WPS加载项开发和离线加载项本地安装方法、在线部署-程序员宅基地
技术标签: excel node.js 前端 express wps javascript Excel JS
WPS加载项本质就是一个网页,每个加载项对应打开一个网页,因此需要有js、node.js基础知识和大概了解Application对象模型。另外WPS加载项支持Vue、React框架开发项目。
服务器部署演示:https://serve-huaermeier.inscode.cc/wps/addon
离线加载项安装包:https://download.csdn.net/download/huaermeier/88283547
目录
一、准备环境
软件安装非常简单,官网下载安装包,默认下一步/一键安装即可
| 安装WPS |
推荐11.1.0.15309版本,不用登录也能用 |
| 安装node.js |
推荐v16版本 win7最高支持v12版本 |
| 安装Visual Studio Code代码编辑器 |
win7最高支持v1.7版本 |
1.1、测试npm包管理是否正常显示版本号
1.打开cmd输入命令测试版本号
npm -v2.首次安装nodejs,npm默认国外服务器,在国内下载会非常慢,需切换到淘宝镜像命令
npm config set registry https://registry.npm.taobao.org1.2、安装wpsjs开发工具包
全局安装命令:npm install -g wpsjs
以前安装过可以用更新命令:npm update -g wpsjs
显示帮助信息命令:wpsjs -h

二、项目开发
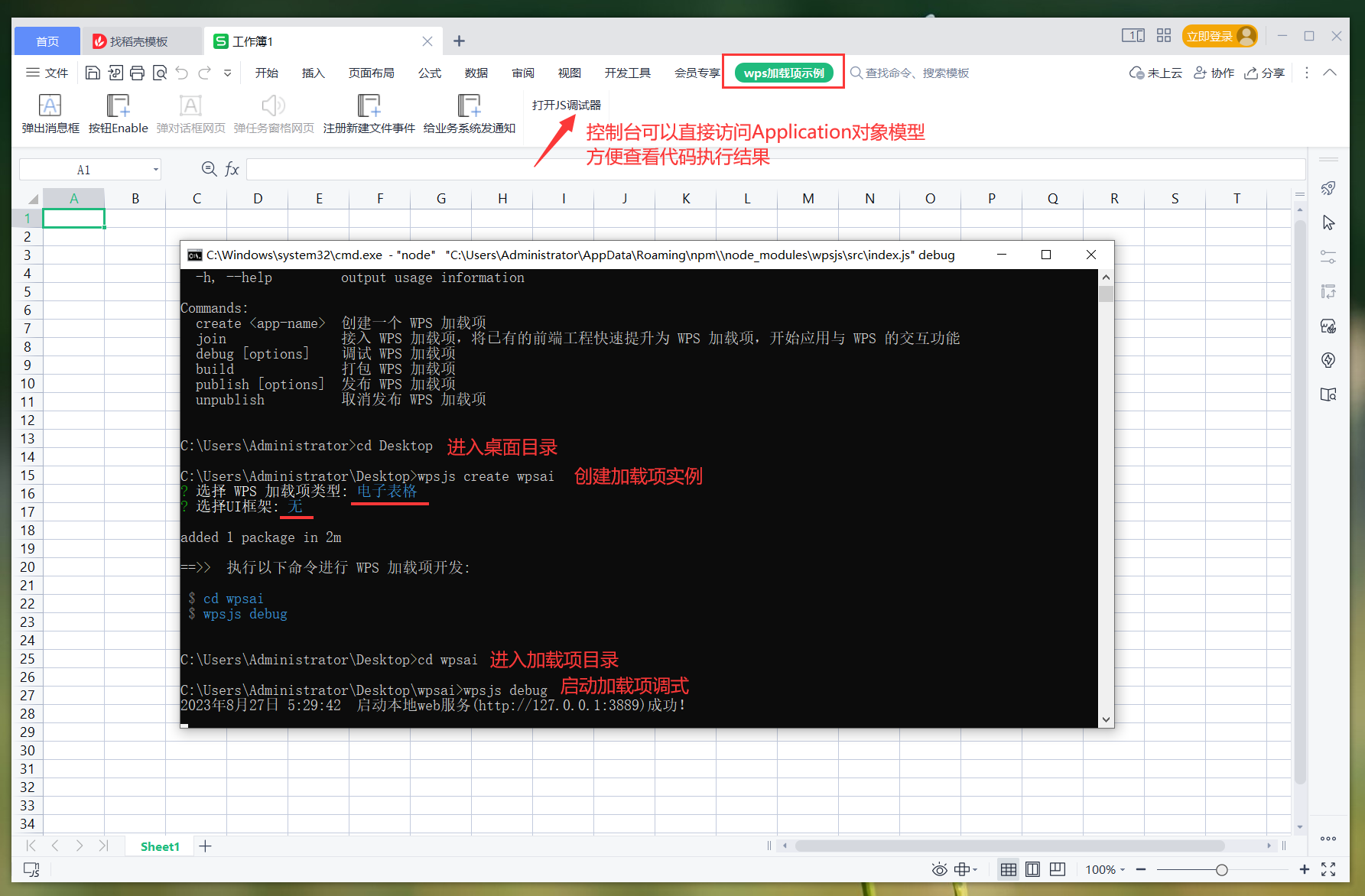
2.1、创建Excel加载项
1.在桌面目录下创建一个名称为wpsai的加载项实例
wpsjs create wpsai2.提示选择加载项类型,利用方向键选择电子表格,UI框架选择无
cd wpsai 命令进入加载项目录
wpsjs debug 命令启动加载项进行调式,按下Ctrl + C可停止调式

提示:Vue框架调试项目可能会因为openssl报错导致无法启动
//解决方法1:在终端或cmd输入
//Linux & Mac OS:
export NODE_OPTIONS=--openssl-legacy-provider
//Windows:
set NODE_OPTIONS=--openssl-legacy-provider
//解决方法2. package.json增加配置
"scripts": {
"serve": "set NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",
"build": "vue-cli-service build"
}2.2、JS调试器
打开JS调试器 > 控制台 可以直接访问Application对象模型,方便查看执行结果
比如在控制台调用FileSystem对象创建txt文件,写入字符串数据;设置列宽和行高
//在桌面创建txt文件,并写入字符串test
let app = Application
let path = app.Env.GetHomePath()
app.FileSystem.WriteFile(`${path}/Desktop/test.txt`, 'Hello WPS-Addon')
//设置列宽和行高
let sh = app.ActiveSheet
sh.Columns.Item('A:F').ColumnWidth = 12
sh.Rows.Item('1:5').RowHeight = 36
//单元格赋值
let data = ['Hello', 'WPS-Addon']
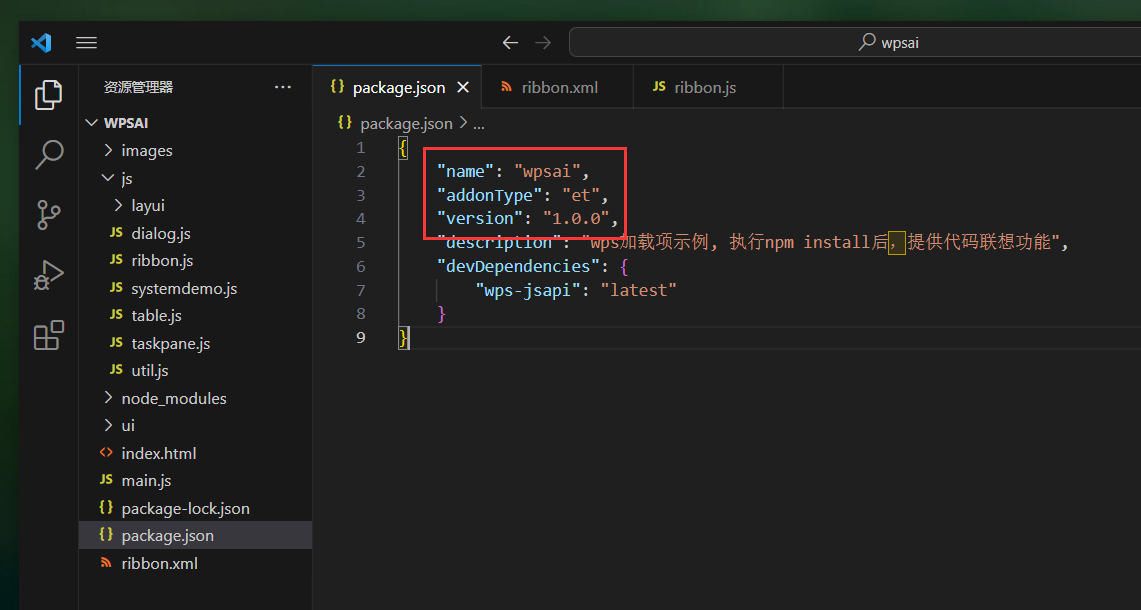
sh.Range('A1').Resize(1, 2).Value2 = data2.3、加载项名称、类型和版本号

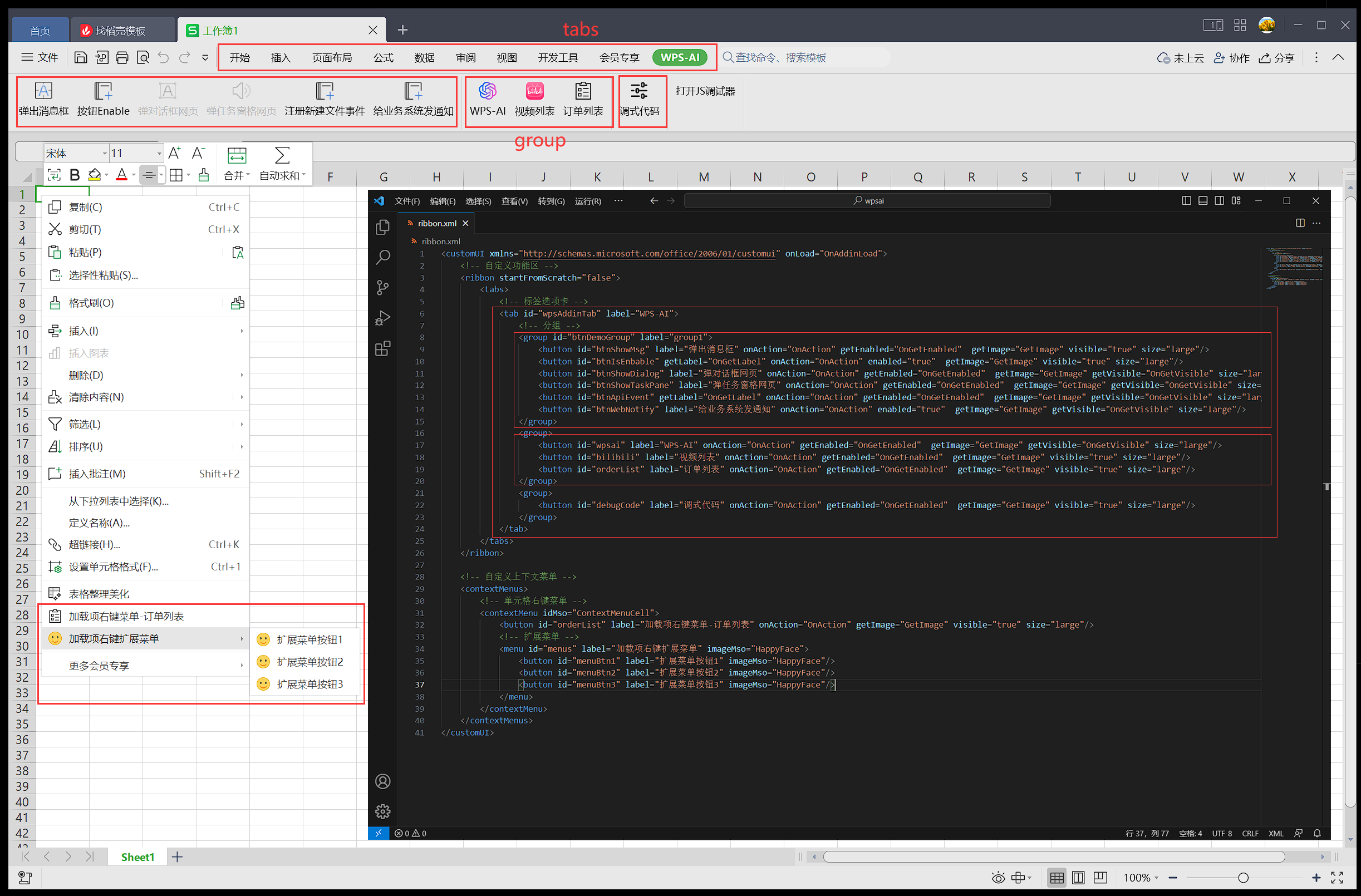
2.4、customUI自定义功能区
加载项目录找到ribbon.xml

<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui" onLoad="OnAddinLoad">
<!-- 自定义功能区 -->
<ribbon startFromScratch="false">
<tabs>
<!-- 标签选项卡 -->
<tab id="wpsAddinTab" label="WPS-AI">
<!-- 分组 -->
<group id="btnDemoGroup" label="group1">
<button id="btnShowMsg" label="弹出消息框" onAction="OnAction" getEnabled="OnGetEnabled" getImage="GetImage" visible="true" size="large"/>
<button id="btnIsEnbable" getLabel="OnGetLabel" onAction="OnAction" enabled="true" getImage="GetImage" visible="true" size="large"/>
<button id="btnShowDialog" label="弹对话框网页" onAction="OnAction" getEnabled="OnGetEnabled" getImage="GetImage" getVisible="OnGetVisible" size="large"/>
<button id="btnShowTaskPane" label="弹任务窗格网页" onAction="OnAction" getEnabled="OnGetEnabled" getImage="GetImage" getVisible="OnGetVisible" size="large"/>
<button id="btnApiEvent" getLabel="OnGetLabel" onAction="OnAction" getEnabled="OnGetEnabled" getImage="GetImage" getVisible="OnGetVisible" size="large"/>
<button id="btnWebNotify" label="给业务系统发通知" onAction="OnAction" enabled="true" getImage="GetImage" getVisible="OnGetVisible" size="large"/>
</group>
<group>
<button id="wpsai" label="WPS-AI" onAction="OnAction" getEnabled="OnGetEnabled" getImage="GetImage" getVisible="OnGetVisible" size="large"/>
<button id="bilibili" label="视频列表" onAction="OnAction" getEnabled="OnGetEnabled" getImage="GetImage" visible="true" size="large"/>
<button id="orderList" label="订单列表" onAction="OnAction" getEnabled="OnGetEnabled" getImage="GetImage" visible="true" size="large"/>
</group>
<group>
<button id="debugCode" label="调式代码" onAction="OnAction" getEnabled="OnGetEnabled" getImage="GetImage" visible="true" size="large"/>
</group>
</tab>
</tabs>
</ribbon>
<!-- 自定义上下文菜单 -->
<contextMenus>
<!-- 单元格右键菜单 -->
<contextMenu idMso="ContextMenuCell">
<button id="orderList" label="加载项右键菜单-订单列表" onAction="OnAction" getImage="GetImage" visible="true" size="large"/>
<!-- 扩展菜单 -->
<menu id="menus" label="加载项右键扩展菜单" imageMso="HappyFace">
<button id="menuBtn1" label="扩展菜单按钮1" imageMso="HappyFace"/>
<button id="menuBtn2" label="扩展菜单按钮2" imageMso="HappyFace"/>
<button id="menuBtn3" label="扩展菜单按钮3" imageMso="HappyFace"/>
</menu>
</contextMenu>
</contextMenus>
</customUI>| 属性 |
作用 |
| id |
标签/控件唯一标识 |
| lable |
标签/控件显示的名称 |
| onAction |
事件发生时执行的函数名称 |
| getEnabled |
执行函数OnGetEnabled控制激活/冻结 |
| getImage |
执行函数GetImage获取图标 |
| visible |
显示或隐藏控件可选属性true或false |
| size |
控件尺寸可选属性large或normal |
| idMso |
WPS内置控件标识,具体参考WPS官方文档idMso列表 |

2.5、离线加载项网络请求
由于WPS通过file协议启动离线加载项,发送请求存在跨域问题,解决办法:
在服务端设置header授权不同源的客户端进行跨域请求
setHeader('Access-Control-Allow-Origin', '*')
//nodejs服务端代码实例
const http = require('http')
http.createServer((req, res) => {
const data = { message: '离线插件发送请求示例' }
res.setHeader('Access-Control-Allow-Origin', '*')
res.setHeader('Content-Type', 'application/json')
res.end(JSON.stringify(data))
}).listen(80, () => console.log('server running at http://127.0.0.1'))
//离线加载项发送请求示例
fetch('http://127.0.0.1', {
method: 'GET',
mode: 'cors', //设置cors
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error))三、加载项离线安装和在线部署
注意!加载项只能从离线插件和在线插件二选一,如果已经安装了在线加载项,再安装离线加载项应该会失败
安装离线加载项
WPS内置浏览器通过file协议直接打开保存在本地的html文件启动加载项,因此打包好离线加载项再改好publish.html文件发给用户自行安装即可。
3.1、打包离线加载项
1.打包命令:wpsjs build,选择离线插件
2.发布命令:wpsjs publish,服务器地址随便填,后期要改代码
3.新建一个文件夹,文件夹名称和路径随意,把wpsai.7z和publish.html文件放进去即可

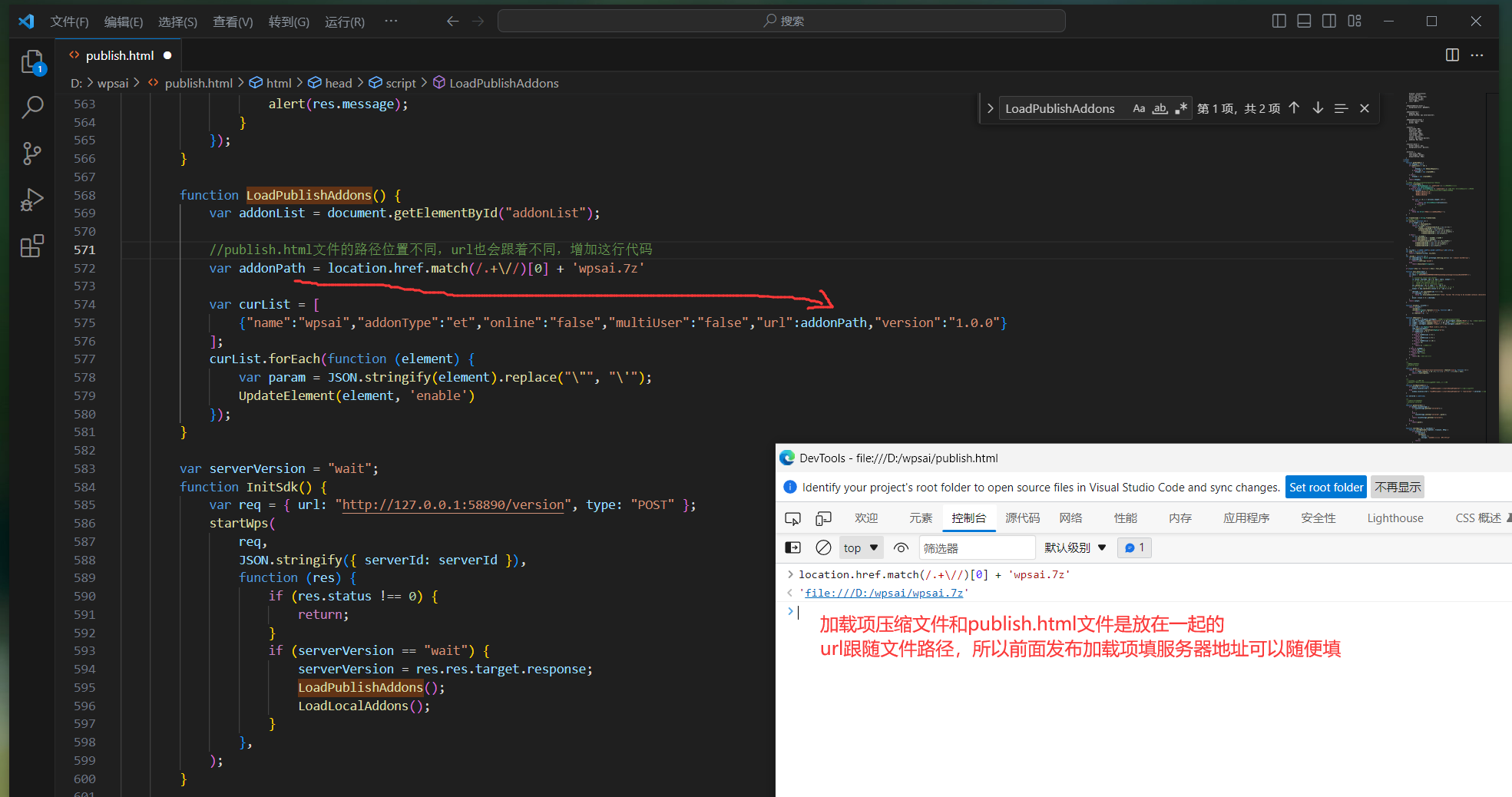
3.2、编辑publish.html
找到LoadPublishAddons函数的位置修改代码并保存
完成之后发给用户,用户通过浏览器打开publish.html文件安装,再把压缩包文件解压到jsaddons目录即可使用
function LoadPublishAddons() {
var addonList = document.getElementById("addonList");
//publish.html文件的路径位置不同,url也会跟着不同,增加这行代码
var addonPath = location.href.match(/.+\//)[0] + 'wpsai.7z'
var curList = [{"name": "wpsai","addonType": "et","online": "false","multiUser": "false","url": addonPath,"version": "1.0.0"}];
curList.forEach(function(element) {
var param = JSON.stringify(element).replace("\"", "\'");
UpdateElement(element, 'enable')
});
}
3.3、安装加载项
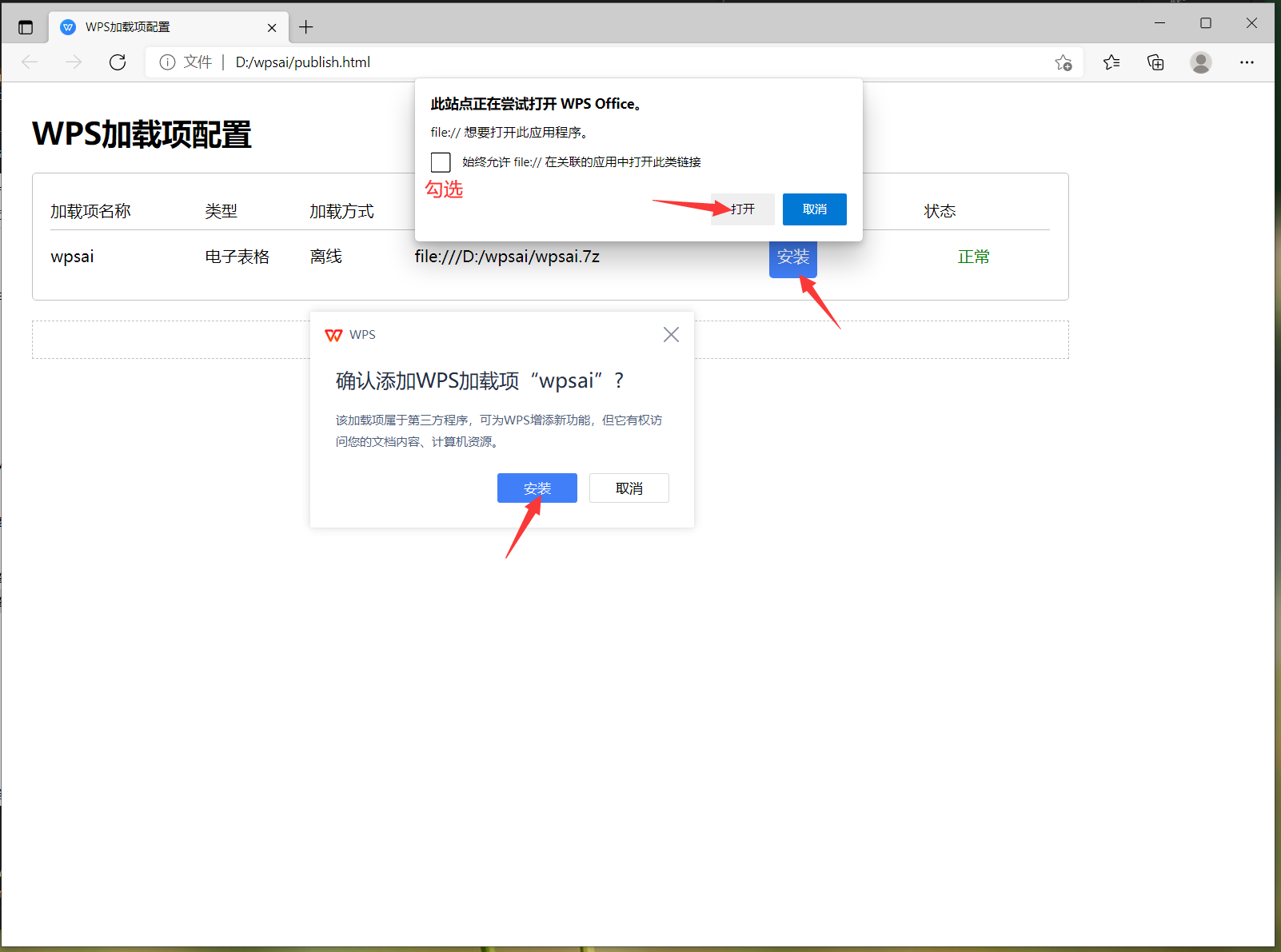
1.用浏览器打开publish.html文件,点击安装加载项

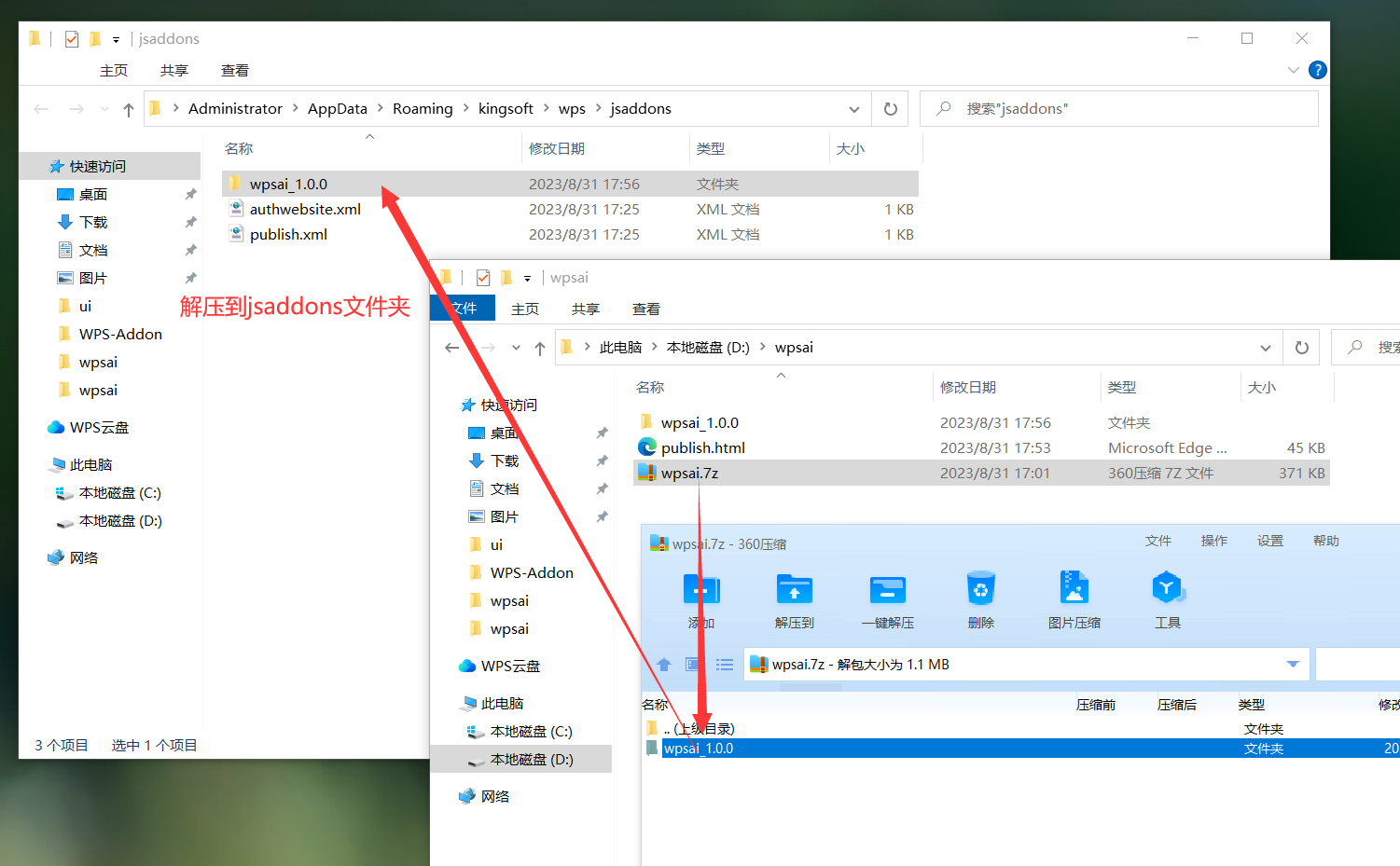
2.把wpsai.7z解压到jsaddons目录,输入cmd命令可快速打开该文件夹
注意!解压的文件夹名称格式必须是加载项名称 + _ + 版本号,例如:wpsai_1.0.0
start %Appdata%\kingsoft\wps\jsaddons
到这里离线加载项已经安装在本地可以使用了,根据加载项类型打开WPS的 Excel Word PPT查看加载项是否启动
服务器部署 / publish模式
把加载项文件和publish.html文件上传到服务器即可,在线加载项的安装、卸载、禁用统一在publish.html页面管理
4.1、打包在线加载项
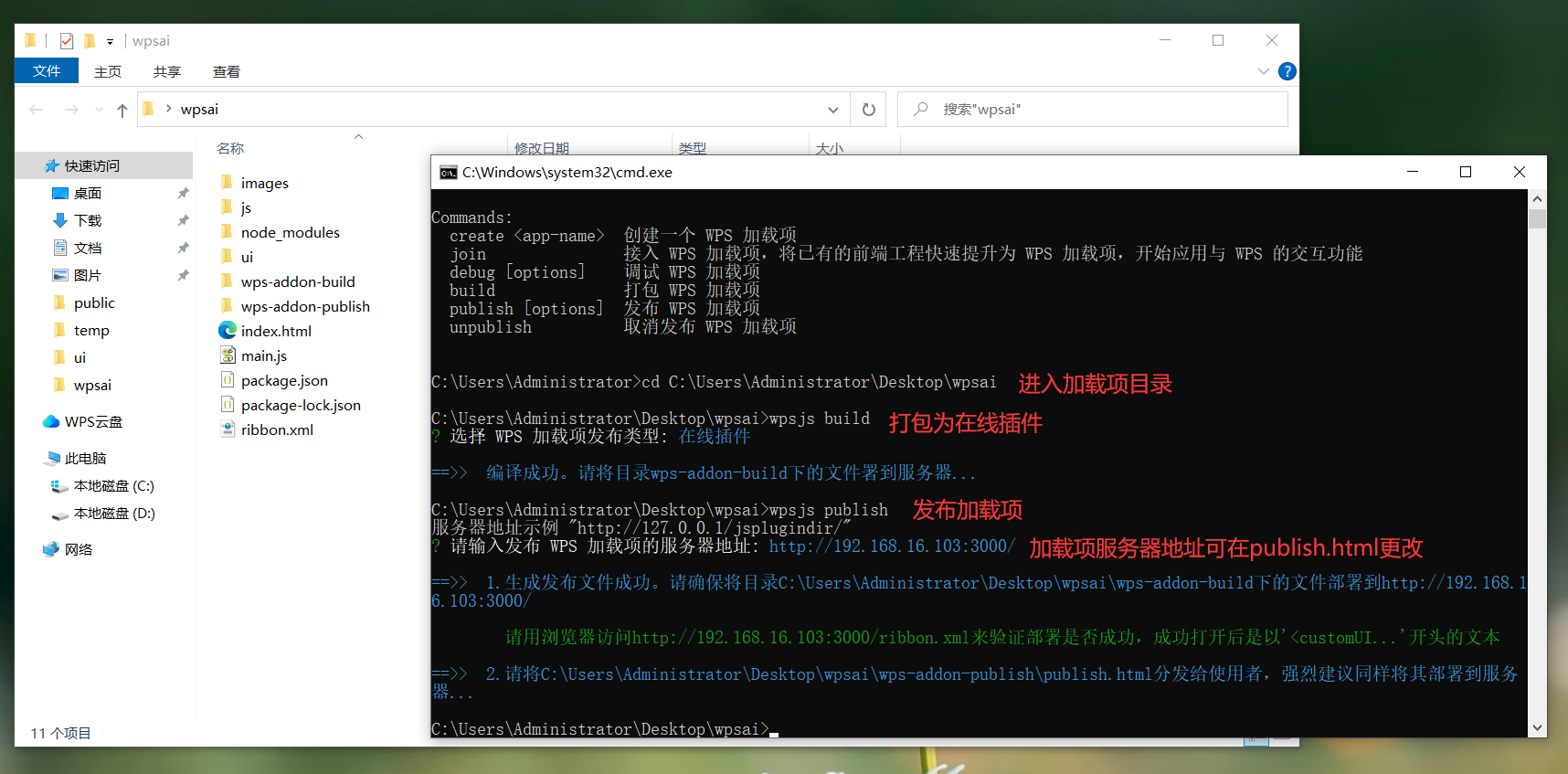
1.打包加载项时,选择在线插件
2.输入命令:wpsjs publish 发布加载项
提示输入服务器地址,先随便填后期再从publish.html文件上更改,例如本机ipv4地址:192.168.16.103:3000/
局域网使用建议在路由器设置固定ip地址并绑定服务器电脑的mac地址,然后在服务器电脑上设置防火墙入站规则开放端口
上述步骤将会得到的wps-addon-build文件夹和publish.html文件

4.2、Express框架搭建服务器
1.全局安装express脚手架,安装完成输入express -h显示帮助信息
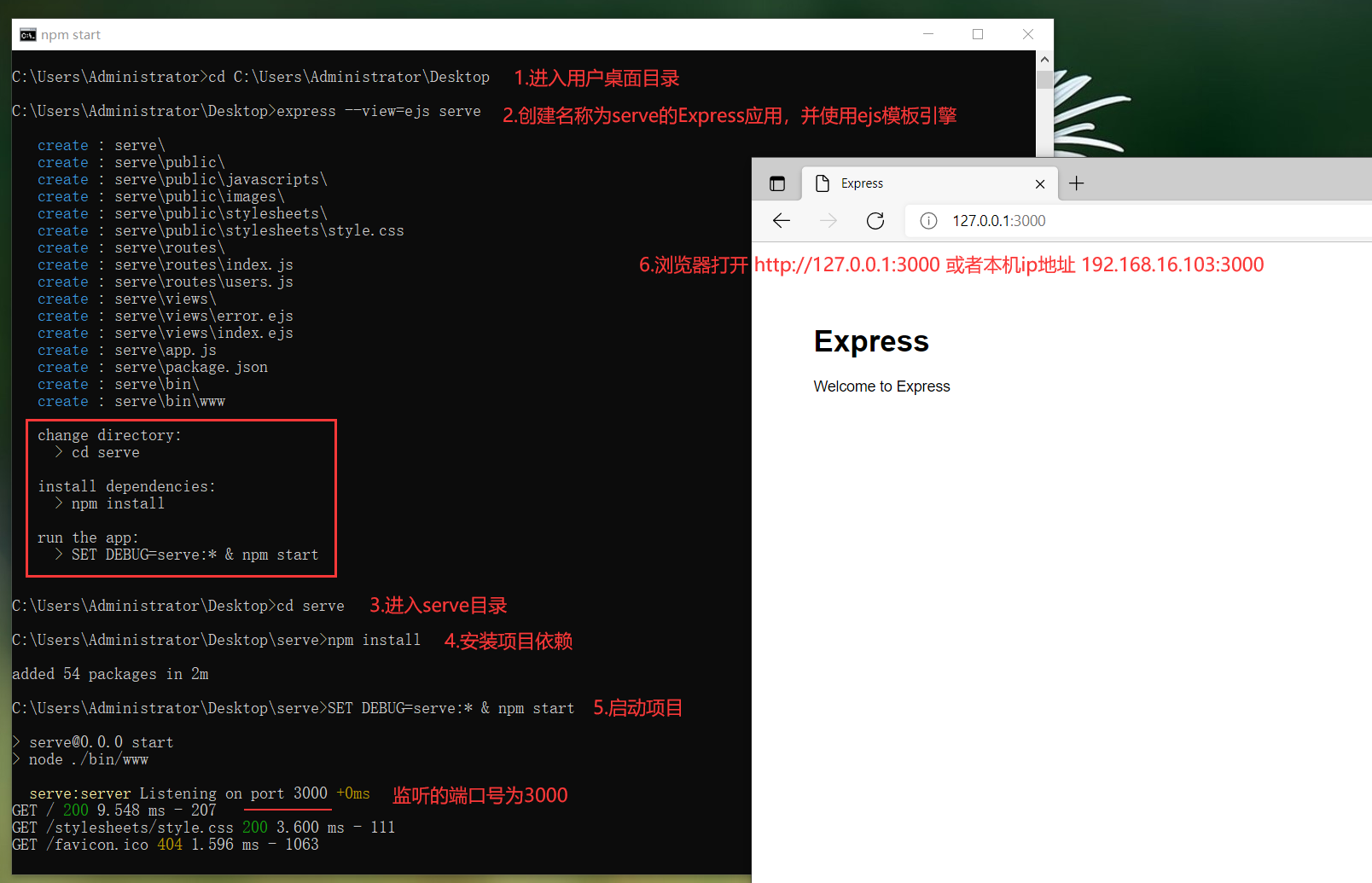
npm install -g express-generator2.创建名称为serve的Express应用
express --view=ejs serve3.根据提示依次输入命令启动项目,浏览器打开127.0.0.1:3000或者本机ip地址访问项目

4.3、上传文件到serve项目
把加载项wps-addon-build文件夹和publish.html文件放到serve项目的public目录里,
再把wps-addon-build文件夹重命名为wpsai

4.4、更改加载项服务器地址
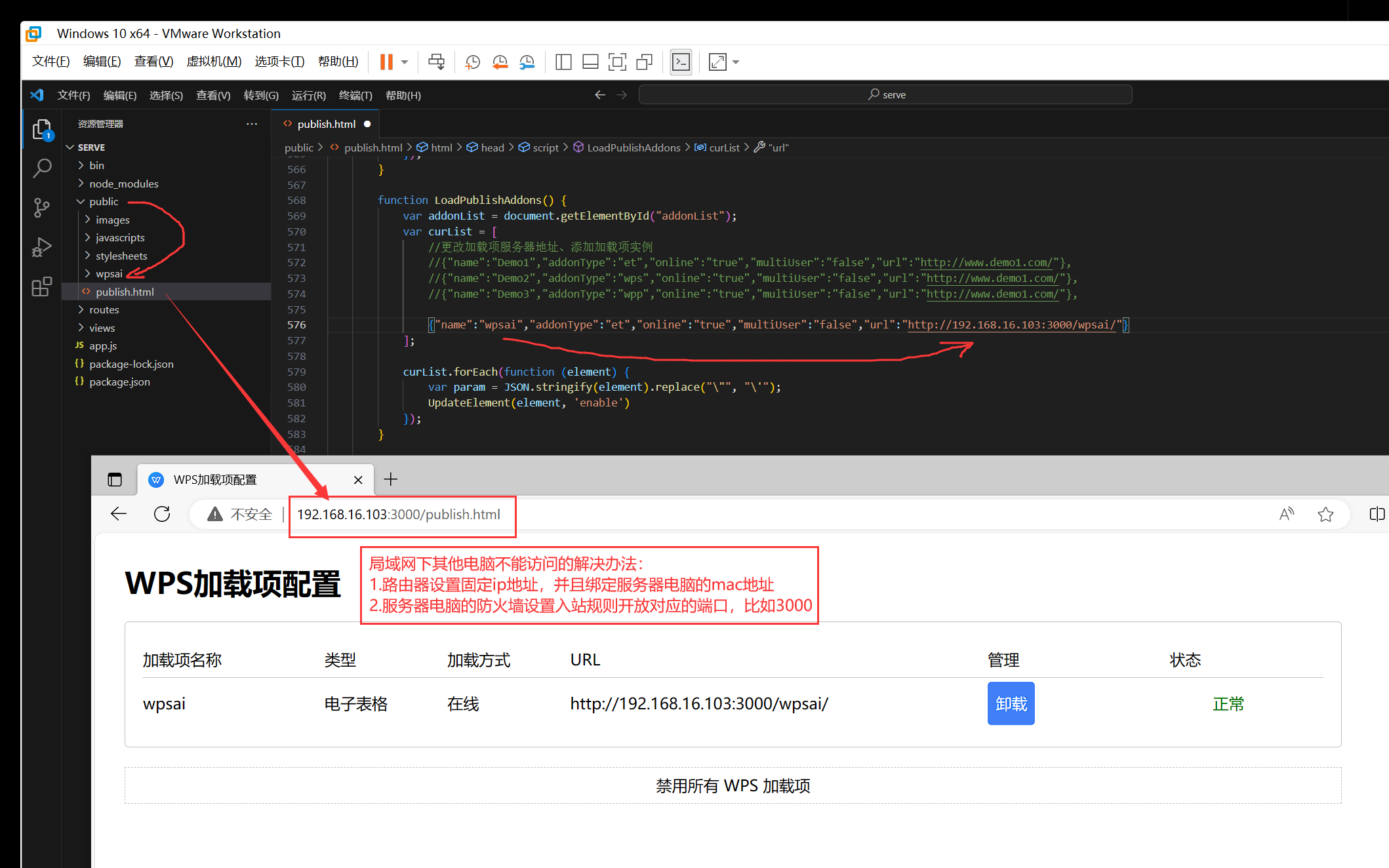
编辑publish.html代码,找到LoadPublishAddons函数改代码
因为wpsai加载项托管在public目录下,
服务器地址应改为本机ip地址:http://192.168.16.103:3000/wpsai/
后续可以添加多个加载项项目、更改加载项服务器地址

加载项服务器部署完毕,管理加载项从浏览器打开192.168.16.103:3000/publish.html
智能推荐
稀疏编码的数学基础与理论分析-程序员宅基地
文章浏览阅读290次,点赞8次,收藏10次。1.背景介绍稀疏编码是一种用于处理稀疏数据的编码技术,其主要应用于信息传输、存储和处理等领域。稀疏数据是指数据中大部分元素为零或近似于零的数据,例如文本、图像、音频、视频等。稀疏编码的核心思想是将稀疏数据表示为非零元素和它们对应的位置信息,从而减少存储空间和计算复杂度。稀疏编码的研究起源于1990年代,随着大数据时代的到来,稀疏编码技术的应用范围和影响力不断扩大。目前,稀疏编码已经成为计算...
EasyGBS国标流媒体服务器GB28181国标方案安装使用文档-程序员宅基地
文章浏览阅读217次。EasyGBS - GB28181 国标方案安装使用文档下载安装包下载,正式使用需商业授权, 功能一致在线演示在线API架构图EasySIPCMSSIP 中心信令服务, 单节点, 自带一个 Redis Server, 随 EasySIPCMS 自启动, 不需要手动运行EasySIPSMSSIP 流媒体服务, 根..._easygbs-windows-2.6.0-23042316使用文档
【Web】记录巅峰极客2023 BabyURL题目复现——Jackson原生链_原生jackson 反序列化链子-程序员宅基地
文章浏览阅读1.2k次,点赞27次,收藏7次。2023巅峰极客 BabyURL之前AliyunCTF Bypassit I这题考查了这样一条链子:其实就是Jackson的原生反序列化利用今天复现的这题也是大同小异,一起来整一下。_原生jackson 反序列化链子
一文搞懂SpringCloud,详解干货,做好笔记_spring cloud-程序员宅基地
文章浏览阅读734次,点赞9次,收藏7次。微服务架构简单的说就是将单体应用进一步拆分,拆分成更小的服务,每个服务都是一个可以独立运行的项目。这么多小服务,如何管理他们?(服务治理 注册中心[服务注册 发现 剔除])这么多小服务,他们之间如何通讯?这么多小服务,客户端怎么访问他们?(网关)这么多小服务,一旦出现问题了,应该如何自处理?(容错)这么多小服务,一旦出现问题了,应该如何排错?(链路追踪)对于上面的问题,是任何一个微服务设计者都不能绕过去的,因此大部分的微服务产品都针对每一个问题提供了相应的组件来解决它们。_spring cloud
Js实现图片点击切换与轮播-程序员宅基地
文章浏览阅读5.9k次,点赞6次,收藏20次。Js实现图片点击切换与轮播图片点击切换<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <script type="text/ja..._点击图片进行轮播图切换
tensorflow-gpu版本安装教程(过程详细)_tensorflow gpu版本安装-程序员宅基地
文章浏览阅读10w+次,点赞245次,收藏1.5k次。在开始安装前,如果你的电脑装过tensorflow,请先把他们卸载干净,包括依赖的包(tensorflow-estimator、tensorboard、tensorflow、keras-applications、keras-preprocessing),不然后续安装了tensorflow-gpu可能会出现找不到cuda的问题。cuda、cudnn。..._tensorflow gpu版本安装
随便推点
物联网时代 权限滥用漏洞的攻击及防御-程序员宅基地
文章浏览阅读243次。0x00 简介权限滥用漏洞一般归类于逻辑问题,是指服务端功能开放过多或权限限制不严格,导致攻击者可以通过直接或间接调用的方式达到攻击效果。随着物联网时代的到来,这种漏洞已经屡见不鲜,各种漏洞组合利用也是千奇百怪、五花八门,这里总结漏洞是为了更好地应对和预防,如有不妥之处还请业内人士多多指教。0x01 背景2014年4月,在比特币飞涨的时代某网站曾经..._使用物联网漏洞的使用者
Visual Odometry and Depth Calculation--Epipolar Geometry--Direct Method--PnP_normalized plane coordinates-程序员宅基地
文章浏览阅读786次。A. Epipolar geometry and triangulationThe epipolar geometry mainly adopts the feature point method, such as SIFT, SURF and ORB, etc. to obtain the feature points corresponding to two frames of images. As shown in Figure 1, let the first image be and th_normalized plane coordinates
开放信息抽取(OIE)系统(三)-- 第二代开放信息抽取系统(人工规则, rule-based, 先抽取关系)_语义角色增强的关系抽取-程序员宅基地
文章浏览阅读708次,点赞2次,收藏3次。开放信息抽取(OIE)系统(三)-- 第二代开放信息抽取系统(人工规则, rule-based, 先关系再实体)一.第二代开放信息抽取系统背景 第一代开放信息抽取系统(Open Information Extraction, OIE, learning-based, 自学习, 先抽取实体)通常抽取大量冗余信息,为了消除这些冗余信息,诞生了第二代开放信息抽取系统。二.第二代开放信息抽取系统历史第二代开放信息抽取系统着眼于解决第一代系统的三大问题: 大量非信息性提取(即省略关键信息的提取)、_语义角色增强的关系抽取
10个顶尖响应式HTML5网页_html欢迎页面-程序员宅基地
文章浏览阅读1.1w次,点赞6次,收藏51次。快速完成网页设计,10个顶尖响应式HTML5网页模板助你一臂之力为了寻找一个优质的网页模板,网页设计师和开发者往往可能会花上大半天的时间。不过幸运的是,现在的网页设计师和开发人员已经开始共享HTML5,Bootstrap和CSS3中的免费网页模板资源。鉴于网站模板的灵活性和强大的功能,现在广大设计师和开发者对html5网站的实际需求日益增长。为了造福大众,Mockplus的小伙伴整理了2018年最..._html欢迎页面
计算机二级 考试科目,2018全国计算机等级考试调整,一、二级都增加了考试科目...-程序员宅基地
文章浏览阅读282次。原标题:2018全国计算机等级考试调整,一、二级都增加了考试科目全国计算机等级考试将于9月15-17日举行。在备考的最后冲刺阶段,小编为大家整理了今年新公布的全国计算机等级考试调整方案,希望对备考的小伙伴有所帮助,快随小编往下看吧!从2018年3月开始,全国计算机等级考试实施2018版考试大纲,并按新体系开考各个考试级别。具体调整内容如下:一、考试级别及科目1.一级新增“网络安全素质教育”科目(代..._计算机二级增报科目什么意思
conan简单使用_apt install conan-程序员宅基地
文章浏览阅读240次。conan简单使用。_apt install conan