Unity3d HDR和Bloom效果(高动态范围图像和泛光)_unity urp 相机泛光-程序员宅基地
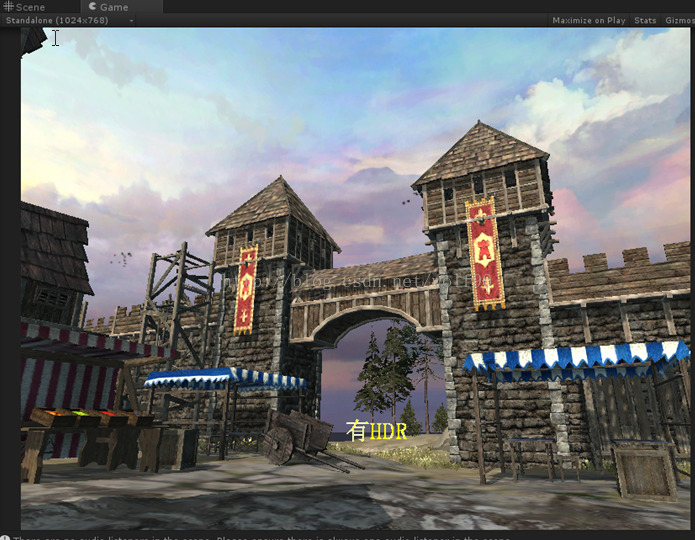
本文测试场景资源来自浅墨大神,shader效果为本文效果
HDR
人们有限的视觉系统,只支持16.7百万的颜色,超出这个范围的颜色就不能显示了bmp或jprg每个像素就是16,24或32位
每个像素都由红绿蓝构成,如果储存为24位,每个值的范围就在0,255之间,
只能表现出256:1的差别,unity的shader中是0到1
然而在自然中太阳光下的对比度是50000:1
HDR(High Dynamic Range)使图像能表现出更大范围的对比,普通的范围就叫LDR(Low Dynamic Range)
你在照相的时候能控制曝光时间从而控制亮度。
HDR效果就是可控的曝光,
色调映射 tone-mapping
传统的显示设备不能完全的显示出HDR,所以我们用tone-mapping技术。tone-mapping让图像从HDR映射为LDR显示
http://www.ownself.org/blog/2011/tone-mapping.html中的解释很好
Tone Mapping原是摄影学中的一个术语,因为打印相片所能表现的亮度范围不足以表现现实世界中的亮度域,而如果简单的将真实世界的整个亮度域线性压缩到照片所能表现的亮度域内,则会在明暗两端同时丢失很多细节,这显然不是所希望的效果,Tone Mapping就是为了克服这一情况而存在的,既然相片所能呈现的亮度域有限则我们可以根据所拍摄场景内的整体亮度通过光圈与曝光时间的长短来控制一个合适的亮度域,这样既保证细节不丢失,也可以不使照片失真。人的眼睛也是相同的原理,这就是为什么当我们从一个明亮的环境突然到一个黑暗的环境时,可以从什么都看不见到慢慢可以适应周围的亮度,所不同的是人眼是通过瞳孔来调节亮度域的。
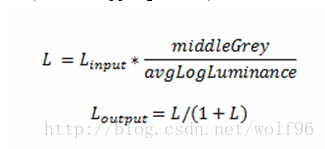
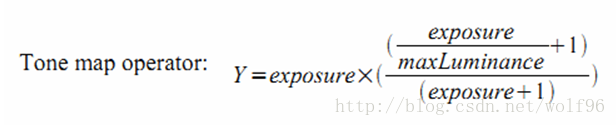
一个tone-mapping的公式
AvgLogLuminance就是全屏幕或部分屏幕的亮度的对数的平均值

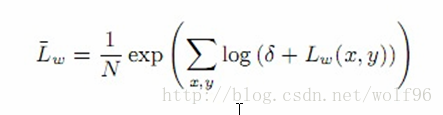
AvgLogLuminance的公式
Lw是亮度,n是所取亮度数
这个操作能让L值限制位[0,1)
一些tone-mapping操作用exposure或gamma作为参数控制最终的图像。
tone-mapping是非线性的,他对暗色保有一定范围并且对亮色逐步接近动态
这个技术产生吸引人的视觉效果,有着强烈的对比和细节。

HDR Rendering In OpenGL一文中给出简要且效果不错的公式
关键代码如下
- float4 frag(v2f i) :COLOR
- {
- float4 c = tex2D(_MainTex, i.uv_MainTex);
- float y = dot(float4(0.3,0.59,0.11,1),c);
- float yd = _Exp * (_Exp / _BM + 1) / (_Exp + 1);
- return c*yd;
- }
_Exp,_BM为外部可控变量
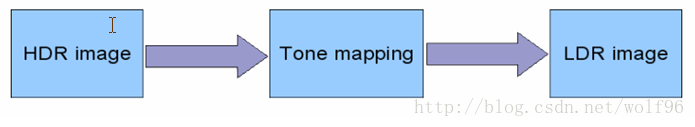
HDR流程如下
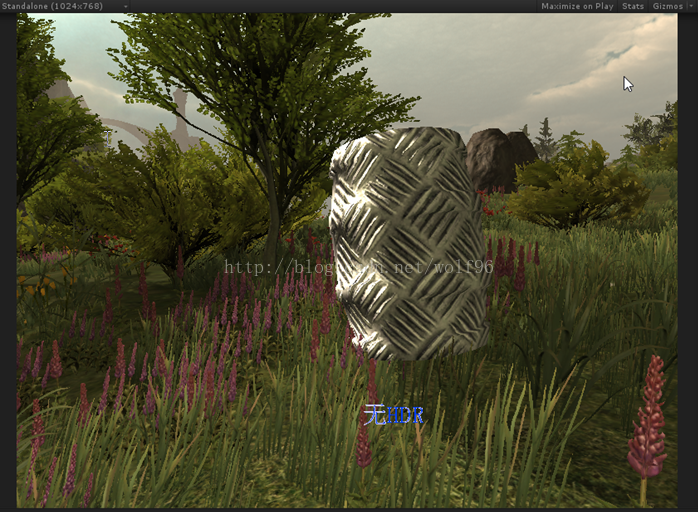
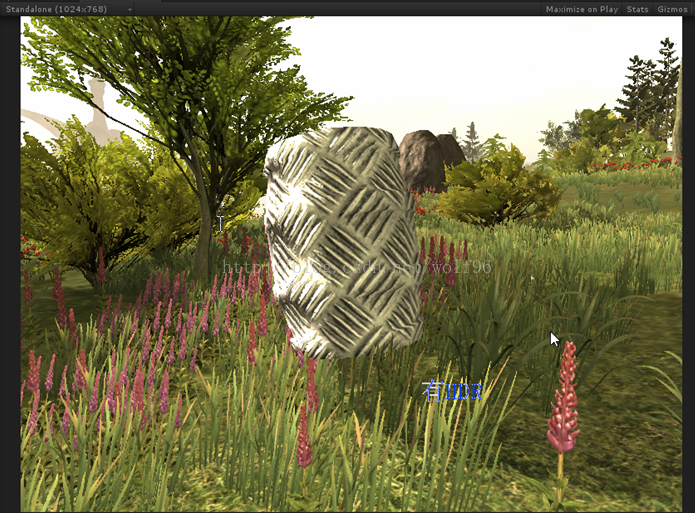
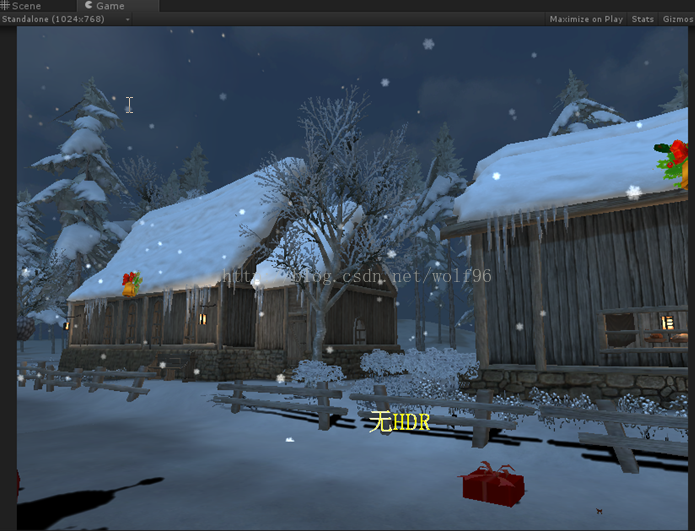
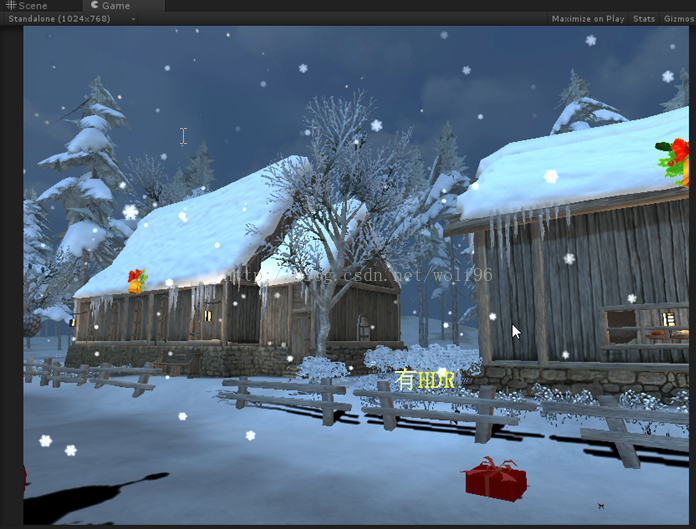
如果分不清HDR与加亮light,可以看看skybox,加亮light是不会加亮skybox的,HDR使颜色更鲜明,像素更清晰。
Bloom泛光
辉光的原因是由于人眼晶状体的散射我们制造bloom的原理是把图像的亮的部分通过卷积模糊再叠加到原图像上,就产生了bloom效果。
高斯模糊的滤波器是一种低通滤波器
就是去当前像素和周围的像素按一定权重混合,产生一定模糊效果
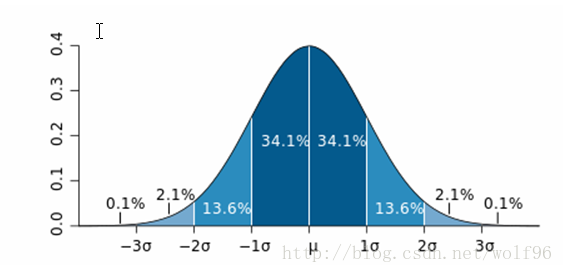
权重分布如下,离当前像素越远,权重越低
高斯正态分布曲线
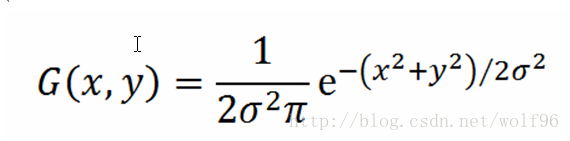
可以通过这个公式直接算出权重
- double sigma = (double)radius / 3.0;
- double sigma2 = 2.0 * sigma * sigma;
- double sigmap = sigma2 * PI;
- for(long n = 0, i = - radius; i <=radius; ++i)
- {
- long i2 = i * i;
- for(long j = -radius; j <= radius; ++j, ++n)
- kernel[n] = exp(-(double)(i2 + j * j) / sigma2) / sigmap;
- }
Kernel即为权重
Radius为所求像素与当前像素距离(半径)
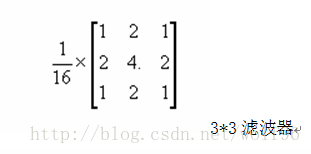
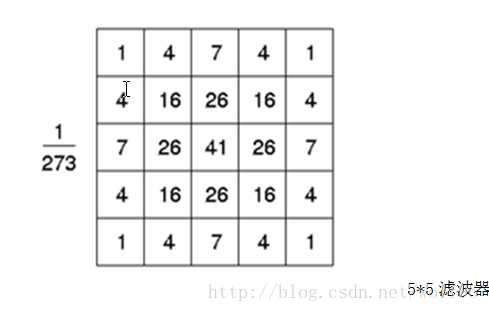
针对这个公式我们可以算出3*3,5*5,7*7等滤波器,出于性能考虑,我们还是使用5*5滤波器
3*3滤波器
有现成的就不算了,算这个也消耗一些性能
我们直接用这个权重
关键代码如下
- float3 mc00 = tex2D (_MainTex, i.uv_MainTex-fixed2(2,2)/_inten).rgb;
- float3 mc10 = tex2D (_MainTex, i.uv_MainTex-fixed2(1,2)/_inten).rgb;
- float3 mc20 = tex2D (_MainTex, i.uv_MainTex-fixed2(0,2)/_inten).rgb;
- float3 mc30 = tex2D (_MainTex, i.uv_MainTex-fixed2(-1,2)/_inten).rgb;
- float3 mc40 = tex2D (_MainTex, i.uv_MainTex-fixed2(-2,2)/_inten).rgb;
- float3 mc01 = tex2D (_MainTex, i.uv_MainTex-fixed2(2,1)/_inten).rgb;
- float3 mc11 = tex2D (_MainTex, i.uv_MainTex-fixed2(1,1)/_inten).rgb;
- float3 mc21 = tex2D (_MainTex, i.uv_MainTex-fixed2(0,1)/_inten).rgb;
- float3 mc31 = tex2D (_MainTex, i.uv_MainTex-fixed2(-1,1)/_inten).rgb;
- float3 mc41 = tex2D (_MainTex, i.uv_MainTex-fixed2(-2,1)/_inten).rgb;
- float3 mc02 = tex2D (_MainTex, i.uv_MainTex-fixed2(2,0)/_inten).rgb;
- float3 mc12 = tex2D (_MainTex, i.uv_MainTex-fixed2(1,0)/_inten).rgb;
- float3 mc22mc = tex2D (_MainTex, i.uv_MainTex).rgb;
- float3 mc32 = tex2D (_MainTex, i.uv_MainTex-fixed2(-1,0)/_inten).rgb;
- float3 mc42 = tex2D (_MainTex, i.uv_MainTex-fixed2(-2,0)/_inten).rgb;
- float3 mc03 = tex2D (_MainTex, i.uv_MainTex-fixed2(2,-1)/_inten).rgb;
- float3 mc13 = tex2D (_MainTex, i.uv_MainTex-fixed2(1,-1)/_inten).rgb;
- float3 mc23 = tex2D (_MainTex, i.uv_MainTex-fixed2(0,-1)/_inten).rgb;
- float3 mc33 = tex2D (_MainTex, i.uv_MainTex-fixed2(-1,-1)/_inten).rgb;
- float3 mc43 = tex2D (_MainTex, i.uv_MainTex-fixed2(-2,-1)/_inten).rgb;
- float3 mc04 = tex2D (_MainTex, i.uv_MainTex-fixed2(2,-2)/_inten).rgb;
- float3 mc14 = tex2D (_MainTex, i.uv_MainTex-fixed2(1,-2)/_inten).rgb;
- float3 mc24 = tex2D (_MainTex, i.uv_MainTex-fixed2(0,-2)/_inten).rgb;
- float3 mc34 = tex2D (_MainTex, i.uv_MainTex-fixed2(-1,-2)/_inten).rgb;
- float3 mc44 = tex2D (_MainTex, i.uv_MainTex-fixed2(-2,-2)/_inten).rgb;
- float3 c=0;
- c+=(mc00+mc40+mc04+mc44);//4
- c+=4*(mc10+mc30+mc14+mc34+mc01+mc41+mc03+mc43);//16
- c+=7*(mc20+mc24+mc02+mc42);//16
- c+=16*(mc11+mc13+mc03+mc33);//32
- c+=26*(mc21+mc23+mc12+mc32);//64
- c+=41*mc22mc;//32
- c/=273;
_inten为模糊程度
觉得冗长麻烦也可用for循环代替。
然后我们要取其中的亮色部分与原有图像混合,
这一部分直接调用unity内部函数Luminance函数求出亮度,把它与模糊的图像相乘,暗色部分自然消除
但如果直接相乘就会在暗色的边缘产生不自然的黑影,就是把暗色也“泛光了”,为此我们不让Luminance后的值为0,再加上0.1,也不影响亮度。
- float lum = Luminance(c);
- c = mc22mc + c * (lum+0.1) * _Lum;
- return float4(c,1);
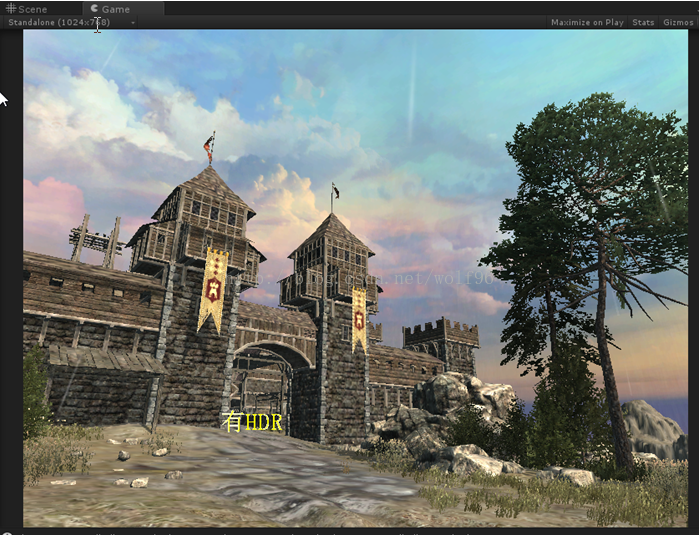
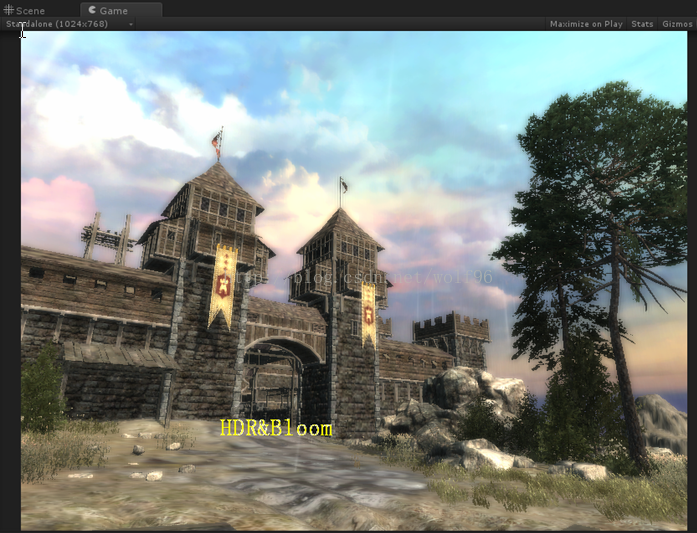
最终与HDR结合再一起就是上图例子的最终效果
最后一道工序就是放入相机中,我们建立一个c#并负责传值
代码如下:
- using UnityEngine;
- using System.Collections;
- [ExecuteInEditMode]
- public class HDRGlow : MonoBehaviour {
- #region Variables
- public Shader curShader;
- private Material curMaterial;
- public float exp = 0.4f;
- public float bm = 0.4f;
- public int inten = 512;
- public float lum = 1f;
- #endregion
- #region Properties
- Material material
- {
- get
- {
- if (curMaterial == null)
- {
- curMaterial = new Material(curShader);
- curMaterial.hideFlags = HideFlags.HideAndDontSave;
- }
- return curMaterial;
- }
- }
- #endregion
- void Start()
- {
- if (!SystemInfo.supportsImageEffects)
- {
- enabled = false;
- return;
- }
- if (!curShader && !curShader.isSupported)
- {
- enabled = false;
- }
- }
- void OnRenderImage(RenderTexture sourceTexture, RenderTexture destTexture)
- {
- if (curShader != null)
- {
- material.SetFloat("_Exp", exp);
- material.SetFloat("_BM", bm);
- material.SetFloat("_Inten", inten);
- material.SetFloat("_Lum", lum);
- Graphics.Blit(sourceTexture, destTexture, material);
- }
- else
- {
- Graphics.Blit(sourceTexture, destTexture);
- }
- }
- void OnDisable()
- {
- if (curMaterial)
- {
- DestroyImmediate(curMaterial);
- }
- }
- }
Unity 的imageEffect有一个叫做BloomAndLensFlares
与本文的差别是多了色彩平衡和lens flare效果,可以试着再加上去
------- by wolf96 http://blog.csdn.net/wolf96
智能推荐
React学习记录-程序员宅基地
文章浏览阅读936次,点赞22次,收藏26次。React核心基础
Linux查磁盘大小命令,linux系统查看磁盘空间的命令是什么-程序员宅基地
文章浏览阅读2k次。linux系统查看磁盘空间的命令是【df -hl】,该命令可以查看磁盘剩余空间大小。如果要查看每个根路径的分区大小,可以使用【df -h】命令。df命令以磁盘分区为单位查看文件系统。本文操作环境:red hat enterprise linux 6.1系统、thinkpad t480电脑。(学习视频分享:linux视频教程)Linux 查看磁盘空间可以使用 df 和 du 命令。df命令df 以磁..._df -hl
Office & delphi_range[char(96 + acolumn) + inttostr(65536)].end[xl-程序员宅基地
文章浏览阅读923次。uses ComObj;var ExcelApp: OleVariant;implementationprocedure TForm1.Button1Click(Sender: TObject);const // SheetType xlChart = -4109; xlWorksheet = -4167; // WBATemplate xlWBATWorksheet = -4167_range[char(96 + acolumn) + inttostr(65536)].end[xlup]
若依 quartz 定时任务中 service mapper无法注入解决办法_ruoyi-quartz无法引入ruoyi-admin的service-程序员宅基地
文章浏览阅读2.3k次。上图为任务代码,在任务具体执行的方法中使用,一定要写在方法内使用SpringContextUtil.getBean()方法实例化Spring service类下边是ruoyi-quartz模块中util/SpringContextUtil.java(已改写)import org.springframework.beans.BeansException;import org.springframework.context.ApplicationContext;import org.s..._ruoyi-quartz无法引入ruoyi-admin的service
CentOS7配置yum源-程序员宅基地
文章浏览阅读2w次,点赞10次,收藏77次。yum,全称“Yellow dog Updater, Modified”,是一个专门为了解决包的依赖关系而存在的软件包管理器。可以这么说,yum 是改进型的 RPM 软件管理器,它很好的解决了 RPM 所面临的软件包依赖问题。yum 在服务器端存有所有的 RPM 包,并将各个包之间的依赖关系记录在文件中,当管理员使用 yum 安装 RPM 包时,yum 会先从服务器端下载包的依赖性文件,通过分析此文件从服务器端一次性下载所有相关的 RPM 包并进行安装。_centos7配置yum源
智能科学毕设分享(算法) 基于深度学习的抽烟行为检测算法实现(源码分享)-程序员宅基地
文章浏览阅读828次,点赞21次,收藏8次。今天学长向大家分享一个毕业设计项目毕业设计 基于深度学习的抽烟行为检测算法实现(源码分享)毕业设计 深度学习的抽烟行为检测算法实现通过目前应用比较广泛的 Web 开发平台,将模型训练完成的算法模型部署,部署于 Web 平台。并且利用目前流行的前后端技术在该平台进行整合实现运营车辆驾驶员吸烟行为检测系统,方便用户使用。本系统是一种运营车辆驾驶员吸烟行为检测系统,为了降低误检率,对驾驶员视频中的吸烟烟雾和香烟目标分别进行检测,若同时检测到则判定该驾驶员存在吸烟行为。进行流程化处理,以满足用户的需要。
随便推点
STM32单片机示例:多个定时器同步触发启动_stm32 定时器同步-程序员宅基地
文章浏览阅读3.7k次,点赞3次,收藏14次。多个定时器同步触发启动是一种比较实用的功能,这里将对此做个示例说明。_stm32 定时器同步
android launcher分析和修改10,Android Launcher分析和修改9——Launcher启动APP流程(转载)...-程序员宅基地
文章浏览阅读348次。出处 : http://www.cnblogs.com/mythou/p/3187881.html本来想分析AppsCustomizePagedView类,不过今天突然接到一个临时任务。客户反馈说机器界面的图标很难点击启动程序,经常点击了没有反应,Boss说要优先解决这问题。没办法,只能看看是怎么回事。今天分析一下Launcher启动APP的过程。从用户点击到程序启动的流程,下面针对WorkSpa..._回调bubbletextview
Ubuntu 12 最快的两个源 个人感觉 163与cn99最快 ubuntu安装源下包过慢_un.12.cc-程序员宅基地
文章浏览阅读6.2k次。Ubuntu 12 最快的两个源 个人感觉 163与cn99最快 ubuntu下包过慢 1、首先备份Ubuntu 12.04源列表 sudo cp /etc/apt/sources.list /etc/apt/sources.list.backup (备份下当前的源列表,有备无患嘛) 2、修改更新源 sudo gedit /etc/apt/sources.list (打开Ubuntu 12_un.12.cc
vue动态路由(权限设置)_vue动态路由权限-程序员宅基地
文章浏览阅读5.8k次,点赞6次,收藏86次。1.思路(1)动态添加路由肯定用的是addRouter,在哪用?(2)vuex当中获取到菜单,怎样展示到界面2.不管其他先试一下addRouter找到router/index.js文件,内容如下,这是我自己先配置的登录路由现在先不管请求到的菜单是什么样,先写一个固定的菜单通过addRouter添加添加以前注意:addRoutes()添加的是数组在export defult router的上一行图中17行写下以下代码var addRoute=[ { path:"/", name:"_vue动态路由权限
JSTL 之变量赋值标签-程序员宅基地
文章浏览阅读8.9k次。 关键词: JSTL 之变量赋值标签 /* * Author Yachun Miao * Created 11-Dec-06 */关于JSP核心库的set标签赋值变量,有两种方式: 1.日期" />2. 有种需求要把ApplicationResources_zh_CN.prope
VGA带音频转HDMI转换芯片|VGA转HDMI 转换器方案|VGA转HDMI1.4转换器芯片介绍_vga转hdmi带音频转换器,转接头拆解-程序员宅基地
文章浏览阅读3.1k次,点赞3次,收藏2次。1.1ZY5621概述ZY5621是VGA音频到HDMI转换器芯片,它符合HDMI1.4 DV1.0规范。ZY5621也是一款先进的高速转换器,集成了MCU和VGA EDID芯片。它还包含VGA输入指示和仅音频到HDMI功能。进一步降低系统制造成本,简化系统板上的布线。ZY5621方案设计简单,且可以完美还原输入端口的信号,此方案设计广泛应用于投影仪、教育多媒体、视频会议、视频展台、工业级主板显示、手持便携设备、转换盒、转换线材等产品设计上面。1.2 ZY5621 特性内置MCU嵌入式VGA_vga转hdmi带音频转换器,转接头拆解