Web实战丨基于django+html+css+js的学院门户网站-程序员宅基地
技术标签: 《 Web大作业 》 《 Python实战项目100例 》 django 前端 html
写在前面
本期内容:基于Django+Html+Css+JavaScript的学院门户网站
项目需求:
- python
- django
项目下载地址:https://download.csdn.net/download/m0_68111267/88726654
项目概述
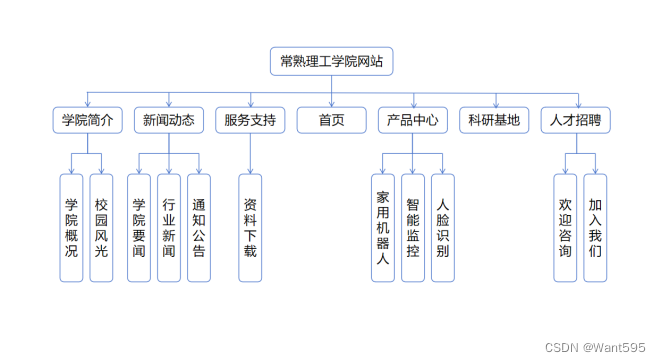
Web系统与技术课程旨在培养学生对Web系统的设计、开发和管理能力。课程内容包括Web系统的基本概念、体系结构和工作原理,以及常用的Web开发技术和工具。学生将学习HTML、CSS、JavaScript等前端技术,掌握服务器端技术如PHP、ASP.NET、Java等,了解数据库的设计和管理,学习Web系统的安全性和性能优化等方面的知识。通过课程学习,学生将掌握Web系统的设计与开发方法,能够独立完成一个简单的Web应用的设计与开发,具备Web系统的维护和管理能力。本课程注重实践操作,通过大量的编程实践和项目实践,培养学生的实际操作能力和团队合作能力。本项目将模拟一个学院网站设计,具体包括:“首页”“学院简介”“新闻动态”“服务支持”“产品中心”“科研基地”“人才招聘”共7个模块,每个模块可能包含两至三个子模块用于进一步细分功能。
基本信息
本项目主要用Python的Django,以及Html+Css+JavaScript实现。
- 前端代码:Html+Css+JavaScript
- 后端代码:Python
- 数据库:db.sqlite3
- 网站首页地址:http://127.0.0.1:8000(本地运行)
- 网站后台地址:http://127.0.0.1:8000/admin
- 后台账号:Want595
- 后台密码:Want595
项目需求
-
科研基地:该模块主要用于展示学院科研基地相关内容,包括科研基地的文字描述和图片等,该模块功能较为单一,仅包含一个页面,并以静态页面形式提供访问和浏览。
-
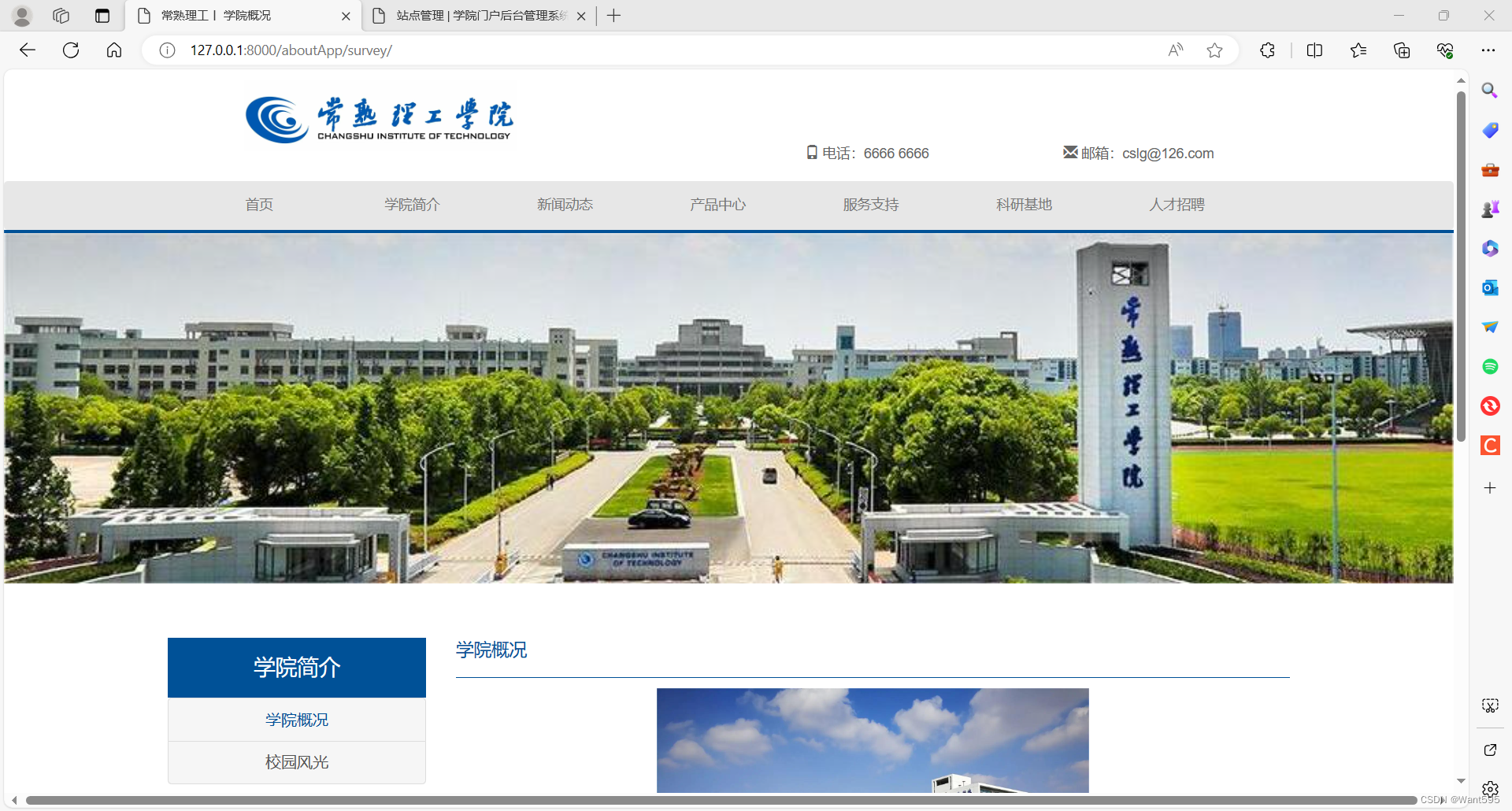
学院简介:包含两个子模块,分别是“学院概况”和“校园风光”。“学院概况”用于对学院进行简短的展示,包括说明文字和图片,用以展示学院的历史、核心产品、经营理念等。“校园风光”子模块主要以展报形式罗列学院历年来获得的风光,该模块随着学院发展,需要动态地增加相关内容。因此,为了方便管理员后期编辑网站内容,需要将该页面内容与数据库进行绑定,后期可以动态地添加荣誉信息。
-
产品中心:包含三个子模块,分别是“家用机器人”“智能监控”和“人脸识别技术”,对应学院的三大主流产品。用户浏览产品时通过各个子模块链接切换可以按类别对产品进行浏览。因此,“产品中心”模块实现时需要能够从后台数据库按类型获取数据并进行页面渲染。
-
新闻动态:“新闻动态”模块包含三个子模块,分别是“学院要闻”“行业新闻”和“通知公告”。与“产品中心”模块类似,用户可以通过各个子模块链接按新闻类型切换到指定子模块进行浏览。新闻内容以图文形式进行展现,并且管理员可以自定义图片和文字的格式。
-
人才招聘:该模块包含两个子模块,分别是“欢迎咨询”和“加入我们”。“欢迎咨询”子模块主要用于展示学院联系人信息以及学院地理位置,需要在实现时嵌入百度地图以方便浏览者查找位置。“加入我们”子模块用来为学院招聘提供一个互动渠道,招聘员在网站上发布招聘职位并显示在该子模块页面上,应聘者浏览该页面并通过该页面上的表单提交个人信息。
-
服务支持:该模块包含一个子模块“资料下载”。“资料下载”子模块用于为用户提供资料下载链接,用户通过这些链接可以下载该学院的风景等等。
-
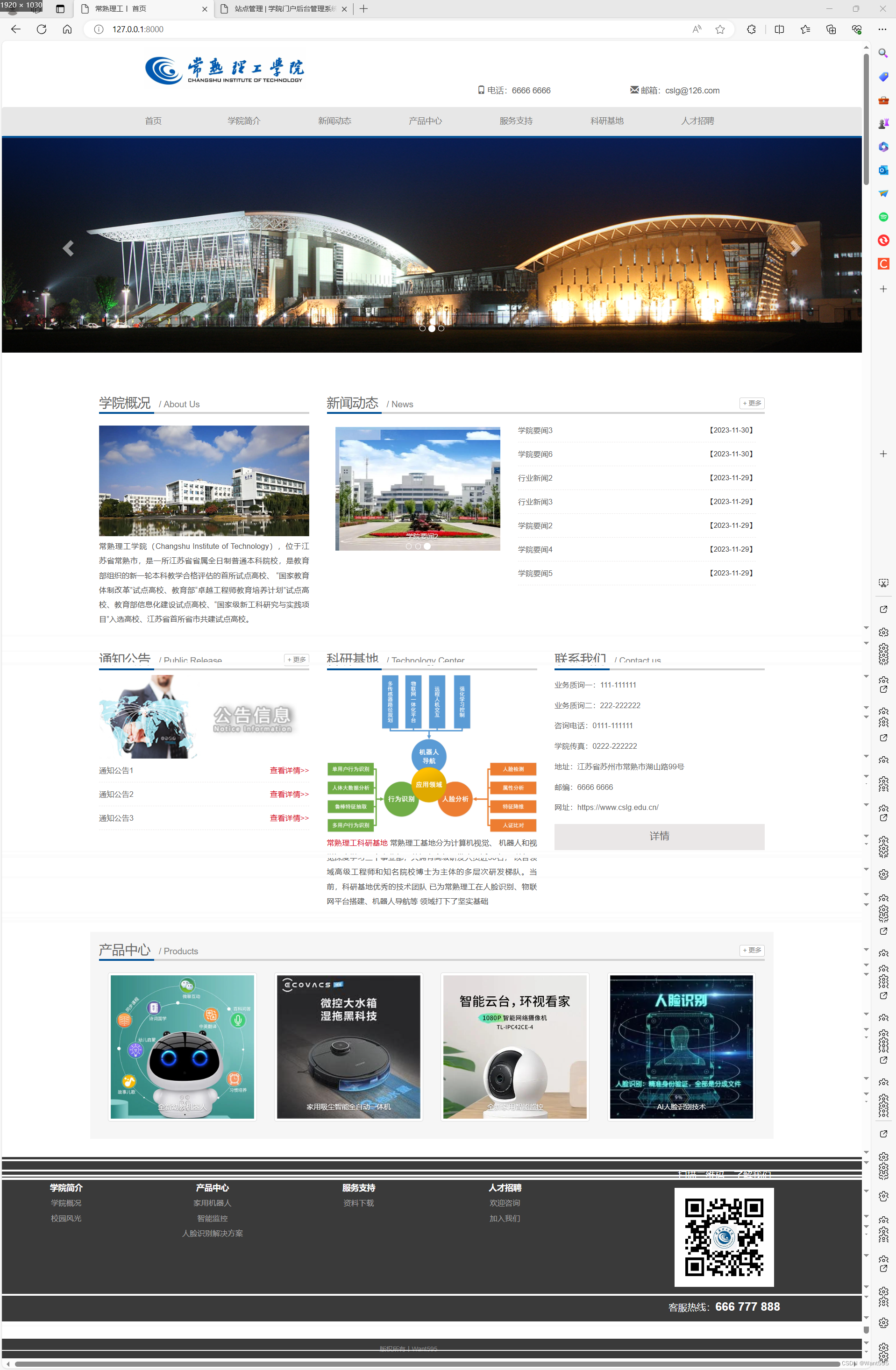
首页:该模块作为一个学院门户网站的入口模块具有非常重要的作用,需要能够全方位地展示学院各版块功能,同时需要兼具美观、清晰的特性。另外,作为一个集成模块,首页需要调用其他模块的相关数据信息,并能够对数据进行过滤和排序。
-
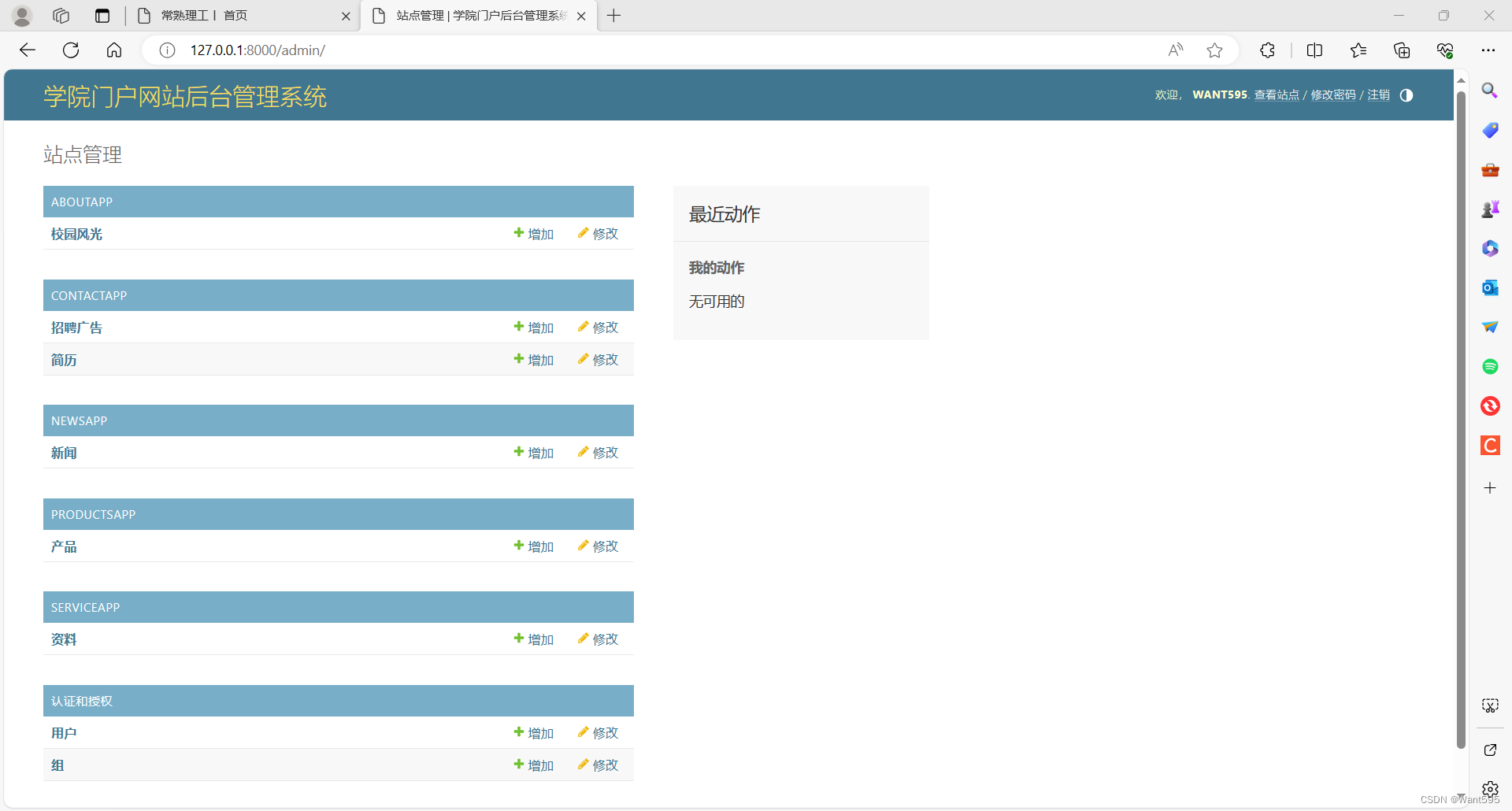
后台:网站后台管理系统主要是用于对网站前台的信息进行管理,如文字、图片和其他日常文件的发布、更新、删除等操作。简单来说就是对网站数据进行维护,使得前台内容能够得到及时更新和调整。学院网站需要建设高效稳定的后台管理系统以方便管理人员查看、编辑、修改网站内容。在实际的网站部署时,学院网站往往部署在云服务器上,网站管理人员只需要通过互联网即可登录后台管理系统实现网站维护。交互性友好的后台管理系统可以使得网站管理人员即使没有开发经验依然可以快速地进行信息查找和修改,实现网站的稳定运维。
项目框架

程序设计
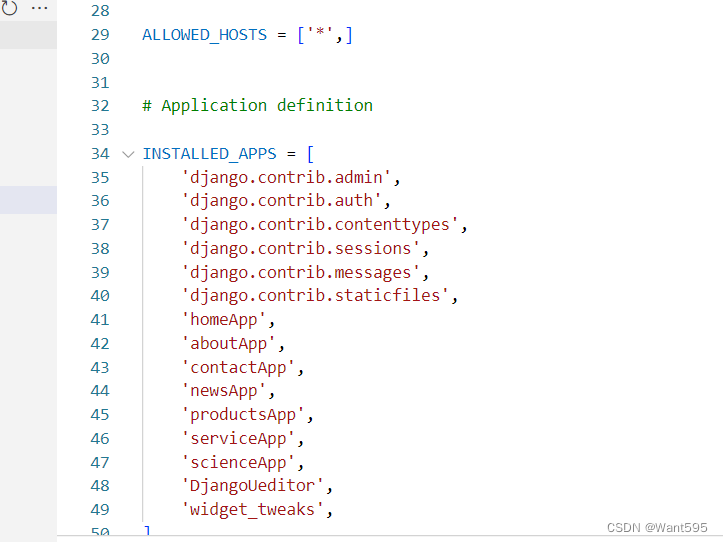
1. 系统配置


2. 主要代码
各个界面都继承了base.html文件:
{% load static %}
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>常熟理工丨{% block title %}{% endblock %}</title>
<link href="{% static 'css/bootstrap.css' %}" rel="stylesheet">
<link href="{% static 'css/style.css' %}" rel="stylesheet">
<script src="{% static 'js/jquery.min.js' %}"></script>
<script src="{% static 'js/bootstrap.min.js' %}"></script>
</head>
<body>
<div class="container top">
<div class="row">
<div class="col-md-6">
<a>
<img class="img-responsive" src="{% static 'img/logo.jpg' %}">
</a>
</div>
<div class "col-md-3 hidden-xs">
<a class="phone">
<span class="glyphicon glyphicon-phone"></span>
电话:6666 6666
</a>
</div>
<div class="col-md-3 hidden-xs">
<a class="mail">
<span class="glyphicon glyphicon-envelope"></span>
邮箱:[email protected]
</a>
</div>
</div>
</div>
<nav class="navbar navbar-default" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example" aria-expanded="false">
<span>导航栏</span>
</button>
</div>
<div class="collapse navbar-collapse" id="bs-example">
<ul class="nav navbar-nav" style="width:100%;">
<li class="nav-top">
<a href="{% url 'home' %}">首页</a>
</li>
<li class="dropdown nav-top">
<a href="#" class="dropdown-toggle on" data-toggle="dropdown">学院简介</a>
<ul class="dropdown-menu">
<li>
<a href="{% url 'aboutApp:survey' %}">学院概况</a>
</li>
<li>
<a href="{% url 'aboutApp:honor' %}">校园风光</a>
</li>
</ul>
</li>
<li class="dropdown nav-top" id='news'>
<a href="#" class="dropdown-toggle on" data-toggle="dropdown">新闻动态</a>
<ul class="dropdown-menu">
<li><a href="{% url 'newsApp:news' 'company' %}">学院要闻</a></li>
<li><a href="{% url 'newsApp:news' 'industry' %}">行业新闻</a></li>
<li><a href="{% url 'newsApp:news' 'notice' %}">通知公告</a></li>
</ul>
</li>
<li class="dropdown nav-top" id='products'>
<a href="#" class="dropdown-toggle on" data-toggle="dropdown">产品中心</a>
<ul class="dropdown-menu">
<li><a href="{% url 'productsApp:products' 'robot' %}">家用机器人</a></li>
<li><a href="{% url 'productsApp:products' 'monitor' %}">智能监控</a></li>
<li><a href="{% url 'productsApp:products' 'face' %}">人脸识别</a></li>
</ul>
</li>
<li class="dropdown nav-top">
<a href="#" class="dropdown-toggle on" data-toggle="dropdown">服务支持</a>
<ul class="dropdown-menu">
<li>
<a href="{% url 'serviceApp:download' %}">资料下载</a>
</li>
</ul>
</li>
<li class="nav-top" id='science'>
<a href="{% url 'scienceApp:science' %}">科研基地</a>
</li>
<li class="dropdown nav-top">
<a href="#" class="dropdown-toggle on" data-toggle="dropdown">人才招聘</a>
<ul class="dropdown-menu">
<li>
<a href="{% url 'contactApp:contact' %}">欢迎咨询</a>
</li>
<li>
<a href="{% url 'contactApp:recruit' %}">加入我们</a>
</li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<div class="line"></div>
{% block content %}
{% endblock %}
<div class="row" id="map-footer">
<div class="col-md-2">
<dl>
<dt>学院简介</dt>
<dd><a href="{% url 'aboutApp:survey' %}">学院概况</a></dd>
<dd><a href="{% url 'aboutApp:honor' %}">校园风光</a></dd>
</dl>
</div>
<div class="col-md-2">
<dl>
<dt>产品中心</dt>
<dd><a href="{% url 'productsApp:products' 'robot' %}">家用机器人</a></dd>
<dd><a href="{% url 'productsApp:products' 'monitor' %}">智能监控</a></dd>
<dd><a href="{% url 'productsApp:products' 'face' %}">人脸识别</a></dd>
</dl>
</div>
<div class="col-md-2">
<dl>
<dt>服务支持</dt>
<dd><a href="{% url 'serviceApp:download' %}">资料下载</a></dd>
</dl>
</div>
<div class="col-md-2">
<dl>
<dt>人才招聘</dt>
<dd><a href="{% url 'contactApp:contact' %}">欢迎咨询</a></dd>
<dd><a href="{% url 'contactApp:recruit' %}">加入我们</a></dd>
</dl>
</div>
<div class="col-md-4" id="wx">
<p>扫描二维码,了解我们</p>
<img class="qrimg" src="{% static 'img/qr.png' %}" alt="wx">
<p>客服热线:<b style="font-size:20px">666 777 888</b></p>
</div>
</div>
<div class="contanier web-footer">
<div class="row" id="map-footer">
</div>
<div class="row" id="patent-footer">
<p>版权所有丨Want595</p>
</div>
</div>
<script>
$(function(){
$(".dropdown").mouseover(function(){
$(this).addClass("open");
});
$(".dropdown").mouseleave(function(){
$(this).removeClass("open");
});
});
</script>
<script type="text/JavaScript">
$('#{
{active_menu}}').addClass("active");
</script>
<script type="text/JavaScript">
$('#{
{sub_menu}}').addClass("active");
</script>
</body>
</html>
这是一个基本的HTML模板文件,用于构建一个网页。
首先,{% load static %}是Django模板中的一个指令,用于加载静态文件。static是一个Django应用中存放静态文件的目录。
然后,定义了一些常用的HTML标签,如head、body、div、a等。
在head标签中,引入了一些外部的样式文件和脚本文件,这些文件是通过静态文件目录中的路径来引用的。例如,link href=“{% static ‘css/bootstrap.css’ %}” rel=“stylesheet” 就引入了一个名为bootstrap.css的样式文件。
在body标签中,有一个顶部的导航栏和一个主内容区域。导航栏使用了Bootstrap框架的样式,并通过Django的URL命名空间来定义导航链接的目标页面。
在主内容区域中,使用了Django的模板继承机制。其中{% block title %}{% endblock %}表示一个可被子模板重写的标题区域,子模板可以在这个区域中填入自己的标题信息。类似地,{% block content %}{% endblock %}表示一个可被子模板重写的内容区域,子模板可以在这个区域中填入自己的页面内容。
在页面底部,有一个底部导航栏和一个版权信息区域。底部导航栏分为几个部分,每个部分都有自己的链接目标页面。版权信息区域显示了一个二维码图片,以及客服热线的电话号码。
最后,使用了一些JavaScript代码,来实现一些交互功能。例如,当鼠标悬停在导航栏的下拉菜单上时,菜单会展开;当子模板中定义了active_menu和sub_menu变量时,对应的导航链接会被添加active类,以表示当前页面。
总结来说,这个模板文件是一个基本的网页骨架,在其中定义了页面的结构和样式,并通过Django的模板继承机制,允许子模板填充自己的标题和内容区域。同时,通过JavaScript代码,实现了一些交互效果。
运行结果
1. 首页

2. 学院简介

3. 新闻动态

4. 人脸识别

5. 服务支持

6. 科研基地

7. 人才招聘

8. 后台

项目总结
在基于Django开发一个简单的校园网站的过程中,我深刻体会到了Django框架的强大和便捷性。首先,Django提供了强大的数据库操作功能,轻松地实现了数据的增删改查。通过Django的ORM模块,我可以方便地定义数据模型,并且可以使用Python代码对数据库进行操作,避免了手写SQL语句的繁琐。其次,Django的模板系统使得网站的页面设计变得简单而又灵活。通过使用Django的模板语言,我可以轻松地将数据传递给前端页面,并且可以使用模板标签和过滤器对数据进行处理和展示。此外,Django还提供了完善的表单处理功能,我可以方便地定义表单并进行数据的验证和保存。最重要的是,Django的开发环境非常友好。通过使用Django自带的服务器,我可以直接在本地进行开发和测试,而无需额外安装和配置其他服务器软件。同时,Django还提供了丰富的开发工具和调试工具,使得开发过程更加高效和便捷。总的来说,基于Django开发一个简单的校园网站不仅给我带来了很大的开发便利,还让我深入了解和掌握了Django框架的基本原理和用法,对于以后进行Web开发有很大的帮助。
写在后面
我是一只有趣的兔子,感谢你的喜欢!
智能推荐
2024最新计算机毕业设计选题大全-程序员宅基地
文章浏览阅读1.6k次,点赞12次,收藏7次。大家好!大四的同学们毕业设计即将开始了,你们做好准备了吗?学长给大家精心整理了最新的计算机毕业设计选题,希望能为你们提供帮助。如果在选题过程中有任何疑问,都可以随时问我,我会尽力帮助大家。在选择毕业设计选题时,有几个要点需要考虑。首先,选题应与计算机专业密切相关,并且符合当前行业的发展趋势。选择与专业紧密结合的选题,可以使你们更好地运用所学知识,并为未来的职业发展奠定基础。要考虑选题的实际可行性和创新性。选题应具备一定的实践意义和应用前景,能够解决实际问题或改善现有技术。
dcn网络与公网_电信运营商DCN网络的演变与规划方法(The evolution and plan method of DCN)...-程序员宅基地
文章浏览阅读3.4k次。摘要:随着电信业务的发展和电信企业经营方式的转变,DCN网络的定位发生了重大的演变。本文基于这种变化,重点讨论DCN网络的规划方法和运维管理方法。Digest: With the development oftelecommunication bussiness and the change of management of telecomcarrier , DCN’s role will cha..._电信dcn
动手深度学习矩阵求导_向量变元是什么-程序员宅基地
文章浏览阅读442次。深度学习一部分矩阵求导知识的搬运总结_向量变元是什么
月薪已炒到15w?真心建议大家冲一冲数据新兴领域,人才缺口极大!-程序员宅基地
文章浏览阅读8次。近期,裁员的公司越来越多今天想和大家聊聊职场人的新出路。作为席卷全球的新概念ESG已然成为当前各个行业关注的最热风口目前,国内官方发布了一项ESG新证书含金量五颗星、中文ESG证书、完整ESG考试体系、名师主讲...而ESG又是与人力资源直接相关甚至在行业圈内成为大佬们的热门话题...当前行业下行,裁员的公司也越来越多大家还是冲一冲这个新兴领域01 ESG为什么重要?在双碳的大背景下,ESG已然成...
对比传统运营模式,为什么越拉越多的企业选择上云?_系统上云的前后对比-程序员宅基地
文章浏览阅读356次。云计算快速渗透到众多的行业,使中小企业受益于技术变革。最近微软SMB的一项研究发现,到今年年底,78%的中小企业将以某种方式使用云。企业希望投入少、收益高,来取得更大的发展机会。云计算将中小企业信息化的成本大幅降低,它们不必再建本地互联网基础设施,节省时间和资金,降低了企业经营风险。科技创新已成时代的潮流,中小企业上云是创新前提。云平台稳定、安全、便捷的IT环境,提升企业经营效率的同时,也为企业..._系统上云的前后对比
esxi网卡直通后虚拟机无网_esxi虚拟机无法联网-程序员宅基地
文章浏览阅读899次。出现选网卡的时候无法选中,这里应该是一个bug。3.保存退出,重启虚拟机即可。1.先随便选择一个网卡。2.勾先取消再重新勾选。_esxi虚拟机无法联网
随便推点
在LaTeX中使用.bib文件统一管理参考文献_egbib-程序员宅基地
文章浏览阅读913次。在LaTeX中,可在.tex文件的同一级目录下创建egbib.bib文件,所有的参考文件信息可以统一写在egbib.bib文件中,然后在.tex文件的\end{document}前加入如下几行代码:{\small\bibliographystyle{IEEEtran}\bibliography{egbib}}即可在文章中用~\cite{}宏命令便捷的插入文内引用,且文章的Reference部分会自动排序、编号。..._egbib
Unity Shader - Predefined Shader preprocessor macros 着色器预处理宏-程序员宅基地
文章浏览阅读950次。目录:Unity Shader - 知识点目录(先占位,后续持续更新)原文:Predefined Shader preprocessor macros版本:2019.1Predefined Shader preprocessor macros着色器预处理宏Unity 编译 shader programs 期间的一些预处理宏。(本篇的宏介绍随便看看就好,要想深入了解,还是直接看Unity...
大数据平台,从“治理”数据谈起-程序员宅基地
文章浏览阅读195次。本文目录:一、大数据时代还需要数据治理吗?二、如何面向用户开展大数据治理?三、面向用户的自服务大数据治理架构四、总结一、大数据时代还需要数据治理吗?数据平台发展过程中随处可见的数据问题大数据不是凭空而来,1981年第一个数据仓库诞生,到现在已经有了近40年的历史,相对数据仓库来说我还是个年轻人。而国内企业数据平台的建设大概从90年代末就开始了,从第一代架构出现到..._数据治理从0搭建
大学抢课python脚本_用彪悍的Python写了一个自动选课的脚本 | 学步园-程序员宅基地
文章浏览阅读2.2k次,点赞4次,收藏12次。高手请一笑而过。物理实验课别人已经做过3、4个了,自己一个还没做呢。不是咱不想做,而是咱不想起那么早,并且仅有的一次起得早,但是哈工大的服务器竟然超负荷,不停刷新还是不行,不禁感慨这才是真正的“万马争过独木桥“啊!服务器不给力啊……好了,废话少说。其实,我的想法很简单。写一个三重循环,不停地提交,直到所有的数据都accepted。其中最关键的是提交最后一个页面,因为提交用户名和密码后不需要再访问其..._哈尔滨工业大学抢课脚本
english_html_study english html-程序员宅基地
文章浏览阅读4.9k次。一些别人收集的英文站点 http://www.lifeinchina.cn (nice) http://www.huaren.us/ (nice) http://www.hindu.com (okay) http://www.italki.com www.talkdatalk.com (transfer)http://www.en8848.com.cn/yingyu/index._study english html
Cortex-M3双堆栈MSP和PSP_stm32 msp psp-程序员宅基地
文章浏览阅读5.5k次,点赞19次,收藏78次。什么是栈?在谈M3堆栈之前我们先回忆一下数据结构中的栈。栈是一种先进后出的数据结构(类似于枪支的弹夹,先放入的子弹最后打出,后放入的子弹先打出)。M3内核的堆栈也不例外,也是先进后出的。栈的作用?局部变量内存的开销,函数的调用都离不开栈。了解了栈的概念和基本作用后我们来看M3的双堆栈栈cortex-M3内核使用了双堆栈,即MSP和PSP,这极大的方便了OS的设计。MSP的含义是Main..._stm32 msp psp