DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head&...
”html中如何添加图片“ 的搜索结果
如果一个页面中仅有文字会显得很单调,枯燥乏味,但是当我们添加了一些图片在上面时会显得好看多了,今天将向大家介绍如何在HTML页面上插入图片。 web前端全栈资料粉丝福利(面试题、视频、资料笔记、进阶路线) ...
主要介绍了html插入图片示例(html添加图片),需要的朋友可以参考下
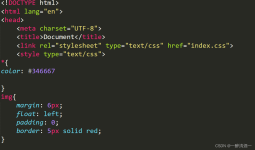
首先我们先认识一下html中添加图片的代码: html中添加图片的就是<img>标签,是一个单标签,是可以从任何地方拉来图片添加的,但是你得正确的确定添加图片的路径,不然就显示不出来图片,这就是我们今天要说的...
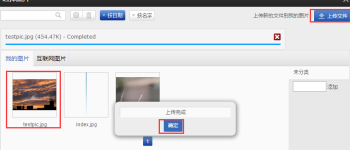
最近项目中遇到一个需求,需要把一张图片加上平铺的水印 类似这样的效果 ...// 因为我项目中的业务是,要把淘宝的图片添加水印,所以这里就放一个淘宝商品的主图 img.src = 'https://gd4.alicdn.com/imgextr
图片介绍一、src属性二、其余属性三、alt用法四、title用法五、属性特点六、src路径的讲解 一、src属性 符号:img 特点:单标签 代码: <!doctype html> <html> <head> <meta charset="utf-...
如何在HTML中添加背景图片在HTML中,我们可以使用以下两种不同的方法轻松地将背景图像添加到要显示在网页上的HTML文档中:使用背景属性(HTML标记)使用内部样式表使用背景属性注意:HTML 5不支持的background属性标签...
在html中某个div里加入背景图片的话,主要有以下几种方式:第一种:在css文件里加入背景图片:在css里用url(../images/背景图2.jpg),在内联css和引入css中会由于html文件和css文件所处的相对位置不同,引入图片路径...
方法:在表格中输入“内容”两字,点开html将你编辑好的代码及图片地址粘贴上,看代码:内容内容我们现在添加代码和图片,你做时去掉*符号screen.width-500)this.style.width=screen.width-500;">居中很重要!...
2007-06-21怎么添加留言板、最新文章列表、最新评论、最新留言……的这些字背后的背景图片?我按照这些添加都不能成功,图片地址也是网络上的,也加了空格键:更换页面留言板标题栏下翻时的图片的源代码:. wn{b('留言板...
第一节说到了怎样制作表格,是否能让边框更漂亮些呢,现在我们学习在表格的代码中添加图片代码.1。打开个发主题帖子编辑栏 2。点插入表格不用设置(默认设置即可)3。转换为HTML模式,边框变为代码如下:4.添加图片代码...
HTML如何实现插入图片
标签: html
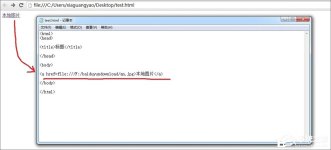
直接在HTML代码中使用img标签来显示图片,比如下面这个代码.。 给你解释一下路径问题images是和你的网页文件在同一个文件夹下的文件夹比如你的网页文件是abc.htm,在桌面,那么名为images的文件夹也必须在桌面你的图片...
提示:HTML 5不再支持标签的background属性,建议使用CSS在Html文档中添加背景图片。 使用背景属性 使用Background属性在Html文档中添加背景图片。按照以下步骤,我们可以轻松实现。 步骤1:我们在文本编辑器中键入...
在页面布局时,经常需要在页面中插入图片,那你知道如何在HTML中添加图片吗?这篇文章就给大家介绍HTML页面中插入图片的三种方法,感兴趣的朋友可以参考一下,希望对你有所帮助。方法一、用HTML中的img标签添加图片...
直接将这个图用ps处理,还有一种html里面有层级代码,修改代码将字这一层放在图片上面方法1: ps写在图片上方法2: 给标签加入图片背景, 在标签里面写字方法3: 使用img加载图片, 样式设置为固定或绝对定位, 添加样式z-...
推荐文章
- com.netflix.discovery.shared.transport.TransportException: Cannot execute request on any known serve-程序员宅基地
- PAT乙级练习题1010 一元多项式求导_pat 乙级 1010-程序员宅基地
- You can also run `php --ini` inside terminal to see which files are used by PH P in CLI mode_you can also run `php --ini` in a terminal to see -程序员宅基地
- 对UDP校验和的理解_udp 数据包 校验和 checksum=0-程序员宅基地
- 递归遍历文件夹,以c:/windows为例-程序员宅基地
- git 本地与远程的链接_git如何本地和网页链接-程序员宅基地
- ArrayList与HashMap遍历删除元素,HashMap与ArrayList的clone体修改之间影响_在arraylist和hashmap遍历的同时删除元素,可能会导致一些问题发生-程序员宅基地
- Chapter2-软件构造过程和生命周期_iterative and agile systems development lifecycle -程序员宅基地
- 4.6 浮动定位方式float_c语言中float的左右浮动属性示例-程序员宅基地
- OSS上传【下载乱码问题】_阿里云oss文件名乱码-程序员宅基地