web前端安全总结-程序员宅基地
1 CSRF跨站请求伪造
CSRF(Cross-site request forgery)跨站请求伪造,是一种常见的Web攻击,它利用用户已登录的身份,在用户毫不知情的情况下,以用户的名义完成非法操作。
攻击原理
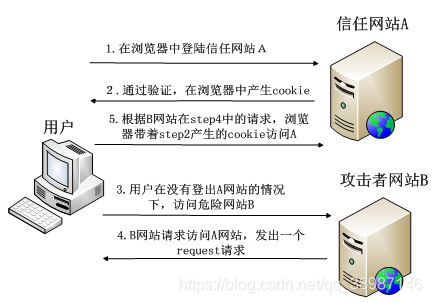
- 用户C打开浏览器,访问受信任网站A,输入用户名和密码请求登录网站A;
- 在用户信息通过验证后,网站A产生Cookie信息并返回给浏览器,此时用户登录网站A成功,可以正常发送请求到网站A;
- 用户未退出网站A之前,在同一浏览器中,打开一个TAB页访问网站B;
- 网站B接收到用户请求后,返回一些攻击性代码,并发出一个请求要求访问第三方站点A;
- 浏览器在接收到这些攻击性代码后,根据网站B的请求,在用户不知情的情况下携带Cookie信息,向网站A发出请求。网站A并不知道该请求其实是由B发起的,所以会根据用户C的Cookie信息以C的权限处理该请求,导致来自网站B的恶意代码被执行。

防御措施
防范 CSRF 攻击可以遵循以下几种规则:
- Get 请求不对数据进行修改
- 不让第三方网站访问到用户 Cookie
- 阻止第三方网站请求接口
- 请求时附带验证信息,比如验证码或者 Token
具体措施
-
对 Cookie 设置 SameSite 属性:使 Cookie 不随着跨域请求发送,可以很大程度减少 CSRF 的攻击,但是该属性目前并不是所有浏览器都兼容。
-
Referer Check (简单易行,但 referer 可能被改变):HTTP Referer是header的一部分,当浏览器向web服务器发送请求时,一般会带上Referer信息告诉服务器是从哪个页面链接过来的,服务器籍此可以获得一些信息用于处理。可以通过检查请求的来源来防御CSRF攻击。正常请求的referer具有一定规律,如在提交表单的referer必定是在该页面发起的请求。所以通过检查http包头referer的值是不是这个页面,来判断是不是CSRF攻击。
但在某些情况下如从https跳转到http,浏览器处于安全考虑,不会发送referer,服务器就无法进行check了。若与该网站同域的其他网站有XSS漏洞,那么攻击者可以在其他网站注入恶意脚本,受害者进入了此类同域的网址,也会遭受攻击。出于以上原因,无法完全依赖Referer Check作为防御CSRF的主要手段。但是可以通过Referer Check来监控CSRF攻击的发生。 -
Anti CSRF Token :目前比较完善的解决方案是加入Anti-CSRF-Token。即发送请求时在HTTP 请求中以参数的形式加入一个随机产生的token,并在服务器建立一个拦截器来验证这个token。服务器读取浏览器当前域cookie中这个token值,会进行校验该请求当中的token和cookie当中的token值是否都存在且相等,才认为这是合法的请求。否则认为这次请求是违法的,拒绝该次服务。
这种方法相比Referer检查要安全很多,token可以在用户登陆后产生并放于session或cookie中,然后在每次请求时服务器把token从session或cookie中拿出,与本次请求中的token 进行比对。由于token的存在,攻击者无法再构造出一个完整的URL实施CSRF攻击。但在处理多个页面共存问题时,当某个页面消耗掉token后,其他页面的表单保存的还是被消耗掉的那个token,其他页面的表单提交时会出现token错误。 -
验证码:应用程序和用户进行交互过程中,特别是账户交易这种核心步骤,强制用户输入验证码,才能完成最终请求。在通常情况下,验证码够很好地遏制CSRF攻击。但增加验证码降低了用户的体验,网站不能给所有的操作都加上验证码。所以只能将验证码作为一种辅助手段,在关键业务点设置验证码。
2 XSS跨域脚本攻击
XSS(cross-site scripting)跨域脚本攻击:恶意攻击者往 Web 页面里插入恶意可执行网页脚本代码,当用户浏览该页之时,嵌入其中 Web 里面的脚本代码会被执行,从而可以达到攻击者盗取用户信息或其他侵犯用户安全隐私的目的。
比如会在你的<a>标签或者<img>标签之前插入一些脚本文件就能攻击到你的网站,所以在用HTML去切入到<div>的时候一定要注意,或者长串的字符串嵌入到<a>标签的时候。
XSS攻击原理
XSS 的原理是恶意攻击者往 Web 页面里插入恶意可执行网页脚本代码,当用户浏览该页之时,嵌入其中 Web 里面的脚本代码会被执行,从而可以达到攻击者盗取用户信息或其他侵犯用户安全隐私的目的。
XSS防御措施
- CSP:CSP 本质上就是建立白名单,开发者明确告诉浏览器哪些外部资源可以加载和执行。我们只需要配置规则,如何拦截是由浏览器自己实现的。我们可以通过这种方式来尽量减少 XSS 攻击。 通常可以通过两种方式来开启 CSP:
- 设置 HTTP Header 中的 Content-Security-Policy
- 设置 meta 标签的方式
- 转义字符:用户的输入永远不可信任的,最普遍的做法就是转义输入输出的内容,对于引号、尖括号、斜杠进行转义
- html转义
var HtmlUtil = {
/*1.用正则表达式实现html转码*/
htmlEncodeByRegExp:function (str){
var s = "";
if(str.length == 0) return "";
s = str.replace(/&/g,"&");
s = s.replace(/</g,"<");
s = s.replace(/>/g,">");
s = s.replace(/ /g," ");
s = s.replace(/\'/g,"'");
s = s.replace(/\"/g,""");
return s;
},
/*2.用正则表达式实现html解码*/
htmlDecodeByRegExp:function (str){
var s = "";
if(str.length == 0) return "";
s = str.replace(/&/g,"&");
s = s.replace(/</g,"<");
s = s.replace(/>/g,">");
s = s.replace(/ /g," ");
s = s.replace(/'/g,"\'");
s = s.replace(/"/g,"\"");
return s;
}
};
但是对于显示富文本来说,显然不能通过上面的办法来转义所有字符,因为这样会把需要的格式也过滤掉。对于这种情况,通常采用白名单过滤的办法。
const xss = require('xss')
let html = xss('<h1 id="title">XSS Demo</h1><script>alert("xss");</script>')
// -> <h1>XSS Demo</h1><script>alert("xss");</script>
console.log(html)
- Javascript:把所有非字母、数字的字符都转义成小于256的ASCII字符;
- URL:使用
Javascript的encodeURIComponent()方法对用户的输入进行编码,该方法会编码如下字符:, / ? : @ & = + $ #
- HttpOnly Cookie:这是预防XSS攻击窃取用户cookie最有效的防御手段。Web应用程序在设置cookie时,将其属性设为HttpOnly,就可以避免该网页的cookie被客户端恶意JavaScript窃取,保护用户cookie信息。
3 URL跳转漏洞
定义:借助未验证的URL跳转,将应用程序引导到不安全的第三方区域,从而导致的安全问题。
1.URL跳转漏洞原理
黑客利用URL跳转漏洞来诱导安全意识低的用户点击,导致用户信息泄露或者资金的流失。其原理是黑客构建恶意链接(链接需要进行伪装,尽可能迷惑),发在QQ群或者是浏览量多的贴吧/论坛中。
安全意识低的用户点击后,经过服务器或者浏览器解析后,跳到恶意的网站中。

恶意链接需要进行伪装,经常的做法是熟悉的链接后面加上一个恶意的网址,这样才迷惑用户。
诸如伪装成像如下的网址,你是否能够识别出来是恶意网址呢?
http://gate.baidu.com/index?act=go&url=http://t.cn/RVTatrd
http://qt.qq.com/safecheck.html?flag=1&url=http://t.cn/RVTatrd
http://tieba.baidu.com/f/user/passport?jumpUrl=http://t.cn/RVTatrd
2.实现方式:
Header头跳转
Javascript跳转
META标签跳转
防御措施
-
referer的限制:如果确定传递URL参数进入的来源,我们可以通过该方式实现安全限制,保证该URL的有效性,避免恶意用户自己生成跳转链接
-
加入有效性验证Token:我们保证所有生成的链接都是来自于我们可信域的,通过在生成的链接里加入用户不可控的Token对生成的链接进行校验,可以避免用户生成自己的恶意链接从而被利用,但是如果功能本身要求比较开放,可能导致有一定的限制
4 iframe安全隐患问题
有时候前端页面为了显示别人的网站或者一些组件的时候,就用iframe来引入进来,比如嵌入一些广告等等。但是有些iframe安全性我们无法去评估测试,有时候会携带一些第三方的插件啊,或者嵌入了一下不安全的脚本啊,这些都是值得我们去考虑的。
解决办法
1.使用安全的网站进行嵌入;
2.在iframe添加一个叫sandbox的属性,浏览器会对iframe内容进行严格的控制,详细了解可以看看相关的API接口文档。
参考:https://www.cnblogs.com/fundebug/p/details-about-6-web-security.html
智能推荐
Python运算符优先级和结合性一览表_python中int(5/2)*3**2x优先级-程序员宅基地
文章浏览阅读1k次。Python运算符优先级和结合性一览表 运算符说明 Python运算符 优先级 结合性 优先级顺序 索引运算符 x[i] 或 x[i1: i2 [:i3]] 18 左 优先级从上往下递减 属性访问 x.attribute 17 左 ..._python中int(5/2)*3**2x优先级
DirectX中文手册_diray功能說明書-程序员宅基地
文章浏览阅读1.5k次,点赞3次,收藏8次。目 录第一章 DirectX基础(初级篇)第一节 什么是DirectX一、什么是DirectX ?二、DirectX的组成部分三、关于DirectDraw四、为什么要使用DirectDraw?五、DirectX5.0的新特性?六、什么是部件对象模型(COM)七、自我检测第二节 如何安装和使用DirectX一、编译库和运行库二、安装 VC++ 5..._diray功能說明書
将fmeobjects引入到外部开发环境进行FME的二次开发_fme二次开发-程序员宅基地
文章浏览阅读1.3k次。某些情况下,我们可能需要在fme的外部使用fmeobjects。比如我想针对fme封装好的模板,进行一些二次开发什么的,将其嵌入到其他程序里面来做某些事情。这就需要将fmeobjects包引入到fme的外部开发环境。将安装目录下的“fmeobjects”目录下,对应版本的pyd文件,拷贝到外部python环境的模块下。以anaconda环境为例:我需要将“C:\apps\FME21x64\fmeobjects\python36”文件夹下面的pyd文件拷贝到“C:\Users\admin\Ana_fme二次开发
java思维导图 - -13张思维导图带你快速入门 --_java基础思维导图-程序员宅基地
文章浏览阅读1w次,点赞132次,收藏303次。硬核推荐----13张思维导图带你快速入门 -- _java基础思维导图
XRDP远程连接错误总结_libxrdp_force_read: header read error-程序员宅基地
文章浏览阅读1.3w次。XRDP远程连接错误总结XRDP无法连接,出错信息如下:解决方案:sudo gedit /etc/xrdp/sesman.inisudo gedit /etc/xrdp/sesman.ini在末尾加上:param8=-SecurityTypesparam9=None然后重启xrdp服务:sudo service xrdp restartReference:htt..._libxrdp_force_read: header read error
Java面试题之:Java算法(十大常见排序算法及其扩展(详细讲解))_排序 选择题 java-程序员宅基地
文章浏览阅读2.6k次,点赞12次,收藏65次。Java面试题之:Java算法一、二分查找一、二分查找 二分查找又叫折半查找,要求待查找的序列有序。每次取中间位置的值与待查关键字比较,如果中间位置的值比待查关键字大,则在前半部分循环这个查找的过程,如果中间位置的值比待查关键字小,则在后半部分循环这个查找的过程。直到查找到了为止,否则序列中没有待查的关键字。..._排序 选择题 java
随便推点
2021-02-21-程序员宅基地
文章浏览阅读49次。课题调查问卷分析报告
【科研基础|课程】矩阵分析 持续更新-程序员宅基地
文章浏览阅读842次,点赞25次,收藏20次。卡氏积:集合的乘积cartesian product,两个集合各取一个数构成一个个对。举例:平面是两个直线坐标的cartesian product。前者是集合的映射,后者是元素的映射。举例sinx的集合映射是(-域的定义:可以进行加减乘除四种运算的运算系统。[-1, 1],取一个元素π映射为0,即。映射带尾与不带尾的箭头。
@Controller 和 @RestController 的区别_@controller和@restcontrollaer区别-程序员宅基地
文章浏览阅读129次。解释:@RestController注解相当于@ResponseBody + @Controller合在一起的作用。1.如果只是使用@RestController注解Controller,则Controller中的方法无法返回jsp页面,或者html,配置的视图解析器 InternalResourceViewResolver不起作用,返回的内容就是Return 里的内容。2.如果需要返回..._@controller和@restcontrollaer区别
使用STM32编写一个简单的RTOS:2.对象管理_#define _obj_container_list_init(c) \ {&(rt_object-程序员宅基地
文章浏览阅读464次。文章目录内核对象管理架构代码分析参考资料:RTT官网文档关键字:分析RT-Thread源码、stm32、RTOS、对象管理器。内核对象管理架构RT-Thread 采用内核对象管理系统来访问 / 管理所有内核对象,内核对象包含了内核中绝大部分设施,这些内核对象可以是静态分配的静态对象,也可以是从系统内存堆中分配的动态对象。通过这种内核对象的设计方式,RT-Thread 做到了不依赖于具体的..._#define _obj_container_list_init(c) \ {&(rt_object_container[c].object_list)
一个java的小型WEB项目一个页面(IDEA + 前后端代码)--一些基本配置 分为三篇(第1篇)_前后端小型项目-程序员宅基地
文章浏览阅读1.5k次,点赞3次,收藏9次。以jsp前端页面完成的一个小项目,准备工作:1.新建一个项目勾选web配置一些东西点进去找到后点击我们自己创建的lib目录,这里面保存的是我们的jar包,然后会把lib勾选,点击apply,点击OK,然后配置Tomcat,我的Tomcat服务器是8.5.4版本的我的jar包:一个小技巧,修改idea的背景图片:找到设置找到background image点进去就可以选择想要替换的背景..._前后端小型项目
webshell学习第一天-程序员宅基地
文章浏览阅读79次。webshell:通过网站端口对网站服务器的某种程度上的权限,也被称为网站的后门工具。webshell是web入侵的脚本攻击工具,它是一个asp或php木马后门。在入侵一个网站后,将这些asp或php木马后门放在网站服务器的web目录中,与正常的网页文件混在一起。然后用web的方式,通过这些asp或php木马后门控制网站服务器,进行一些上传下载文件 查看数据库 执行任意程序命令。再通过dos命令..._webshell学习