JavaScript初识及基本语法详解-程序员宅基地
技术标签: css 前端 html 计算机基础学习 javascript
一,JavaScript简单了解
1.什么是JavaScript
JavaScript简称JS,是较为流行的一种前端编程语言,是一种脚本语言,通过解释器运行,主要在客户端(浏览器)上运行,现在也可以基于node.js在服务器端运行
2.JavaScript的应用场景
-
网页开发(更复杂的特效和用户交互)
-
网页游戏开发
-
服务器开发(node.js)
-
桌面程序开发(Electron, VSCode 就是这么来的)
-
手机 app 开发
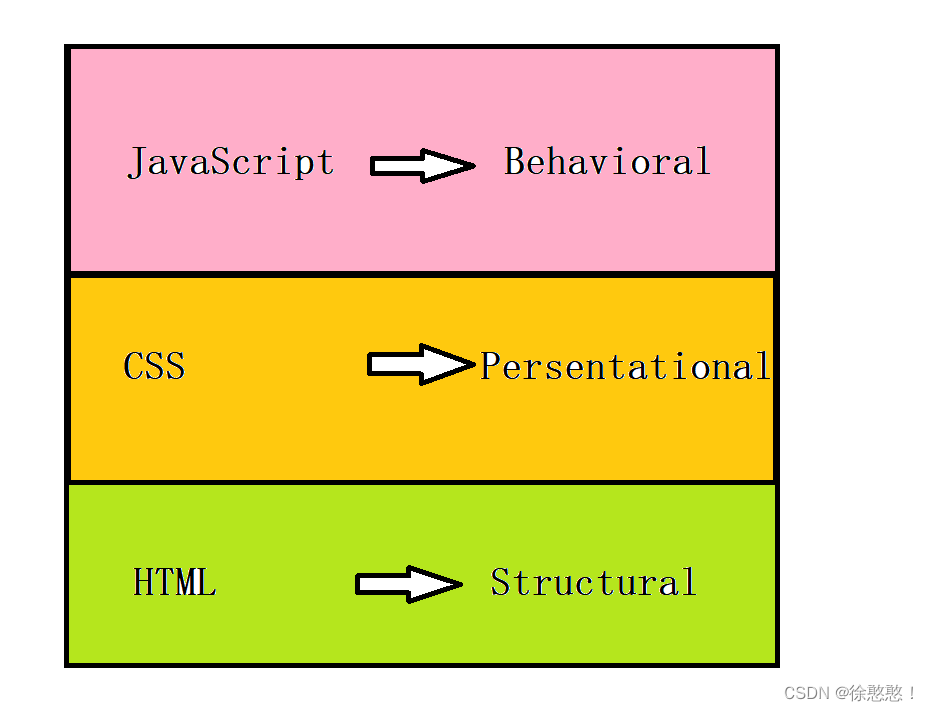
3.JavaScript与HTML、CSS的关系

HTML: 网页的结构(骨)
CSS: 网页的表现(皮)
JavaScript: 网页的行为(魂)
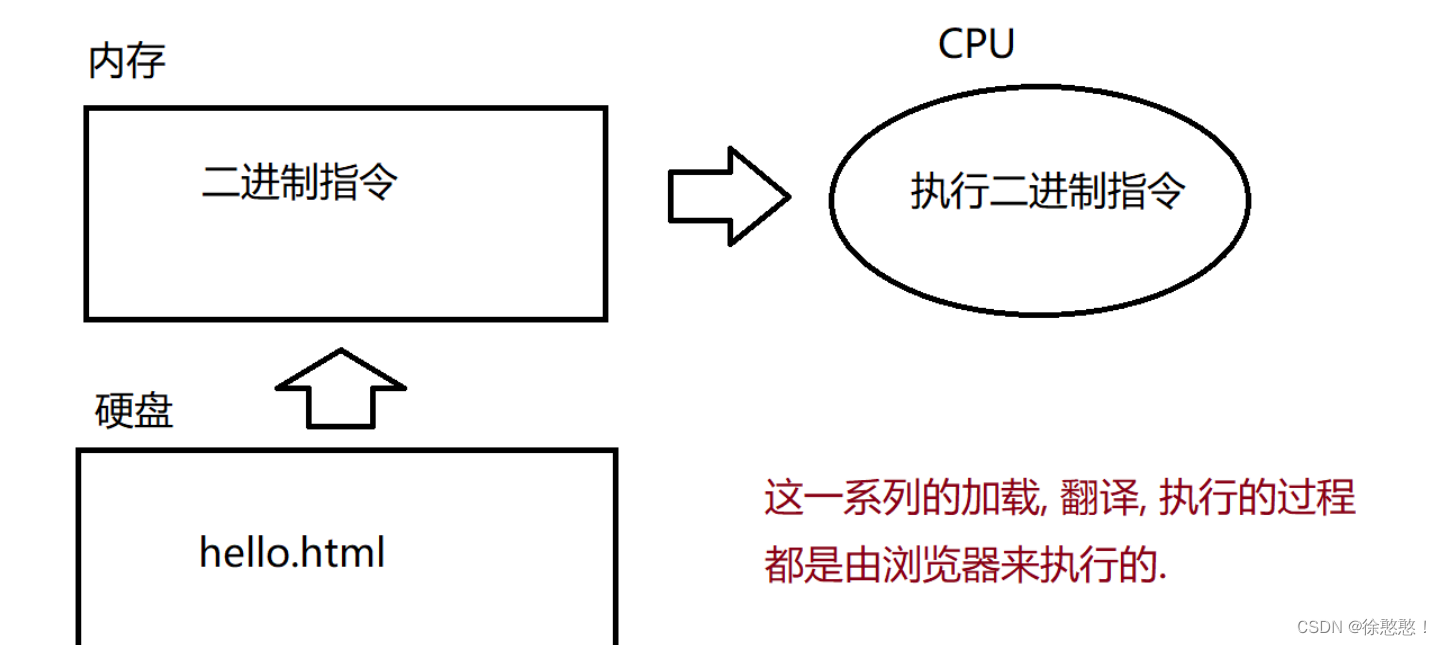
4.JavaScript的运行过程
编写的代码是保存在文件中的, 也就是存储在硬盘(外存上).
双击 .html 文件浏览器(应用程序)就会读取文件, 把文件内容加载到内存中(数据流向: 硬盘 => 内存)
浏览器会解析用户编写的代码, 把代码翻译成二进制的, 能让计算机识别的指令(解释器的工作)
得到的二进制指令会被 CPU 加载并执行(数据流向: 内存 => CPU)

二,JavaScript的相关语法
JavaScript作为一种较为流行的编程语言,有其自己的语法规则,但是在计算机编程语言的圈子中,各种编程语言的语法规则有很多的类似之处,由于之前已经详细讲解Java和C的语法规则,所以这里只针对JS中不同的语法进行讲解
-
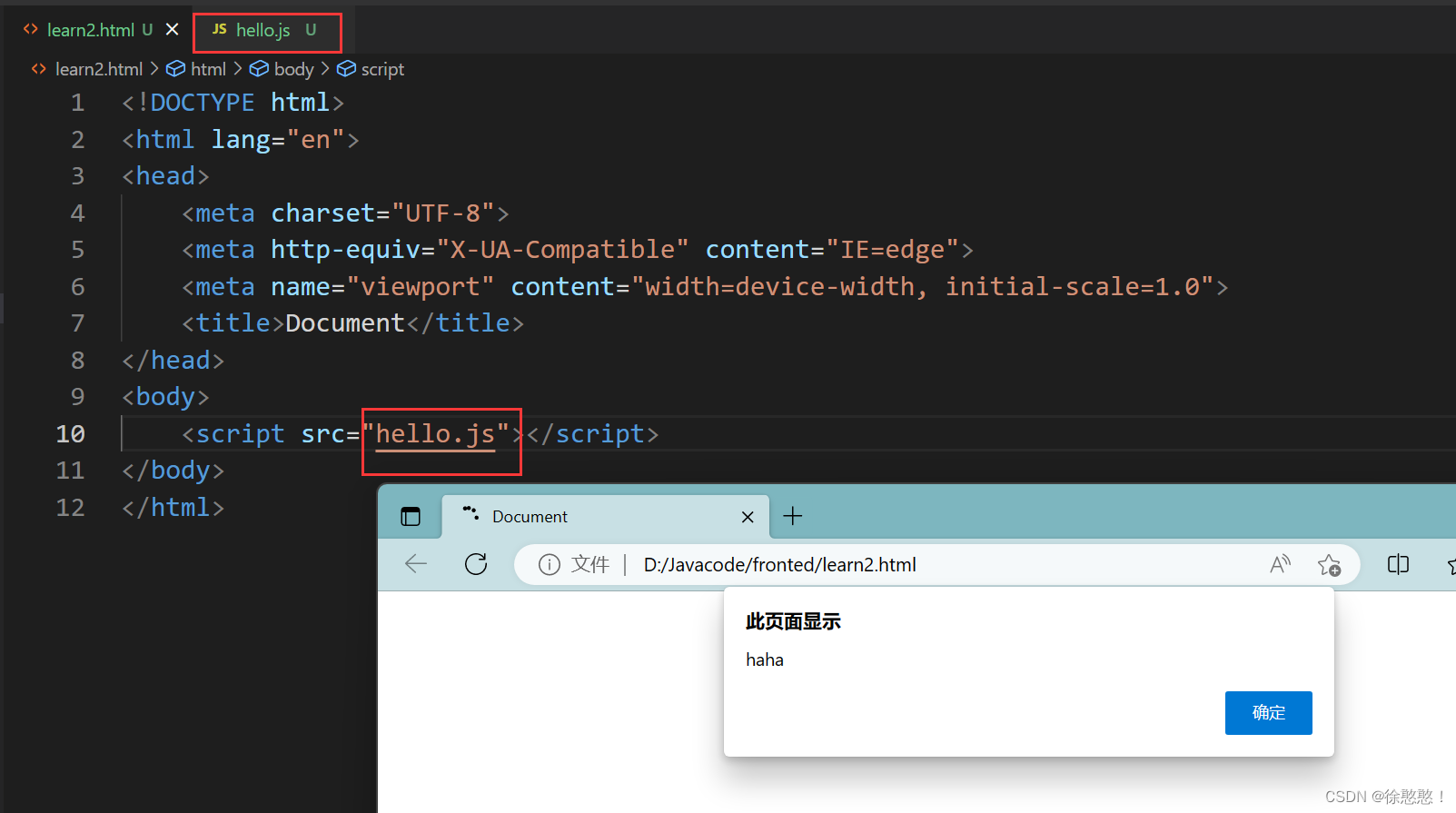
第一个JS程序

2.JavaScript的书写形式
1.行内式
行内式直接嵌入到html元素内部

JS中字符串常量可以使用单引号表示,也可以使用双引号表示;HTML中推荐使用双引号,JS中推荐使用单引号!
2.内嵌式
内嵌式写在script标签中

3.外部式

外部式适合代码较多的情况,此时需要将代码单独写入一个js文件中
3.变量的使用
JS中的任何变量都定义成var或者let,变量的类型由编译器来识别

4.理解动态类型
理解动态类型需要从两方面入手:
-
JS 的变量类型是程序运行过程中才确定的(运行到 = 语句才会确定类型)
var a = 10; // 数字
var b = "hehe"; // 字符串
-
随着程序运行, 变量的类型可能会发生改变
var a = 10; // 数字
a = "hehe"; // 字符串

通过这个图片可以清楚地了解语言的强弱和动静态的大致分布
5.基本数据类型
| number |
数字. 不区分整数和小数. |
| boolean |
true 真, false 假. |
| string |
字符串类型. |
| undefined |
只有唯一的值 undefined. 表示未定义的值. |
| null |
只有唯一的值 null. 表示空值. |
注意:
-
JS中不区分整型和浮点型数字,统一称为number类型
-
NAN表示当前的结果不是一个number类型
-
字符串与数字进行拼接会得到一个字符串(因为此时会将数字隐士转换成一个字符串)
-
可以使用isNAN函数判定是不是一个非数字
6.字符串类型

JS中字符串字面值需要使用引号引起来,单引号双引号均可!
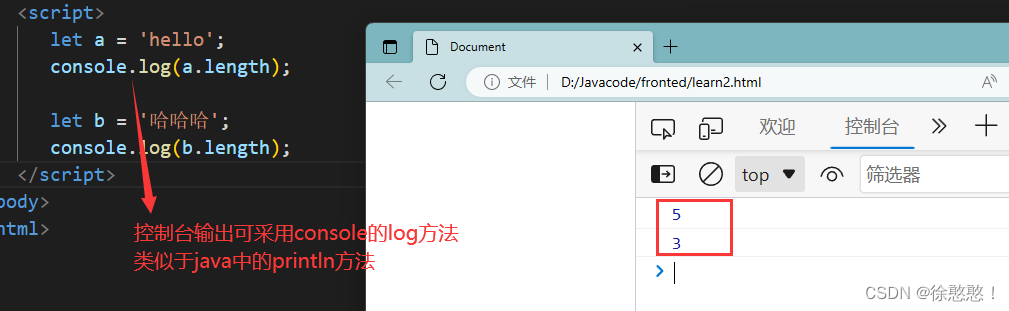
字符串长度
求解字符串长度直接使用String的length属性即可

JS中字符串长度的单位为字符的数量!
字符串拼接
JS中字符串拼接同Java中一样都是用“+”来进行拼接,但是JS是一种弱类型语言,存在隐士类型转换,所以拼接的情况也更复杂
-
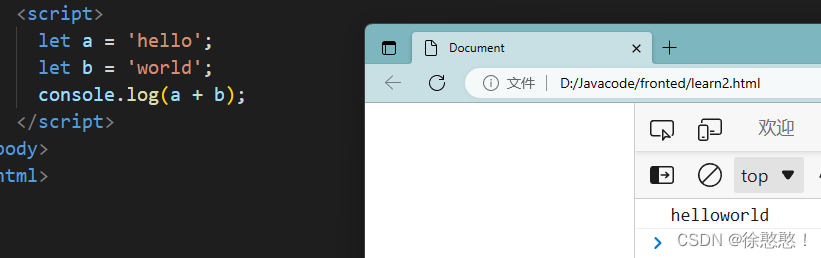
字符串与字符串拼接

-
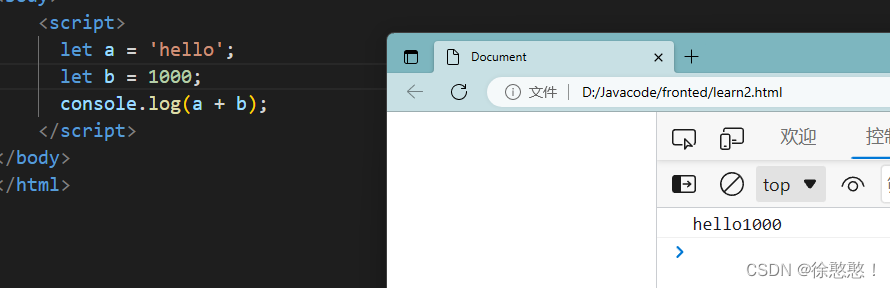
字符串与数字拼接

当数字和字符串进行拼接的时候,编译器会自动将数字类型隐士转换成字符串类型来进行拼接!
7.undefined未定义数据类型
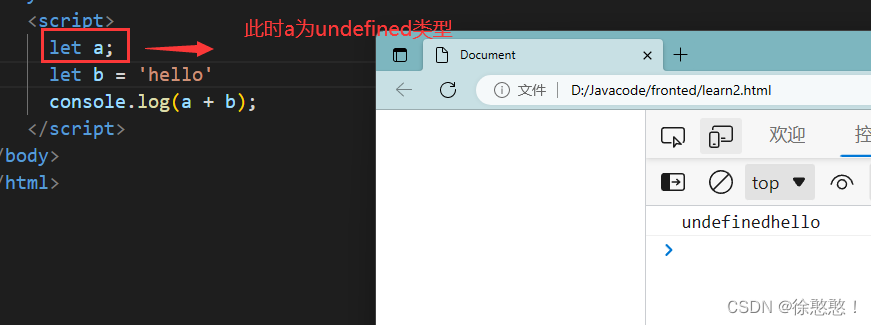
如果一个变量没有被初始化过,结果就是undefined,是undefined类型
var a;
console.log(a)
-
undefined和字符串进行想家,结果进行字符串拼接

-
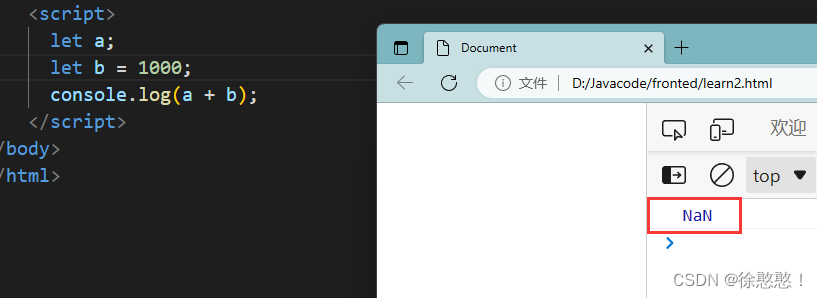
undefined和数字相加,结果为NaN

8.null空值类型
null表示当前的变量是一个“空值”
-
null值与数字相加为数字本身

-
null值与字符串相加,结果进行字符串拼接

注意:null类型与undefined类型的异同
-
null和undefined都表示取值非法的情况,但是侧重点不同
-
null表示当前的值为空(相当于一个空的盒子)
-
undefined表示当前的变量未定义(相当于连盒子都没有)
9.数组
1.创建数组
1.使用new关键字创建
let arr = new Array(); Array的A要大写
2.使用字面常量方式创建
let arr = [1,2,'haha',false]; 数组中保存的内容被称为元素,JS这种不要求元素是相同类型
2.获取数组元素
-
使用下标的方式访问数组元素(从0开始)

-
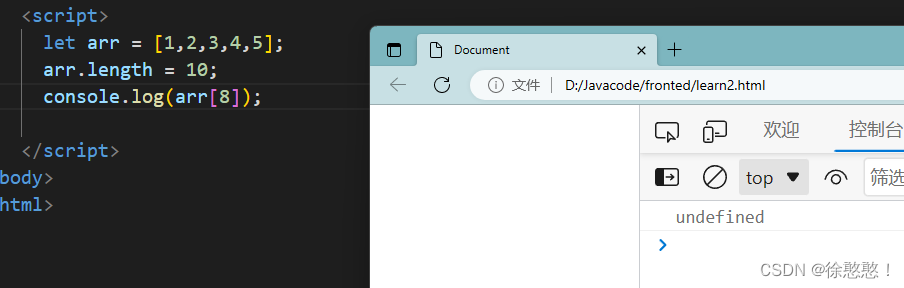
如果下标超出范围读取元素,则结果为undefined

3.新增数组元素
-
通过修改length新增(相当于在末尾新增元素,新增的元素默认值为undefined)

-
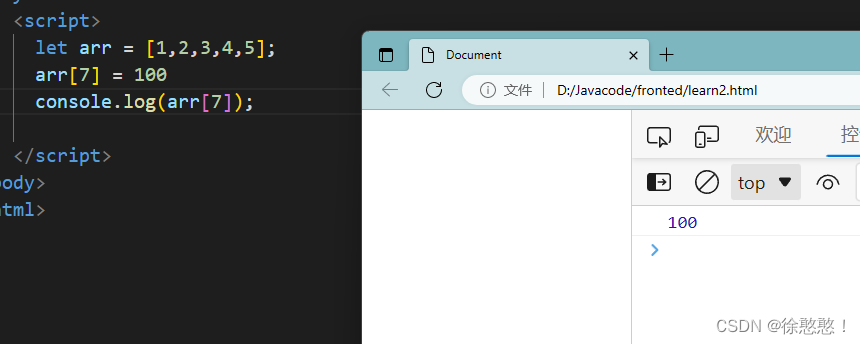
通过下标新增(如果下标超出范围赋值元素,则会给指定位置插入新元素)

10.函数
1.语法格式
//创建函数/函数声明/函数定义
function 函数名(形参列表) {
函数体
return 返回值;
}
// 函数调用
函数名(实参列表) // 不考虑返回值
返回值 = 函数名(实参列表) // 考虑返回值
-
函数定义并不会执行函数体内容,必须要调用才会执行,调用几次就会执行几次
-
调用函数的时候进行函数内部执行,函数结束时回到调用位置继续执行
-
函数的定义和调用的先后顺序没有要求(这点和变量不同,变量必须先定义再使用)
2.关于参数个数(实参和形参个数不匹配)
-
如果实参个数比形参个数多,则多出的参数不参与函数运算
-
如果实参个数比形参个数少,则此时多出来的形参值为undefined

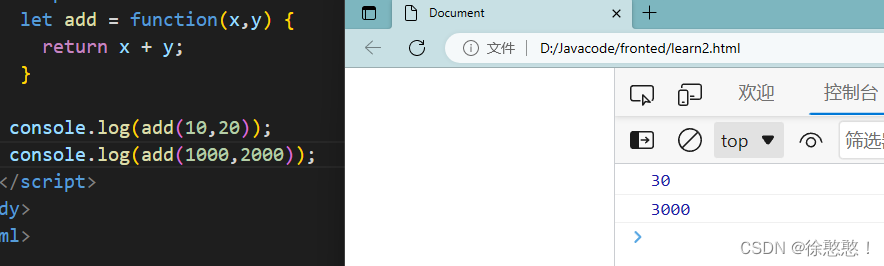
3.函数表达式
函数表达式是另一种函数的定义方式
let add = function(){
}
形如function(){}这样的写法定义了一个匿名函数,然后将这个匿名函数用一个变量来表示称为函数表达式,后面就可以通过这个add变量来调用函数了

11.作用域和作用域链
作用域:
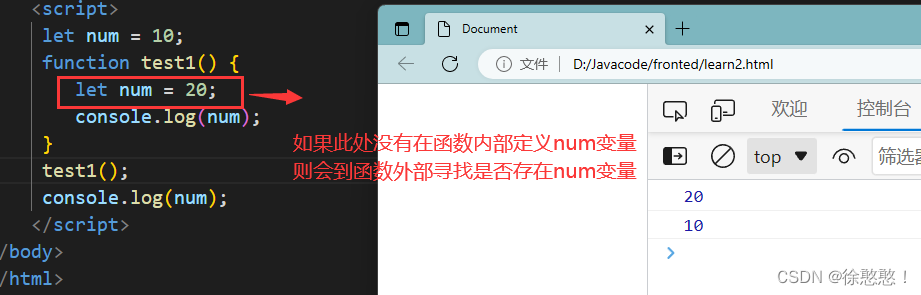
全局作用域:在整个script标签中,或者单独的js文件中生效
局部作用域/函数作用域:在函数内部生效
作用域链:
-
函数可以定义在函数内部(这点不同于java的语法)
-
内层函数可以访问外层函数的局部变量(内部函数可以访问外部函数的变量,采取的是链式查找的方式,从内到外依次进行查找)

12.对象
1.使用字面常量创建对象(常用)
var student = {
name: '蔡徐坤',
height: 175,
weight: 170,
sayHello: function() {
console.log("hello");
}
};
注意:
-
使用{ }创建对象
-
属性和方法使用键值对的形式来组织
-
键值对之间使用“,”分割,最后一个属性后面的“,”可有可无
-
键和值之间使用“:”分割
-
方法的值是一个匿名函数
2.使用new Object创建对象
var student = new Object(); // 和创建数组类似
student.name = "蔡徐坤";
student.height = 175;
student['weight'] = 170;
student.sayHello = function () {
console.log("hello");
}
3.使用对象的属性和方法
-
使用“.”成员访问运算符来访问属性
-
使用[ ]访问属性,此时需要加上引号

智能推荐
解决win10/win8/8.1 64位操作系统MT65xx preloader线刷驱动无法安装_mt65驱动-程序员宅基地
文章浏览阅读1.3w次。转载自 http://www.miui.com/thread-2003672-1-1.html 当手机在刷错包或者误修改删除系统文件后会出现无法开机或者是移动定制(联通合约机)版想刷标准版,这时就会用到线刷,首先就是安装线刷驱动。 在XP和win7上线刷是比较方便的,用那个驱动自动安装版,直接就可以安装好,完成线刷。不过现在也有好多机友换成了win8/8.1系统,再使用这个_mt65驱动
SonarQube简介及客户端集成_sonar的客户端区别-程序员宅基地
文章浏览阅读1k次。SonarQube是一个代码质量管理平台,可以扫描监测代码并给出质量评价及修改建议,通过插件机制支持25+中开发语言,可以很容易与gradle\maven\jenkins等工具进行集成,是非常流行的代码质量管控平台。通CheckStyle、findbugs等工具定位不同,SonarQube定位于平台,有完善的管理机制及强大的管理页面,并通过插件支持checkstyle及findbugs等既有的流..._sonar的客户端区别
元学习系列(六):神经图灵机详细分析_神经图灵机方法改进-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏27次。神经图灵机是LSTM、GRU的改进版本,本质上依然包含一个外部记忆结构、可对记忆进行读写操作,主要针对读写操作进行了改进,或者说提出了一种新的读写操作思路。神经图灵机之所以叫这个名字是因为它通过深度学习模型模拟了图灵机,但是我觉得如果先去介绍图灵机的概念,就会搞得很混乱,所以这里主要从神经图灵机改进了LSTM的哪些方面入手进行讲解,同时,由于模型的结构比较复杂,为了让思路更清晰,这次也会分开几..._神经图灵机方法改进
【机器学习】机器学习模型迭代方法(Python)-程序员宅基地
文章浏览阅读2.8k次。一、模型迭代方法机器学习模型在实际应用的场景,通常要根据新增的数据下进行模型的迭代,常见的模型迭代方法有以下几种:1、全量数据重新训练一个模型,直接合并历史训练数据与新增的数据,模型直接离线学习全量数据,学习得到一个全新的模型。优缺点:这也是实际最为常见的模型迭代方式,通常模型效果也是最好的,但这样模型迭代比较耗时,资源耗费比较多,实时性较差,特别是在大数据场景更为困难;2、模型融合的方法,将旧模..._模型迭代
base64图片打成Zip包上传,以及服务端解压的简单实现_base64可以装换zip吗-程序员宅基地
文章浏览阅读2.3k次。1、前言上传图片一般采用异步上传的方式,但是异步上传带来不好的地方,就如果图片有改变或者删除,图片服务器端就会造成浪费。所以有时候就会和参数同步提交。笔者喜欢base64图片一起上传,但是图片过多时就会出现数据丢失等异常。因为tomcat的post请求默认是2M的长度限制。2、解决办法有两种:① 修改tomcat的servel.xml的配置文件,设置 maxPostSize=..._base64可以装换zip吗
Opencv自然场景文本识别系统(源码&教程)_opencv自然场景实时识别文字-程序员宅基地
文章浏览阅读1k次,点赞17次,收藏22次。Opencv自然场景文本识别系统(源码&教程)_opencv自然场景实时识别文字
随便推点
ESXi 快速复制虚拟机脚本_exsi6.7快速克隆centos-程序员宅基地
文章浏览阅读1.3k次。拷贝虚拟机文件时间比较长,因为虚拟机 flat 文件很大,所以要等。脚本完成后,以复制虚拟机文件夹。将以下脚本内容写入文件。_exsi6.7快速克隆centos
好友推荐—基于关系的java和spark代码实现_本关任务:使用 spark core 知识完成 " 好友推荐 " 的程序。-程序员宅基地
文章浏览阅读2k次。本文主要实现基于二度好友的推荐。数学公式参考于:http://blog.csdn.net/qq_14950717/article/details/52197565测试数据为自己随手画的关系图把图片整理成文本信息如下:a b c d e f yb c a f gc a b dd c a e h q re f h d af e a b gg h f bh e g i di j m n ..._本关任务:使用 spark core 知识完成 " 好友推荐 " 的程序。
南京大学-高级程序设计复习总结_南京大学高级程序设计-程序员宅基地
文章浏览阅读367次。南京大学高级程序设计期末复习总结,c++面向对象编程_南京大学高级程序设计
4.朴素贝叶斯分类器实现-matlab_朴素贝叶斯 matlab训练和测试输出-程序员宅基地
文章浏览阅读3.1k次,点赞2次,收藏12次。实现朴素贝叶斯分类器,并且根据李航《统计机器学习》第四章提供的数据训练与测试,结果与书中一致分别实现了朴素贝叶斯以及带有laplace平滑的朴素贝叶斯%书中例题实现朴素贝叶斯%特征1的取值集合A1=[1;2;3];%特征2的取值集合A2=[4;5;6];%S M LAValues={A1;A2};%Y的取值集合YValue=[-1;1];%数据集和T=[ 1,4,-1;..._朴素贝叶斯 matlab训练和测试输出
Markdown 文本换行_markdowntext 换行-程序员宅基地
文章浏览阅读1.6k次。Markdown 文本换行_markdowntext 换行
错误:0xC0000022 在运行 Microsoft Windows 非核心版本的计算机上,运行”slui.exe 0x2a 0xC0000022″以显示错误文本_错误: 0xc0000022 在运行 microsoft windows 非核心版本的计算机上,运行-程序员宅基地
文章浏览阅读6.7w次,点赞2次,收藏37次。win10 2016长期服务版激活错误解决方法:打开“注册表编辑器”;(Windows + R然后输入Regedit)修改SkipRearm的值为1:(在HKEY_LOCAL_MACHINE–》SOFTWARE–》Microsoft–》Windows NT–》CurrentVersion–》SoftwareProtectionPlatform里面,将SkipRearm的值修改为1)重..._错误: 0xc0000022 在运行 microsoft windows 非核心版本的计算机上,运行“slui.ex