vscode中使用xdebug调试php_vscode xdebug-程序员宅基地
环境:window10 + phpstudy
第一步(大坑):将你正在使用的php加入环境变量。因为phpstudy默认是没有将php加入环境变量钟的,网上的各种文章也没有提及这一步骤,结果就是无论你怎么写配置都注定以失败告终,而且没有错误提示。本人在这踩了两小时的坑才发现。

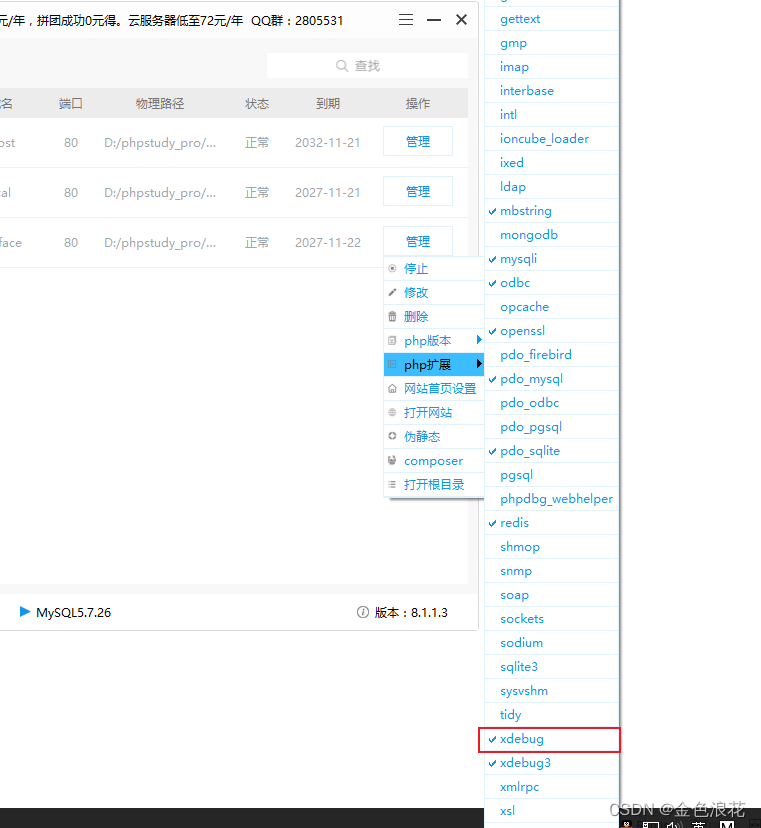
第二步:在phpstudy中启用xdebug扩展

第三步:打开php.ini,修改配置
[Xdebug]
zend_extension=D:/phpstudy_pro/Extensions/php/php7.3.4nts/ext/php_xdebug.dll
xdebug.collect_params=1
xdebug.collect_return=1
xdebug.auto_trace=On
xdebug.trace_output_dir=D:/phpstudy_pro/Extensions/php_log/php7.3.4nts.xdebug.trace
xdebug.profiler_enable=On
xdebug.profiler_output_dir=D:/phpstudy_pro/Extensions/php_log/php7.3.4nts.xdebug.profiler
xdebug.remote_enable=On
xdebug.remote_autostart = On
xdebug.remote_host=localhost
xdebug.remote_port=9001
xdebug.remote_handler=dbgp
端口最好不要用9000,不然会跟Nginx冲突
第三步,修改vscode配置
文件 > 首选项 > 设置

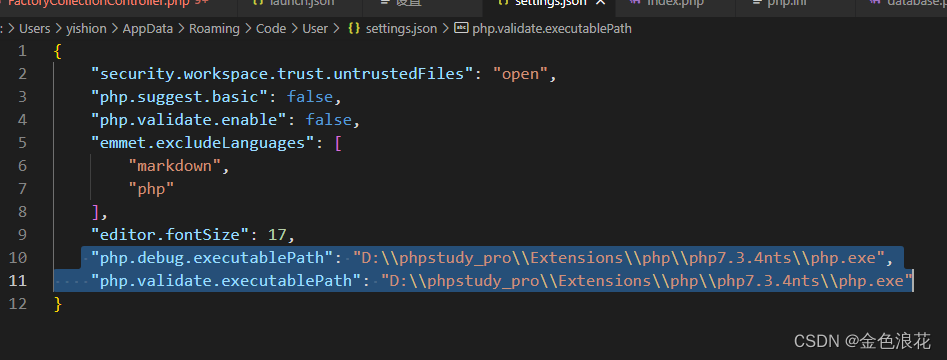
在打开的settings.json中,添加php路径
"php.debug.executablePath": "D:\\phpstudy_pro\\Extensions\\php\\php7.3.4nts\\php.exe",
"php.validate.executablePath": "D:\\phpstudy_pro\\Extensions\\php\\php7.3.4nts\\php.exe"
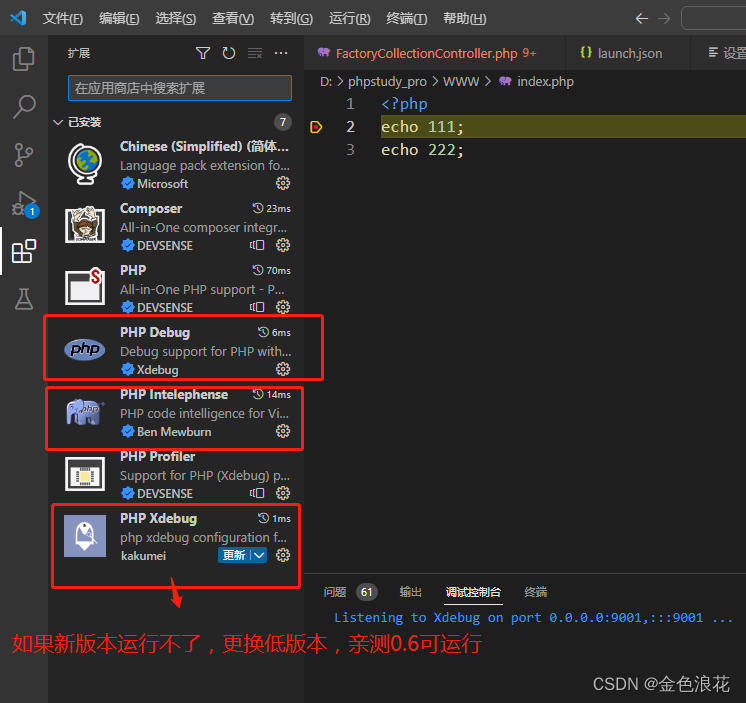
第四部,安装相关插件

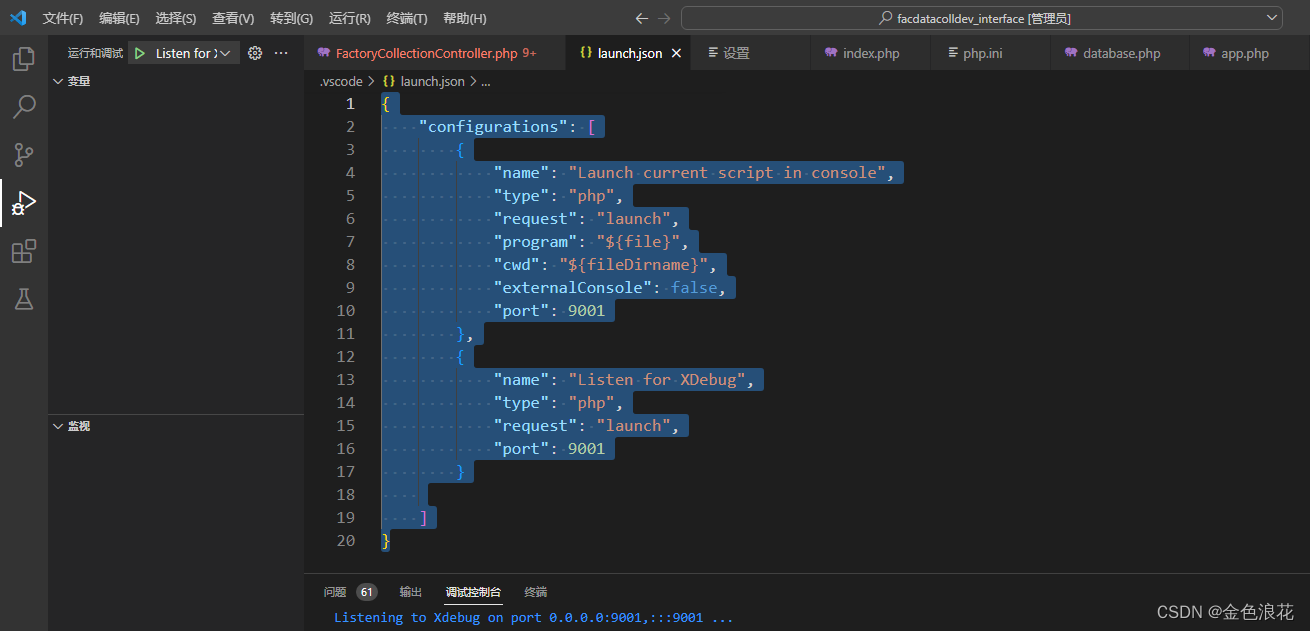
第五步,配置launch.json,注意端口号要跟php.ini中一致
{
"configurations": [
{
"name": "Launch current script in console",
"type": "php",
"request": "launch",
"program": "${file}",
"cwd": "${fileDirname}",
"externalConsole": false,
"port": 9001
},
{
"name": "Listen for XDebug",
"type": "php",
"request": "launch",
"port": 9001
}
]
}
然后开启调试,访问就可以了

智能推荐
java爬虫简单例子_java爬虫简单例子——附jsoup的select用法详解-程序员宅基地
文章浏览阅读393次。在上一篇博文 java爬取网页内容 简单例子(1)——使用正则表达式里面,介绍了如何使用正则表达式去解析网页的内容,虽然该正则表达式比较通用,但繁琐,代码量多,现实中想要想出一条简单的正则表达式对于没有很好正则表达式基础的人——比如说我T_T——是一件蛮困难的事。这一篇,我们改用jsoup,一个强大的解析html工具,去解析html,你会发现,一切都变得很容易。【准备工作】:jsoup-1.6.1..._elements elements = doc.select
Springboot中读取配置信息的三种方式_bladeapplication读取配置文件的名字-程序员宅基地
文章浏览阅读2k次。1、通过@Value("${param}")方式读取:application.yml文件中定义配置项如下: user: name: lyq在类中通过 @Value("${user.name}") 即可读取到配置的值。2、将配置信息映射为Java Bean:application.xml: user: name: lyq age: 18---启动类添加注解:@En..._bladeapplication读取配置文件的名字
数据库安全之Mysql数据库安全加固_[mysql]部分中添加“log = var log mylogfile-程序员宅基地
文章浏览阅读639次,点赞8次,收藏27次。有些应用程序是通过一个特定数据库表的用户名和口令连接到MySQL的,安全人员不应当给予这个用户完全的访问权。如果攻击者获得了这个拥有完全访问权的用户,他也就拥有了所有的数据库。而且,如果用户有打开的对话,此时取消用户,则命令不会生效,直到用户对话被关闭后才生效。我们可以移除任何无用的数据库,以避免在不可预料的情况下访问了数据库。启用日志记录让你可以检测服务器上的活动,这样你就可以分析失败的登录尝试和敏感文件的访问记录,以便了解是否存在向你的服务器和数据库发起的恶意活动。红色标识的无用账户都可以删除。
pyGEDI 提取GEDI轨迹数据并可视化(Python版本)_gedi 数据 经纬度范围-程序员宅基地
文章浏览阅读613次。pyGEDI 提取GEDI轨迹数据并可视化(Python版本)_gedi 数据 经纬度范围
【已解决】hadoop102: Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).错误-程序员宅基地
文章浏览阅读998次。错误是Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).总之是没有权限。注意,后面的hadoop102,103,104是我的主机名,自己换成自己的。在网上找了一阵子基本都在说ssh无密登录没配置,可我已经配置了啊。最后我才发现,配置的时候人家让写密码的地方我给用了回车,难怪。看到前面是passward的一定要写密码。启东hadoop的时候总会报一个错。在三台服务器上分别执行以下命令。_hadoop102: permission denied (publickey,gssapi-keyex,gssapi-with-mic,passwor
Google严苛模式【调试、优化、检查】让你的APP更优,突破优化瓶颈_谷歌调试模式严格模式-程序员宅基地
文章浏览阅读2.1k次,点赞6次,收藏3次。1.什么是严苛模式(StrictMode) StrictMode是一个开发工具,检测到你可能的事情 偶然做的就让你的注意力,这样你就可以修复 他们。 StrictMode是最常用的磁盘或意外 网络访问应用程序的主线程,UI 操作和动画进行接收。 保持磁盘 和网络业务主线程会更为顺畅, 应用程序更加敏感。 通过保持应用程序的主线程 响应,你也阻止 ANR对话框 显示给用户。 注_谷歌调试模式严格模式
随便推点
checkbox 实时操作,勾选后变色-程序员宅基地
文章浏览阅读2.3k次。 演示地址:http://www.corange.cn/demo/3695/<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html><head><title></_qtcheckbox点击复选框内变色
HiWork1.3.2版本震撼发布——HiWork已实现全端覆盖!!-程序员宅基地
文章浏览阅读1.7k次。HiWorkV1.3.2版本发布了适用于Window、Linux、和Mac OS操作系统的HiWork 桌面客户端,到目前为止,HiWork已经做到了web、android、iphone、ipad、windows、mac、linux七个端的全端覆盖,方便使用不同操作系统的各类用户使用,信息完全同步。_hiwork
vue-cli的安装与配置与运行_vue-cli 运行-程序员宅基地
文章浏览阅读331次。1.什么是vue-clivue-cli 是 Vue.js 开发的标准工具。它简化了程序员基于 webpack 创建工程化的 Vue 项目的过程。2.安装和使用vue-ci(1)vue-cli 是 npm 上的一个全局包,使用 npm install 命令,即可方便的把它安装到自己的电脑上:npm install -g @vue/cl(2)基于vue-ci快速生成工程化的vue项目:vue create 项目的名称(3)vue-cli创建项目的步骤截图:1)选择第三个,表示_vue-cli 运行
[OTA]Optimal Transport Assignment for Object Detection(CVPR. 2021)_ot problem-程序员宅基地
文章浏览阅读2.4k次。1. MotivationDeTR [3] examines the idea of global optimal matching. But the Hungarian algo- rithm they adopted can only work in a one-to-one assign- ment manner.One-to-Many 的方法。So far, for the CNN based detectors in one-to-many scenarios, a global ._ot problem
Blendid: 现代化的Gulp工作流解决方案-程序员宅基地
文章浏览阅读365次,点赞3次,收藏5次。Blendid: 现代化的Gulp工作流解决方案项目地址:https://gitcode.com/vigetlabs/blendidBlendid 是一个由Viget Labs开发的开源项目,它是一个基于Gulp的自动化构建工具,专为简化前端开发流程而设计。项目的目标是将复杂的前端构建任务转变为简单、直观且高效的体验,让开发者更专注于编写代码,而非配置构建系统。技术分析Blendid 使用...
Tkinter--Button和Scale样例_x *= self.scale_-程序员宅基地
文章浏览阅读3.1k次。#-*- coding: utf-8 -*-"""按扭操作"""import Tkinterclass Application(Tkinter.Frame): count = 0 def __init__(self, master=None): Tkinter.Frame.__init__(self, master)_x *= self.scale_