如何更改layui form表单位置,宽度,颜色等_layui-form-item 宽度-程序员宅基地
目前正在学习layui,本帖为本人在学习过程中的一点需求与积累,与大家共勉
需求:如何更改layui的表单布局(位置,宽度,颜色等)
第一步:在官网复制自己想要的业务代码,其中需将CSS、JS文件夹路径改为自己本地路径
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="../static/layui/css/layui.css" media="all">
<!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 -->
</head>
<body>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px">
<legend>表单集合练习</legend>
</fieldset>
{# <form class="layui-form" action="">#}
{# 普通表单集合样式 #}
<form class="layui-form layui-form-pane" action="">
{# 方框风格的表单集合 #}
<div class="layui-form-item">
<label class="layui-form-label">单行输入框</label>
<div class="layui-input-block">
<input type="text" name="title" lay-verify="title" autocomplete="off" placeholder="请输入标题" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">验证必填项</label>
<div class="layui-input-block">
<input type="text" name="username" lay-verify="required" placeholder="请输入" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">验证手机</label>
<div class="layui-input-inline">
<input type="tel" name="phone" lay-verify="required|phone" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">验证邮箱</label>
<div class="layui-input-inline">
<input type="text" name="email" lay-verify="email" autocomplete="off" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item" align="center">
<div class="layui-input-block">
<button class="layui-btn" lay-submit="" lay-filter="demo1">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
<script src="../static/layui/layui.js" charset="utf-8"></script>
<!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 -->
<script>
layui.use('form', function(){
var form = layui.form
,layer = layui.layer;
//自定义验证规则
form.verify({
title: function(value){
if(value.length < 5){
return '标题至少得5个字符啊';
}
}
});
//监听提交
form.on('submit(demo1)', function(data){
layer.alert(JSON.stringify(data.field), {
title: '最终的提交信息'
});
return false;
});
});
</script>
</body>
</html>
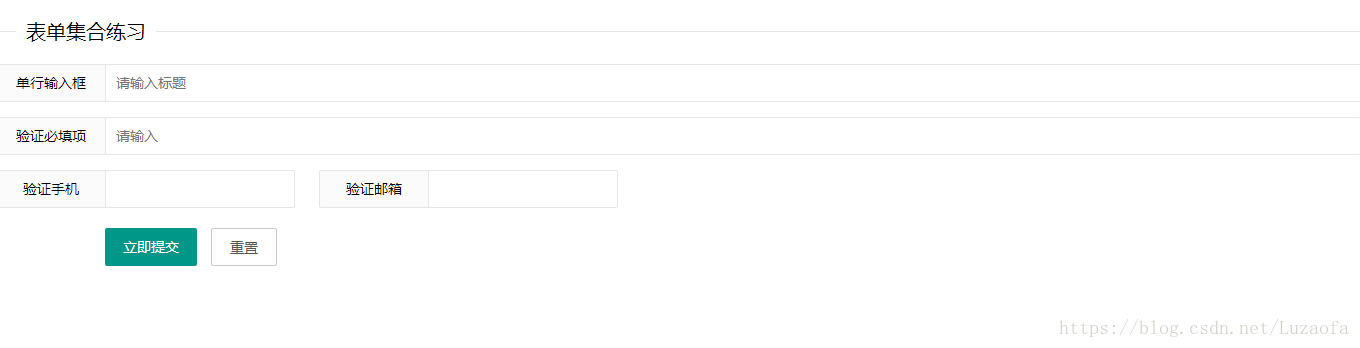
实现效果如下图:
第二步:若想要更改其位置为居中显示只需将form嵌套在一个div里,然后更改div样式即可,layui即可根据我们自定义div样式去更改位置,宽度等等。
<div style="width: 650px; position: relative; left:25%;">
......
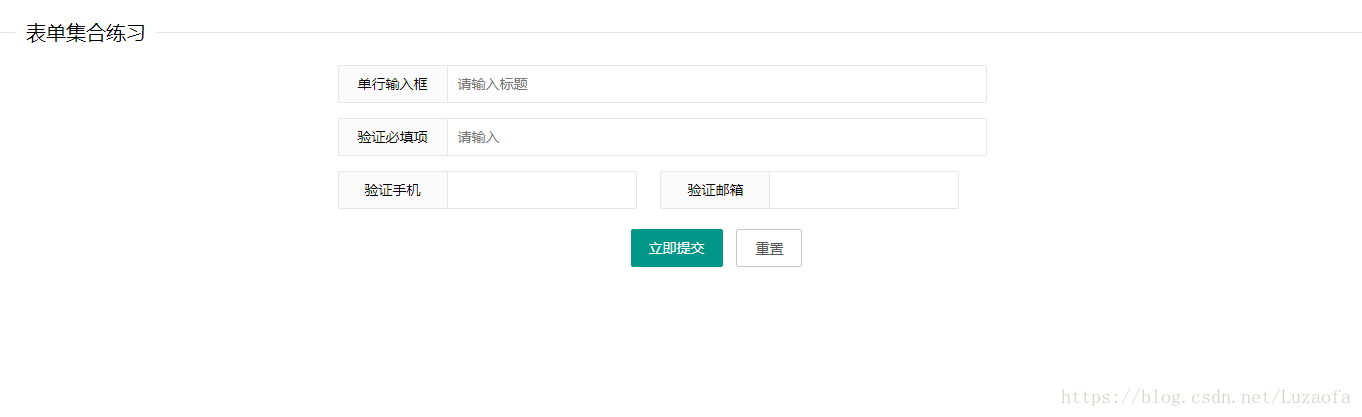
</div>如上代码只设置了div的位置和宽度,若想要更改其他属性直接添加相应的样式即可,实现效果如图:
第二步:若要更改其标签颜色只需将内置的背景色CSS类添加到lable标签class即可:
赤色:class=”layui-bg-red”
橙色:class=”layui-bg-orange”
墨绿:class=”layui-bg-green”
藏青:class=”layui-bg-cyan”
蓝色:class=”layui-bg-blue”
雅黑:class=”layui-bg-black”
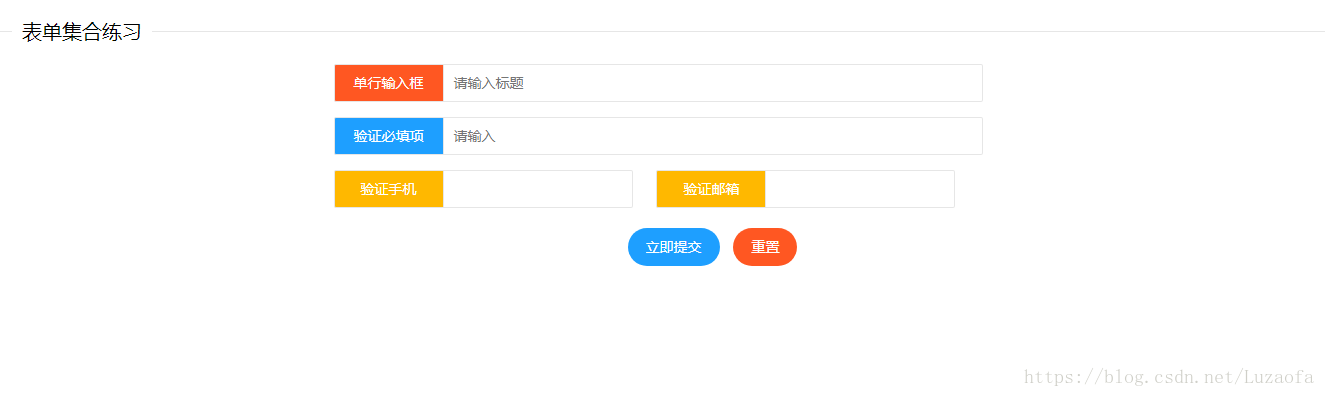
<label class="layui-form-label layui-bg-orange">更改颜色样式后实现效果如图:
完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="../static/layui/css/layui.css" media="all">
<!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 -->
</head>
<body>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px">
<legend>表单集合练习</legend>
</fieldset>
<div style="width: 650px; position: relative; left:25%;">
{# <form class="layui-form" action="">#}
<form class="layui-form layui-form-pane" action=""> {# 方框风格的表单集合 #}
<div class="layui-form-item">
<label class="layui-form-label layui-bg-red">单行输入框</label>
<div class="layui-input-block">
<input type="text" name="title" lay-verify="title" autocomplete="off" placeholder="请输入标题" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label layui-bg-blue">验证必填项</label>
<div class="layui-input-block">
<input type="text" name="username" lay-verify="required" placeholder="请输入" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label layui-bg-orange">验证手机</label>
<div class="layui-input-inline">
<input type="tel" name="phone" lay-verify="required|phone" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label layui-bg-orange">验证邮箱</label>
<div class="layui-input-inline">
<input type="text" name="email" lay-verify="email" autocomplete="off" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item" align="center">
<div class="layui-input-block">
<button class="layui-btn layui-btn-normal layui-btn-radius" lay-submit="" lay-filter="demo1">立即提交</button>
<button type="reset" class="layui-btn layui-btn-danger layui-btn-radius">重置</button>
</div>
</div>
</form>
</div>
<script src="../static/layui/layui.js" charset="utf-8"></script>
<!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 -->
<script>
layui.use('form', function(){
var form = layui.form
,layer = layui.layer;
//自定义验证规则
form.verify({
title: function(value){
if(value.length < 5){
return '标题至少得5个字符啊';
}
}
});
//监听提交
form.on('submit(demo1)', function(data){
layer.alert(JSON.stringify(data.field), {
title: '最终的提交信息'
});
return false;
});
});
</script>
</body>
</html>
学习在与不断地积累,同时更多的在于自己的不断坚持,坚持,坚持,再坚持!
智能推荐
2024年25大一线互联网高频Java面试题(一):JavaOOP面试题-程序员宅基地
文章浏览阅读527次,点赞21次,收藏26次。还有Java核心知识点+全套架构师学习资料和视频+一线大厂面试宝典+面试简历模板可以领取+阿里美团网易腾讯小米爱奇艺快手哔哩哔哩面试题+Spring源码合集+Java架构实战电子书+2021年最新大厂面试题。《一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码》点击传送门即可获取!分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!**如果你觉得这些内容对你有帮助,可以扫码获取!!(备注Java获取)
数据结构课程设计之银行活期存储系统(设计报告)_银行存款方案比较数据结构课程设计-程序员宅基地
文章浏览阅读6.8k次,点赞5次,收藏52次。 目录 3第一章 开发环境和开发工具 41.1C/C语言简介.............................................................................................41.2开发背景 41.3开发环境 4_银行存款方案比较数据结构课程设计
gradle第三方Jar包依赖统一管理_gradle jar 依赖-程序员宅基地
文章浏览阅读3.4k次。1. 背景一个gradle的工程中往往包含很多的子工程,每个子工程都有其自己的Jar包依赖。现实情况是各个子工程对jar包的引入都是比较随意的,版本号各式各样,如何统一各个子工程的版本号?统一管理第三方依赖?版本号统一后,若某个组件有漏洞能够统一升级,能够直观的看到依赖情况等。2.实现配置方法:https://docs.spring.io/dependency-management-plu..._gradle jar 依赖
华硕台式计算机编号,怎么查看华硕电脑设备序列号-程序员宅基地
文章浏览阅读5.7k次。华硕电脑是怎么查看自己设备序列号的呢?下面是学习啦小编为大家介绍查看华硕电脑设备序列号方法,欢迎大家阅读。查看华硕电脑设备序列号方法产品图示如下:显卡请在显卡背面的贴纸上查询序列号。例如:9CC0AC186027即代表显卡序列号。请在显卡包装盒上查询序列号。例如:Serial No:A4CVCM073128即代表显卡序列号。超便携笔记本电脑请查看您的超便携笔记本电脑背面下方,以寻找其序号贴纸。于条..._华硕怎么看产品序列号
IE浏览器设置兼容性_ie 兼容性站点 csdn-程序员宅基地
文章浏览阅读1.7k次。IE浏览器设置兼容性_ie 兼容性站点 csdn
java中string转object_java中Object转String-程序员宅基地
文章浏览阅读1w次。Object转为String的几种形式在java项目的实际开发和应用中,常常需要用到将对象转为String这一基本功能。本文将对常用的转换方法进行一个总结。常用的方法有Object.toString(),(String)要转换的对象,String.valueOf(Object)等。下面对这些方法一一进行分析。方法1:采用 Object.toString()方法请看下面的例子:Object obje..._string转object
随便推点
Linux - UAC USB声卡_linux usb声卡-程序员宅基地
文章浏览阅读6.1k次。Linux - UAC USB声卡UAC定义最近项目里需要做一个linux平台的USB声卡,及通过USB插入Android设备,可识别成为一个USB声卡设备,并通过UAC采集录音 也可通过UAC播放音频的功能;UAC定义任何USB设备在连接到USB接口后,主机检测到有新设备接入,会利用不同的请求命令(Request)查询该设备的属性,设备通过不同的描述符向主机报告自己的情况。包括设备的种类,设备的功能,设备具有的端点数量以及其他工作属性等等。在了解这些信息之后,主机就可以根据需要分配USB工作带宽_linux usb声卡
前端用nginx部署时,用户访问页面有缓存,如何设置禁用缓存_nginx关闭缓存-程序员宅基地
文章浏览阅读2k次。前端用nginx部署时,用户访问页面有缓存,如何设置禁用缓存_nginx关闭缓存
计算机科学技术数学理论浅谈_计算机科学中的算法设计与分析直接依赖于数学理论。-程序员宅基地
文章浏览阅读3.6k次。计算机自从其诞生之日起,它的主要任务就是进行各种各样的科学计算。文档处理,数据处理,图像处理,硬件设计, 软件设计等等,都可以抽象为两大类:数值计算与非数值计算。作为研究计算机科学技术的人员,我们大都对计算数学对整个计算机科学的重要性有一些了解。但是 数学对我们这些专业的研究和应用人员究竟有多大的用处呢?我们先来看一下下面的一个流程图: 上图揭示了利用计算机解决科学计算的步骤,实际问题转换为程序,要经过一个对问题抽象的过程,建立起完善的数学模型,只有这样_计算机科学中的算法设计与分析直接依赖于数学理论。
简单介绍一下Spring / java中Spring框架7大核心模块的作用,如何在面试中侃侃而谈?/ Spring体系常用项目一览_spring核心模块的作用面向切面除了实例化还有-程序员宅基地
文章浏览阅读1.3w次,点赞2次,收藏21次。合法程序媛 2017-10-23 09:35优效学院,名师执教,学习更优效,IT在线教育领导者。三人行必有我师,人生是需要不断学习的,在这里我们相遇就是缘分,欢迎大家加群----四六零五七零八二四----让我们共同进步!希望各位可以看完这篇文章,也欢迎大家在下面留言讨论,天冷了,也动动手指转发收藏一下,谢谢大家!Spring是一个开源的控制反转(Inversion of C_spring核心模块的作用面向切面除了实例化还有
Linux之动静态库_动态链接库能静态链接进可执行的文件吗-程序员宅基地
文章浏览阅读1k次,点赞10次,收藏11次。静态库是指程序在编译链接的时候把库的代码链接到可执行文件中, 程序运行的时候将不再需要静态库, 这个被链接的库就是静态库, 在Linux下静态库的后缀名一般为.a, Windows下为.lib动态库与之相反, 程序在运行的时候才去链接动态库的代码, 多个程序共享使用库的代码.一个与动态库链接的可执行文件仅仅包含它用到的函数入口地址的一个表, 而不是外部函数所在目标文件的整个机器码, 在Linux下动态库一般后缀名为“.so”,Windows下为.dll。_动态链接库能静态链接进可执行的文件吗
CSS中元素在某一行上 居中/居左/居右-程序员宅基地
文章浏览阅读1.8k次。我们在做网页的时候经常会遇到这样的需求,要求某张图片在某一行上 居中/居左/居右。传统的做法是用table来分配,但是这样做极其笨!!如果我们采用CSS,一般有2种做法:1)设置这一行的div的style为:text-align:left; / text-align:center; / text-align:right;2) 设置该元素的style为:float:left; / float:rig..._style 里写行居中居左