分享 23 个在线学习 JavaScript 的网站-程序员宅基地
技术标签: css github js html javascript

来源 | https://javascript.plainenglish.io/23-place-to-learn-javascript-2022-7c6b854928c2
写在前面
一直以来,前端的三大基础技术HTML,CSS和JavaScript,大家都觉得JavaScript是最难学习,因此,今天我跟大家分享23个可以辅助学习JavaScript的地方,希望对你学习JavaScript有所帮助。
01、javascript.info
地址:https://javascript.info/

02、Freecodecamp
地址:https://www.freecodecamp.org/learn/javascript-algorithms-and-data-structures/

03、Codecademy
地址:https://www.codecademy.com/learn/introduction-to-javascript

04、30secondsofcode
地址:https://www.30secondsofcode.org/js/p/1

05、Mozilla Developer Network Javascript Guide
地址:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide

06、Javascript30
地址:https://javascript30.com/

07、Khanacademy
地址:https://www.khanacademy.org/computing/computer-programming#html-css-js

08、Clean-Code-Javascript
地址:https://github.com/ryanmcdermott/clean-code-javascript

09、Learn-JS.org
地址:https://www.learn-js.org/

10、You Don’t Know JS
地址:https://github.com/getify/You-Dont-Know-JS

11、The JavaScript Way
地址:https://github.com/thejsway/thejsway

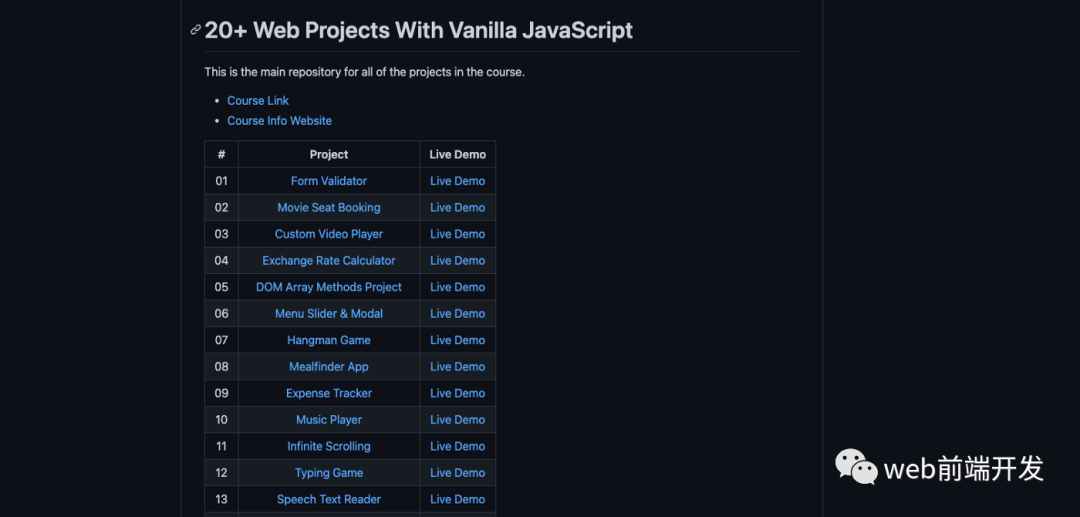
12、Web Projects With Vanilla JavaScript
地址:https://github.com/bradtraversy/vanillawebprojects

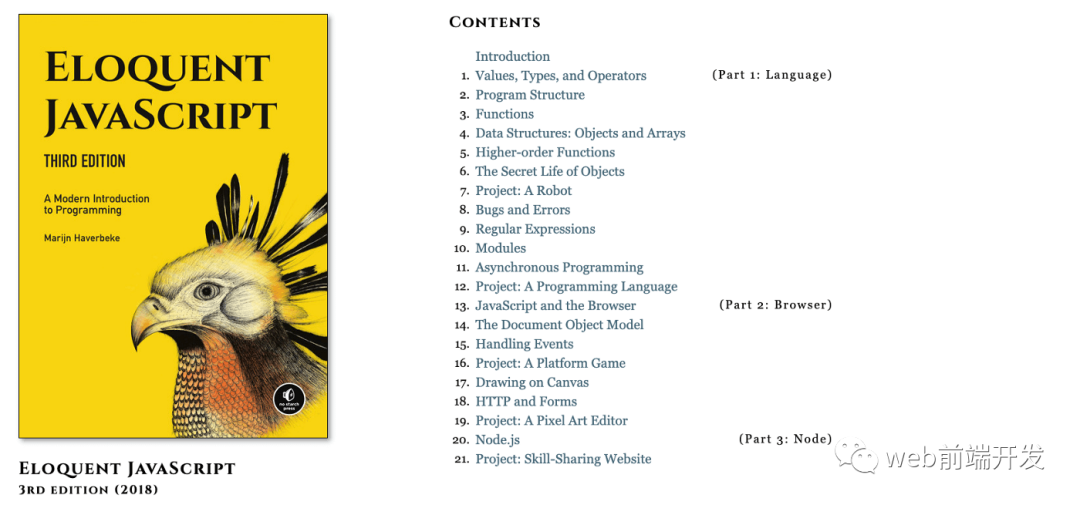
13、Eloquent Javascript
地址:https://eloquentjavascript.net/

14、Learning JavaScript Design Patterns
地址:https://www.patterns.dev/posts/classic-design-patterns/

15、w3schools
地址:https://www.w3schools.com/js/

16、Sololearn
地址:https://www.sololearn.com/learning/1024

17、Exercism
地址:https://exercism.org/tracks/javascript

18、JavaScript Garden
地址:https://bonsaiden.github.io/JavaScript-Garden/

19、33 JavaScript concepts
地址:https://github.com/leonardomso/33-js-concepts

20、Code Combat
地址:https://codecombat.com/

21、JavaScript Notes for Professionals book
地址:https://goalkicker.com/JavaScriptBook/

22、The JavaScript Beginner’s Handbook
地址:https://flaviocopes.com/page/javascript-handbook/

23、Udemy
地址:https://www.udemy.com/topic/javascript/free/

总结
以上就是我分享的23个学习JavaScript的网站,我希望这篇文章能帮助你有效的学习现代 JavaScript,如果你有任何问题,请在留言区给我留言,我会尽快回复。希望大家继续支持我,让我分享更多有价值的好内容。祝你今天过得愉快!
学习更多技能
请点击下方公众号
![]()
智能推荐
人脸识别~警察领域-程序员宅基地
文章浏览阅读214次。比如,我一朋友做显著性检测,如果只在实验中通过搭建框架、训练测试,得出结果,那只是看到一个理论的表现,但是我朋友实验室有专门的显著性眼动仪,其可以通过现有模型的辅助,去人为进行实际实验,观察每一幅图像的显著性点及区域(说到这,我们平台准备下期为大家带来显著性检测),所以,本次分享的文献有些乏味,但希望做人脸领域的小伙伴,可以通过实际生活中的一些经验,通过数学的方式应用到模型当中,对实际场景的检测或识别有一定的提升。在没有目标的试验中,参与者可以引起正确的反应(正确的拒绝)或错误地识别错误者的脸(假阳性)。
拉扎维模集笔记-程序员宅基地
文章浏览阅读1.1k次,点赞6次,收藏35次。1.ro是什么答:ro是沟长调制效应的等效电阻,值约为1/(λ*Id)。2.η是什么答:η是体效应的影响3.PVT是什么答:P是工艺影响;V是电压影响;T是温度影响;L是负载影响。_模集
Android快速入门-----数据存储(一)SharedPreferences存储,手机内部file存储,手机外部file存储:SD卡外部file存储-程序员宅基地
文章浏览阅读354次,点赞4次,收藏10次。我一直以来都有整理练习大厂面试题的习惯,有随时跳出舒服圈的准备,也许求职者已经很满意现在的工作,薪酬,觉得习惯而且安逸。不过如果公司突然倒闭,或者部门被裁减,还能找到这样或者更好的工作吗?我建议各位,多刷刷面试题,知道最新的技术,每三个月可以去面试一两家公司,因为你已经有不错的工作了,所以可以带着轻松的心态去面试,同时也可以增加面试的经验。我可以将最近整理的一线互联网公司面试真题+解析分享给大家,大概花了三个月的时间整理2246页,帮助大家学习进步。
快捷键alt+enter不能使用的问题以及intentions 不存在 ,空白的问题。_alt+回车键不起作用qt-程序员宅基地
文章浏览阅读598次。第二步:点击:Editor->intention->refactorings。将Introduce local variable这个选项勾选上。之后点击Apply,再点击Ok选项。之后就可以正常使用Alt+Enter快捷键了。第一步:如果不存在intentions ,需要手动在添加,打开设置后,按照顺序点击Editor,再在点击Intentions,最后设置里面就有了。_alt+回车键不起作用qt
MYSQL数据库基础-程序员宅基地
文章浏览阅读810次,点赞16次,收藏17次。1、数据库由数据、表、数据库组成2、当经主流数据库:3、关系型数据库和非关系型数据库的区别:4、数据库管理系统DBMS客户端获取数据过程
【政考网答疑】为什么公务员招录限制35岁以下?-程序员宅基地
文章浏览阅读937次。政考网每日一答,今日咱们讨论的问题是为什么公务员招录限制35岁以下?众所周知,无论是各地省考还是国考,均会要求考生年龄在18周岁以上、35周岁以下(应届硕士和博士经招录机关同意,可放宽到40岁),那么,公务员招录考试为何会限制35岁以下报考呢?这样的要求是否合理?1、高龄人员的可塑性相对不强相比较应届毕业生或者刚毕业不久的大学生,35以上的考生在身体素质上的优势并不明显,特别是一些基层岗位,条件艰苦,高龄考生的岗位匹配度相对较低。古语云,“三十而立,四十而不惑。”高龄考生已从过...
随便推点
matlab-m文件常用积分函数-ode45含有时变参数用法/菜鸟理解4_simulink积分器问题-程序员宅基地
文章浏览阅读7.6k次,点赞53次,收藏92次。目录写在前面ode45积分器带有时变参数的ode45积分总结写在后面写在前面本人大四狗一名,最近在帮实验室肝项目,毕设用的强化学习暂且放下了一段时间,所以没有更新。在给实验室打工的过程中,遇到了一个需要用到时变参数的微分方程组,解决这种问题利用simulink很好解决,但是项目要求使用m文件进行编程,在以往的学习中,m文件的积分函数一般就是使用ode45,变步长积分器。常用的语法是[t,y] = ode45(@odefun,tspan,y0)[t,y] = ode45(@odefun,tspan,y_simulink积分器问题
xenser服务器虚拟化,Citrix服务器虚拟化之七Xenserver虚拟机复制(最新整理)-程序员宅基地
文章浏览阅读465次。《Citrix服务器虚拟化之七Xenserver虚拟机复制(最新整理)》由会员分享,可在线阅读,更多相关《Citrix服务器虚拟化之七Xenserver虚拟机复制(最新整理)(3页珍藏版)》请在人人文库网上搜索。1、Citrix 服务器虚拟化之七 Xenserver 虚拟机复制XenServer 包含两种克隆虚拟机的方法,完整复制和快速复制。完整复制就是将虚拟机完整地复制一份,复制速度取决于存储性..._xenserver没有xentools
[STM32WBA]【STM32WBA52CG测评】开箱&呼吸灯-程序员宅基地
文章浏览阅读294次。支持 BLE 5.3 全部功能,比如: long-range,1/2M 传输速率、 LE audio、扩展广播, AOD/AOA,.LE增强版连接更新功能,BLE 以及 802.15.4的私有协议,支持matter相关应用。另外,因为它是基于Cotex-M33核,具有更高的安全性能,支持SESIP-L3, 同时基于新一代ST MCU低功耗平台,具有更优的低功耗性能。本开发板带的外部晶振是32M的。灯最亮的时候高电平时间为0,为了30次将0变成500,每次让duty_num增大500/30,就是17。_stm32wba52
静态网页设计——电影推荐网(HTML+CSS+JavaScript)_电影推荐网页代码-程序员宅基地
文章浏览阅读999次,点赞26次,收藏21次。声明:该文章只是做技术分享,若侵权请联系我删除。!!使用技术:HTML+CSS+JS(静态网页设计)主要内容:对好看的电影进行推荐。该页面使用p标签和人span标签嵌入许多文本,将关于网站主题的介绍全部写到网页中,文字排版根据字数来进行,使用不会出现不协调的情况。在文字旁边,使用img标签嵌入一些图片,使得网页整体更加的美观。_电影推荐网页代码
spark scala 检查array list是否含有某个特定元素_spark sql array 是否存在-程序员宅基地
文章浏览阅读3.2k次。比如我有个复杂的数组猫咪:cat = (('age'->4),('name'->'旺财'))我想知道猫咪数组是否记录了猫咪性别,我如果直接取cat('sex')取不到就会出错,所以我用contain方法:val sex = if(cat.contains('sex')) cat('sex') else ''..._spark sql array 是否存在
条码打印软件如何实现二维码内容换行显示 -程序员宅基地
文章浏览阅读5.4k次。制作公司二维码名片的时候往往会涵盖:公司名称,地址,电话,网址等等,通过微信扫描就可以轻松实现公司信息的呈现。如果制作的二维码名片中的信息可以换行显示,那么是不是会比较清晰明了呢,下面看一下二维码名片中的内容换行和不换行的对比效果,如下图:通过图片可以看到,二维码名片中的内容换行显示会更简洁,也更容易辨认。那么如何用条码打印软件实现二维码内容换行显示..._codesoft6二维码自动换行