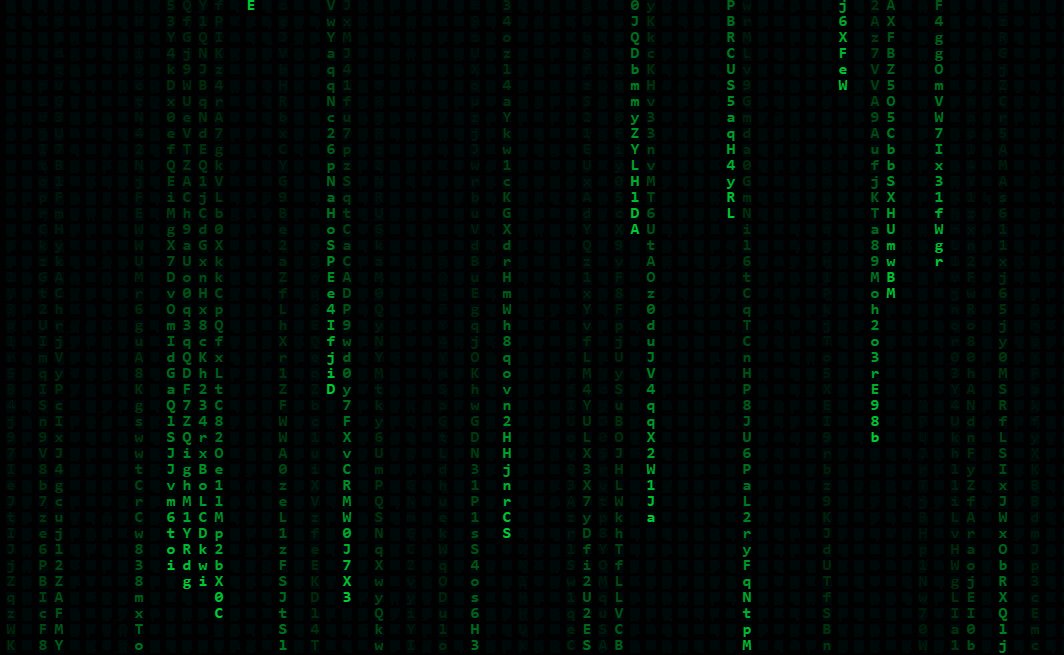
Canvas实现黑客帝国字符雨_canvas画字符雨-程序员宅基地

利用Canvas的fillText(),隔一定时间在画布上作画
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<style>
* {
margin: 0;
padding: 0;
}
body {
overflow: hidden
}
</style>
</head>
<body>
<canvas id='canvas' style='background:#111'></canvas>
<script>
canvas = document.getElementById('canvas')
context = canvas.getContext('2d')
//定义画布大小,字体,颜色
var W = window.innerWidth
var H = window.innerHeight
canvas.height = H
canvas.width = W
var fontSize = 16
var colunms = Math.floor(W / fontSize)
var drops = [] //drops中是每列字母y坐标的倍数
for (let i = 0; i < colunms; i++) {
drops.push(1000)
}
var str = 'qwertyuiopasdfghjklmnbvcxzQWERTYUIOPLKJHGFDSAZXCVBNM0123456789'
function draw() {
//每次draw(),设置透明度可以显示上一次draw()的图像,形成残影
context.fillStyle = 'rgba(0, 0, 0, 0.05)'
context.fillRect(0, 0, W, H)
context.font = '1000 ' + fontSize + 'px Consolas'
context.fillStyle = '#00cc33'
context.textAlign = 'center'
for (let i = 0; i < colunms; i++) {
let index = Math.floor(Math.random() * str.length)
let x = i * fontSize
let y = drops[i] * fontSize
//在x,y坐标中随机画str中的一个字符
context.fillText(str[index], x, y)
//y大于画布高度后,设置随机数,规定是否从顶点重新开始画
if (y >= H && Math.random() > 0.99) {
drops[i] = 0
}
//每次draw()后,倍数加一,下一个字符画在它的下方
drops[i]++
}
}
window.onload = function () {
setInterval(draw, 50)
}
</script>
</body>还可以设置字体的随机颜色,使动画更绚丽

添加randColor函数,并更改draw
function draw() {
context.fillStyle = 'rgba(0, 0, 0, 0.05)'
context.fillRect(0, 0, W, H)
context.font = '1000 ' + fontSize + 'px Consolas'
context.textAlign = 'center'
for (let i = 0; i < colunms; i++) {
context.fillStyle = randColor()
let index = Math.floor(Math.random() * str.length)
let x = i * fontSize
let y = drops[i] * fontSize
context.fillText(str[index], x, y)
if (y >= H && Math.random() > 0.99) {
drops[i] = 0
}
drops[i]++
}
}
function randColor() {
let r = Math.floor(Math.random() * 256)
let g = Math.floor(Math.random() * 256)
let b = Math.floor(Math.random() * 256)
return `rgb(${r},${g},${b})`
}
智能推荐
P问题、NP问题、NPC问题、NP hard问题-程序员宅基地
文章浏览阅读4.1w次,点赞50次,收藏268次。图论算法摘要1. 图的概念图一个图(graph) G=(V,E)G=(V,E)G=(V,E) 由顶点(vertex)集 VVV 和边(edge)集 EEE 组成。每一条边就是一个点对 (a,b),a,b∈V(a,b),a,b∈V(a,b),a,b∈V。有时候也把边叫做弧(arc)。有向图如果点对(a,b),a,b∈V(a,b),a,b∈V(a,b),a,b∈V是有序的,那么图就是有向的..._npc问题
【UE4 C++】大规模人群绕行避让的最优解DetourCrowdAIController如何开启_detour crowd-程序员宅基地
文章浏览阅读7.6k次,点赞8次,收藏24次。目录问题阐述与解决效果RVO Avoidance与Detour Crowd AI Controller的区别如何使用Detour Crowd AI Controller蓝图C++弃用的写法新版写法(也很简便)问题阐述与解决效果在项目存在大规模寻路人群时,很容易出现两个角色的寻路路径相冲突,就会造成这种互斥现象。使用AI ControllerUE4为此..._detour crowd
《信息系统安全》课后习题答案(陈萍)_信息系统安全第二版课后答案-程序员宅基地
文章浏览阅读1.1w次,点赞22次,收藏146次。《信息系统安全》教材(作者:陈萍,张涛,赵敏)的课后习题答案_信息系统安全第二版课后答案
Ajax跨域问题_ajax请求跨域-程序员宅基地
文章浏览阅读3.2k次,点赞3次,收藏13次。ajax 是不能跨域。那么怎么解决前端发送请求的跨域问题呢。超详细,1、设置响应头、2、通过jsonp 3、通过调用jQuery封装的jsonp 4、httpclient 5、nginx_ajax请求跨域
HTML5+CSS期末大作业:个人网站设计——响应式个人简历介绍网页(5页) HTML+CSS+JavaScript_响应 期末 作业-程序员宅基地
文章浏览阅读2.9w次,点赞68次,收藏453次。HTML5+CSS期末大作业:个人网站设计——响应式个人简历介绍网页(5页) HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 等网页设计题目, A+水_响应 期末 作业
python matplotlib显示图片_python 用PIL Matplotlib处理图像的基本操作-程序员宅基地
文章浏览阅读1.4k次。python 用PIL Matplotlib处理图像的基本操作_jupyter 显示matplotlib图片完全
随便推点
和我一起写lua - 确认操作系统-程序员宅基地
文章浏览阅读294次。最近写的lua脚本需要运行在多个平台,因而一些平台相关的属性必须区别设置。如路径分隔符。在lua中,没有找到相关判断操作系统的函数。因此相关设置一直手工设置,增加了环境配置的时间。 在luarocks模块中,有一个luarocks.site_config模块(一个lua文件),其安装时便设定了操作系统类型。因此我们可以从这个模块获取操作系统:示例:require "..._lua判断操作系统
广度优先搜索算法及其MATLAB实现_广度优先算法可行路径matlab-程序员宅基地
文章浏览阅读6.2k次,点赞6次,收藏39次。摘要广度优先搜索算法(又称宽度优先搜索)是最简便的图的搜索算法之一,这一算法也是很多重要的图的算法的原型。Dijkstra单源最短路径算法和Prim最小生成树算法都采用了和宽度优先搜索类似的思想。其别名又叫BFS,属于一种盲目搜寻法,目的是系统地展开并检查图中的所有节点,以找寻结果。换句话说,它并不考虑结果的可能位置,彻底地搜索整张图,直到找到结果为止。(来自百度百科)算法思想1.对图中的任..._广度优先算法可行路径matlab
微信和支付宝相关支付业务场景介绍_支付宝的应用场景-程序员宅基地
文章浏览阅读1.1w次,点赞5次,收藏38次。支付宝 当面付 条码支付 应用场景:商家使用扫码设备,扫描用户支付宝钱包上的条码/二维码,完成收款。支付流程:API列表: 接口名称 描述 API地址 alipay.trade.pay 统一收单交易支付接口 https://docs.op..._支付宝的应用场景
iphone隐藏底条_iPhone12隐藏底部横条方法 iPhone12怎么隐藏底部小白条-程序员宅基地
文章浏览阅读7.7k次。iPhone12怎么隐藏底部小白条?很多iPhone 12用户反馈在看手机或者玩游戏的时候,屏幕底部的小白横条非常碍眼,但是又不知道怎么隐藏掉,所以小编今天整理了下iPhone12隐藏底部横条方法,帮大家一键隐藏底部横条,一起来看看吧!iPhone12隐藏底部横条方法:利用“引导式访问“功能。打开 iPhone “设置”-“辅助功能”,下拉找到“引导式访问”并开启: 在使用该功能之前,建议仔细阅..._iphone玩王者荣耀怎么把下面那个横条去掉
深度Linux 安装英伟达闭源驱动,deepin20 安装英伟达闭源驱动-程序员宅基地
文章浏览阅读550次。第一步、安装深度的“显卡驱动器”在deepin v20 中默认没有显卡驱动管理器,需要命令行安装,命令如下(刚开始一直出错,当我第一次打开应用商店,就可以安装了,好神奇):sudo apt install deepin-graphics-driver-manager安装深度的“显卡驱动器”,切换到因特尔默认驱动,然后重启两次,确认切换成功后,进行下一步。第二步、卸载英伟达开源驱动如果刚刚安装好系统..._linux终端命令安装显卡驱动是闭源的吗
C++编程常见错误及处理_c++常见错误及解决方法-程序员宅基地
文章浏览阅读1.3w次,点赞5次,收藏36次。C++编程常见错误及处理。在 C++ 程序错误一般分类:语法错误;运行错误;语义错误(也称逻辑错误)。本文介绍相关错误产生的原因及处理_c++常见错误及解决方法