QGC地面站二次开发(二)QGC 界面自定义和修改_qgc地面站 ui界面-程序员宅基地
目录
1、QGC 地面站的显示机制
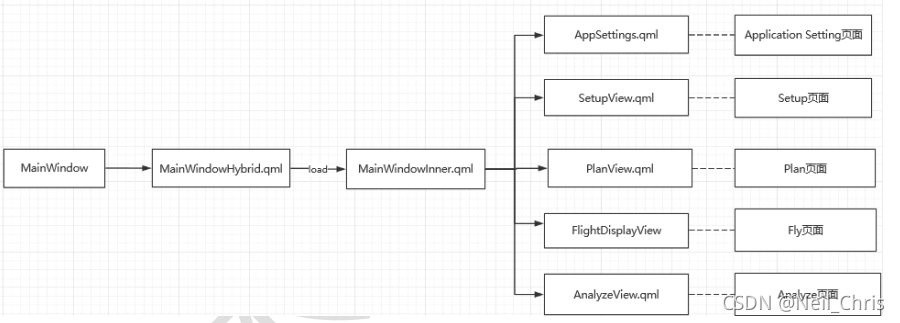
QGC 显示入口是 MainWindow Widget,加载了 MainWindowHybrid.qml,开始了整个 qml 文件调用系统, 再 MainWindowHybrid.qml 通过 Loader 器加载了 MainWindowInner.qml 在该文件系统中,该文件中完成了主页面的布局。 MainWindowInner.qml 中 MainToolBar 控件位于页面的顶部, 包含了5 大主页面的切换按钮,当鼠标点击时,对 onClicked 事件处理,通过Loader 来加载相应的 qml 文件,页面和 qml 文件的对应关系参看下图:QGC 地面站显示逻辑
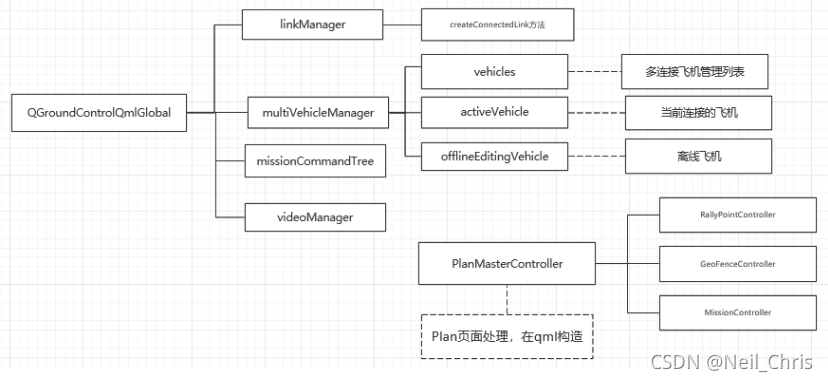
QGC 将 QGroundControlQmlGlobal 类构造为单例,在 qml 声明 importQGroundControl 1.0 来引入相关的内容,之后通过 QGroundControl 来访问相应的属性和方法。

为方便大家的使用,在此我给大家介绍一下 Qt 中 C++属性和方法的定义方式。对于 C++中自定义的类如果想要在 qml 中被访问需要满足下面的条件:1. C++类继承自 QObject 或者 Qobject 的父类 2. 添加 Q_OBJECT 字段

1.1、C++类注册为 qml 可访问类型
我们可以通过下面的两种方式将 C++的类声明为 qml 中可以访问的类型:
1. qmlRegisterUncreatableType 声明的类型可以被 qml 通过属性方式访问,却无法qml 中直接构造。 使用示例如下:
| qmlRegisterUncreatableType<MultiVehicleManager>("QGroundControl .MultiVehicleManager", 1, 0, "MultiVehicleManager", "Reference only"); |
| QGroundControlQmlGlobal.h 中将 MultiVehicleManager 通过下面的语句 声明为它的属性: Q_PROPERTY(MultiVehicleManager* multiVehicleManager READ multiVehicleManager CONSTANT) |
| Qml 中课题通过 QGroundControl.multiVehicleManager 来访问其中的属 性和方法 |
2. qmlRegisterType 声明的 C++类型可以在 qml 文件中直接构造,在 qml 中通过 id来访问属性和方法。
| qmlRegisterType<PlanMasterController> ("QGroundControl.Controllers", 1, 0, "PlanMasterController"); |
| PlanView.qml 中: PlanMasterController { id: masterController ……} |
1.2、注册属性或者方法
通过上面的方式我们将一个 C++类注册入 Qt 的元对象系统中 ,在 C++类中我们可以通过Q_PROPERTY 注册属性,同时可以通过在函数声明前添加Q_INVOKABLE 来声明 qml 可以调用的方法。
1.1.1、 属性声明
主要存在以下几种形式(示例取自 Vehicle 类,大家在实践过程中可以参考其中的实现进行):
1. Q_PROPERTY(int id READ idCONSTANT)当该属性的值一旦被赋值,在整个程序运行期间,在我们的 C++承租中不会修改该参数值时,我们采用这样的表达式。
2. Q_PROPERTY(QGeoCoordinate coordinate READ coordinate NOTIFY coordinateChanged)
当该属性只会在 C++中改变该属性的值的时候,我们会采用这样的表达式,当我们在 C++中改变该参数值时,发射 coordinateChanged 信号, 来通知 qml 相关的属性有更改 i 进而实现相关的状态更改。
3. Q_PROPERTY(bool armed READ armed WRITE setArmed NOTIFY armedChanged)当该属性在 C++和 qml 都会改变该属性的值的时候,我们会采用这样的表达式,当我们在 C++中改变该参数值时,发射 armedChanged 信号,来通知 qml 相关的属性有更改进而实现相关的状态更改。 同样地在 qml 中我们通过 id.armed = true,此时会出发 C++中的 setArmed 函数,来实现相关状态的更改。
1.1.2、方法声明
方法声明只需要我们在函数定义前面添加 Q_INVOKABLE 即可。如: Q_INVOKABLE void emergencyStop(void);
2、QGC 地面站界面初步修改
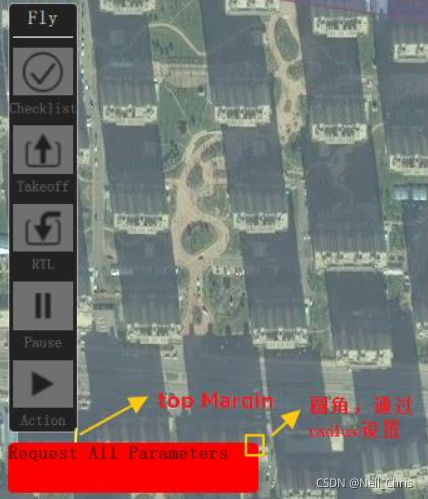
这一节我给以示例的形式介绍一下在飞行页面的 Fly 那一列下方添加一个矩形框,在鼠标点击触发 QGC 发送发送向飞机请求全参指令,然后再 QGC 的模拟飞控 Mock 连接中将接收到的 QGC 的请求信息打印出来,进而完成整个回路的验证
1. 添加一个矩形框,在FlightDisplayView.qml 中, Fly 操作栏对应的组件 id 是 toolStrip
| Rectangle{
//为控件设置层级,层级低的可能会被层级高的遮挡而无法看到 |
2. 在 Vehicle 中添加函数实现
| Vehicle.h 中添加函数定义: Q_INVOKABLE void requestAllParameters(void); |
| Vehicle.cc 中完成函数的实现: void Vehicle::requestAllParameters() { mavlink_message_t msg; mavlink_msg_param_request_list_pack_chan( _mavlink->getSystemId(), _mavlink->getComponentId(), priorityLink()->mavlinkChannel(), &msg,_id,MAV_COMP_ID_ALL); sendMessageOnLink(priorityLink(), msg); qDebug() << "==============send Vehicle::requestAllParameters ===============" << _id << MAV_COMP_ID_ALL; } |
3. Mock 回路验证代码:
| void MockLink::_handleParamRequestList(const mavlink_message_t& |
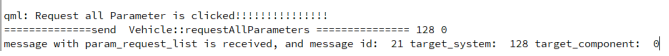
4. 验证结果:

3、QGC 地面站菜单和 LOGO 修改
3.1、地面站菜单
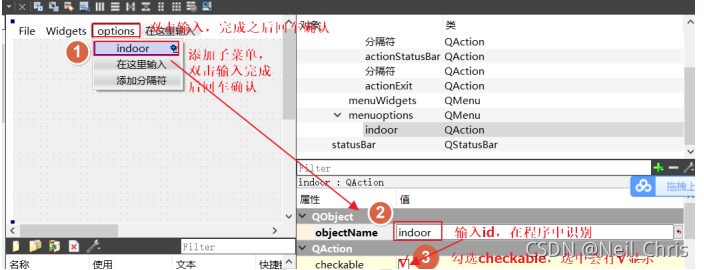
下面我们以在 QGC 地面站菜单栏添加 options 菜单,并在该下单下添加室内外模式切换为例来进行介绍:打开 MainWindow.ui
首先添加 options 菜单,直接双击输入名字,之后再 Mainwindow 的_showAdvancedUIChanged 函数中添加 menuBar()->addMenu(_ui.menuoptions);形成下面这样的代码
| void MainWindow::_showAdvancedUIChanged(bool advanced) { if (advanced) { menuBar()->addMenu(_ui.menuFile); menuBar()->addMenu(_ui.menuWidgets); menuBar()->addMenu(_ui.menuoptions); } else { menuBar()->clear(); } } |
在MainWindow.cc 的添加函数定义执行相关修改:
| void MainWindow::selectIndoorMode(bool in) { qgcApp()->_loadCurrentStyleSheet(); QGCPalette::setGlobalTheme(in ? QGCPalette::Dark : QGCPalette::Light); } |
在MainWindow.h 添加槽函数:
| protected slots: |
| void selectIndoorMode(bool in); |
MainWindow.cc 构造函数中将点击触发的 triggered 和自定义的操函数绑定:
| connect(_ui.indoor, &QAction::triggered, this, &MainWindow::selectIndoorMode); |
3.2、Logo 修改
3.2.1、 Windows Logo
QGC 中 windows 加载 Logo 在 qgroundcontrol.pro 中
| WindowsBuild {
RC_ICONS = resources/icons/qgroundcontrol.ico } |
3.2.2、 Linux Logo
QGC 中 Linux 加载 Logo 在 main.cc 中
| #ifdef Q_OS_LINUX QApplication::setWindowIcon(QIcon(":/res/resources/icons/qgroundcon trol.ico")); #endif |
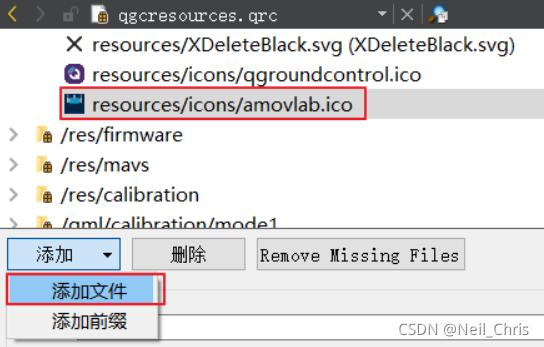
选择 Logo 图片,添加进 qrc 资源文件中,更改对应的 logo 文件路径。 如果你的图片过大可以利用该网址 http://www.uupoop.com/ico/?action=make 进行转换。 选好 ico 后添加到资源文件中。
4、QGC 地面站菜单功能裁剪
QGC 的菜单栏包含 File 和 Widget 两项,下面对这两项进行一个详细介绍
4.1、File 菜单
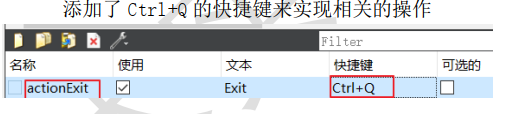
在 MainWindow.ui 总添加了 id 分别为 actionStatusBar(日志回放)actionExit(退出)两个按钮:
4.1.1、 日志回放
在 MainWindow 的构造函数中通过connect(_ui.actionStatusBar, &QAction::triggered, this,&MainWindow::showStatusBarCallback);将用户点击的动作和 showStatusBarCallback 函数绑定,来执行相关的操作。
4.1.2、 退出

4.2、Widget 菜单项
Widget 下拉子菜单时通过 MainWindow 的 C++代码中实现的,如果想要对菜单项裁剪只要 rgDockWidgetNames 相应的项注释掉即可。
| static const char *rgDockWidgetNames[] = {
for (int i = 0, end = ARRAY_SIZE(rgDockWidgetNames); i < end; action->setData(i); |
4.3、五大页面
QGC 默认进入的时 Fly 页面,用户可以通过菜单栏下方的额五个按钮实现不同页面的切换, MainToolBar.qml 实现了五大按钮的横向布局,并监听鼠标的点击 onClicked 事件,发射出相应的信号,如 showSettingsView 等,在MainWindowInner.qml 中对相应的信号处理,加载不同的页面。按钮的对应关系在 MainToolBar.qml 参看下文。
| Row {
//Analyze 页面 |
如果您想要裁剪某个页面只需要将对应的 QGCToolBarButton 控件的实现代码注释或者删除即可。
智能推荐
使用nginx解决浏览器跨域问题_nginx不停的xhr-程序员宅基地
文章浏览阅读1k次。通过使用ajax方法跨域请求是浏览器所不允许的,浏览器出于安全考虑是禁止的。警告信息如下:不过jQuery对跨域问题也有解决方案,使用jsonp的方式解决,方法如下:$.ajax({ async:false, url: 'http://www.mysite.com/demo.do', // 跨域URL ty..._nginx不停的xhr
在 Oracle 中配置 extproc 以访问 ST_Geometry-程序员宅基地
文章浏览阅读2k次。关于在 Oracle 中配置 extproc 以访问 ST_Geometry,也就是我们所说的 使用空间SQL 的方法,官方文档链接如下。http://desktop.arcgis.com/zh-cn/arcmap/latest/manage-data/gdbs-in-oracle/configure-oracle-extproc.htm其实简单总结一下,主要就分为以下几个步骤。..._extproc
Linux C++ gbk转为utf-8_linux c++ gbk->utf8-程序员宅基地
文章浏览阅读1.5w次。linux下没有上面的两个函数,需要使用函数 mbstowcs和wcstombsmbstowcs将多字节编码转换为宽字节编码wcstombs将宽字节编码转换为多字节编码这两个函数,转换过程中受到系统编码类型的影响,需要通过设置来设定转换前和转换后的编码类型。通过函数setlocale进行系统编码的设置。linux下输入命名locale -a查看系统支持的编码_linux c++ gbk->utf8
IMP-00009: 导出文件异常结束-程序员宅基地
文章浏览阅读750次。今天准备从生产库向测试库进行数据导入,结果在imp导入的时候遇到“ IMP-00009:导出文件异常结束” 错误,google一下,发现可能有如下原因导致imp的数据太大,没有写buffer和commit两个数据库字符集不同从低版本exp的dmp文件,向高版本imp导出的dmp文件出错传输dmp文件时,文件损坏解决办法:imp时指定..._imp-00009导出文件异常结束
python程序员需要深入掌握的技能_Python用数据说明程序员需要掌握的技能-程序员宅基地
文章浏览阅读143次。当下是一个大数据的时代,各个行业都离不开数据的支持。因此,网络爬虫就应运而生。网络爬虫当下最为火热的是Python,Python开发爬虫相对简单,而且功能库相当完善,力压众多开发语言。本次教程我们爬取前程无忧的招聘信息来分析Python程序员需要掌握那些编程技术。首先在谷歌浏览器打开前程无忧的首页,按F12打开浏览器的开发者工具。浏览器开发者工具是用于捕捉网站的请求信息,通过分析请求信息可以了解请..._初级python程序员能力要求
Spring @Service生成bean名称的规则(当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致)_@service beanname-程序员宅基地
文章浏览阅读7.6k次,点赞2次,收藏6次。@Service标注的bean,类名:ABDemoService查看源码后发现,原来是经过一个特殊处理:当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致public class AnnotationBeanNameGenerator implements BeanNameGenerator { private static final String C..._@service beanname
随便推点
二叉树的各种创建方法_二叉树的建立-程序员宅基地
文章浏览阅读6.9w次,点赞73次,收藏463次。1.前序创建#include<stdio.h>#include<string.h>#include<stdlib.h>#include<malloc.h>#include<iostream>#include<stack>#include<queue>using namespace std;typed_二叉树的建立
解决asp.net导出excel时中文文件名乱码_asp.net utf8 导出中文字符乱码-程序员宅基地
文章浏览阅读7.1k次。在Asp.net上使用Excel导出功能,如果文件名出现中文,便会以乱码视之。 解决方法: fileName = HttpUtility.UrlEncode(fileName, System.Text.Encoding.UTF8);_asp.net utf8 导出中文字符乱码
笔记-编译原理-实验一-词法分析器设计_对pl/0作以下修改扩充。增加单词-程序员宅基地
文章浏览阅读2.1k次,点赞4次,收藏23次。第一次实验 词法分析实验报告设计思想词法分析的主要任务是根据文法的词汇表以及对应约定的编码进行一定的识别,找出文件中所有的合法的单词,并给出一定的信息作为最后的结果,用于后续语法分析程序的使用;本实验针对 PL/0 语言 的文法、词汇表编写一个词法分析程序,对于每个单词根据词汇表输出: (单词种类, 单词的值) 二元对。词汇表:种别编码单词符号助记符0beginb..._对pl/0作以下修改扩充。增加单词
android adb shell 权限,android adb shell权限被拒绝-程序员宅基地
文章浏览阅读773次。我在使用adb.exe时遇到了麻烦.我想使用与bash相同的adb.exe shell提示符,所以我决定更改默认的bash二进制文件(当然二进制文件是交叉编译的,一切都很完美)更改bash二进制文件遵循以下顺序> adb remount> adb push bash / system / bin /> adb shell> cd / system / bin> chm..._adb shell mv 权限
投影仪-相机标定_相机-投影仪标定-程序员宅基地
文章浏览阅读6.8k次,点赞12次,收藏125次。1. 单目相机标定引言相机标定已经研究多年,标定的算法可以分为基于摄影测量的标定和自标定。其中,应用最为广泛的还是张正友标定法。这是一种简单灵活、高鲁棒性、低成本的相机标定算法。仅需要一台相机和一块平面标定板构建相机标定系统,在标定过程中,相机拍摄多个角度下(至少两个角度,推荐10~20个角度)的标定板图像(相机和标定板都可以移动),即可对相机的内外参数进行标定。下面介绍张氏标定法(以下也这么称呼)的原理。原理相机模型和单应矩阵相机标定,就是对相机的内外参数进行计算的过程,从而得到物体到图像的投影_相机-投影仪标定
Wayland架构、渲染、硬件支持-程序员宅基地
文章浏览阅读2.2k次。文章目录Wayland 架构Wayland 渲染Wayland的 硬件支持简 述: 翻译一篇关于和 wayland 有关的技术文章, 其英文标题为Wayland Architecture .Wayland 架构若是想要更好的理解 Wayland 架构及其与 X (X11 or X Window System) 结构;一种很好的方法是将事件从输入设备就开始跟踪, 查看期间所有的屏幕上出现的变化。这就是我们现在对 X 的理解。 内核是从一个输入设备中获取一个事件,并通过 evdev 输入_wayland