vue uniapp js转盘抽奖效果_uniapp抽奖箱效果实现-程序员宅基地
技术标签: css vue uniapp javascript
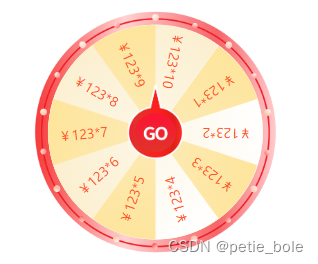
vue uniapp 转盘抽奖效果


html代码:
<view class="activity-con">
<view class="activity-bacg">
<!-- 首页进入转盘内容 -->
<view class="activity-bacg-zhuanpan">
<view class="activity-bacg-zhuanpan-bg">
<!-- 转盘外圈 -->
<image mode="widthFix" src="../../static/zp-quan.png"></image>
<!-- 等分圆 -->
<view id="circle0" :class="[isRotate?'rotate':'']"
:style="{transform: 'rotate('+rotate+'deg)'}">
<!-- 循环前一半等分圆 -->
<view id="left">
<view class="circle-left" :id="'rotate-'+i+'-'+(360/count)*i" v-for="(v,i) in count"
v-if="(count/2>i)"
:style="{ transform: 'rotate('+(360/count)*i+'deg)', 'background': (i%2==0?'linear-gradient(#fee59c,#fbefcf)':'linear-gradient(#ffffff,#fbefcf)')}">
<label>¥123*{
{(i+1)}}</label>
</view>
</view>
<!-- 循环后一半等分圆 -->
<view id="right">
<view class="circle-right" :id="'rotate-'+i+'-'+(360/count)*(i+1)"
v-for="(v,i) in count" v-if="((count/2)<=i)"
:style="{ transform: 'rotate('+(360/count)*(i+1)+'deg)', 'background': (i%2==0?'linear-gradient(#fee59c,#fbefcf)':'linear-gradient(#fbefcf,#ffffff)'), 'z-index':(count-i) }">
<label>¥123*{
{(i+1)}}</label>
</view>
</view>
</view>
<!-- 转盘go按钮 -->
<view class="activity-bacg-zhuanpan-btn" @click="subActivity">
<image src="../../static/zp-go.png"></image>
</view>
</view>
</view>
</view>
</view>
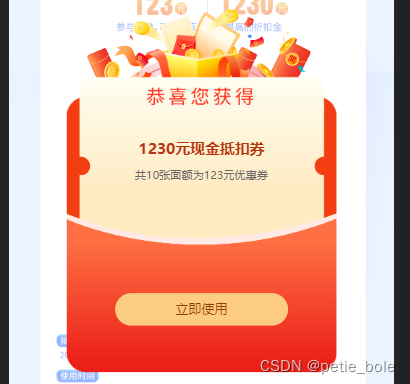
<!-- 抽奖成果后弹出的结果框 -->
<view class="activity-result" v-if="showResult">
<view class="activity-result-con">
<image mode="widthFix" src="../../static/zp-result.png"></image>
<view class="activity-result-text">
<view>1230元现金抵扣券</view>
<view>共10张面额为123元优惠券</view>
</view>
<view class="activity-result-btn">
<button class="medium" type="round" @click="goIndex">立即使用</button>
</view>
</view>
</view>
js代码
<script>
export default {
components: {
headers,
},
data() {
return {
count: 10, //等分圆分几份,可根据接口返回数据列表取length
index: 2, //当前中奖数字坐标
rotate: '', //转盘中奖后的旋转角度
isRotate: false,
num: 3, //转盘转3秒后再定位到中奖位置
showResult: false,
}
},
methods: {
subActivity() {
this.isRotate = true
this.getDjs();
},
getDjs() {
var that = this;
if (that.num > 0) {
setTimeout(() => {
that.num--;
that.getDjs();
}, 1000)
} else {
that.num = 3;
that.isRotate = false;
// 前一半数据旋转定位计算:360度 - 当前中奖结果的deg - 多余的deg
if (that.index < (that.count / 2)) {
that.rotate = 360 - ((360 / that.count) * (that.index)) - (360 / that.count / 2);
}
// 后一半数据旋转定位计算:360度 - 当前中奖结果的deg + 多余的deg
if (that.index >= (that.count / 2)) {
that.rotate = 360 - ((360 / that.count) * (that.index + 1)) + (360 / that.count / 2);
}
that.showResult = true;
}
}
}
}
</script>
<style>
.activity-index {
width: 100%;
margin-top: 80px;
}
.activity-con {
width: 100%;
}
.activity-bacg {
width: 100%;
position: relative;
}
.activity-bacg-img {
width: 100%;
}
.activity-bacg-zhuanpan {
width: 260px;
position: absolute;
top: 32%;
left: 50%;
transform: translate(-50%, 0);
}
.activity-bacg-zhuanpan-bg {
width: 100%;
position: relative;
}
.activity-bacg-zhuanpan-bg image {
width: 100%;
}
/* 等分圆 */
.circle-left {
width: 115px;
height: 230px;
border-radius: 0px 115px 115px 0px;
position: absolute;
right: 0;
transform-origin: 0 50%;
}
.circle-left label {
display: inline-block;
text-indent: 0;
margin-top: 36px;
font-size: 14px;
line-height: 12px;
transform: rotate(109deg);
color: #FF5722;
font-weight: 500;
}
.circle-right {
width: 115px;
height: 230px;
border-radius: 115px 0px 0px 115px;
position: absolute;
right: 0;
transform-origin: 100% 50%;
}
.circle-right label {
display: inline-block;
text-indent: 0;
margin-top: 36px;
font-size: 14px;
line-height: 12px;
transform: rotate(66deg);
color: #FF5722;
font-weight: 500;
margin-right: 0px;
}
#circle0 {
width: 230px;
height: 230px;
border-radius: 115px;
background-color: white;
position: absolute;
transform: rotate(-22.5deg);
left: 15px;
top: 15px;
transform: rotate(36deg);
}
#left {
clip: rect(0px 115px 230px 0px);
position: absolute;
right: 0px;
width: 115px;
height: 230px;
overflow: hidden;
text-indent: -2px;
}
#right {
clip: rect(0px 115px 230px 0px);
position: absolute;
left: 0px;
width: 115px;
height: 230px;
overflow: hidden;
text-align: right;
}
/* 转盘按钮 */
.activity-bacg-zhuanpan-btn {
position: absolute;
width: 60px;
height: 80px;
top: 45%;
left: 50%;
transform: translate(-50%, -50%);
}
.activity-bacg-zhuanpan-btn image {
width: 100%;
height: 100%;
}
/* 动画 */
@keyframes rotation {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
.rotate {
animation: rotation .4s infinite linear;
}
/* 中奖结果 */
.activity-result {
position: fixed;
width: 100%;
height: 100%;
background-color: #ffffff7a;
top: 0;
left: 0;
}
.activity-result-con {
position: absolute;
width: 70%;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.activity-result-con image {
width: 100%;
}
.activity-result-text {
position: absolute;
top: 35%;
text-align: center;
width: 100%;
font-size: 12px;
color: #666;
}
.activity-result-text view:first-child {
color: #b4350d;
font-weight: 600;
font-size: 16px;
margin-bottom: 10px;
}
.activity-result-btn {
position: absolute;
bottom: 50px;
width: 100%;
text-align: center;
}
.activity-result-btn button {
background-color: #fdcc83;
border: 0;
color: #8f3c00;
}
/* cpd分享表单 */
.activity-bacg-share {
width: 260px;
position: absolute;
top: 32%;
left: 50%;
transform: translate(-50%, 0);
}
.activity-bacg-share-title {
margin-bottom: 10px;
}
</style>
智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法