Spring Boot+Vue项目 微博系统(4):前后端通信测试_前后端打通测试-程序员宅基地
技术标签: spring boot java 前端 vue.js Spring Boot + Vue项目 后端
系列目录
目录
前端
前端页面使用element-ui组件来创建,打开element-ui的官网 https://element.eleme.cn/#/zh-CN/,可以看到这里提供了常用的所有组件,并且每个组件都提供了常用的属性,方法,事件等。以后按照具体的需求,直接拿来用就行了。
安装ElementUI
按照Element官网的文档,在前端项目工作目录下,命令行输入npm i element-ui -S 来安装ElementUI。也可以在命令行输入vue add element 或在之前看到的Vue的ui界面中以插件方式引入ElementUI。
安装完成后,在main.js文件中导入Element:
import Element from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(Element)
当然,为了优化,应该按需引入。这里为了省事就先全引入了。接下来就可以借助element-ui来开发Vue组件了。
登录组件
1. Login.vue
我的想法是把登录作为一个路由来访问,所以在Vue项目的views目录下新建Login.vue。做初始化
<!-- -->
<template>
<div></div>
</template>
<script>
/* eslint-disable */
// 这里导入文件
export default {
//import引入的组件需要注入到对象中才能使用
components: {
},
data() {
//这里存放数据
return {
};
},
//监听属性 类似于data概念
computed: {
},
//监控数据变化
watch: {
},
//方法集合
methods: {
},
//生命周期 - 创建完成(可以访问当前this实例)
created() {
},
//生命周期 - 挂载完成(可以访问DOM元素)
mounted() {
},
beforeCreate() {
}, //生命周期 - 创建之前
beforeMount() {
}, //生命周期 - 挂载之前
beforeUpdate() {
}, //生命周期 - 更新之前
updated() {
}, //生命周期 - 更新之后
beforeDestroy() {
}, //生命周期 - 销毁之前
destroyed() {
}, //生命周期 - 销毁完成
activated() {
} //如果页面有keep-alive缓存功能,这个函数会触发
};
</script>
<style scoped>
</style>
这里我是用的自定义的模板,VSCode设置自定义模板的方法为:文件=》首选项=》用户片段,选择需要设置的文件,这里选择vue.json

输入:
{
// Place your snippets for vue here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"create vue": {
"prefix": "vue",// 表示输入vue会弹出模板
"body": [
"<!-- $1 -->",
"<template>",
"<div class='$2'>$5</div>",
"</template>",
"",
"<script>",
"/* eslint-disable */",
"// 这里导入文件",
"",
"export default {",
"//import引入的组件需要注入到对象中才能使用",
"components: {},",
"data () {",
"//这里存放数据",
"return {",
"",
"};",
"},",
"//监听属性 类似于data概念",
"computed: {},",
"//监控数据变化",
"watch: {},",
"//方法集合",
"methods: {",
"",
"},",
"//生命周期 - 创建完成(可以访问当前this实例)",
"created () {",
"",
"},",
"//生命周期 - 挂载完成(可以访问DOM元素)",
"mounted () {",
"",
"},",
"beforeCreate () {}, //生命周期 - 创建之前",
"beforeMount () {}, //生命周期 - 挂载之前",
"beforeUpdate () {}, //生命周期 - 更新之前",
"updated () {}, //生命周期 - 更新之后",
"beforeDestroy () {}, //生命周期 - 销毁之前",
"destroyed () {}, //生命周期 - 销毁完成",
"activated () {}, //如果页面有keep-alive缓存功能,这个函数会触发",
"}",
"</script>",
"<style scoped>",
"</style>"
],
"description": "生成vue模板"
}
}
然后在vue文件中输入vue,就会弹出提示,回车则载入模板

Alt+Shift+F 可以对代码进行格式化。
然后去element-ui 官网找组件,需要表单,输入框,按钮等。可以看到这里提供了很多实例,并且滑到最下边,还能看到该组件对应的所有可选属性,事件,方法等,而且每个可选项都有明确的注释。
这里因人而异,我就简单粗暴的摆上控件而已
<template>
<div style="text-align:center;margin-left:30%;margin-right: 40%;">
<h1>账号登录</h1>
<el-form label-width="100px" :inline="false" v-model="loginForm">
<el-form-item>
<el-input
v-model="loginForm.username"
placeholder="用户名或邮箱"
prefix-icon="el-icon-user-solid"
clearable
autosize
></el-input>
</el-form-item>
<el-form-item>
<el-input
v-model="loginForm.password"
placeholder="密码"
show-password
prefix-icon="el-icon-s-goods"
></el-input>
</el-form-item>
<el-form-item>
<el-checkbox style="float: left;" v-model="loginForm.rememberMe" name="remember-me">记住密码</el-checkbox>
<el-link style="float: right;" type="primary">忘记密码?</el-link>
</el-form-item>
<el-form-item>
<el-button style="float: left;" type="primary" >登录</el-button>
<el-button style="float: right;">注册</el-button>
</el-form-item>
</el-form>
</div>
</template>
这里很多属性都是从命名就可以知道什么意思的,并且ElementUI官网对应每个组件下边也都写的很清楚。注意 <el-form>标签中的v-model,这是Vue的语法,表示双向绑定一个数据,所谓双向绑定,就是把标签中的数据和该Vue组件中的数据绑定,一个改,另一个会自动跟着改。这里绑定的是loginForm,并且在表单的具体条目中,绑定了loginForm的具体属性,比如loginForm.username 、loginForm.password等。所以要在该Vue文件下边的data中,也配置与之对应的数据。
data() {
//这里存放数据
return {
loginForm: {
username: "",
password: "",
rememberMe: false
}
};
},
这样以来,就将页面上的用户数据,与我们程序中的变量绑定到了一起,我们就可以以此获取用户输入的数据提交到后台,并且也可以获取到后台传递回来的结果,展示到页面去。
2. 路由配置
想在浏览器看写的组件是怎么展示的,需要在router/index.js中配置该组件对应的路由,仿照About组件,配置自己的Login组件,这里也采取路由懒加载的方式。此外在Vue的import中,@代表的是src目录,有时候可以方便去寻找路径:
{
path: '/about',
name: 'About',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
},
{
path: '/login',
name: 'Login',
component: () => import('@/views/Login.vue')
}
3. 测试
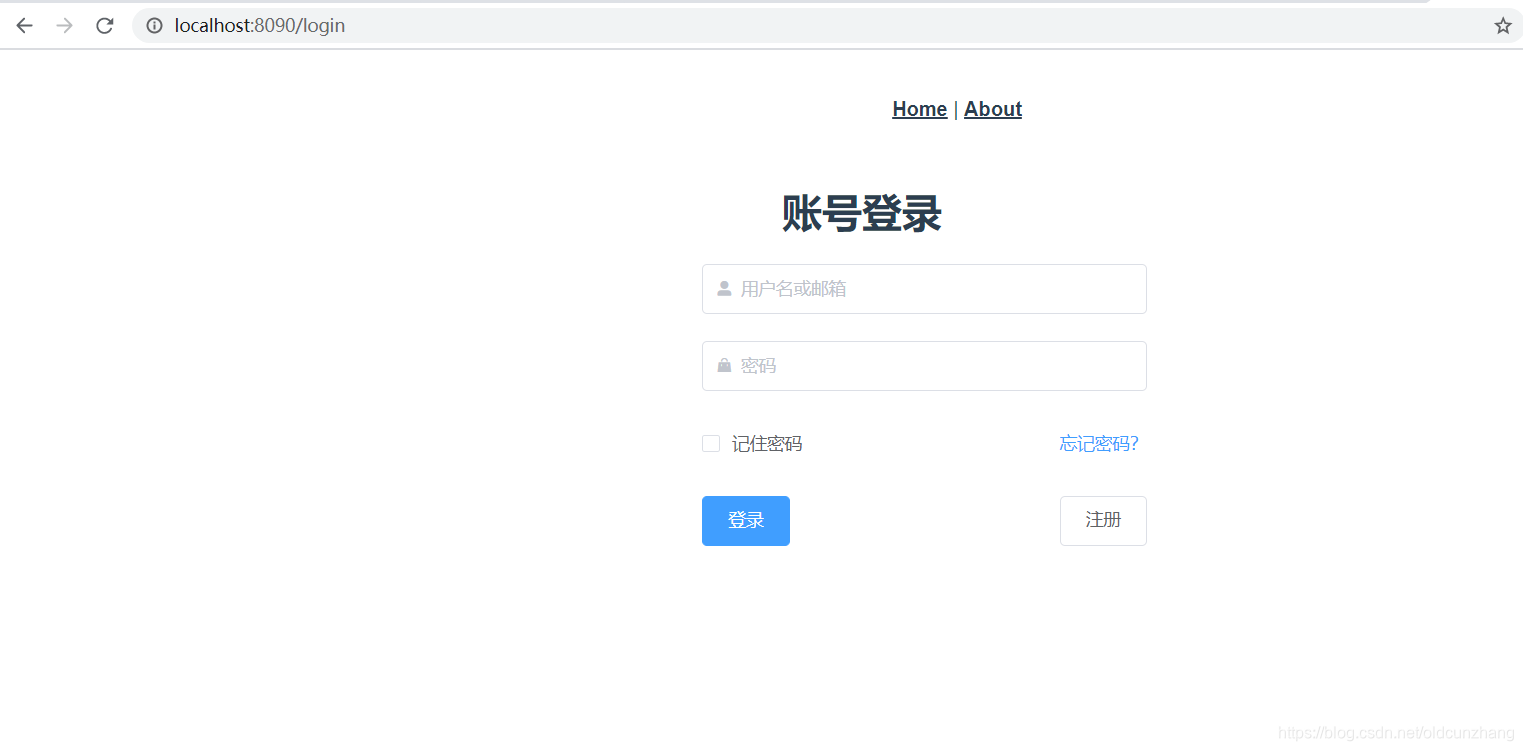
配置完路由后启动前端项目,在浏览器查看:localhost:8090/login,显示如下:

可以看到已经成功使用了ElementUI的组件和样式。
这里可以在输入框代码之前显示下loginForm.username 感受下Vue的双向绑定
<h1>{
{loginForm.username}}</h1>
<el-input
v-model="loginForm.username"
placeholder="用户名或邮箱"
prefix-icon="el-icon-user-solid"
clearable
autosize
></el-input>
可以看到组件中的数据是和输入框中的数据同变化的。

前后端通信工具
1. 安装、配置axios
这里使用 axios https://github.com/axios/axios 进行前后端数据通信。在项目目录下,命令行输入 npm install axios来安装。
这里延伸出了跨域问题,所谓跨域,简单来说,就是由于浏览器的同源策略,会禁止跨越不同的域去访问数据,其中不同的端口就属于不同的域,比如说禁止从localhost:8080去访问localhost:9090。可以从网络上了解更多关于跨域的知识,这里只需要知道这些就可以了。因为这里前后端项目是可以分别独立部署的(虽然还是在一台机器上),所以它们会监听两个不同的端口,会出现跨域问题,所以我们要在前后端做一定的配置来解决跨域问题。如下是前端的配置:
在 main.js中导入axios,添加如下代码:
var axios = require('axios')
// 后台地址
axios.defaults.baseURL = 'http://localhost:8080'
// 允许跨域携带数据
axios.defaults.withCredentials = true
// 全局注册,这样在其他组件中就能通过 this.$axios 来调用http服务
Vue.prototype.$axios = axios
2. 编写请求方法
首先在Login.vue的登录按钮上绑定点击事件:
<el-button style="float: left;" type="primary" @click="login">登录</el-button>
这里@click 是Vue的一个简写语法,原本是v-on:click 表示监听该按钮的click事件,写过HTML的应该都知道,按钮是有个click事件的。这里表示该事件会触发本地一个名为login的方法。关于Vue的基础语法可以去官网学习。
然后在该组件下边的motheds中编写对应的login方法,先简单的发送一个POST请求,并返回结果:
methods: {
login() {
this.$axios.post(
"/hello",// url
{
username: this.loginForm.username}//请求数据
)
// then表示成功得到返回结果
.then(resp => {
// 这里先弹窗显示后端返回的数据
alert(resp.data)
})
// catch表示请求出错的处理
.catch((error) => {
console.log(error)
})
}
},
因为之前配置了后台的地址,所以这里只需要写具体的请求路由(/hello)即可。
前端的编写就先这样,主要是为了测试通信。接下来编写后端代码。
后端
跨域解决方案
后端的跨域解决方案有好几种,这里本着测试的初衷,就简单粗暴的在方法上使用 @CrossOrigin 注解,顾名思义,是解决跨域问题的。此外还有通过配置的方法等,随后再说。按住Ctrl+鼠标左键点击进该注解的源码,可以看到有如下字段:
@AliasFor("origins")
String[] value() default {
};
// 允许的原域,即允许从哪里跨过来
@AliasFor("value")
String[] origins() default {
};
// 允许的头部信息
String[] allowedHeaders() default {
};
// 暴露哪些头部信息(因为跨域访问默认不能获取全部头部信息)
String[] exposedHeaders() default {
};
// 允许的http请求方法,比如POST,GET
RequestMethod[] methods() default {
};
// 是否允许携带数据
String allowCredentials() default "";
long maxAge() default -1L;
由于测试的是POST请求,所以要给@CrossOrigin注解赋值allowCredentials = "true" ,即允许携带数据。
修改之前的TestController如下:
package cn.novalue.blog.controller;
import org.springframework.web.bind.annotation.*;
import java.util.Map;
@RestController
public class TestController {
@CrossOrigin(allowCredentials = "true")
@PostMapping("/hello")
public String hello(@RequestBody Map<String, String> map) {
return map.get("username") + " hello world";
}
}
@RequestBody注解表示以JSON格式接收发送过来的数据。这里暂时先保存到Map中,Spring会自动将请求信息解析成Map的键值对形式。注意:这里测试而已,实践中是最好不要用Map来接收参数,因为无法确定参数的个数,类型,也无法很方便地对参数进行校验。最好是使用一个实体类或者单独定义一个对应的参数类。不要用Map来接收参数,不要用Map来接收参数,不要用Map来接收参数
禁用Spring Security
Spring Security相当于是在常规后端项目之前设立了一系列关卡,需要满足种种配置的条件,Spring Security才会放行,比如说对于未登录用户的拦截。这样可以保护后端只能被授权的用户所访问。
Spring Security默认会拦截未登录的前端请求并跳转到它自定义的登录页,这里为了测试省事,可以先绕过Spring Security。在主类的 @SpringBootApplication 中添加属性,排除Spring Security的配置即可: @SpringBootApplication(exclude = {SecurityAutoConfiguration.class})。
其实说到这个xxxAutoConfiguration ,是Spring Boot非常重要的知识,相当于是它能简化传统Spring配置的关键所在,这也就是Spring Boot所谓的自动配置。这里还可以延伸出starter的原理、Spring Boot是如何加载starter的,而关于starter的知识点也算是面试的高频考点。所以这里值得深究。这里我简单分析总结了下自动配置 源码分析——Spring Boot是如何实现自动配置的。系统地捋一遍自动配置的原理,流程,相信能对Spring Boot的理解深入一大步,简历上就能写精通Spring Boot了(狗头)
测试
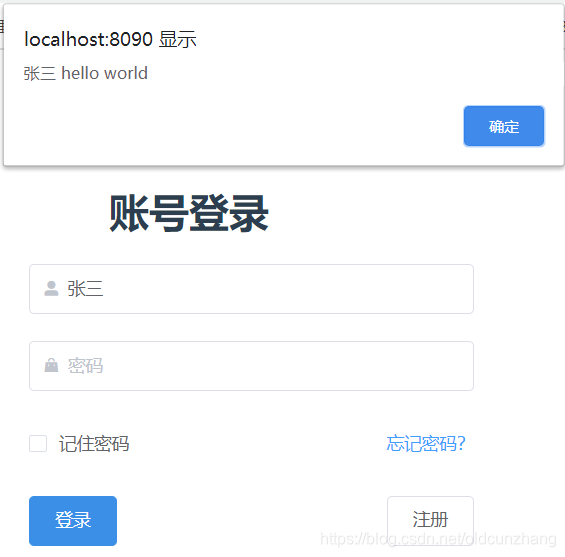
启动前后端项目,在前端用户名对应的输入框输入数据,点击登录提交。查看是否能正常通信。

后端成功获取到前端输入的数据,并返回,说明前后端通信正常。
总结
至此,算是基本打通了前后端的路,以后具体的业务基本都是一个样,编写前端组件,获取用户输入信息,然后提交到后台,后台处理过后返回结果,前端展示。
此外,其实跨域这里还是有很多内容的,我也是踩过无数的坑走过来的,到现在也并不是很懂。所以跨域遇到问题可以自行研究研究,学习一下相关的知识,也是锻炼自己解决问题的能力,毕竟bug才是程序员的日常。
智能推荐
874计算机科学基础综合,2018年四川大学874计算机科学专业基础综合之计算机操作系统考研仿真模拟五套题...-程序员宅基地
文章浏览阅读1.1k次。一、选择题1. 串行接口是指( )。A. 接口与系统总线之间串行传送,接口与I/0设备之间串行传送B. 接口与系统总线之间串行传送,接口与1/0设备之间并行传送C. 接口与系统总线之间并行传送,接口与I/0设备之间串行传送D. 接口与系统总线之间并行传送,接口与I/0设备之间并行传送【答案】C2. 最容易造成很多小碎片的可变分区分配算法是( )。A. 首次适应算法B. 最佳适应算法..._874 计算机科学专业基础综合题型
XShell连接失败:Could not connect to '192.168.191.128' (port 22): Connection failed._could not connect to '192.168.17.128' (port 22): c-程序员宅基地
文章浏览阅读9.7k次,点赞5次,收藏15次。连接xshell失败,报错如下图,怎么解决呢。1、通过ps -e|grep ssh命令判断是否安装ssh服务2、如果只有客户端安装了,服务器没有安装,则需要安装ssh服务器,命令:apt-get install openssh-server3、安装成功之后,启动ssh服务,命令:/etc/init.d/ssh start4、通过ps -e|grep ssh命令再次判断是否正确启动..._could not connect to '192.168.17.128' (port 22): connection failed.
杰理之KeyPage【篇】_杰理 空白芯片 烧入key文件-程序员宅基地
文章浏览阅读209次。00000000_杰理 空白芯片 烧入key文件
一文读懂ChatGPT,满足你对chatGPT的好奇心_引发对chatgpt兴趣的表述-程序员宅基地
文章浏览阅读475次。2023年初,“ChatGPT”一词在社交媒体上引起了热议,人们纷纷探讨它的本质和对社会的影响。就连央视新闻也对此进行了报道。作为新传专业的前沿人士,我们当然不能忽视这一热点。本文将全面解析ChatGPT,打开“技术黑箱”,探讨它对新闻与传播领域的影响。_引发对chatgpt兴趣的表述
中文字符频率统计python_用Python数据分析方法进行汉字声调频率统计分析-程序员宅基地
文章浏览阅读259次。用Python数据分析方法进行汉字声调频率统计分析木合塔尔·沙地克;布合力齐姑丽·瓦斯力【期刊名称】《电脑知识与技术》【年(卷),期】2017(013)035【摘要】该文首先用Python程序,自动获取基本汉字字符集中的所有汉字,然后用汉字拼音转换工具pypinyin把所有汉字转换成拼音,最后根据所有汉字的拼音声调,统计并可视化拼音声调的占比.【总页数】2页(13-14)【关键词】数据分析;数据可..._汉字声调频率统计
linux输出信息调试信息重定向-程序员宅基地
文章浏览阅读64次。最近在做一个android系统移植的项目,所使用的开发板com1是调试串口,就是说会有uboot和kernel的调试信息打印在com1上(ttySAC0)。因为后期要使用ttySAC0作为上层应用通信串口,所以要把所有的调试信息都给去掉。参考网上的几篇文章,自己做了如下修改,终于把调试信息重定向到ttySAC1上了,在这做下记录。参考文章有:http://blog.csdn.net/longt..._嵌入式rootfs 输出重定向到/dev/console
随便推点
uniapp 引入iconfont图标库彩色symbol教程_uniapp symbol图标-程序员宅基地
文章浏览阅读1.2k次,点赞4次,收藏12次。1,先去iconfont登录,然后选择图标加入购物车 2,点击又上角车车添加进入项目我的项目中就会出现选择的图标 3,点击下载至本地,然后解压文件夹,然后切换到uniapp打开终端运行注:要保证自己电脑有安装node(没有安装node可以去官网下载Node.js 中文网)npm i -g iconfont-tools(mac用户失败的话在前面加个sudo,password就是自己的开机密码吧)4,终端切换到上面解压的文件夹里面,运行iconfont-tools 这些可以默认也可以自己命名(我是自己命名的_uniapp symbol图标
C、C++ 对于char*和char[]的理解_c++ char*-程序员宅基地
文章浏览阅读1.2w次,点赞25次,收藏192次。char*和char[]都是指针,指向第一个字符所在的地址,但char*是常量的指针,char[]是指针的常量_c++ char*
Sublime Text2 使用教程-程序员宅基地
文章浏览阅读930次。代码编辑器或者文本编辑器,对于程序员来说,就像剑与战士一样,谁都想拥有一把可以随心驾驭且锋利无比的宝剑,而每一位程序员,同样会去追求最适合自己的强大、灵活的编辑器,相信你和我一样,都不会例外。我用过的编辑器不少,真不少~ 但却没有哪款让我特别心仪的,直到我遇到了 Sublime Text 2 !如果说“神器”是我能给予一款软件最高的评价,那么我很乐意为它封上这么一个称号。它小巧绿色且速度非
对10个整数进行按照从小到大的顺序排序用选择法和冒泡排序_对十个数进行大小排序java-程序员宅基地
文章浏览阅读4.1k次。一、选择法这是每一个数出来跟后面所有的进行比较。2.冒泡排序法,是两个相邻的进行对比。_对十个数进行大小排序java
物联网开发笔记——使用网络调试助手连接阿里云物联网平台(基于MQTT协议)_网络调试助手连接阿里云连不上-程序员宅基地
文章浏览阅读2.9k次。物联网开发笔记——使用网络调试助手连接阿里云物联网平台(基于MQTT协议)其实作者本意是使用4G模块来实现与阿里云物联网平台的连接过程,但是由于自己用的4G模块自身的限制,使得阿里云连接总是无法建立,已经联系客服返厂检修了,于是我在此使用网络调试助手来演示如何与阿里云物联网平台建立连接。一.准备工作1.MQTT协议说明文档(3.1.1版本)2.网络调试助手(可使用域名与服务器建立连接)PS:与阿里云建立连解释,最好使用域名来完成连接过程,而不是使用IP号。这里我跟阿里云的售后工程师咨询过,表示对应_网络调试助手连接阿里云连不上
<<<零基础C++速成>>>_无c语言基础c++期末速成-程序员宅基地
文章浏览阅读544次,点赞5次,收藏6次。运算符与表达式任何高级程序设计语言中,表达式都是最基本的组成部分,可以说C++中的大部分语句都是由表达式构成的。_无c语言基础c++期末速成