PHP laravel 微信 JsApi 支付详细过程_laravel class wxpay{ /*** * 初始化参数 * 统一下单,生成js调起支-程序员宅基地
1 :下载微信支付 sdk(php),下载地址 https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=11_1

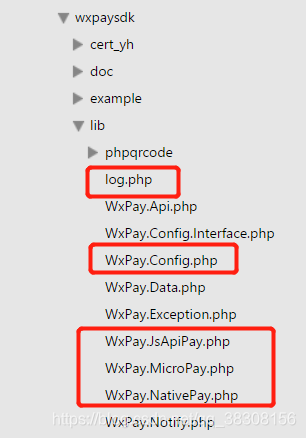
下载完成之后,我是直接解压将整个 sdk文件夹放到根目录下的 verdor 目录中,然后将 sdk 文件夹下 example 中的WxPay开头的文件和 log.php 文件复制到 lib 目录下

2 :把lib文件夹中的以每个文件中的所有的require_once中的路径去掉,改为当前文件夹下调用

3 :最重要的一步,修改配置文件 WxPay.Config.php
<?php
require_once "WxPay.Config.Interface.php";
/**
*
* 该类需要业务自己继承, 该类只是作为deamon使用
* 实际部署时,请务必保管自己的商户密钥,证书等
*
*/
class WxPayConfig extends WxPayConfigInterface
{
//=======【基本信息设置】=====================================
/**
* TODO: 修改这里配置为您自己申请的商户信息
* 微信公众号信息配置
*
* APPID:绑定支付的APPID(必须配置,开户邮件中可查看)
*
* MCHID:商户号(必须配置,开户邮件中可查看)
*
*/
public function GetAppId()
{
return 'wx8888888888888888';
}
public function GetMerchantId()
{
return '8888888888';
}
//=======【支付相关配置:支付成功回调地址/签名方式】===================================
/**
* TODO:支付回调url
* 签名和验证签名方式, 支持md5和sha256方式
**/
public function GetNotifyUrl()
{
return "";
}
public function GetSignType()
{
return "HMAC-SHA256";
}
//=======【curl代理设置】===================================
/**
* TODO:这里设置代理机器,只有需要代理的时候才设置,不需要代理,请设置为0.0.0.0和0
* 本例程通过curl使用HTTP POST方法,此处可修改代理服务器,
* 默认CURL_PROXY_HOST=0.0.0.0和CURL_PROXY_PORT=0,此时不开启代理(如有需要才设置)
* @var unknown_type
*/
public function GetProxy(&$proxyHost, &$proxyPort)
{
$proxyHost = "0.0.0.0";
$proxyPort = 0;
}
//=======【上报信息配置】===================================
/**
* TODO:接口调用上报等级,默认紧错误上报(注意:上报超时间为【1s】,上报无论成败【永不抛出异常】,
* 不会影响接口调用流程),开启上报之后,方便微信监控请求调用的质量,建议至少
* 开启错误上报。
* 上报等级,0.关闭上报; 1.仅错误出错上报; 2.全量上报
* @var int
*/
public function GetReportLevenl()
{
return 1;
}
//=======【商户密钥信息-需要业务方继承】===================================
/*
* KEY:商户支付密钥,参考开户邮件设置(必须配置,登录商户平台自行设置), 请妥善保管, 避免密钥泄露
* 设置地址:https://pay.weixin.qq.com/index.php/account/api_cert
*
* APPSECRET:公众帐号secert(仅JSAPI支付的时候需要配置, 登录公众平台,进入开发者中心可设置), 请妥善保管, 避免密钥泄露
* 获取地址:https://mp.weixin.qq.com/advanced/advanced?action=dev&t=advanced/dev&token=2005451881&lang=zh_CN
* @var string
*/
public function GetKey()
{
return 'wx888888888888888888888888888888';
}
public function GetAppSecret()
{
return 'wx888888888888888888888888888888';
}
//=======【证书路径设置-需要业务方继承】=====================================
/**
* TODO:设置商户证书路径
* 证书路径,注意应该填写绝对路径(仅退款、撤销订单时需要,可登录商户平台下载,
* API证书下载地址:https://pay.weixin.qq.com/index.php/account/api_cert,下载之前需要安装商户操作证书)
* 注意:
* 1.证书文件不能放在web服务器虚拟目录,应放在有访问权限控制的目录中,防止被他人下载;
* 2.建议将证书文件名改为复杂且不容易猜测的文件名;
* 3.商户服务器要做好病毒和木马防护工作,不被非法侵入者窃取证书文件。
* @var path
*/
public function GetSSLCertPath(&$sslCertPath, &$sslKeyPath)
{
$sslCertPath = '../cert/apiclient_cert.pem';
$sslKeyPath = '../cert/apiclient_key.pem';
}
}
4 : 配置文件中关键参数的位置以及微信支付的授权配置
AppId和AppSecert是微信公众号(服务号)申请时的,申请的微信公众号必须已经通过微信认证。

微信支付商户号和商户密钥是在微信支付的官方申请的商户号,申请后会有一个商户密钥


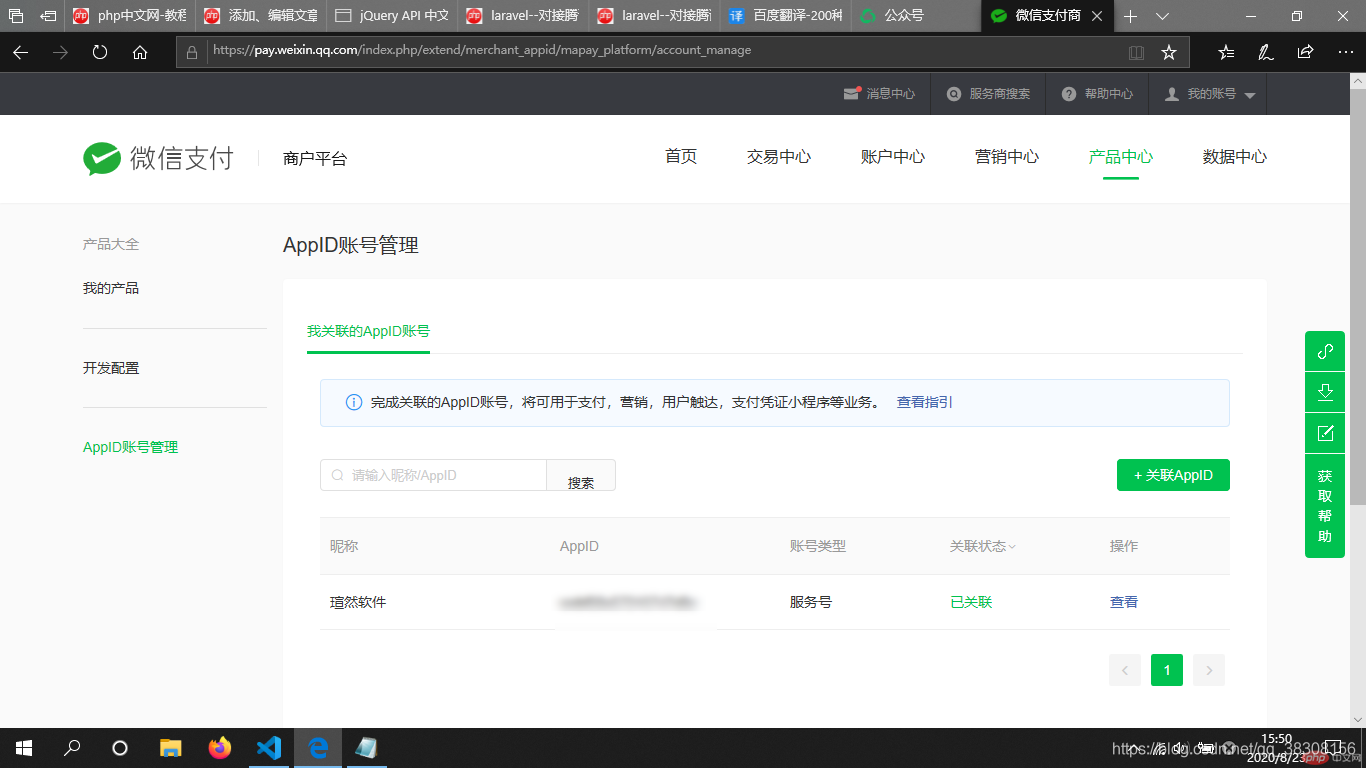
在微信支付中关联公众号

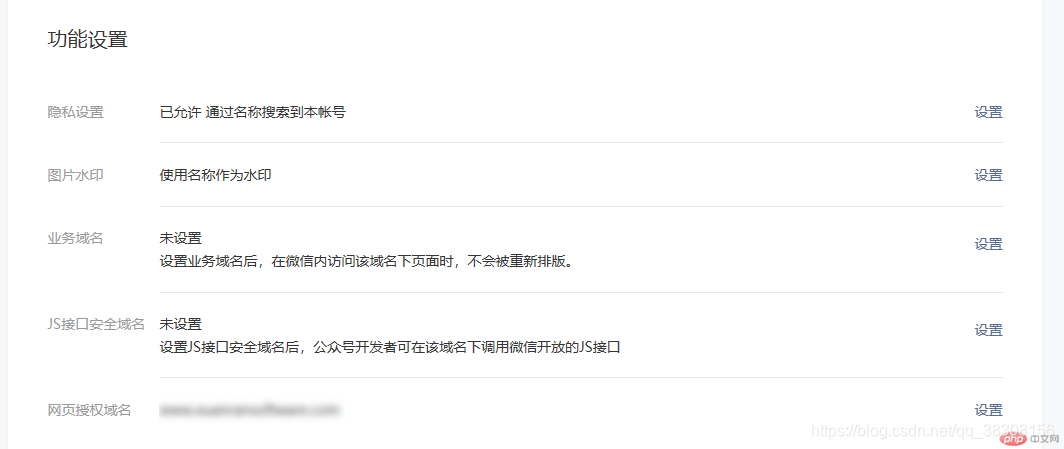
在微信公众号中设置接口权限,登录公众号,开发—接口权限—功能服务—网页授权

在接口域名处填写微信支付发起的域名

5 : 后台控制器的写法
我的控制器是写在 /app/Http/Controller/Pay 下新建 WxpayController.php
<?php
namespace App\Http\Controllers\Pay;
use App\Http\Requests;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Log;
use Illuminate\Support\Facades\DB;
use Illuminate\Support\Facades\Input;
use Illuminate\Support\Facades\Redis;
require_once "vendor/wxpaysdk/lib/WxPay.Api.php";
require_once "vendor/wxpaysdk/lib/WxPay.NativePay.php";
require_once "vendor/wxpaysdk/lib/phpqrcode/phpqrcode.php";
require_once "vendor/wxpaysdk/lib/WxPay.JsApiPay.php";
require_once "vendor/wxpaysdk/lib/WxPay.Config.php";
class WxpayController extends Controller
{
public function jsApiPay()
{
// 下面这部分是判断商品的库存和订单信息,以下仅供参考
$redis_goods_stock = 0;
$goods_info = [];
// redis 获取商品信息
$redis_activity_goods = Redis::get('redis_activity_goods');
if($redis_activity_goods){
$goods_info = json_decode($redis_activity_goods,true);
if(!empty($goods_info)){
// redis 获取商品库存
$redis_goods_stock = Redis::get('redis_goods_stock');
if($redis_goods_stock){
$redis_goods_stock = json_decode($redis_goods_stock,true);
}
}
}
if(!$redis_goods_stock || !$goods_info){
echo '库存不足';exit;return false;
}
// 验证商品信息及库存信息结束,以上仅供参考
//①、获取用户openid
try{
$res = [];
$res['priceTotal'] = 0.01; // 必要参数,订单总金额
//调起微信支付jsApi接口
$tools = new \JsApiPay();
$openId = $tools->GetOpenid();
//②、统一下单
$input = new \WxPayUnifiedOrder();
$input->SetBody("test");
$input->SetAttach("test");
$input->SetOut_trade_no("yh".date("YmdHis"));
$input->SetTotal_fee((string)($res['priceTotal']*100));
$input->SetTime_start(date("YmdHis"));
$input->SetTime_expire(date("YmdHis", time() + 600));
$input->SetGoods_tag("test");
$input->SetNotify_url("这里配置支付完成后的回调路径,用来一步处理商品订单信息");
$input->SetTrade_type("JSAPI");
$input->SetOpenid($openId);
$config = new \WxPayConfig();
$order = \WxPayApi::unifiedOrder($config, $input);
$res['jsApiParameters'] = $tools->GetJsApiParameters($order);
//获取共享收货地址js函数参数
$res['editAddress'] = $tools->GetEditAddressParameters();
return view('/pay/jsapi_pay',$res);
}
catch(Exception $e)
{
echo $e;
exit;
// Log::ERROR(json_encode($e));
}
}
}
5 : 前台页面写法 jsapi_pay.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link type="text/css" rel="stylesheet" href="{
{asset('static/layui/css/layui.css')}}">
<script type="text/javascript" src="{
{asset('static/common/js/jquery-2.0.0.min.js')}}"></script>
<script src="{
{asset('static/layer/jquery.js?v=1.83.min')}}"></script>
<script src="{
{asset('static/layer/layer.min.js')}}"></script>
<script type="text/javascript" src="{
{asset('static/layui/layui.all.js')}}"></script>
<title>支付订单</title>
<script type="text/javascript">
layui.use(['layer'],function(){
$ = layui.jquery;
});
//调用微信JS api 支付
function jsApiCall()
{
var jsApiPar =JSON.parse($('input[name="jsApiPar"]').val());
WeixinJSBridge.invoke(
'getBrandWCPayRequest',
jsApiPar,
function(res){
WeixinJSBridge.log(res.err_msg);
if( res.err_msg == 'get_brand_wcpay_request:ok'){
// 这个是判断支付成功后,可以进行的页面操作,我是直接跳转到首页
window.location.href = '/';
}else{
alert('支付失败了');
}
}
);
}
function callpay()
{
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}else{
jsApiCall();
}
}
</script>
<script type="text/javascript">
//获取共享地址
function editAddress()
{
var editAdd =JSON.parse($('input[name="editAdd"]').val());
WeixinJSBridge.invoke(
'editAddress',
editAdd,
function(res){
$('div[name="test"]').text(JSON.parse(res));
var value1 = res.proviceFirstStageName;
var value2 = res.addressCitySecondStageName;
var value3 = res.addressCountiesThirdStageName;
var value4 = res.addressDetailInfo;
var tel = res.telNumber;
alert(value1 + value2 + value3 + value4 + ":" + tel);
}
);
}
window.onload = function(){
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', editAddress, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', editAddress);
document.attachEvent('onWeixinJSBridgeReady', editAddress);
}
}else{
editAddress();
}
};
</script>
</head>
<body>
<br/>
<p color="#d22930" style="text-align:center;margin-top:80px;">
<span>支付金额</span><br/><br/>
<span style="color:#f00;font-size:40px">¥ {
{$priceTotal}}</span>
</p><br/><br/>
<div align="center">
<button style="width:210px; height:50px; border-radius: 15px;background-color:#d22930; border:0px #d22930 solid; cursor: pointer; color:white; font-size:16px;" type="button" onclick="callpay()" >立即支付</button>
<input type="hidden" name="jsApiPar" value="{
{$jsApiParameters}}">
<input type="hidden" name="editAdd" value="{
{$editAddress}}">
</div>
</body>
</html>
智能推荐
使用nginx解决浏览器跨域问题_nginx不停的xhr-程序员宅基地
文章浏览阅读1k次。通过使用ajax方法跨域请求是浏览器所不允许的,浏览器出于安全考虑是禁止的。警告信息如下:不过jQuery对跨域问题也有解决方案,使用jsonp的方式解决,方法如下:$.ajax({ async:false, url: 'http://www.mysite.com/demo.do', // 跨域URL ty..._nginx不停的xhr
在 Oracle 中配置 extproc 以访问 ST_Geometry-程序员宅基地
文章浏览阅读2k次。关于在 Oracle 中配置 extproc 以访问 ST_Geometry,也就是我们所说的 使用空间SQL 的方法,官方文档链接如下。http://desktop.arcgis.com/zh-cn/arcmap/latest/manage-data/gdbs-in-oracle/configure-oracle-extproc.htm其实简单总结一下,主要就分为以下几个步骤。..._extproc
Linux C++ gbk转为utf-8_linux c++ gbk->utf8-程序员宅基地
文章浏览阅读1.5w次。linux下没有上面的两个函数,需要使用函数 mbstowcs和wcstombsmbstowcs将多字节编码转换为宽字节编码wcstombs将宽字节编码转换为多字节编码这两个函数,转换过程中受到系统编码类型的影响,需要通过设置来设定转换前和转换后的编码类型。通过函数setlocale进行系统编码的设置。linux下输入命名locale -a查看系统支持的编码_linux c++ gbk->utf8
IMP-00009: 导出文件异常结束-程序员宅基地
文章浏览阅读750次。今天准备从生产库向测试库进行数据导入,结果在imp导入的时候遇到“ IMP-00009:导出文件异常结束” 错误,google一下,发现可能有如下原因导致imp的数据太大,没有写buffer和commit两个数据库字符集不同从低版本exp的dmp文件,向高版本imp导出的dmp文件出错传输dmp文件时,文件损坏解决办法:imp时指定..._imp-00009导出文件异常结束
python程序员需要深入掌握的技能_Python用数据说明程序员需要掌握的技能-程序员宅基地
文章浏览阅读143次。当下是一个大数据的时代,各个行业都离不开数据的支持。因此,网络爬虫就应运而生。网络爬虫当下最为火热的是Python,Python开发爬虫相对简单,而且功能库相当完善,力压众多开发语言。本次教程我们爬取前程无忧的招聘信息来分析Python程序员需要掌握那些编程技术。首先在谷歌浏览器打开前程无忧的首页,按F12打开浏览器的开发者工具。浏览器开发者工具是用于捕捉网站的请求信息,通过分析请求信息可以了解请..._初级python程序员能力要求
Spring @Service生成bean名称的规则(当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致)_@service beanname-程序员宅基地
文章浏览阅读7.6k次,点赞2次,收藏6次。@Service标注的bean,类名:ABDemoService查看源码后发现,原来是经过一个特殊处理:当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致public class AnnotationBeanNameGenerator implements BeanNameGenerator { private static final String C..._@service beanname
随便推点
二叉树的各种创建方法_二叉树的建立-程序员宅基地
文章浏览阅读6.9w次,点赞73次,收藏463次。1.前序创建#include<stdio.h>#include<string.h>#include<stdlib.h>#include<malloc.h>#include<iostream>#include<stack>#include<queue>using namespace std;typed_二叉树的建立
解决asp.net导出excel时中文文件名乱码_asp.net utf8 导出中文字符乱码-程序员宅基地
文章浏览阅读7.1k次。在Asp.net上使用Excel导出功能,如果文件名出现中文,便会以乱码视之。 解决方法: fileName = HttpUtility.UrlEncode(fileName, System.Text.Encoding.UTF8);_asp.net utf8 导出中文字符乱码
笔记-编译原理-实验一-词法分析器设计_对pl/0作以下修改扩充。增加单词-程序员宅基地
文章浏览阅读2.1k次,点赞4次,收藏23次。第一次实验 词法分析实验报告设计思想词法分析的主要任务是根据文法的词汇表以及对应约定的编码进行一定的识别,找出文件中所有的合法的单词,并给出一定的信息作为最后的结果,用于后续语法分析程序的使用;本实验针对 PL/0 语言 的文法、词汇表编写一个词法分析程序,对于每个单词根据词汇表输出: (单词种类, 单词的值) 二元对。词汇表:种别编码单词符号助记符0beginb..._对pl/0作以下修改扩充。增加单词
android adb shell 权限,android adb shell权限被拒绝-程序员宅基地
文章浏览阅读773次。我在使用adb.exe时遇到了麻烦.我想使用与bash相同的adb.exe shell提示符,所以我决定更改默认的bash二进制文件(当然二进制文件是交叉编译的,一切都很完美)更改bash二进制文件遵循以下顺序> adb remount> adb push bash / system / bin /> adb shell> cd / system / bin> chm..._adb shell mv 权限
投影仪-相机标定_相机-投影仪标定-程序员宅基地
文章浏览阅读6.8k次,点赞12次,收藏125次。1. 单目相机标定引言相机标定已经研究多年,标定的算法可以分为基于摄影测量的标定和自标定。其中,应用最为广泛的还是张正友标定法。这是一种简单灵活、高鲁棒性、低成本的相机标定算法。仅需要一台相机和一块平面标定板构建相机标定系统,在标定过程中,相机拍摄多个角度下(至少两个角度,推荐10~20个角度)的标定板图像(相机和标定板都可以移动),即可对相机的内外参数进行标定。下面介绍张氏标定法(以下也这么称呼)的原理。原理相机模型和单应矩阵相机标定,就是对相机的内外参数进行计算的过程,从而得到物体到图像的投影_相机-投影仪标定
Wayland架构、渲染、硬件支持-程序员宅基地
文章浏览阅读2.2k次。文章目录Wayland 架构Wayland 渲染Wayland的 硬件支持简 述: 翻译一篇关于和 wayland 有关的技术文章, 其英文标题为Wayland Architecture .Wayland 架构若是想要更好的理解 Wayland 架构及其与 X (X11 or X Window System) 结构;一种很好的方法是将事件从输入设备就开始跟踪, 查看期间所有的屏幕上出现的变化。这就是我们现在对 X 的理解。 内核是从一个输入设备中获取一个事件,并通过 evdev 输入_wayland