”js“ 的搜索结果
mavlink.js MAVLink 协议的 JavaScript 库集合如何生成从克隆 mavlink 存储库执行生成器工具(它是一个 python 脚本..):python \ -m pymavlink.tools.mavgen \ --lang=JavaScript \ message_definitions/v1.0/{...
JS(javascript)-md5加密工具类
JS和HTML和JAVAScript写的打字小游戏 .htmlJS和HTML和JAVAScript写的打字小游戏 .htmlJS和HTML和JAVAScript写的打字小游戏 .htmlJS和HTML和JAVAScript写的打字小游戏 .htmlJS和HTML和JAVAScript写的打字小游戏 ....
JS和HTML和JAVAScript写的弹弹球小游戏.htmlJS和HTML和JAVAScript写的弹弹球小游戏.htmlJS和HTML和JAVAScript写的弹弹球小游戏.htmlJS和HTML和JAVAScript写的弹弹球小游戏.htmlJS和HTML和JAVAScript写的弹弹球小游戏...
javaScript编写位置、文本编辑器、运行方式、基本调试
由于 JavaScript 采用 IEEE 754 标准,数值存储为64位双精度格式,数值精度最多可以达到 53 个二进制位(1 个隐藏位与 52 个有效位)小数的精度达到了小数点后16个十进制位,所以15位后的被丢弃了小数点后15位长度...
|| 是根据 布尔值 false 判断的, 左侧为true 不看右侧&& 左侧为false 不看右侧?. ”可选链操作符“,允许读取位于连接对象链深处的属性的值,而不必明确验证链中的每个引用是否有效。在引用 null 或者 undefined 的...
JS解释器 JavaScript中的沙盒JavaScript解释器。 隔离和安全地逐行执行任意JavaScript代码。 现场演示: : 文档: :
JavaScript文档 名字 内容描述 s 节点JS 电子JS
JavaScript(JS)三种使用方式,三种输出方式,及快速注释。---[用于后续web渗透内容]
使用JS-Evaluator-for-Android:在Android中无缝运行JavaScript 项目地址:https://gitcode.com/evgenyneu/js-evaluator-for-android JS-Evaluator-for-Android 是一个强大的开源库,允许开发者在Android应用中直接...
js核心基本语法(全面)
标签: javascript 前端 开发语言
const:const 用于声明一个或多个常量,声明时必须进行...如果我们在js中写的方法都是全局的方法,在需要嵌入到别人的界面中的时候,这些全局的东西很可能会和别人的东西重名从而引发错误,所以说需要用js闭包包起来。
canvg.js,一个比较难找的js文件。 codegoogle上不去,国内网站很难找。
js大作业写的是一个关于疫情的大作业,一共有7个页面,功能有首页,我的二维码浮动、背景音乐自动播放、表格增删改查、用户登录、用户注册、图片录播、随机数产生,算是一个比较齐全的网页。内容比较简单,都是书本...
人脸采集_基于face-api.js实现人脸采集_javascript_项目源码_优质项目实战
引入js文件,用户密码md5加密,js端用md5.js文件加密。 调用方法:hex_md5('111')
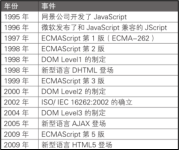
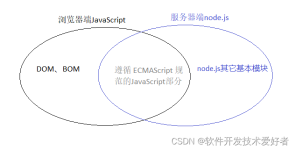
JavaScript(简称“js”) 是一种具有函数优先的轻量级,解释型或即时编译型的编译语言虽然它是作为开发WEB页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本...
用Javascript做的图形及例子
Javascript模块化编程(三)require.js的用法共8页.pdf.zip
Three.js 是一个强大的 JavaScript 库,用于在 Web 浏览器上创建和显示动画的 3D 图形。通过使用 WebGL,它允许开发者在没有依赖任何特定插件的情况下,在标准的 web 页面中呈现复杂的 3D 图形。Three.js 提供了一套...
问题遇到的现象和发生背景 在vs code里npm run dev 查看任务管理器vs code内存占用就一直涨,其中最大的是Node.js JavaScript Runtime,如下图: 终止终端后vs code内存占用下降(Node.js JavaScript Runtime)被杀...
JavaScript(JS)API手册,是你学习和开发都必不可少的实用工具
探索Node.js:强大的JavaScript运行环境 项目地址:https://gitcode.com/joyent/node 项目简介 Node.js 是一个开源、跨平台的JavaScript运行环境,它允许开发者在服务器端和命令行工具中使用JavaScript代码,极大地...
推荐文章
- com.netflix.discovery.shared.transport.TransportException: Cannot execute request on any known serve-程序员宅基地
- PAT乙级练习题1010 一元多项式求导_pat 乙级 1010-程序员宅基地
- You can also run `php --ini` inside terminal to see which files are used by PH P in CLI mode_you can also run `php --ini` in a terminal to see -程序员宅基地
- 对UDP校验和的理解_udp 数据包 校验和 checksum=0-程序员宅基地
- 递归遍历文件夹,以c:/windows为例-程序员宅基地
- git 本地与远程的链接_git如何本地和网页链接-程序员宅基地
- ArrayList与HashMap遍历删除元素,HashMap与ArrayList的clone体修改之间影响_在arraylist和hashmap遍历的同时删除元素,可能会导致一些问题发生-程序员宅基地
- Chapter2-软件构造过程和生命周期_iterative and agile systems development lifecycle -程序员宅基地
- 4.6 浮动定位方式float_c语言中float的左右浮动属性示例-程序员宅基地
- OSS上传【下载乱码问题】_阿里云oss文件名乱码-程序员宅基地