Ant design Vue Form表单 labelCol wrapperCol_antd-vue的label换行-程序员宅基地
技术标签: ant-design-vue
接触ant design Vue这个有点懵
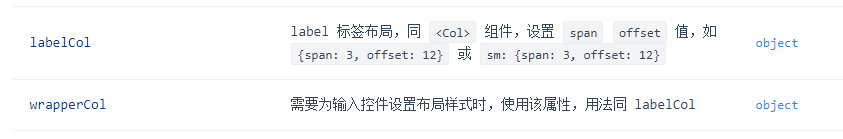
看了官网labelCol wrapperCol是啥意思

能力太弱,实在看不懂是啥意思
网上搜一圈,才知道
labelCol 是label所占的百分比,
wrapperCol 是label后面的内容所占的百分比。
xxl, xl, lg, md 这些参数是在不同的分辨率下 labelCol wrapperCol所占的百分比。
<div class="account">
<div class="form-wrap">
<a-form
name="custom-validation"
ref="ruleForm"
v-bind="layout"
>
<a-form-item>
<label>用户名</label>
<a-input type="text" autocomplete="off" placeholder="请输入密码" />
</a-form-item>
<a-form-item>
<label>密码</label>
<a-input type="password" autocomplete="off" placeholder="请输入密码" />
</a-form-item>
<a-form-item>
<a-button type="primary" html-type="submit" block>登录</a-button>
</a-form-item>
</a-form>
<div class="text-center">
<a href="" class="color-white">忘记密码|</a>
<a href="" class="color-white">注册</a>
</div>
</div>
</div>
</template>
<script>
import {
reactive,toRefs } from 'vue';
export default {
name:"Login",
setup(props){
const formConfig = reactive({
layout:{
labelCol:{
span:5},
wrapperCol:{
span:24}
}
})
const data=toRefs(formConfig);
return {
...data};
}
};
layout:{
labelCol:{
span:5},
wrapperCol:{
span:24}
}
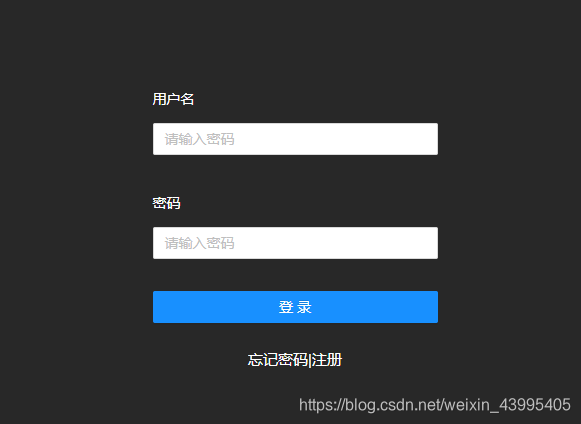
div宽度设置为285px,垂直居中
按照一排24格,样式是这样的

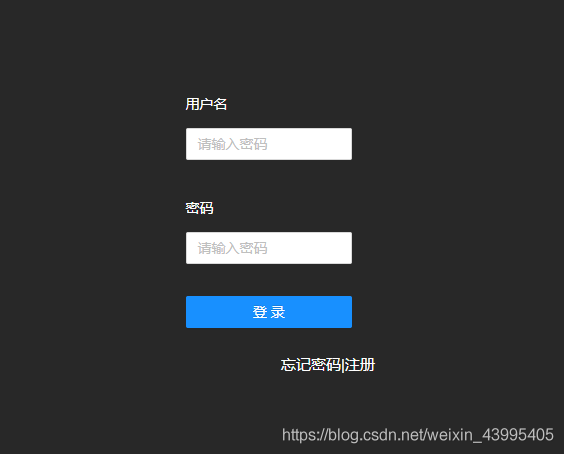
layout:{
labelCol:{
span:5},
wrapperCol:{
span:14}
}
一排占14格样式是这样的:

参考文章链接:https://blog.csdn.net/liubangbo/article/details/112068454
智能推荐
el-table表头添加图标_el table 表头加图片-程序员宅基地
文章浏览阅读149次。el-table的表头添加特殊内容。_el table 表头加图片
如何防止网页的背景图片重复 no-repeat_网页重复背景-程序员宅基地
文章浏览阅读1.2w次。(1)现在一般都用css设定了,比如在一个div下设背景图片切不让其重复,则可设一个样式,比如:.nobgrepeat{background:url(背景图片地址) left top no-repeat;}(2)也可以设置背景图片的高宽,要与背景图片的大小一样注意:但是有时候加了 no-repeate之后,图片就会不见了,这种情况与设置的 left _网页重复背景
计算机网络的性能指标以及相关计算_计算机网络数据率计算公式-程序员宅基地
文章浏览阅读1.5k次,点赞2次,收藏17次。用来表示网络的通信线路所能传送数据的能力,因此网络带宽表示在单位时间内从网络中的某一点到另一点所能通过的"最高数据率"单位和速率一样:b/s(kb/s,Mb/s,Gb/s);RTT计算公式:因为是从发送方发送完数据才开始计算的所以公式中并没有结点A的发送时延,但是有结点B的发送时延;结论:若主机在一段链路上连续不断的发送分组,则总时延为所有分组的发送时延+信号在这一段链路上的传播时延;吞吐量受网络的带宽或额定速率的限制;分组丢失率,是指在一定的时间范围内,传输过程中的丢失的分组数量与总分组数量的比率;_计算机网络数据率计算公式
012信息打点-Web应用&企业产权&指纹识别&域名资产&网络空间&威胁情报_资产指纹和应用-程序员宅基地
文章浏览阅读188次。针对各种应用的信息收集(Web网站、APP应用、PC应用、小程序应用、微信公众号等企业资产分五类:Web应用、APP应用、PC端应用、小程序应用、微信公众号、其他产品信息收集目标:某某企业、某某学校、网址、ip地址_资产指纹和应用
机器学习 - 随机森林手动10 折交叉验证-程序员宅基地
文章浏览阅读5.6k次,点赞3次,收藏36次。随机森林的 10 折交叉验证再回到之前的随机森林(希望还没忘记,机器学习算法-随机森林初探(1))library(randomForest)set.seed(304)rf1000 &..._随机森林交叉验证结果怎么看
我使用过的Linux命令之du - 查看文件的磁盘空间占用情况-程序员宅基地
文章浏览阅读238次。我使用过的Linux命令之du - 查看文件的磁盘空间占用情况本文链接:http://codingstandards.iteye.com/blog/786427 (转载请注明出处)用途说明du命令是用来查看磁盘空间占用情况的,在Linux系统维护时常会用到,并且通常与df命令搭配使用。首先使用df看一下各个磁盘分区的占用情况,如果某个分区的占用超过一定百分比(比如80%),就..._/var/lib/nfs/statd/sm.bak
随便推点
Elasticsearch--解决JVM 堆内存使用率很高的问题_elasticsearch8占用大量内存-程序员宅基地
文章浏览阅读2k次,点赞22次,收藏16次。本文介绍如何解决ES的JVM 堆内存使用率飙升的问题。_elasticsearch8占用大量内存
《Selenium 2 自动化测试实战》读书笔记_selenium2自动化测试实战-程序员宅基地
文章浏览阅读136次。最近在弄 appium,然后顺便发现了 Selenium 框架和这本书,恰好这本书也介绍了一些软件测试 & 自动化测试的理论知识,遂拿过来学习学习。所以本文几乎没有实践内容,大多都是概念和工具的 mark,后续若有实践,我会来补充的。_selenium2自动化测试实战
树莓派4B 与 stm32 通信_树莓派4b 与 stm32 采用usb-ttl通信-程序员宅基地
文章浏览阅读1.7w次,点赞33次,收藏486次。本文用来记录智能控制课设中的通信环节的实现硬件便是树莓派4Bstm32(我用的是正点原子的STM32F103ZET6的核心板)从头开始做的,带着你去从烧录树莓派,安装STM32的编译环境开始,直到二者成功通信。如何使用串口助手进行调试,以及如何通过代码进行通信。1.准备环节(树莓派已经烧录好镜像可以正常使用,stm32也已经装好keil5的同学可以略过)1.1 树莓派新买的树莓派4B一般TF卡没有烧入镜像(也就是树莓派的操作系统)官方推荐系统是以下三种32位Lite版(无桌面)32位桌面版_树莓派4b 与 stm32 采用usb-ttl通信
Ubuntu系统下JDK环境切换_ubuntu切换jdk-程序员宅基地
文章浏览阅读251次。请注意,如果系统上没有安装Java,你将看到一个类似"command not found"的错误信息,这意味着你需要先安装Java。如果你需要切换到一个新的Java版本,首先需要安装该版本。这将列出系统中已安装的Java版本,并要求你选择默认的Java版本。完成上述步骤后,你已经成功安装并配置了新的Java版本。如果需要切换回先前的Java版本或者安装其他版本,重复步骤2和步骤3即可。首先,我们需要检查系统上已安装的Java版本。接下来,需要配置系统使用新安装的Java版本。_ubuntu切换jdk
JAVA实现小程序微信支付-支付成功回调-程序员宅基地
文章浏览阅读312次,点赞3次,收藏6次。第一步配置API key:微信支付文档第二步下载并配置商户证书:微信支付文档第三步对接微信支付接口:微信支付文档添加pom依赖<!-- 微信支付API --><dependency> <groupId>com.github.wechatpay-apiv3</groupId> <artifactId>wechatpay-java</artifactId> <version>0.2.12</
vscode中合并分支_vscode合并分支-程序员宅基地
文章浏览阅读5k次,点赞5次,收藏10次。切换到要合并到的分支master,这里选择从那个分支去合并。这是master分支。_vscode合并分支