echarts barEchart柱状图边框、透明、文字靠左展示_echarts柱状图柱子边框-程序员宅基地
技术标签: echarts javascript ecmascript
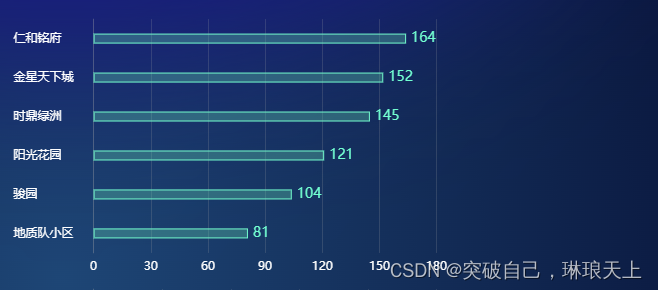
效果一
先上效果图

说明: 给柱状图加上 边框,改变柱状图颜色并透明,改变 X,Y轴字体颜色,改变 轴线颜色,将所有的轴线全都改成一致效果
echarts 的代码
const renderBarEcharts = (ele: HTMLDivElement) => {
const myChart = echarts.init(ele)
const ydata = ['仁和铭府', '金星天下城', '时鼎绿洲', '阳光花园', '骏园', '地质队小区']
const xdata = [164, 152, 145, 121, 104, 81]
const option = {
grid: {
top: '3%',
left: '-9%',
right: '4%',
bottom: '3%',
containLabel: true,
},
xAxis: [{
splitLine: {
show: true,
lineStyle: {
color: 'rgba(168, 168, 168, 0.2)',
},
},
axisLabel: {
color: '#fff',
formatter: '{value}',
},
type: 'value',
show: true,
}],
yAxis: [
{
type: 'category',
// inverse: true, // 排序
splitLine: {
show: false,
},
axisLine: {
// y轴
show: true,
lineStyle: {
color: 'rgba(168, 168, 168, 0.2)',
},
},
axisTick: {
show: false,
},
data: ['地质队小区', '骏园', '阳光花园', '时鼎绿洲', '金星天下城', '仁和铭府'],
axisLabel: {
interval: 0,
margin: 80,
textStyle: {
color: '#fff',
align: 'left',
fontWeight: 'normal',
fontSize: '12',
},
},
}],
series: [{
type: 'bar',
barWidth: 10, // 柱子宽度
label: {
// 柱子上方的数值
show: true,
position: 'right', // 位置
color: '#39FFD1',
fontSize: 14,
distance: 5, // 距离
},
itemStyle: {
color: 'rgba(55, 214, 175, 0.32)',
borderWidth: 1,
borderColor: '#3DFCCD',
},
data: [81, 104, 121, 145, 152, 164],
}],
}
myChart.setOption(option)
window.addEventListener('resize', () => {
myChart.resize()
})
}
效果二
效果图

说明: 第二是在第一个第二个基础改成渐变色
全部代码
const maintenanceNumRender = () => {
const myChart = echarts.init(maintenanceNumRef.value)
const option = {
grid: {
top: '3%',
left: '-9%',
right: '4%',
bottom: '3%',
containLabel: true,
},
xAxis: [{
splitLine: {
show: true,
lineStyle: {
color: 'rgba(168, 168, 168, 0.2)',
},
},
axisLabel: {
color: '#fff',
formatter: '{value}',
},
type: 'value',
show: true,
}],
yAxis: [
{
splitLine: {
show: false,
},
axisLine: {
// y轴
show: true,
lineStyle: {
color: 'rgba(168, 168, 168, 0.2)',
},
},
type: 'category',
axisTick: {
show: false,
},
data: ['仁和铭府', '时鼎绿洲', '翠麓阳光', '金星天下城', '书香学府'],
axisLabel: {
inside: false,
margin: 80,
textStyle: {
color: '#fff',
align: 'left',
fontWeight: 'normal',
fontSize: '12',
},
},
}],
series: [{
type: 'bar',
barWidth: 10, // 柱子宽度
label: {
// 柱子上方的数值
show: true,
position: 'right', // 位置
color: '#fff',
fontSize: 14,
distance: 5, // 距离
},
itemStyle: {
barBorderRadius: [0, 20, 20, 0], // 圆角(左上、右上、右下、左下)
color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [
'#23B9FF', '#23FFFC',
].map((color, offset) => ({
color,
offset,
}))), // 渐变
},
data: [14, 29, 40, 46, 82],
}],
}
myChart.setOption(option)
}
记录一下使用的一些不常用的属性,以及图形效果
智能推荐
使用nginx解决浏览器跨域问题_nginx不停的xhr-程序员宅基地
文章浏览阅读1k次。通过使用ajax方法跨域请求是浏览器所不允许的,浏览器出于安全考虑是禁止的。警告信息如下:不过jQuery对跨域问题也有解决方案,使用jsonp的方式解决,方法如下:$.ajax({ async:false, url: 'http://www.mysite.com/demo.do', // 跨域URL ty..._nginx不停的xhr
在 Oracle 中配置 extproc 以访问 ST_Geometry-程序员宅基地
文章浏览阅读2k次。关于在 Oracle 中配置 extproc 以访问 ST_Geometry,也就是我们所说的 使用空间SQL 的方法,官方文档链接如下。http://desktop.arcgis.com/zh-cn/arcmap/latest/manage-data/gdbs-in-oracle/configure-oracle-extproc.htm其实简单总结一下,主要就分为以下几个步骤。..._extproc
Linux C++ gbk转为utf-8_linux c++ gbk->utf8-程序员宅基地
文章浏览阅读1.5w次。linux下没有上面的两个函数,需要使用函数 mbstowcs和wcstombsmbstowcs将多字节编码转换为宽字节编码wcstombs将宽字节编码转换为多字节编码这两个函数,转换过程中受到系统编码类型的影响,需要通过设置来设定转换前和转换后的编码类型。通过函数setlocale进行系统编码的设置。linux下输入命名locale -a查看系统支持的编码_linux c++ gbk->utf8
IMP-00009: 导出文件异常结束-程序员宅基地
文章浏览阅读750次。今天准备从生产库向测试库进行数据导入,结果在imp导入的时候遇到“ IMP-00009:导出文件异常结束” 错误,google一下,发现可能有如下原因导致imp的数据太大,没有写buffer和commit两个数据库字符集不同从低版本exp的dmp文件,向高版本imp导出的dmp文件出错传输dmp文件时,文件损坏解决办法:imp时指定..._imp-00009导出文件异常结束
python程序员需要深入掌握的技能_Python用数据说明程序员需要掌握的技能-程序员宅基地
文章浏览阅读143次。当下是一个大数据的时代,各个行业都离不开数据的支持。因此,网络爬虫就应运而生。网络爬虫当下最为火热的是Python,Python开发爬虫相对简单,而且功能库相当完善,力压众多开发语言。本次教程我们爬取前程无忧的招聘信息来分析Python程序员需要掌握那些编程技术。首先在谷歌浏览器打开前程无忧的首页,按F12打开浏览器的开发者工具。浏览器开发者工具是用于捕捉网站的请求信息,通过分析请求信息可以了解请..._初级python程序员能力要求
Spring @Service生成bean名称的规则(当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致)_@service beanname-程序员宅基地
文章浏览阅读7.6k次,点赞2次,收藏6次。@Service标注的bean,类名:ABDemoService查看源码后发现,原来是经过一个特殊处理:当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致public class AnnotationBeanNameGenerator implements BeanNameGenerator { private static final String C..._@service beanname
随便推点
二叉树的各种创建方法_二叉树的建立-程序员宅基地
文章浏览阅读6.9w次,点赞73次,收藏463次。1.前序创建#include<stdio.h>#include<string.h>#include<stdlib.h>#include<malloc.h>#include<iostream>#include<stack>#include<queue>using namespace std;typed_二叉树的建立
解决asp.net导出excel时中文文件名乱码_asp.net utf8 导出中文字符乱码-程序员宅基地
文章浏览阅读7.1k次。在Asp.net上使用Excel导出功能,如果文件名出现中文,便会以乱码视之。 解决方法: fileName = HttpUtility.UrlEncode(fileName, System.Text.Encoding.UTF8);_asp.net utf8 导出中文字符乱码
笔记-编译原理-实验一-词法分析器设计_对pl/0作以下修改扩充。增加单词-程序员宅基地
文章浏览阅读2.1k次,点赞4次,收藏23次。第一次实验 词法分析实验报告设计思想词法分析的主要任务是根据文法的词汇表以及对应约定的编码进行一定的识别,找出文件中所有的合法的单词,并给出一定的信息作为最后的结果,用于后续语法分析程序的使用;本实验针对 PL/0 语言 的文法、词汇表编写一个词法分析程序,对于每个单词根据词汇表输出: (单词种类, 单词的值) 二元对。词汇表:种别编码单词符号助记符0beginb..._对pl/0作以下修改扩充。增加单词
android adb shell 权限,android adb shell权限被拒绝-程序员宅基地
文章浏览阅读773次。我在使用adb.exe时遇到了麻烦.我想使用与bash相同的adb.exe shell提示符,所以我决定更改默认的bash二进制文件(当然二进制文件是交叉编译的,一切都很完美)更改bash二进制文件遵循以下顺序> adb remount> adb push bash / system / bin /> adb shell> cd / system / bin> chm..._adb shell mv 权限
投影仪-相机标定_相机-投影仪标定-程序员宅基地
文章浏览阅读6.8k次,点赞12次,收藏125次。1. 单目相机标定引言相机标定已经研究多年,标定的算法可以分为基于摄影测量的标定和自标定。其中,应用最为广泛的还是张正友标定法。这是一种简单灵活、高鲁棒性、低成本的相机标定算法。仅需要一台相机和一块平面标定板构建相机标定系统,在标定过程中,相机拍摄多个角度下(至少两个角度,推荐10~20个角度)的标定板图像(相机和标定板都可以移动),即可对相机的内外参数进行标定。下面介绍张氏标定法(以下也这么称呼)的原理。原理相机模型和单应矩阵相机标定,就是对相机的内外参数进行计算的过程,从而得到物体到图像的投影_相机-投影仪标定
Wayland架构、渲染、硬件支持-程序员宅基地
文章浏览阅读2.2k次。文章目录Wayland 架构Wayland 渲染Wayland的 硬件支持简 述: 翻译一篇关于和 wayland 有关的技术文章, 其英文标题为Wayland Architecture .Wayland 架构若是想要更好的理解 Wayland 架构及其与 X (X11 or X Window System) 结构;一种很好的方法是将事件从输入设备就开始跟踪, 查看期间所有的屏幕上出现的变化。这就是我们现在对 X 的理解。 内核是从一个输入设备中获取一个事件,并通过 evdev 输入_wayland