React Native学习笔记(3)--FlexBox_默认情况下伸缩容器中只有一个行并且与什么方向一致-程序员宅基地
技术标签: native React Native
React 学习笔记
一、FlexBox
FlexBox(弹性盒子布局),它是为了简单快速地完成各种伸缩性的设计而提出来的。它可以为传统的盒子模型布局带来更大的灵活性。目前主流的浏览器都已经支持它了。
1、布局模型
flexbox布局由伸缩容器和伸缩项目组成。任何一个元素都可以指定为flexbox布局,只要设置display的属性为flex或inline-flex即可。伸缩容器的子元素就成为伸缩项目,伸缩项目使用伸缩布局模型来排版。
默认情况下,伸缩容器由两根轴(主轴:main axis;交叉轴:cross axis)组成。
| 名称 | 英文 |
|---|---|
| 主轴 | Main Axis |
| 交叉轴 | Cross Axis |
| 主轴开始位置 | Main Start |
| 主轴结束位置 | Main End |
| 交叉轴开始位置 | Cross Start |
| 交叉轴结束位置 | Cross End |
(1)FlexBox伸缩容器的属性
定义伸缩容器
display : `-moz-box` | `-webkit-box` | `-ms-flexbox` | ` -webkit-flex` | `flex`
水平轴(主轴)对齐方式
-moz-box-pack :
flex-start|flex-end|center|space-between|space-ground;-webkit-box-pack :
flex-start|flex-end|center|space-between|space-ground;-ms-flex-pack :
flex-start|flex-end|center|space-between|space-ground;-webkit-justify-content :
flex-start|flex-end|center|space-between|space-ground;justify-content :
flex-start|flex-end|center|space-between|space-ground;垂直轴(交叉轴)对齐方式
-moz-box-align:
flex-start|flex-end|center|space-between|baseline|stretch;-webkit-box-align:
flex-start|flex-end|center|space-between|baseline|stretch;-ms-flex-align:
flex-start|flex-end|center|space-between|baseline|stretch;-webkit-align-items:
flex-start|flex-end|center|space-between|baseline|stretch;align-items:
flex-start|flex-end|center|space-between|baseline|stretch;主轴的方向
flex-direction :
row|row-reverse|column|column-reverserow: 从左到右;row-reverse: 从右到左;column: 从上到下;column-reverse: 从下到上是否换行
flex-wrap :
wrap|nowrap|wrap-reverse伸缩方向和是否换行简写
flex-flow :
row|row-reverse|column|column-reverse|wrap|nowrap|wrap-reverse换行后的对齐方式
align-content:
flex-start|flex-end|center|space-between|space-ground|stretch;
(2)FlexBox伸缩项目的属性
项目排序
order :
[整数]默认值为0项目放大能力(当存在多余空白时占用空白的比例,比例相对于同级项目)
flex-grow :
[整数]默认值为0项目收缩能力(当项目大小大于容器是,项目的压缩比例,比例相对于同级项目)
flex-shrink :
[整数]默认值为1,若项目的flex-shrink为2,那么在压缩时这个项目就会变成其他项目的二分之一,如果flex-shrink值为0,那么即使在空间不足需要压缩的情况下,该项目的宽度会保持初始大小不变,其他的则会压缩项目基准值(项目的宽度,会覆盖项目的width)
flex-basis :
[整数]px|auto默认值为:autoflex
项目放大能力、收缩能力、基准值的简写
flex :
none|flex-grow flex-shrink flex-basis默认值为:0 1 auto项目在交叉轴上的对齐方式
项目在交叉轴上的的对齐方式,会覆盖项目所在容器的交叉轴(崔志洲)对齐方式
align-self :
auto|flex-start|flex-end|center|space-between|baseline|stretch;
(3)React Native中目前主要支持的FlexBox属性
alignItems :
flex-start(默认值) |flex-end|center|stretch;容器交叉轴的对齐方式,没有baseline属性
alignSelf :
auto|flex-start|flex-end|center|stretch;项目交叉轴的对齐方式,会覆盖容器的交叉轴对齐方式,没有baseline属性
flex :
none|flex-grow flex-shrink flex-basis默认值为:0 1 auto放大能力,收缩能力,基准值的简写
flexDirection :
row|row-reverse|column(默认值) |column-reverse主轴的方向
flexWrap
属性同上
justifyContent
属性同上
基准线 : 项目第一行文字的起始线
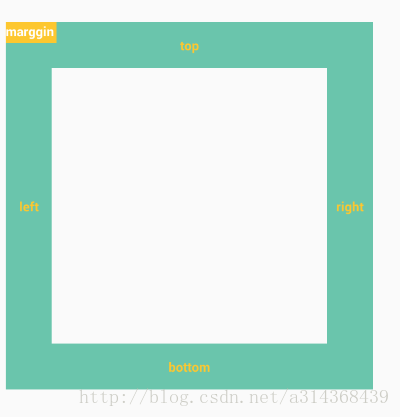
2、React-Native FlexBox实例
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image,
TouchableHighlight,
TouchableOpacity
} from 'react-native';
export default class Hello extends Component{
render(){
return (
<View style={[FlexStyle.margginBox]} ref="lab1">
<View style={[FlexStyle.box, FlexStyle.height400, FlexStyle.width400]}>
<View style={[FlexStyle.top, FlexStyle.height50, FlexStyle.bgred]}>
<Text style={FlexStyle.yellow}>top</Text>
</View>
<View style={[FlexStyle.borderBox]}>
<View style={[FlexStyle.left, FlexStyle.bgred]}>
<Text style={FlexStyle.yellow}>left</Text>
</View>
<View style={[FlexStyle.right, FlexStyle.bgred]}>
<Text style={FlexStyle.yellow}>right</Text>
</View>
</View>
<View style={[FlexStyle.bottom, FlexStyle.bgred, FlexStyle.height50]}>
<Text style={FlexStyle.yellow}>bottom</Text>
</View>
<View style={[FlexStyle.label]}>
<Text style={FlexStyle.white}>marggin</Text>
</View>
</View>
</View>
);
}
}
const FlexStyle = StyleSheet.create({
height50 : {
height : 50
},
height400 : {
height : 400
},
width400 : {
width : 400
},
bgred : {
backgroundColor : "#6AC5AC"
},
box : {
flexDirection : "column",
flex : 1,
position : "relative"
},
label : {
top : 0,
left : 0,
paddingTop : 0,
paddingRight : 3,
paddingBottom : 3,
paddingLeft : 0,
position: "absolute",
backgroundColor:"#FDC72F"
},
top :{
justifyContent : "center",
alignItems : "center"
},
bottom : {
justifyContent : "center",
alignItems : "center"
},
right : {
width : 50,
justifyContent:"space-around",
alignItems : "center"
},
left : {
width : 50,
justifyContent:"space-around",
alignItems : "center"
},
yellow : {
color : "#FDC72F",
fontWeight : "900"
},
white:{
color : "white",
fontWeight : "900"
},
margginBox : {
position : "absolute",
top : 100,
paddingRight : 7,
paddingLeft: 7,
},
borderBox : {
flex:1,
justifyContent : "space-between",
flexDirection:"row"
}
});
AppRegistry.registerComponent('Hello', () => Hello);智能推荐
攻防世界_难度8_happy_puzzle_攻防世界困难模式攻略图文-程序员宅基地
文章浏览阅读645次。这个肯定是末尾的IDAT了,因为IDAT必须要满了才会开始一下个IDAT,这个明显就是末尾的IDAT了。,对应下面的create_head()代码。,对应下面的create_tail()代码。不要考虑爆破,我已经试了一下,太多情况了。题目来源:UNCTF。_攻防世界困难模式攻略图文
达梦数据库的导出(备份)、导入_达梦数据库导入导出-程序员宅基地
文章浏览阅读2.9k次,点赞3次,收藏10次。偶尔会用到,记录、分享。1. 数据库导出1.1 切换到dmdba用户su - dmdba1.2 进入达梦数据库安装路径的bin目录,执行导库操作 导出语句:./dexp cwy_init/[email protected]:5236 file=cwy_init.dmp log=cwy_init_exp.log 注释: cwy_init/init_123..._达梦数据库导入导出
js引入kindeditor富文本编辑器的使用_kindeditor.js-程序员宅基地
文章浏览阅读1.9k次。1. 在官网上下载KindEditor文件,可以删掉不需要要到的jsp,asp,asp.net和php文件夹。接着把文件夹放到项目文件目录下。2. 修改html文件,在页面引入js文件:<script type="text/javascript" src="./kindeditor/kindeditor-all.js"></script><script type="text/javascript" src="./kindeditor/lang/zh-CN.js"_kindeditor.js
STM32学习过程记录11——基于STM32G431CBU6硬件SPI+DMA的高效WS2812B控制方法-程序员宅基地
文章浏览阅读2.3k次,点赞6次,收藏14次。SPI的详情简介不必赘述。假设我们通过SPI发送0xAA,我们的数据线就会变为10101010,通过修改不同的内容,即可修改SPI中0和1的持续时间。比如0xF0即为前半周期为高电平,后半周期为低电平的状态。在SPI的通信模式中,CPHA配置会影响该实验,下图展示了不同采样位置的SPI时序图[1]。CPOL = 0,CPHA = 1:CLK空闲状态 = 低电平,数据在下降沿采样,并在上升沿移出CPOL = 0,CPHA = 0:CLK空闲状态 = 低电平,数据在上升沿采样,并在下降沿移出。_stm32g431cbu6
计算机网络-数据链路层_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏8次。数据链路层习题自测问题1.数据链路(即逻辑链路)与链路(即物理链路)有何区别?“电路接通了”与”数据链路接通了”的区别何在?2.数据链路层中的链路控制包括哪些功能?试讨论数据链路层做成可靠的链路层有哪些优点和缺点。3.网络适配器的作用是什么?网络适配器工作在哪一层?4.数据链路层的三个基本问题(帧定界、透明传输和差错检测)为什么都必须加以解决?5.如果在数据链路层不进行帧定界,会发生什么问题?6.PPP协议的主要特点是什么?为什么PPP不使用帧的编号?PPP适用于什么情况?为什么PPP协议不_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输
软件测试工程师移民加拿大_无证移民,未受过软件工程师的教育(第1部分)-程序员宅基地
文章浏览阅读587次。软件测试工程师移民加拿大 无证移民,未受过软件工程师的教育(第1部分) (Undocumented Immigrant With No Education to Software Engineer(Part 1))Before I start, I want you to please bear with me on the way I write, I have very little gen...
随便推点
Thinkpad X250 secure boot failed 启动失败问题解决_安装完系统提示secureboot failure-程序员宅基地
文章浏览阅读304次。Thinkpad X250笔记本电脑,装的是FreeBSD,进入BIOS修改虚拟化配置(其后可能是误设置了安全开机),保存退出后系统无法启动,显示:secure boot failed ,把自己惊出一身冷汗,因为这台笔记本刚好还没开始做备份.....根据错误提示,到bios里面去找相关配置,在Security里面找到了Secure Boot选项,发现果然被设置为Enabled,将其修改为Disabled ,再开机,终于正常启动了。_安装完系统提示secureboot failure
C++如何做字符串分割(5种方法)_c++ 字符串分割-程序员宅基地
文章浏览阅读10w+次,点赞93次,收藏352次。1、用strtok函数进行字符串分割原型: char *strtok(char *str, const char *delim);功能:分解字符串为一组字符串。参数说明:str为要分解的字符串,delim为分隔符字符串。返回值:从str开头开始的一个个被分割的串。当没有被分割的串时则返回NULL。其它:strtok函数线程不安全,可以使用strtok_r替代。示例://借助strtok实现split#include <string.h>#include <stdio.h&_c++ 字符串分割
2013第四届蓝桥杯 C/C++本科A组 真题答案解析_2013年第四届c a组蓝桥杯省赛真题解答-程序员宅基地
文章浏览阅读2.3k次。1 .高斯日记 大数学家高斯有个好习惯:无论如何都要记日记。他的日记有个与众不同的地方,他从不注明年月日,而是用一个整数代替,比如:4210后来人们知道,那个整数就是日期,它表示那一天是高斯出生后的第几天。这或许也是个好习惯,它时时刻刻提醒着主人:日子又过去一天,还有多少时光可以用于浪费呢?高斯出生于:1777年4月30日。在高斯发现的一个重要定理的日记_2013年第四届c a组蓝桥杯省赛真题解答
基于供需算法优化的核极限学习机(KELM)分类算法-程序员宅基地
文章浏览阅读851次,点赞17次,收藏22次。摘要:本文利用供需算法对核极限学习机(KELM)进行优化,并用于分类。
metasploitable2渗透测试_metasploitable2怎么进入-程序员宅基地
文章浏览阅读1.1k次。一、系统弱密码登录1、在kali上执行命令行telnet 192.168.26.1292、Login和password都输入msfadmin3、登录成功,进入系统4、测试如下:二、MySQL弱密码登录:1、在kali上执行mysql –h 192.168.26.129 –u root2、登录成功,进入MySQL系统3、测试效果:三、PostgreSQL弱密码登录1、在Kali上执行psql -h 192.168.26.129 –U post..._metasploitable2怎么进入
Python学习之路:从入门到精通的指南_python人工智能开发从入门到精通pdf-程序员宅基地
文章浏览阅读257次。本文将为初学者提供Python学习的详细指南,从Python的历史、基础语法和数据类型到面向对象编程、模块和库的使用。通过本文,您将能够掌握Python编程的核心概念,为今后的编程学习和实践打下坚实基础。_python人工智能开发从入门到精通pdf