element-ui的navMenu使用v-for循环渲染不同子标签(el-menu-item和el-submenu)_el-menu-item v-for-程序员宅基地
技术标签: element-ui Vue vue JS js
1.简介
作为一个合格的全栈开发者,前端的常用技术肯定不能落下。在深度了解了原生HTML5、CSS3和JavaScript(ES5和ES6)之后,前端的三大马车(Vue、React、Angular)至少要会一个吧,国内使用Vue比较多,Vue是一个轻量级的框架,组件化和MVVM的思想的应用使得Vue在性能和项目管理上都有比较明显的优势,同时,丰富的NodeJS插件和Vue插件也使得我们开发的效率大大提高。
本文所说的就是Vue中使用element-ui的一个小技巧,关于navMenu的v-for渲染的。默认本文读者都是对Vue和element-ui有所了解的。
友情链接:
Vue官网
element-ui官网
2.上代码
element-ui中关于navMenu的组件主要是这几个(el-menu、el-submenu、el-menu-item-group、el-menu-item),用法参考官网的例子。
https://element.eleme.cn/#/zh-CN/component/menu
在我的需求,我没有用到el-menu-item-group,只用到了另外三个。最终想要实现的效果如图所示:

接下来直接上代码:
2.1html代码
<el-menu unique-opened router :default-active="$route.path"
class="left-menu" :collapse="leftMenu.isCollapse" >
<component class="menu-item" v-for="(value) in leftMenu.navList" :key="value.title+value.url"
:index="value.url" :is="(value.children&&value.children.length>0)?'el-submenu':'el-menu-item'">
<template slot="title">
<i :class="[value.icon]"></i>
<span>{
{value.title}}</span>
</template>
<template v-if="value.children&&value.children.length>0">
<el-menu-item class="menu-item" v-for="(v,i) in value.children" :key="v.url+i" :index="v.url">
<i :class="[v.icon]"></i>
<span slot="title">{
{v.title}}</span>
</el-menu-item>
</template>
</component>
</el-menu>
2.1.1原理
- 组件el-menu-item和el-submenu的props几乎是一样的,也就是都可以通过v-on指令(简写为 : 号)来绑定属性index,并且el-submenu的slot写法是可以兼容el-menu-item的示例如下:
<!--element-ui官方示例中的el-submenu用法-->
<el-submenu index="1">
<!--需要借用template标签把icon和span包裹起来,
并设置该template的属性slot="title",此处slot是Vue2.0语法-->
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<!--这里可以放置若干个<el-menu-item>或<el-menu-item-group>-->
</el-submenu>
<!--element-ui官方示例中el-menu-item的用法-->
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<!--上面的用法可以把slot语法改成和el-submenu同样的形式,如:-->
<el-menu-item index="2">
<template slot="title">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</template>
</el-menu-item>
- template是vue中一个比较神奇的标签,component和transition、transiton-group则是vue官方自带的神奇的组件,这里只用到了component。具体来说:一、template是一个虚拟的节点,它在真实的浏览器DOM树中不存在,但是却存在于Vue的虚拟DOM树中,可以用来把一个或多个标签包裹起来当成一个整体去使用v-if等指令;二、component是一个专门用来实现动态组件的组件,改变它props中的is属性就可以改变component中实际具体显示的组件内容。具体解释参考看vue官网学习文档中组件-插槽、组件-动态组件等内容。
- el-submenu和el-menu-item中props的index属性都必须赋值为字符串,并且每一个index都必须是唯一的不能重复,不过el-submenu的index属性只用作标志,即使设置了router也不会跳转,因此可以随便写点啥,下面的js中有示例。(重复的index会导致点击动作异常)
2.2 js代码
export default {
data(){
return {
leftMenu:{
isCollapse: false,
navList: [{
icon: 'el-icon-document',
title: '订单管理',
url: '/OrderManage'
},{
icon: 'el-icon-dish',
title: '菜单管理',
url: '/ProductManage'
},{
icon: 'el-icon-suitcase',
title: '店铺管理',
url: 'suibianxie'
children: [{
icon: 'el-icon-tickets',
title: '店铺资料',
url: '/StoreProfile'
},{
icon: 'el-icon-picture-outline',
title: '轮播图管理',
url: '/BannerPicture'
},{
icon: 'el-icon-s-grid',
title: '桌台管理',
url: '/TableManage'
}]
},{
icon: 'el-icon-setting',
title: '账号管理',
url: '/AccountManage'
},{
icon: 'el-icon-user',
title: '个人资料',
url: '/PersonProfile'
}]
}
}
}
}
这里都比较好懂。
- leftMenu.navList是用来存放导航菜单数据的数组,数组的直接子成员都是对象,对象的icon属性我用的是element-ui自带的icon类,url属性中对应的路径我都已经在vue-router中做了对应的配置。
- 数组直接子成员带有children字段的,会被渲染成el-submenu,设置其props中的index属性为不重复的任意字符串,其他直接子成员会被渲染成el-menu-item,设置其props中的index属性为对应的url。
注意:el-menu中所有的url路径都要全部是有效的vue-router路径,否则el-menu的点击事件无法正常工作哦。
3.树型组件实现
上面的案例只考虑了一级菜单和二级菜单,因为一般的导航菜单都直到二级,很少会有更深的层级,如果我们要钻牛角尖,实现树状的el-menu渲染,那也可以,因为是比较小众的内容,这里就不解释了,直接上代码,如果你有兴趣还可以对这个组件进行进一步封装,把el-menu-item-group的兼容也加上,精益求精(将钻牛角尖进行到底@_@),这里就只做树型渲染的示范:
树状渲染需要单独封装一个组件,这里我在src/components/中新建了一个NavMenu.vue文件,内容如下:
<template>
<div>
<component class="menu-item" v-for="(value) in navList" :key="value.title+value.url"
:index="value.url"
:is="(value.children&&value.children.length>0)?'el-submenu':'el-menu-item'">
<template slot="title">
<i :class="[value.icon]"></i>
<span>{
{value.title}}</span>
</template>
<template v-if="value.children&&value.children.length>0">
<nav-menu :navList="value.children"></nav-menu>
</template>
</component>
</div>
</template>
<script>
export default {
name: 'NavMenu',
props: {
navList: {
type: Array,
default: ()=>[]
}
}
}
</script>
组件写好之后,调用的代码如下:
import NavMenu from '@/components/NavMenu.vue';
export default {
components: {NavMenu},
data(){
return {
userInfo:{
username: '',
},
leftMenu:{
isCollapse: false,
navList: [{
icon: 'el-icon-document',
title: '订单管理',
url: '/OrderManage'
},{
icon: 'el-icon-dish',
title: '菜单管理',
url: '/ProductManage'
},{
icon: 'el-icon-suitcase',
title: '店铺管理',
url: "suibianxie",
children: [{
icon: 'el-icon-tickets',
title: '店铺资料',
url: '/StoreProfile'
},{
icon: 'el-icon-picture-outline',
title: '轮播图管理',
url: '/BannerPicture'
},{
icon: 'el-icon-s-grid',
title: '桌台管理',
url: '/TableManage'
},{
icon: 'el-icon-s-grid',
title: '测试',
url: "suibianxie2",
children: [{
icon: 'el-icon-s-grid',
title: '测试1',
url: '/TableManage'
}]
}]
},{
icon: 'el-icon-setting',
title: '账号管理',
url: '/AccountManage'
},{
icon: 'el-icon-user',
title: '个人资料',
url: '/PersonProfile'
}]
}
}
}
}
注意:
- el-submenu组件props的index属性可以随便写,但是必须唯一,所以上面就出现了url:'suibianxie’和url:'suibianxie2’这种语法
- 定义Vue组件并export时设置name为驼峰命名法如NavMenu,在使用组件时NavMenu和nav-menu这两种用法都是允许的,具体参加vue官方文档组件-组件注册中的命名规范。
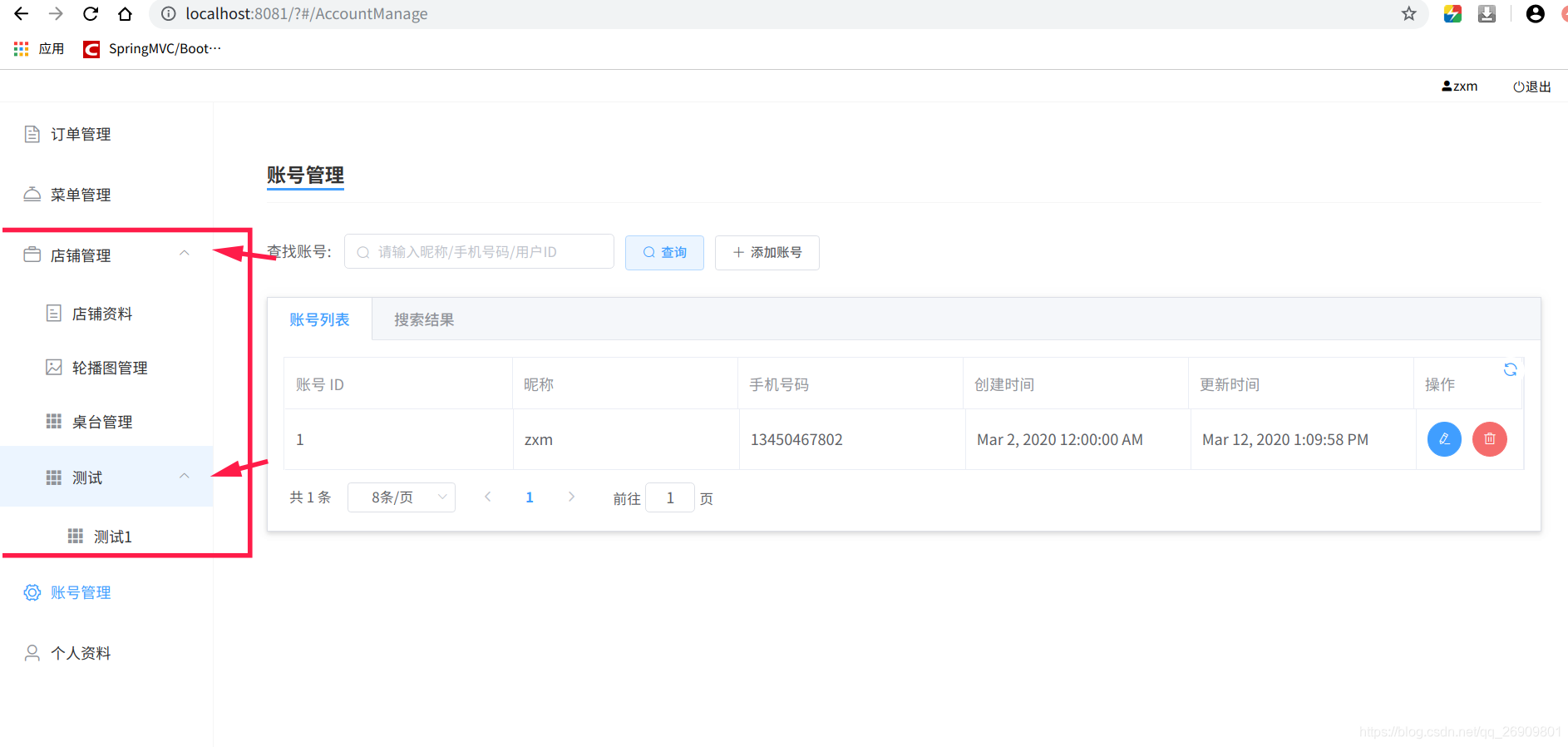
效果图:

4.结语
Vue官方提供的学习教程还有element-ui提供的官方文档都是十分详细的,而且界面也挺好看的,上述所说的内容主要都来自vue和element-ui的官方文档,同时加上一点点自己的理解和思考。PS:写文档的程序猿都辛苦了h_h,手动点个赞。
智能推荐
初探Java Nashorn脚本引擎-程序员宅基地
文章浏览阅读4.7k次。要想让一个程序功能变得灵活起来,那么配置绝对是不可或缺的,通过合理的设计,将所有动态变量都配置化,可以最大程度上让程序变得灵活。可是在某些复杂的业务场景中,仅仅只是变量的配置化,往往还并不能满足需求,尤其是互联网这种业务需要快速更迭的行业。于是,做一个这样的功能:仅仅依靠配置,就能让程序的逻辑cover住所有的业务逻辑变化,就成为了程序员的终极梦想。然而,现实是残酷的,"write once run forevre",这几乎是不可能实现的梦想(如果真的出现了这样的技术,那可能会是我们职业生涯将要面对的最_nashorn
【CTF】用python PIL将RGB值转化为图片_ctf 三个坐标值转换图像-程序员宅基地
文章浏览阅读1.5w次,点赞4次,收藏28次。一道关于ctf的题,用python将rgb值转化为图片_ctf 三个坐标值转换图像
海思HI35xx平台软件开发快速入门之背景知识-程序员宅基地
文章浏览阅读1.4k次。前言: 安防领域最近几年可谓暗流涌动,作为安防业的双寡头,大华股份与海康威视凭借行业的东风,两家公司的成长速度异常强劲,在国际市场上已经和应用厂家进行厮杀。 2015年两家公司双双晋升“全球安放50强”,海康排名第二,大华排名第五。以华为海思为代表国产芯片解决方案不断走强,在国际竞争中优势凸显,在后端NVR高端产品线先后推出了海思3531、海思3535、海思3536,同时针对低端的产品线也不..._海思hi35xx平台软件开发快速入门之背景知识
计算机组成原理复习资料_一个地址只能对应输入输出设备-程序员宅基地
文章浏览阅读2.6k次,点赞3次,收藏27次。复习资料一、单项选择题1 CRT的颜色数为真彩色,则它的颜色位是_________。A、24位 B、8位 C、16位 D、32位 答案:A2 一个节拍脉冲持续的时间长短是_________。A、指令周期 B、机器周期 C、时钟周期 D、以上都不是 答案:C3 CPU组成中不包括_________。A、指令寄存器 B、地址寄存器 C、指令译码器 D、地..._一个地址只能对应输入输出设备
值得收藏【Markdown】皇额娘级教你玩转vscode插件: Markdown All in One_vscode markdown all in one-程序员宅基地
文章浏览阅读2.5k次,点赞2次,收藏2次。vscode中的Markdown All in One插件目前下载量:6,103,710,实力水平轻而易举的可以看出来了,相比于大名鼎鼎的Typora最大的良心优势就是free!free!free!对于穷苦人来说是极好的,赞~~~截至目前最新版本:v3.5.1。_vscode markdown all in one
Linux 命令-程序员宅基地
文章浏览阅读840次,点赞17次,收藏18次。linux命令及网络配置
随便推点
数据结构java版本 队列,链表,栈_javal链表 top还是front-程序员宅基地
文章浏览阅读134次。数据结构和算法的关系数据结构是一门研究组织数据方式的学科,程序=数据结构+算法数据结构是算法的基础数据结构结构:线性结构:数组,队列,链表,栈顺序存储结构链式存储结构非线性结构:二维数组,多维数组,广义表,树,图稀疏数组的概念当一个数组中大部分元素为0时,或者为同一个值的数组时,可以使用记录数组一共有几行几列,有多少个不同的数值把具有不同值的元素的行列及值记录在一个小规模的数组中,从而缩小程序的规模二维数组转为稀疏数组:遍历原始的二维数组,得到有效数据的个数sum_javal链表 top还是front
2019-nCov疫情实时趋势数据可视化Echarts学习(2):获取API数据接口后数据的清洗、处理及JSON标准格式的输出_forcast-ncov-程序员宅基地
文章浏览阅读1.9k次。首先感谢Vam的金豆之路提供《【免费开源】2020年独家全球疫情大数据接口(实时获取)》,见https://blog.csdn.net/qq_39045645/article/details/104227764。项目需求描述:1.获取API后数据分析,是否可以直接调用?答案:否。2.数据是否需要清洗?答案:是。3.如何清洗获取的API数据?答案:如下。首先JSON概念的的明确:JSO..._forcast-ncov
SEO优化与SEM(竞价)区别在哪?_认识seo优化与sem营销-程序员宅基地
文章浏览阅读2.2k次。时代一直在进步,互联网公司也是逐渐增多,那么企业网站要想快速的获取网站排名又该如何选择呢?今天重庆SEO鹏鹏就详细的讲一讲SEO优化与SEM实质区别。一、SEO优化优势所在通过搜索引擎SEO技术获取一个较好的网站关键词排名,对于掌握了SEO技术的人来说,实施网站优化基本上可以不需要投入资金就可以开始进行操作,与付费推广比较起来,SEO的成本是非常低的,而且管理起来也是非常方便的只要优化..._认识seo优化与sem营销
基于R语言、MATLAB、Python机器学习方法与案例分析_r语言对hmdb51视频分类-程序员宅基地
文章浏览阅读3.5k次,点赞3次,收藏24次。机器学习已经成为继理论、实验和数值计算之后的科研“第四范式”,是发现新规律,总结和分析实验结果的利器。_r语言对hmdb51视频分类
Severless SQL on OSS 实验-程序员宅基地
文章浏览阅读97次。基于OSS的数据查询分析和BI报表数据存储在OSS后,有多种查询分析的方法,包括阿里云MaxCompute、DataLakeAnalytics产品等Severless查询分析服务,也可以自建Spark、Presto、Imapla应用来分析OSS上的数据。实验步骤(DataLakeAnalytics on OSS)本次实验,主要介绍,如何使用OSS+..._sql on oss
ESP32移植LVGL并将LVGL外部输入设备设置为物理按键_lvgl adc-button-程序员宅基地
文章浏览阅读3.1k次。前情提示:在上篇博文中,我将一个使用GUI-Guider生成的图形界面移植到了ESP32设备上。显示成功,详情参见:如何将使用GUI-Guider生成的LVGL移植到ESP32https://blog.csdn.net/QTRPio/article/details/124120432背景:但是我使用GUI-Guider生成的图形界面还包含了几个图片按键: 条码识别; 手势识别;..._lvgl adc-button