uni-app--》基于小程序开发的电商平台项目实战(七)完结篇_uniapp电商项目模板-程序员宅基地
技术标签: 经验分享 # 微信小程序/uni-app 前端 vue.js javascript uni-app
️作者简介:大家好,我是亦世凡华、渴望知识储备自己的一名在校大学生
系列专栏:uni-app
座右铭:人生亦可燃烧,亦可腐败,我愿燃烧,耗尽所有光芒。
引言
经过web前端的学习,相信大家对于前端开发有了一定深入的了解,今天我开设了uni-app专栏,主要想从移动端开发方向进一步发展,而对于我来说写移动端博文的第二站就是uni-app开发,希望看到我文章的朋友能对你有所帮助。
今天开始使用 vue3 + uni-app 搭建一个电商购物的小程序,因为文章会将项目的每一个地方代码的书写都会讲解到,所以本项目会分成好几篇文章进行讲解,我会在最后一篇文章中会将项目代码开源到我的GitHub上,大家可以自行去进行下载运行,希望本文章对有帮助的朋友们能多多关注本专栏,学习更多前端uni-app知识。然后开篇先简单介绍一下本项目用到的技术栈都有哪几个方面(阅读此次项目实践文章能够学习到的技术):
uni-app:跨平台的应用开发框架,基于vue.js可以一套代码同时构建运行在多个平台。
pnpm:高性能、轻量级npm替代品,帮助开发人员更加高效地处理应用程序的依赖关系。
vue3:vue.js最新版本的用于构建用户界面的渐进式JavaScript框架。
typescript:JavaScript的超集,提供了静态类型检查,使得代码更加健壮。
pinia:vue3构建的Vuex替代品,具有响应式能力,提供非常简单的 API,进行状态管理。
uni-ui:基于vue.js和uni-app的前端UI组件库,开发人员可以快速地构建跨平台应用程序。
如果是第一次接触uni-app并且想学习uni-app的朋友,我是不建议直接从此次实战项目开始看起,可以先阅读一下我以前的基础文章:什么是uniapp?如何开发uniapp?按部就班的学习可以让学习变得更轻松更容易上手哦,闲话少说我们直接开始今天的uni-app实战篇。
目录
订单详情
接下来就到了我们目前项目的最后一个需求订单详情的实现,完成了订单详情功能,本实战项目也开始正式步入尾声了,我会在文章最后附上本实战项目的源代码,需要的朋友可以随时下载学习只求别忘了给作者项目一个 star 就行。接下来让我们一起完成最后的订单详情功能的实现吧!
学习是一件比较枯燥的事情,希望大家能够坚持下去,在泥泞中向光明奔赴!

自定义导航栏交互
当我们在填写订单页面中点击提交订单按钮之后,接下来就跳转到订单详情页面了,订单的详情页面也是需要在分包中进行,因为订单详情的页面我们需要设置自定义导航栏,当我们创建好分包页面之后需要在pages.json文件中设置自定义导航栏:

当我们设置完自定义导航栏之后,原本小程序自带的返回首页或者上一页的按钮就会被自定义导航栏覆盖掉从而不能进行点击,这里不符合用户常用需求,所以这里我们需要单独通过代码来实现:
<!-- 自定义导航栏: 默认透明不可见, scroll-view 滚动到 50 时展示 -->
<view class="navbar" :style="{ paddingTop: safeAreaInsets?.top + 'px' }">
<view class="wrap">
<navigator v-if="pages.length > 1" open-type="navigateBack" class="back icon-left">
<uni-icons type="back" size="30"></uni-icons>
</navigator>
<navigator v-else url="/pages/home/home" open-type="switchTab" class="back icon-home">
<uni-icons type="home" size="30"></uni-icons>
</navigator>
<view class="title">订单详情</view>
</view>
</view>后面的具体搭建代码就不再展示,可自行下载源代码进行研读,这里呈现的效果如下:

在导航栏中我们设置了一个过渡动画,这里借助了当前页面栈中的一个动画效果,具体的使用方式讲解可参考官方文档,具体代码如下:
// 获取页面栈
const pages = getCurrentPages()
// 获取当前页面实例,数组最后一项
const pageInstance = pages.at(-1) as any
// 页面渲染完毕,绑定动画效果
onReady(() => {
// 动画效果,导航栏背景色
pageInstance.animate(
'.navbar',
[{ backgroundColor: 'transparent' }, { backgroundColor: '#f8f8f8' }],
1000,
{
scrollSource: '#scroller',
timeRange: 1000,
startScrollOffset: 0,
endScrollOffset: 50,
},
)
// 动画效果,导航栏标题
pageInstance.animate('.navbar .title', [{ color: 'transparent' }, { color: '#000' }], 1000, {
scrollSource: '#scroller',
timeRange: 1000,
startScrollOffset: 0,
endScrollOffset: 50,
})
// 动画效果,导航栏返回按钮
pageInstance.animate('.navbar .back', [{ color: '#fff' }, { color: '#000' }], 1000, {
scrollSource: '#scroller',
timeRange: 1000,
startScrollOffset: 0,
endScrollOffset: 50,
})
})呈现的效果如下:

订单状态渲染
接下来实现订单状态功能的实现,根据用户传递过来的商品id生成对应的订单详情,接下来我们开始编写相应的接口函数:
/**
* 获取订单详情
* @param id 订单id
*/
export const getMemberOrderByIdAPI = (id: string) => {
return http<OrderResult>({
method: 'GET',
url: `/member/order/${id}`,
})
}在订单详情页面调用该接口函数,将获取到的数据存储在响应式ref当中:
// 获取订单详情
const order = ref<OrderResult>()
const getMemberOrderByIdData = async () => {
const res = await getMemberOrderByIdAPI(query.id || '1714616959061987329')
order.value = res.result
}
onLoad(() => {
getMemberOrderByIdData()
})将所有的状态单独抽离出来封装成一个ts组件,如下:
/** 订单状态枚举 */
export enum OrderState {
/** 待付款 */
DaiFuKuan = 1,
/** 待发货 */
DaiFaHuo = 2,
/** 待收货 */
DaiShouHuo = 3,
/** 待评价 */
DaiPingJia = 4,
/** 已完成 */
YiWanCheng = 5,
/** 已取消 */
YiQuXiao = 6,
}
/** 订单状态列表 */
export const orderStateList = [
{ id: 0, text: '' },
{ id: 1, text: '待付款' },
{ id: 2, text: '待发货' },
{ id: 3, text: '待收货' },
{ id: 4, text: '待评价' },
{ id: 5, text: '已完成' },
{ id: 6, text: '已取消' },
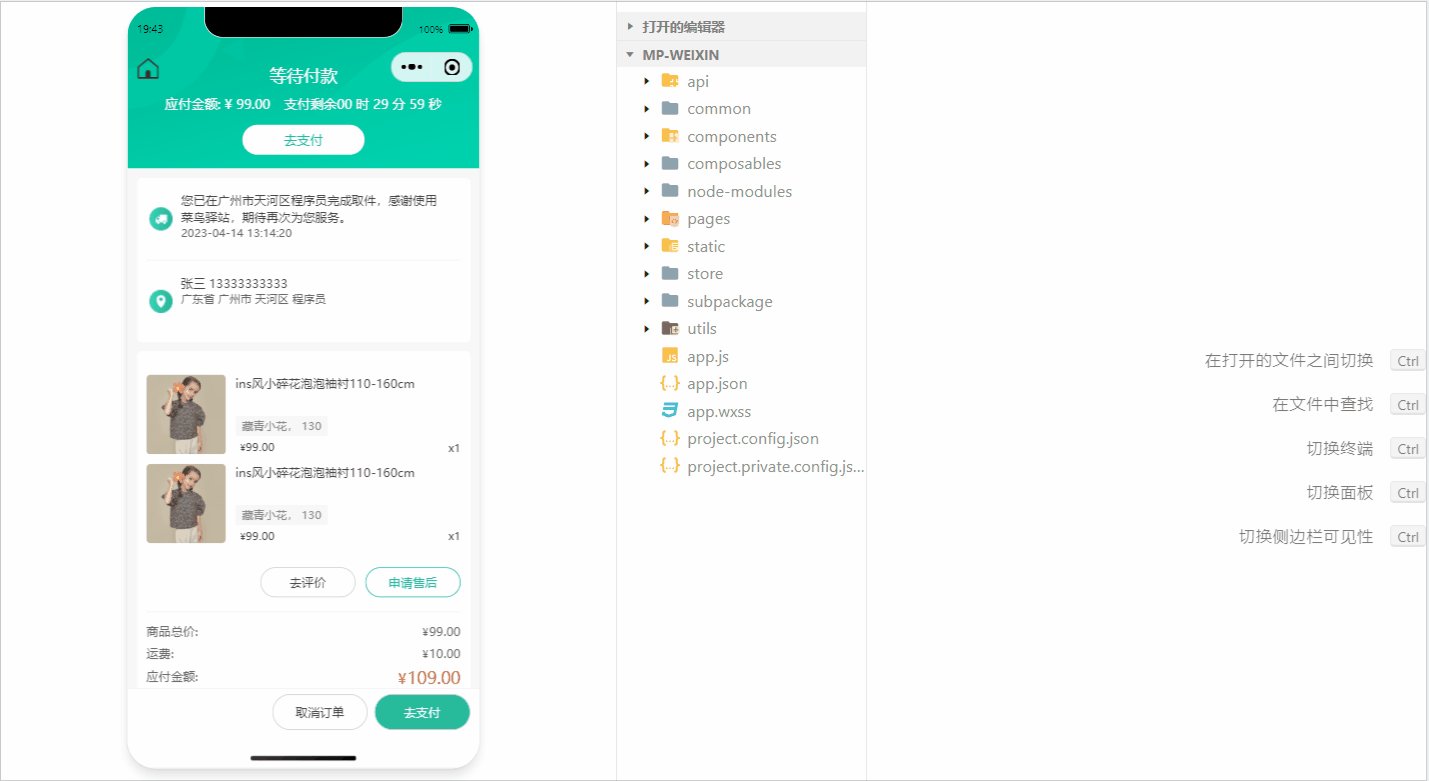
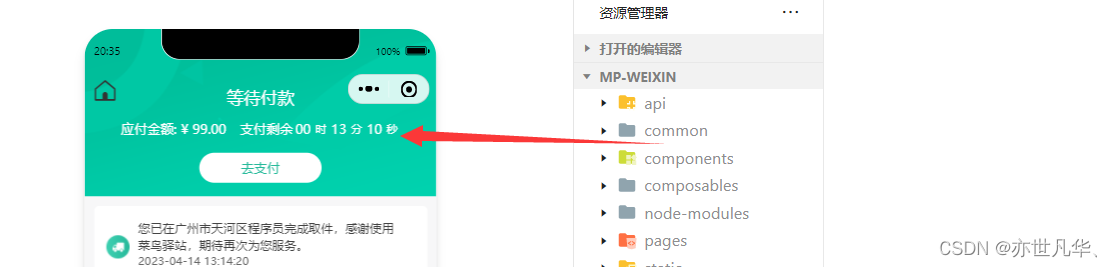
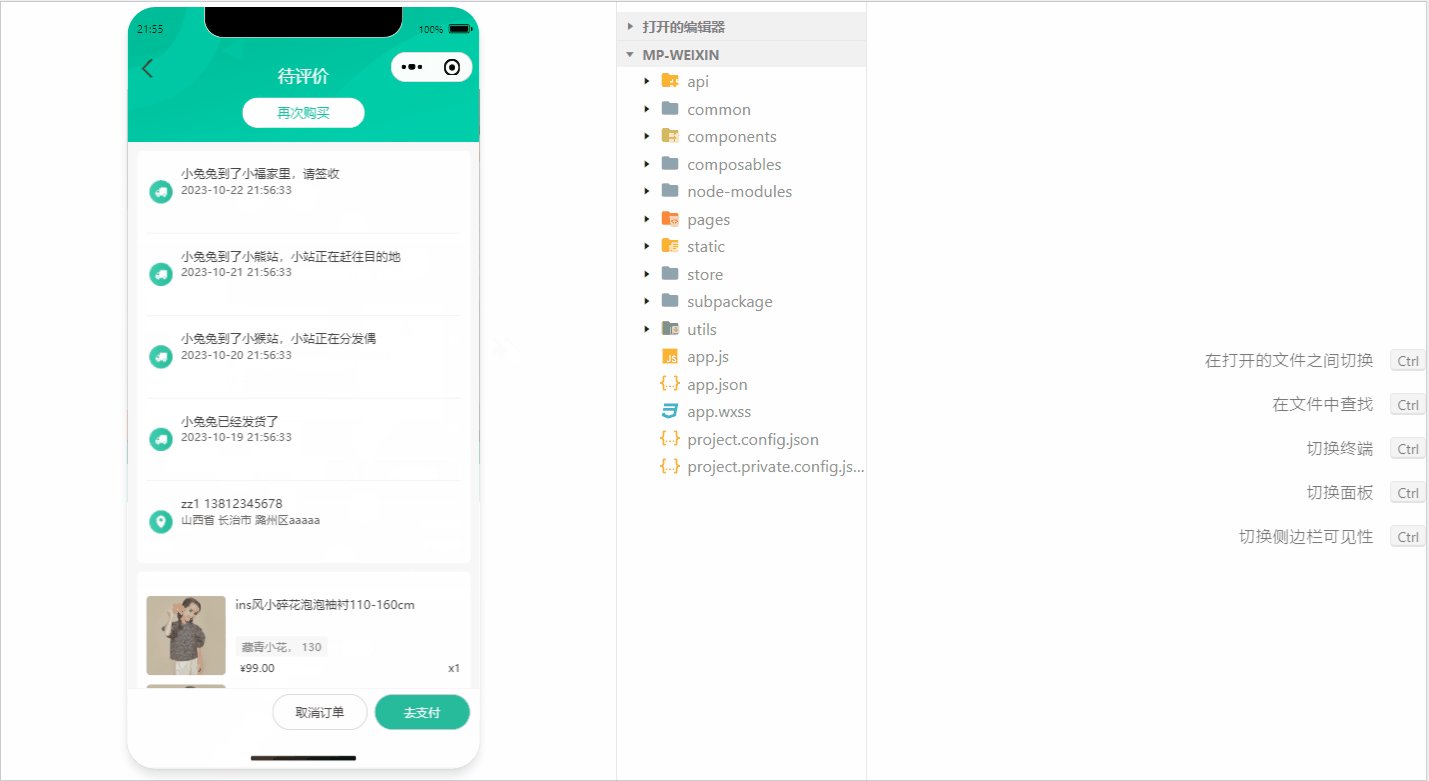
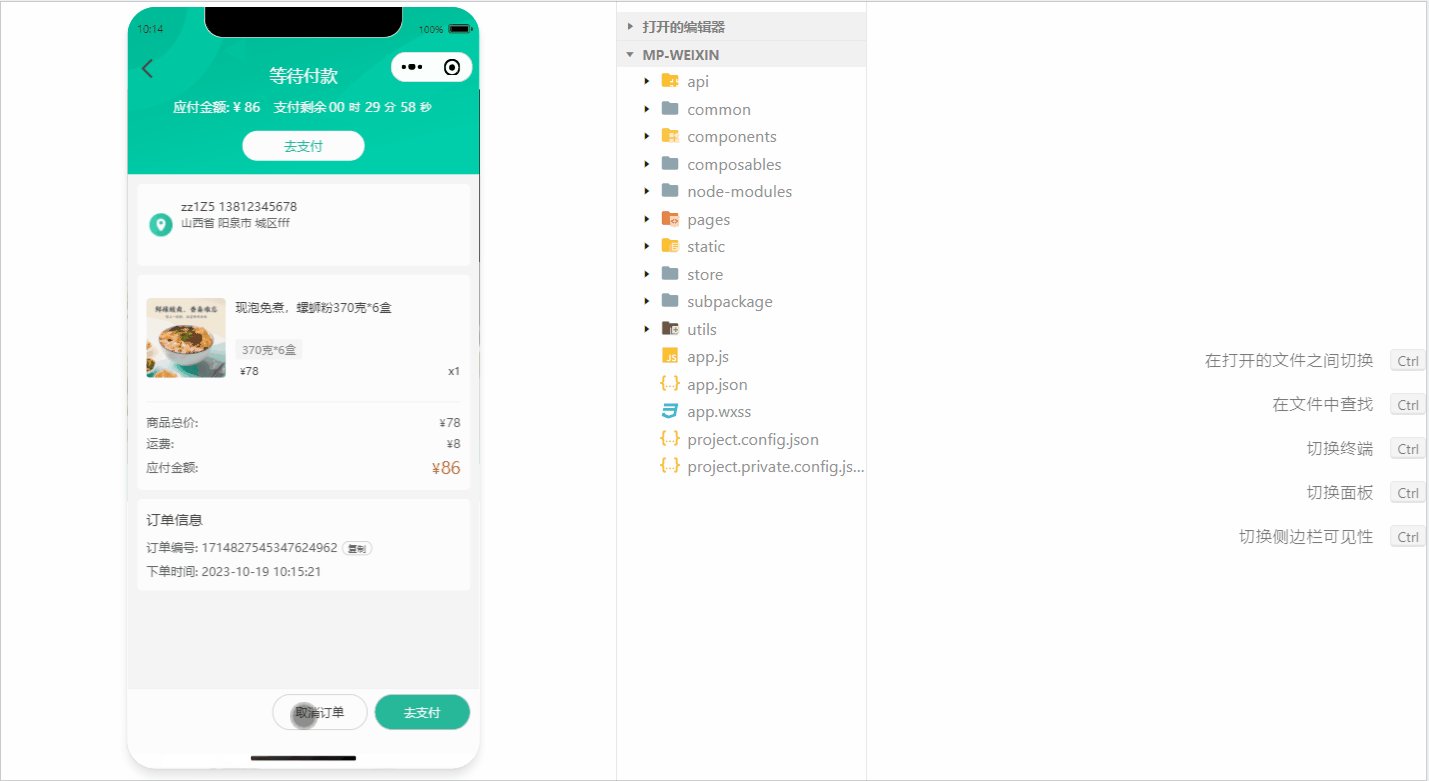
]通过判断当前有无订单来判断当前处于待支付状态:

借助uniapp提供的倒计时组件,进行待支付跳转的判断:

如果时间超时的话,将当前的状态改为已取消状态:
// 倒计时结束事件
const onTimeup = () => {
// 修改订单状态已取消
order.value!.orderState = OrderState.YiQuXiao
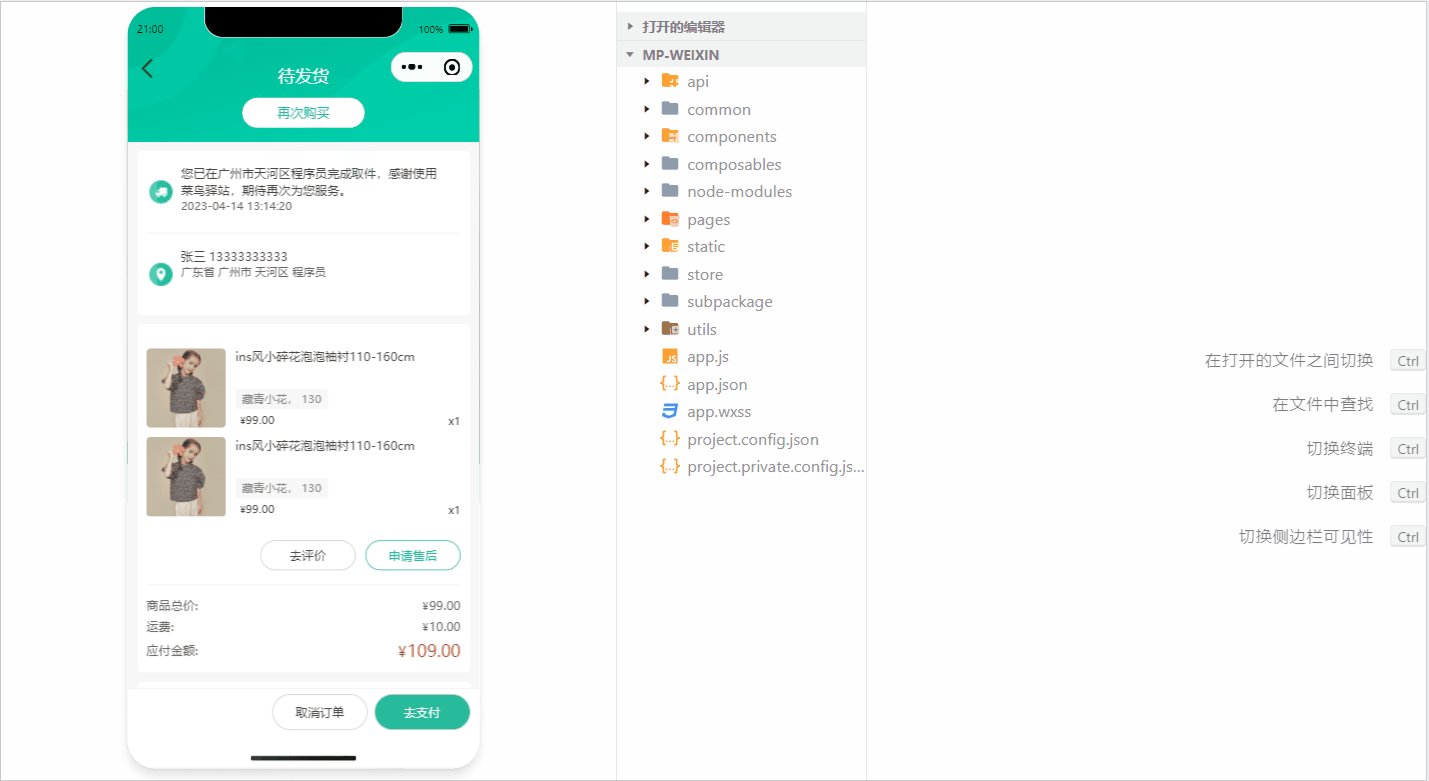
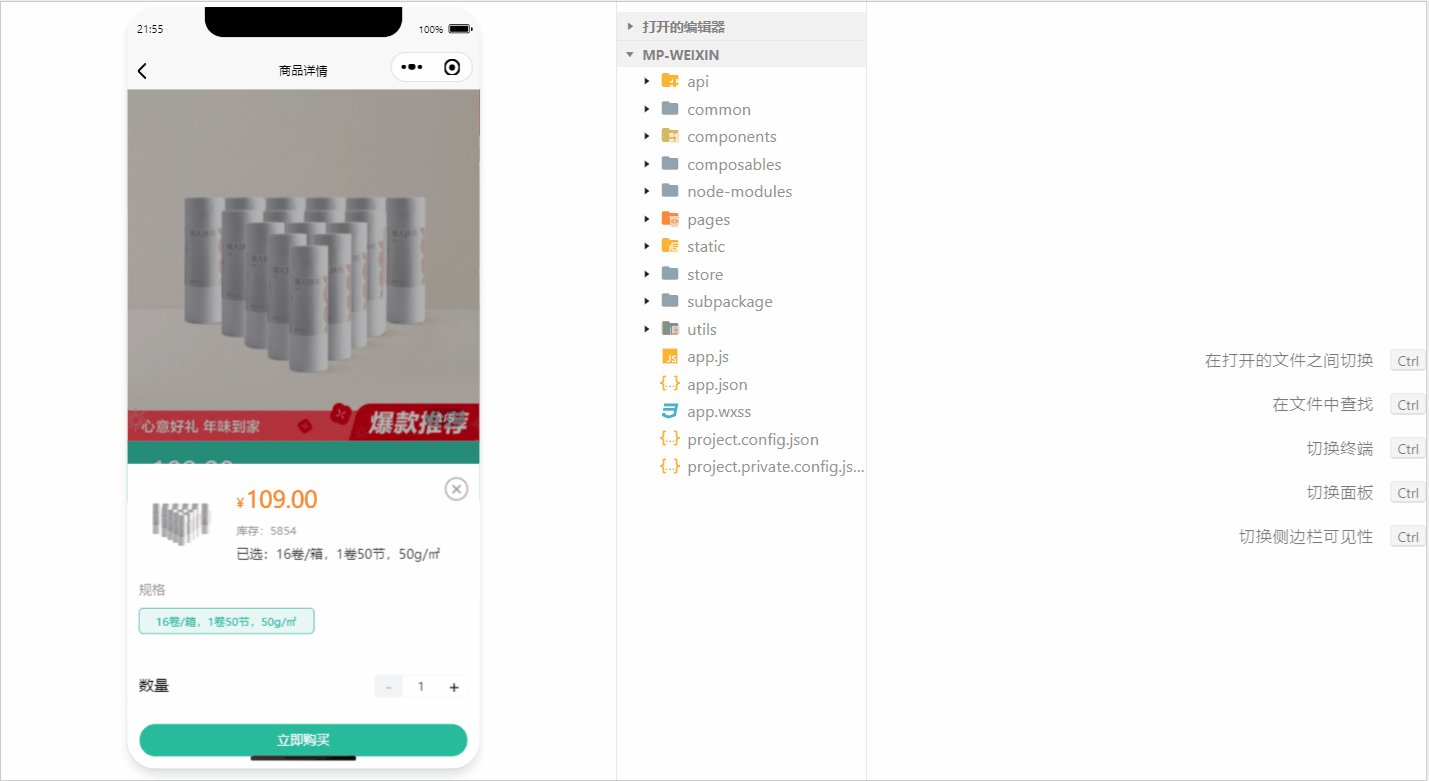
}呈现的效果如下:

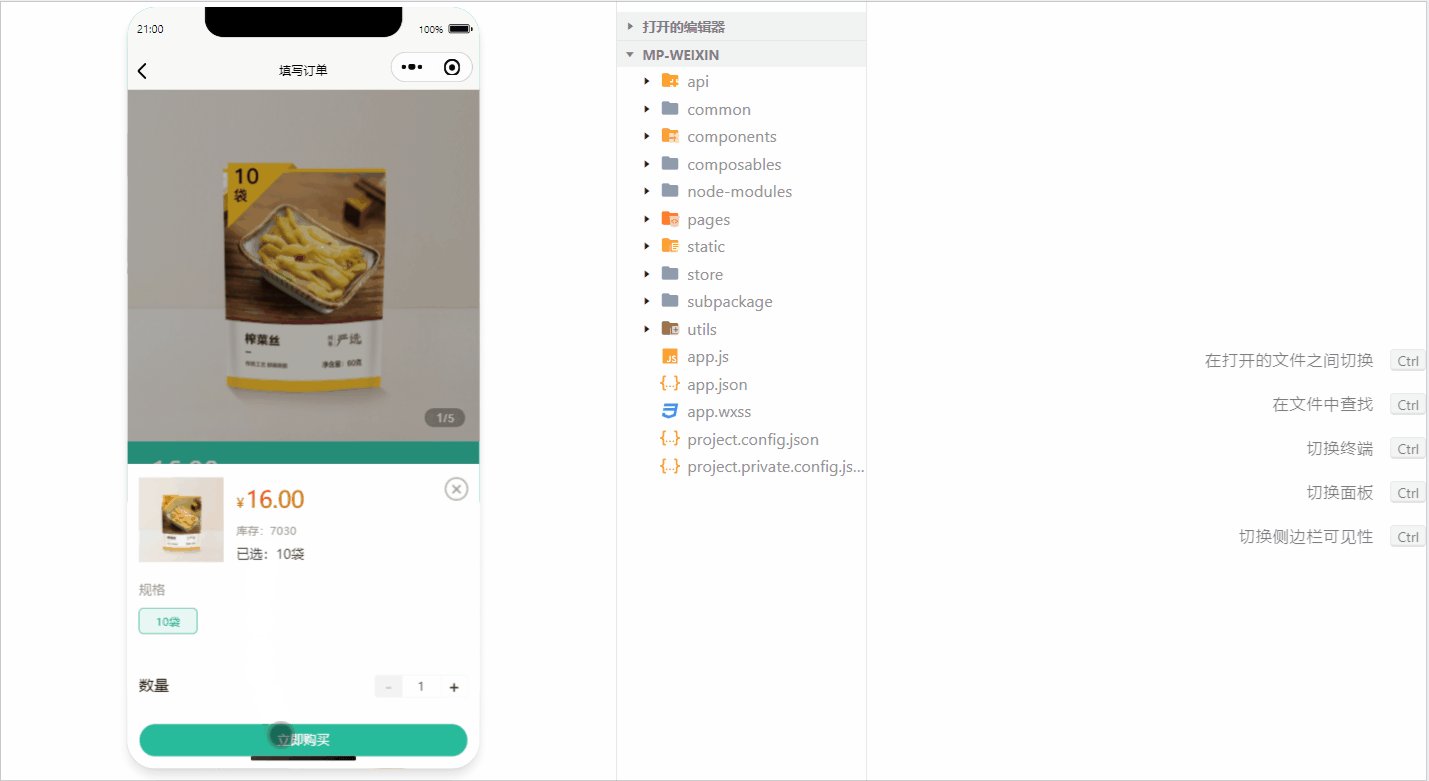
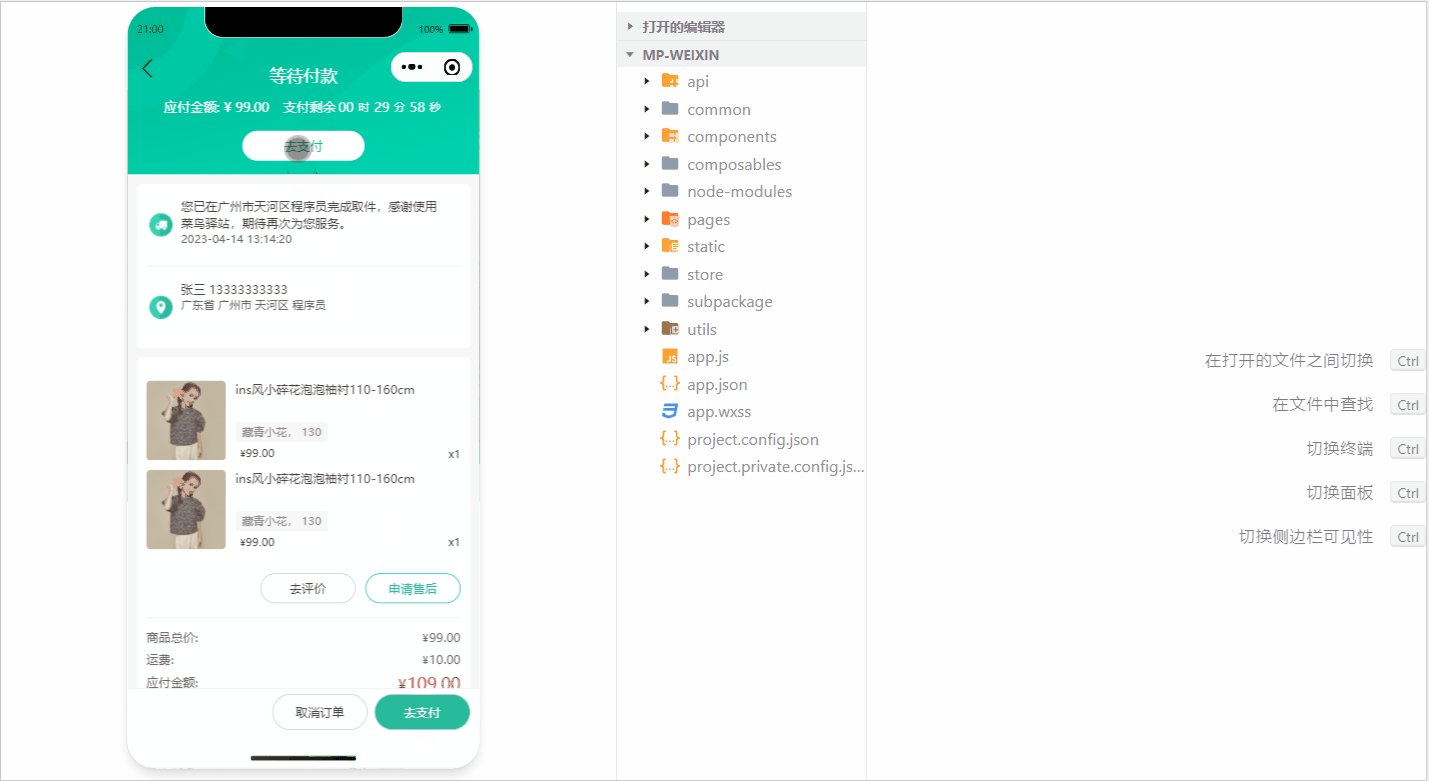
订单支付
接下来我们实现当我们点击等待付款中的去支付按钮,进行相关支付功能的实现,因为我是个人开发者,所以我的appid是不能调用支付的二维码的,所以这里我们需要设置模拟支付的情况,这里我也编写了两个支持按钮,一个是正式环境的支付另一个是开发环境的模拟支付,如下:
import { http } from '@/utils/http'
/**
* 获取微信支付参数
* @param data orderId 订单id
*/
export const getPayWxPayMiniPayAPI = (data: { orderId: string }) => {
return http<WechatMiniprogram.RequestPaymentOption>({
method: 'GET',
url: '/pay/wxPay/miniPay',
data,
})
}
/**
* 模拟支付-内测版
* @param data orderId 订单id
*/
export const getPayMockAPI = (data: { orderId: string }) => {
return http({
method: 'GET',
url: '/pay/mock',
data,
})
}接下来在订单详情界面调用该api函数,如下:
// 订单支付
const onOrderPay = async () => {
if (import.meta.env.DEV) {
// 开发环境模拟支付
await getPayMockAPI({ orderId: query.id })
} else {
// 正式环境微信支付
const res = await getPayWxPayMiniPayAPI({ orderId: query.id })
await wx.requestPayment(res.result)
}
// 关闭当前页,再跳转支付结果页
uni.redirectTo({ url: `/subpackage/payment/payment?id=${query.id}` })
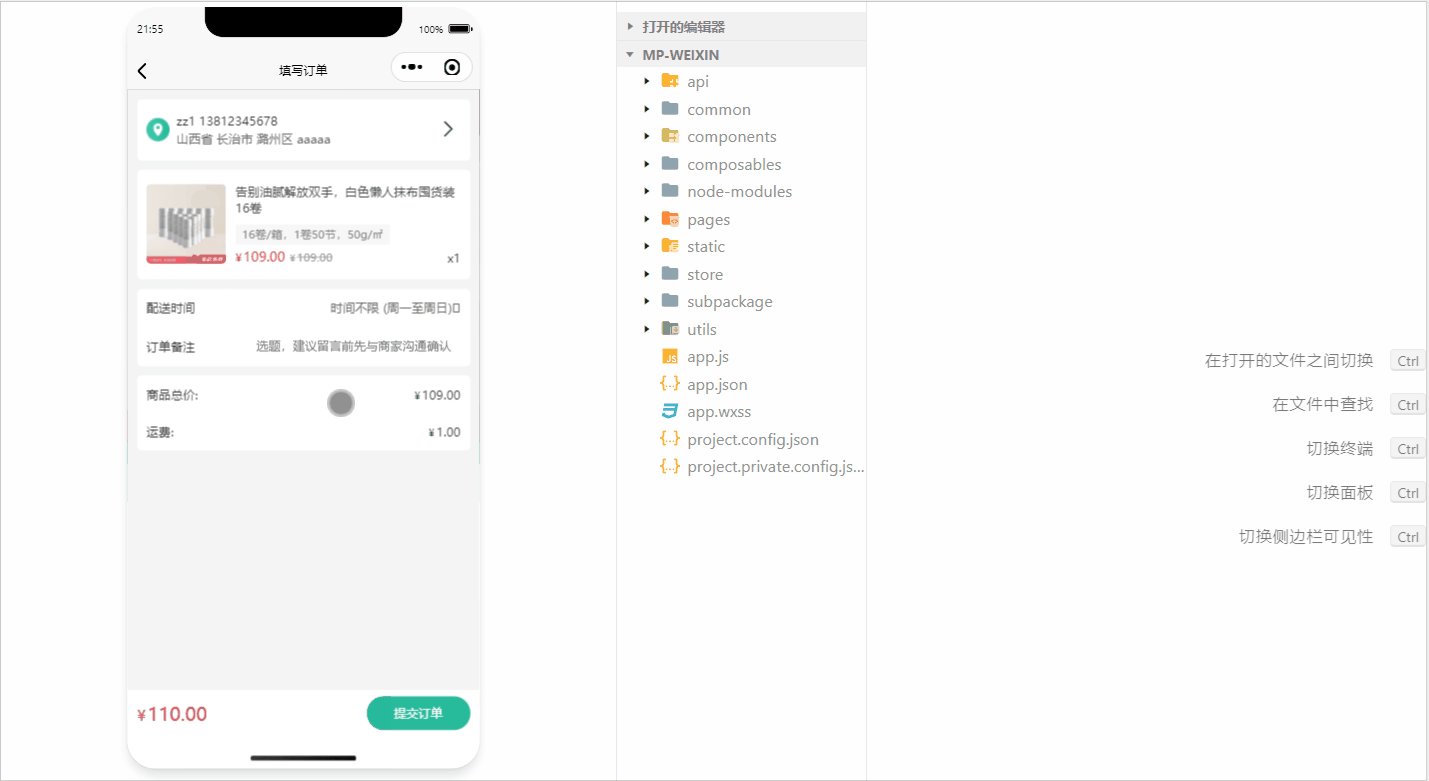
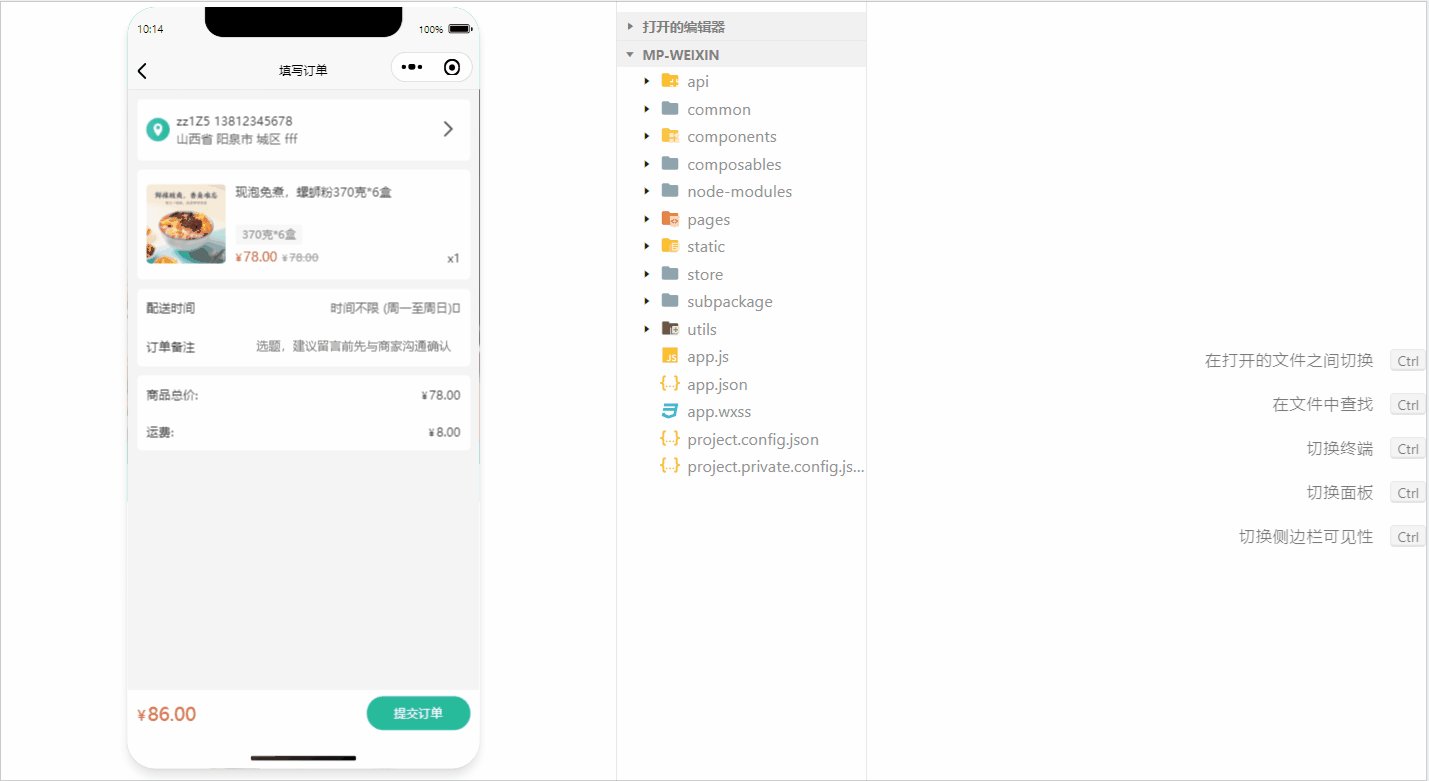
}当订单支付成功之后,我们跳转到支付结果页面,支付结果页面也是一个分包页面:
<template>
<scroll-view class="viewport" scroll-y @scrolltolower="onScrolltolower">
<!-- 订单状态 -->
<view class="overview">
<view class="status icon-checked">支付成功</view>
<view class="buttons">
<navigator
hover-class="none"
class="button navigator"
url="/pages/home/home"
open-type="switchTab"
>
返回首页
</navigator>
<navigator
hover-class="none"
class="button navigator"
:url="`/subpackage/detail/detail?id=${query.id}`"
open-type="redirect"
>
查看订单
</navigator>
</view>
</view>
<!-- 猜你喜欢 -->
<SwGuess ref="guessRef" />
</scroll-view>
</template>呈现的结果如下:

待发货与待收货
待发货因为是商家的工作,这里我们编写一个API,用来模拟发货成功:
/**
* 模拟发货-内测版
* @description 在DEV环境下使用,仅在订单状态为待发货时,可模拟发货,调用后订单状态修改为待收货,包含模拟物流。
* @param id 订单id
*/
export const getMemberOrderConsignmentByIdAPI = (id: string) => {
return http({
method: 'GET',
url: `/member/order/consignment/${id}`,
})
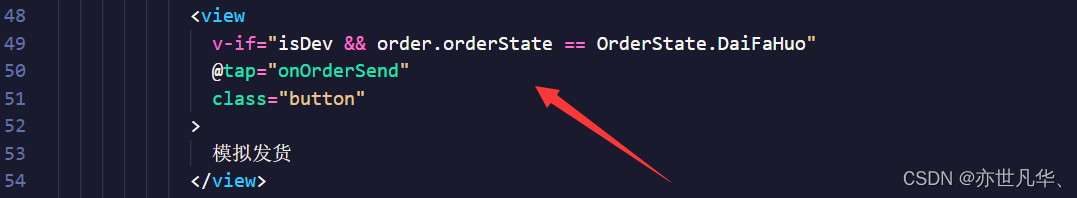
}首先我们先判断当前是否处于开发环境并处于待发货状态,并且给其设置了一个点击函数:

我们在回调函数中判断当前处于开发环境时调用API函数进行相应的模拟发货,并更改订单状态:
// 是否为开发环境
const isDev = import.meta.env.DEV
// 模拟发货
const onOrderSend = async () => {
if (isDev) {
await getMemberOrderConsignmentByIdAPI(query.id)
uni.showToast({ icon: 'success', title: '模拟发货完成' })
// 主动更新订单状态
order.value!.orderState = OrderState.DaiShouHuo
}
}然后我们再编写一个确认收获的API,如下:
/**
* 确认收货
* @description 仅在订单状态为待收货时,可确认收货。
* @param id 订单id
*/
export const putMemberOrderReceiptByIdAPI = (id: string) => {
return http<OrderResult>({
method: 'PUT',
url: `/member/order/${id}/receipt`,
})
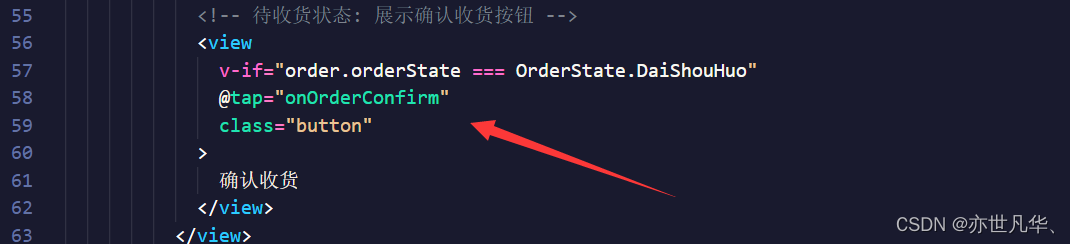
}和上面一样,这里需要我们判断一下当前是否处于待发货状态:

给其设置了一个回调函数,弹窗提示用户相关信息:
// 确认收货
const onOrderConfirm = () => {
// 二次确认弹窗
uni.showModal({
content: '为保障您的权益,请收到货并确认无误后,再确认收货',
confirmColor: '#27BA9B',
success: async (success) => {
if (success.confirm) {
const res = await putMemberOrderReceiptByIdAPI(query.id)
// 更新订单状态
order.value = res.result
}
},
})
}最终呈现的结果如下:

接下来实现待收货完成之后的订单物流的展示,这里也需要编写相应的API接口:
/**
* 获取订单物流
* @description 仅在订单状态为待收货,待评价,已完成时,可获取物流信息。
* @param id 订单id
*/
export const getMemberOrderLogisticsByIdAPI = (id: string) => {
return http<OrderLogisticResult>({
method: 'GET',
url: `/member/order/${id}/logistics`,
})
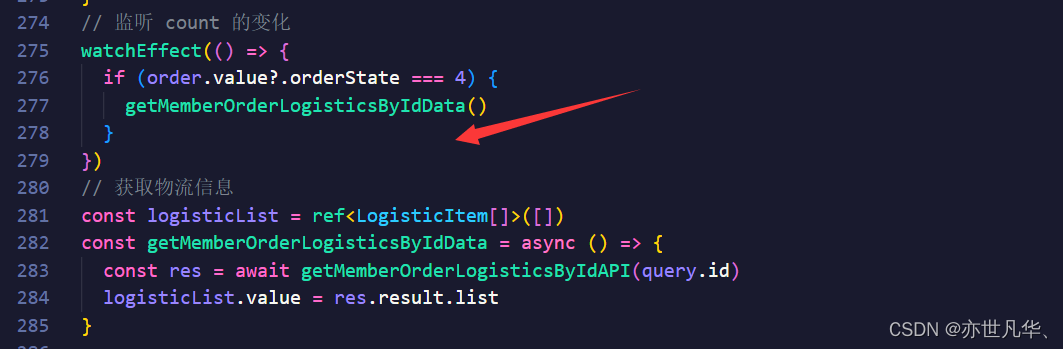
}编写完接口函数之后,这里我们需要监听当前已经完成了第三种状态之后才能获取物流信息:

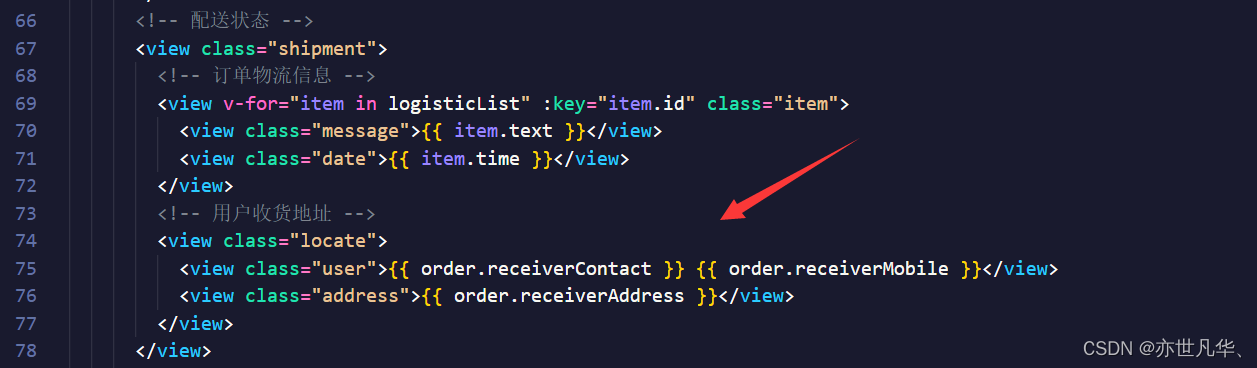
这里我们将物流信息获取到的数据通过插值语法进行动态渲染:

最终呈现的结果如下:

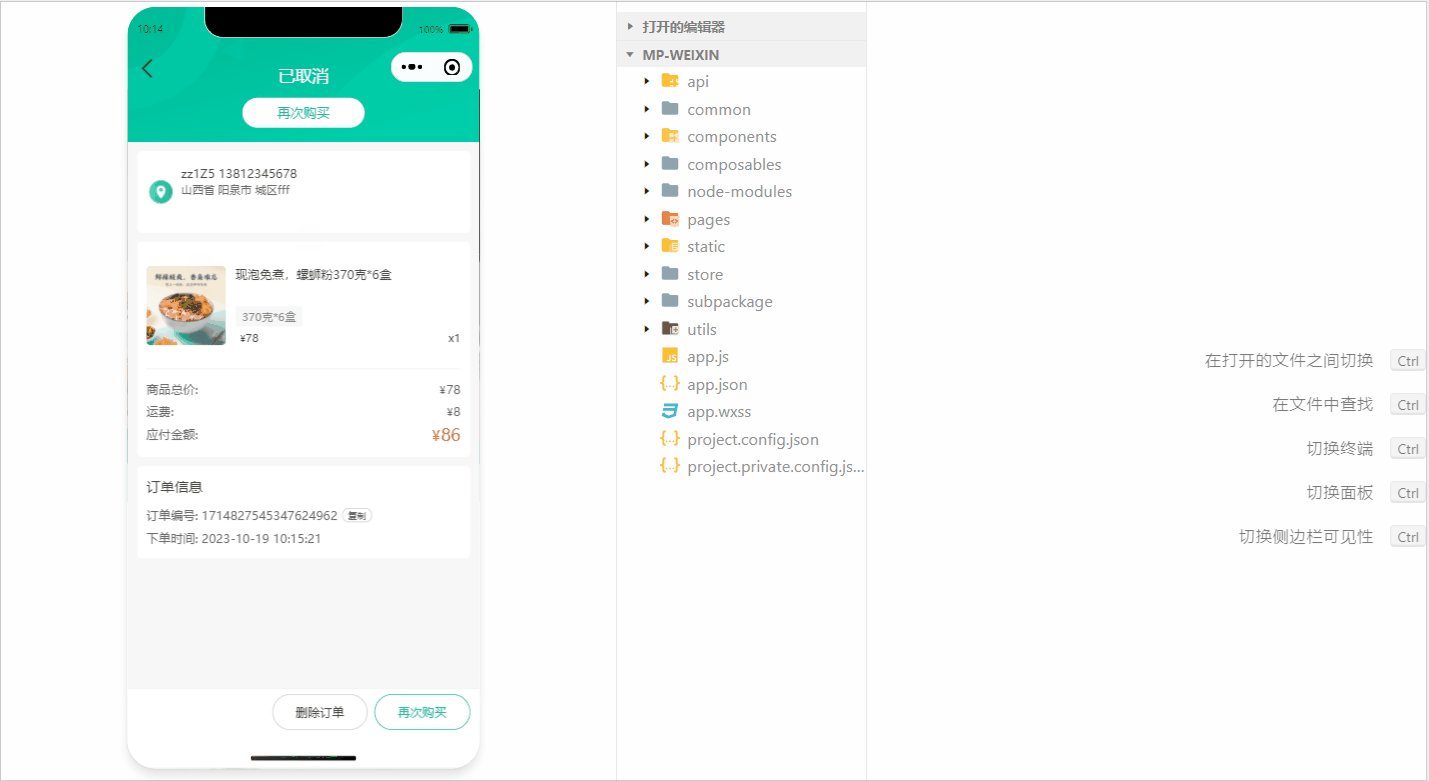
删除与取消订单
删除订单页只有当订单处于待评价的时候才会出现:

这里删除订单仍在要借助API函数,如下:
/**
* 取消订单
* @description 仅在订单状态为待付款时,可取消订单。
* @param id 订单id
* @param data cancelReason 取消理由
*/
export const getMemberOrderCancelByIdAPI = (id: string, data: { cancelReason: string }) => {
return http<OrderResult>({
method: 'PUT',
url: `/member/order/${id}/cancel`,
data,
})
}这里我们开始在删除按钮的回调函数中调用该接口函数,删除订单之后将会跳转到订单列表列表界面,这里的仍然要创建一个分包界面,用于存放订单列表界面,这里不再赘述:
// 删除订单
const onOrderDelete = () => {
// 二次确认
uni.showModal({
content: '是否删除订单',
confirmColor: '#27BA9B',
success: async (success) => {
if (success.confirm) {
await deleteMemberOrderAPI({ ids: [query.id] })
uni.redirectTo({ url: '/subpackage/list/list' })
}
},
})
}最终呈现的结果如下:

因为订单详情的数据较大,这里我们可以设置一下骨架屏,找到微信小程序的生成骨架屏按钮,将工具生成好的wxml和wxss文件复制到vscode中转换为vue文件,然后导入该组件即可:

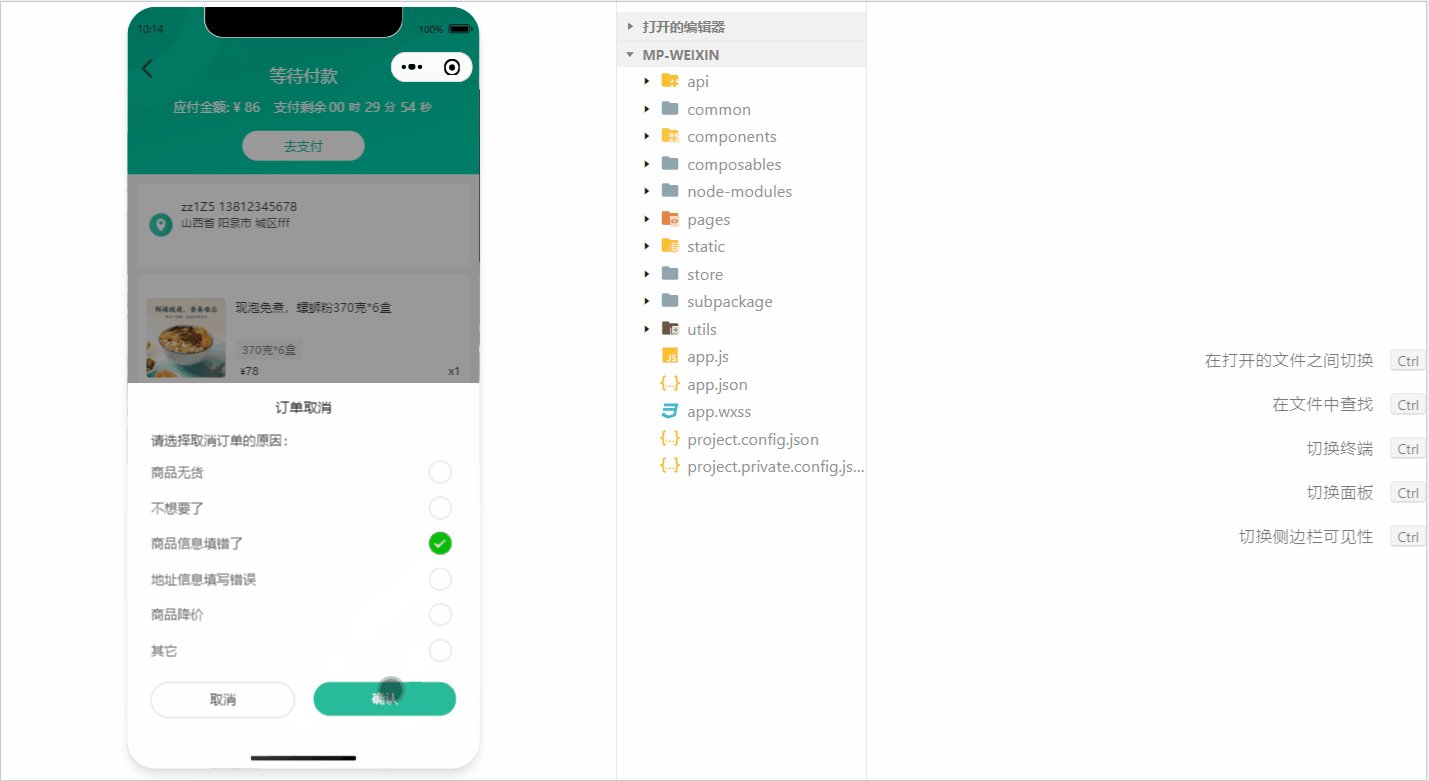
最后再处理一下取消订单的弹框
<!-- 取消订单弹窗 -->
<uni-popup ref="popup" type="bottom" background-color="#fff">
<view class="popup-root">
<view class="title">订单取消</view>
<view class="description">
<view class="tips">请选择取消订单的原因:</view>
<view class="cell" v-for="item in reasonList" :key="item" @tap="reason = item">
<text class="text">{
{ item }}</text>
<radio class="icon" :value="item" :checked="item === reason" />
</view>
</view>
<view class="footer">
<view class="button" @tap="popup?.close?.()">取消</view>
<view class="button primary" @tap="onOrderCancel">确认</view>
</view>
</view>
</uni-popup>这里仍然需要编写相应的接口函数:
/**
* 取消订单
* @description 仅在订单状态为待付款时,可取消订单。
* @param id 订单id
* @param data cancelReason 取消理由
*/
export const getMemberOrderCancelByIdAPI = (id: string, data: { cancelReason: string }) => {
return http<OrderResult>({
method: 'PUT',
url: `/member/order/${id}/cancel`,
data,
})
}在取消订单的回调函数中调用该接口函数进行取消订单:
// 取消订单
const onOrderCancel = async () => {
// 发送请求
const res = await getMemberOrderCancelByIdAPI(query.id, { cancelReason: reason.value })
// 更新订单信息
order.value = res.result
// 关闭弹窗
popup.value?.close!()
// 轻提示
uni.showToast({ icon: 'none', title: '订单取消成功' })
}最终呈现的结果如下:

订单列表
当我们进入到订单列表界面后,首先在页面顶部设置一个tabs按钮:
<view class="tabs">
<text
class="item"
v-for="(item, index) in orderTabs"
:key="item.orderState"
@tap="activeIndex = index"
>
{
{ item.title }}
</text>
<!-- 游标 -->
<view class="cursor" :style="{ left: activeIndex * 20 + '%' }"></view>
</view>
<script setup lang="ts">
// tabs 数据
const orderTabs = ref([
{ orderState: 0, title: '全部' },
{ orderState: 1, title: '待付款' },
{ orderState: 2, title: '待发货' },
{ orderState: 3, title: '待收货' },
{ orderState: 4, title: '待评价' },
])
</script>在个人中心页面的订单位置,我们可以设置跳转链接进行订单列表的跳转:

订单列表界面接受个人中心页面传递过来的参数进行当前下标比较:
// 接受页面参数
const query = defineProps<{
type: string
}>()
// 设置高亮下标
const activeIndex = ref<number>(
orderTabs.value.findIndex((v) => v.orderState == Number(query.type)),
)tabs按钮下面的滚动容器因为状态很多所以这里单独抽离出一个组件,没有啥难度也是调用接口进行数据的渲染,这里就不再赘述了直接给出源代码:
<template>
<scroll-view scroll-y class="orders" enable-flex>
<view class="card" v-for="item in orderList" :key="item.id">
<!-- 订单信息 -->
<view class="status">
<text class="date">{
{ item.createTime }}</text>
<!-- 订单状态文字 -->
<text>{
{ orderStateList[item.orderState].text }}</text>
<!-- 待评价/已完成/已取消 状态: 展示删除订单 -->
<uni-icons
v-if="item.orderState >= OrderState.DaiPingJia"
class="icon-delete"
type="trash"
size="20"
>
</uni-icons>
</view>
<!-- 商品信息,点击商品跳转到订单详情,不是商品详情 -->
<navigator
v-for="sku in item.skus"
:key="sku.id"
class="goods"
:url="`/subpackage/detail/detail?id=${item.id}`"
hover-class="none"
>
<view class="cover">
<image mode="aspectFit" :src="sku.image"></image>
</view>
<view class="meta">
<view class="name ellipsis">{
{ sku.name }}</view>
<view class="type">{
{ sku.attrsText }}</view>
</view>
</navigator>
<!-- 支付信息 -->
<view class="payment">
<text class="quantity">共{
{ item.totalNum }}件商品</text>
<text>实付</text>
<text class="amount"> <text class="symbol">¥</text>{
{ item.payMoney }}</text>
</view>
<!-- 订单操作按钮 -->
<view class="action">
<!-- 待付款状态:显示去支付按钮 -->
<template v-if="item.orderState === OrderState.DaiFuKuan">
<view class="button primary" @tap="onOrderPay(item.id)">去支付</view>
</template>
<template v-else>
<navigator
v-for="sku in item.skus"
class="button secondary"
:url="`/pages/goods/goods?id=${sku.spuId}`"
hover-class="none"
:key="sku.spuId"
>
再次购买
</navigator>
<!-- 待收货状态: 展示确认收货 -->
<view v-if="item.orderState === OrderState.DaiShouHuo" class="button primary">
确认收货
</view>
</template>
</view>
</view>
<!-- 底部提示文字 -->
<view class="loading-text" :style="{ paddingBottom: safeAreaInsets?.bottom + 'px' }">
{
{ true ? '没有更多数据~' : '正在加载...' }}
</view>
</scroll-view>
</template>
<script setup lang="ts">
import { ref, onMounted } from 'vue'
import type { OrderItem, OrderListParams } from '@/types/order'
import { getMemberOrderAPI } from '@/api/order'
import { OrderState, orderStateList } from '@/api/order/constants'
import { getPayMockAPI, getPayWxPayMiniPayAPI } from '@/api/pay'
// 获取屏幕边界到安全区域距离
const { safeAreaInsets } = uni.getSystemInfoSync()
// 接受父组件传递过来的订单数据
const props = defineProps<{
orderState: number
}>()
// 请求参数
const queryParams: OrderListParams = {
page: 1,
pageSize: 5,
orderState: props.orderState,
}
// 获取订单列表
const orderList = ref<OrderItem[]>()
const getMemberOrderData = async () => {
const res = await getMemberOrderAPI(queryParams)
orderList.value = res.result.items
}
onMounted(() => {
getMemberOrderData()
})
// 订单支付
const onOrderPay = async (id: string) => {
if (import.meta.env.DEV) {
// 开发环境模拟支付
await getPayMockAPI({ orderId: id })
} else {
// 正式环境微信支付
const res = await getPayWxPayMiniPayAPI({ orderId: id })
await wx.requestPayment(res.result)
}
// 成功提示
uni.showToast({ icon: 'none', title: '支付成功' })
// 更新订单状态
const order = orderList.value?.find((v) => v.id === id)
order!.orderState = OrderState.DaiFaHuo
}
</script>最终呈现的结果如下:

项目打包
项目完成之后,接下来开始实现项目打包相关的操作,如下:
小程序端打包
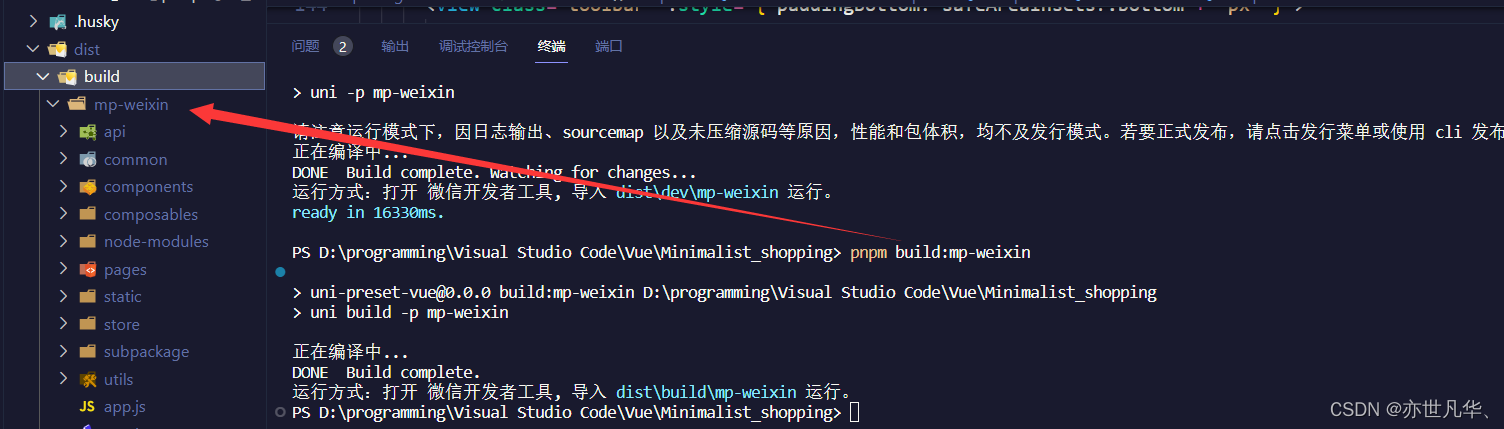
终端执行如下命令进行小程序项目的打包:
pnpm build:mp-weixin可以看到当我们执行打包命令之后,dist文件夹就会生成相应的build文件:

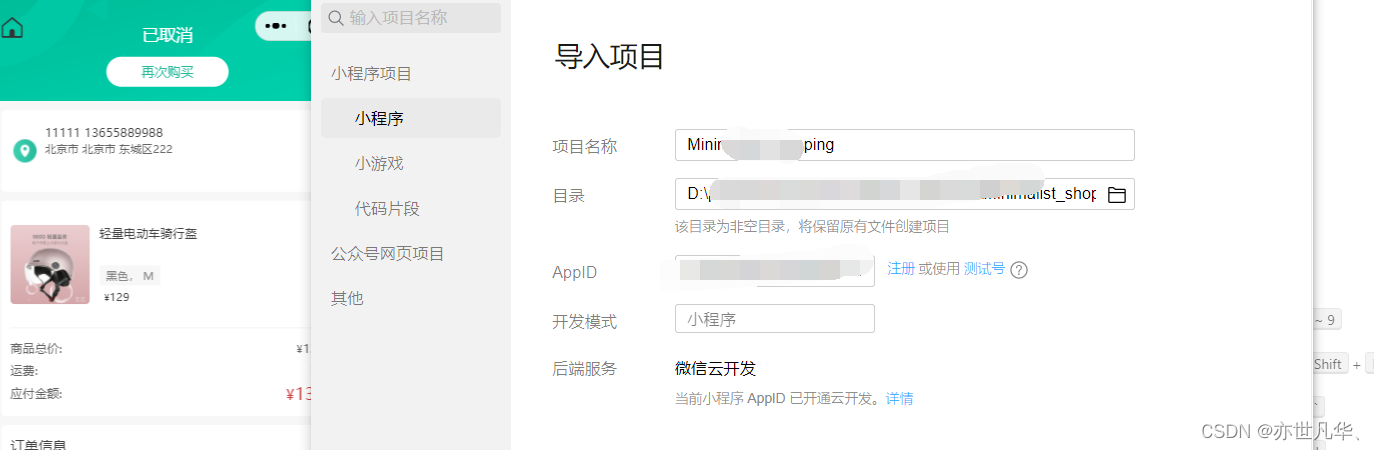
现在我们要把打包后的build文件夹中的mp-weixin导入的微信开发者工具当中,点击微信开发者工具左上角的项目,点击导入项目,然后找到我们打包好的mp-weixin目的,点击确定即可:

上传完成之后,我们就可以在当前的开发者工具中对已经写好的项目进行一些调试,没有问题的话就点击右上角的上传按钮进行上传:

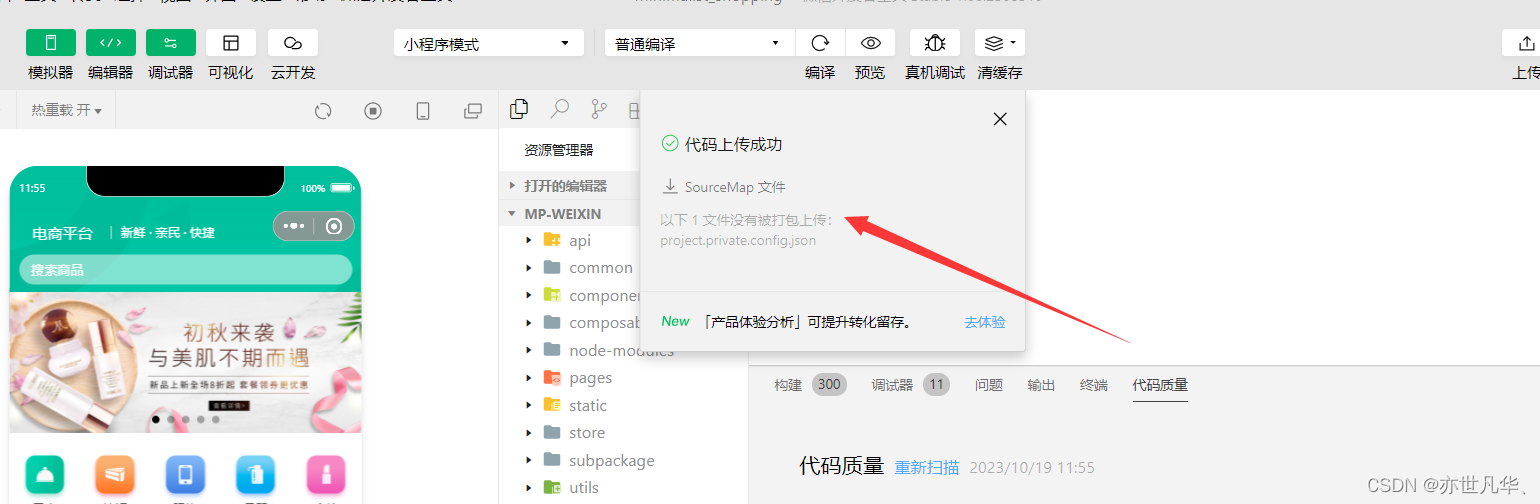
点击确定项目再一次被打包,过一会就会提示上传成功:

上传成功之后,我们就需要登录我们的微信开发者后台管理平台,找到我们的版本管理,就可以看到我们刚刚上传好的项目,然后再填写一些相关信息之后就可以审核发布了,这里不再赘述:

网页端打包
按照uni-app规范开发可保证多平台兼容,但每个平台都有自己的一些特性。注意:网页端不支持微信平台授权登录等功能,但我们可以通过条件编译,让代码按条件编译到不同平台。
条件编译语法:通过特殊注释,以 #ifdef 或 #ifndef 加平台名称 开头,以 #endif 结尾。
如果我们想编译允许网页端的命令,终端执行如下命令:
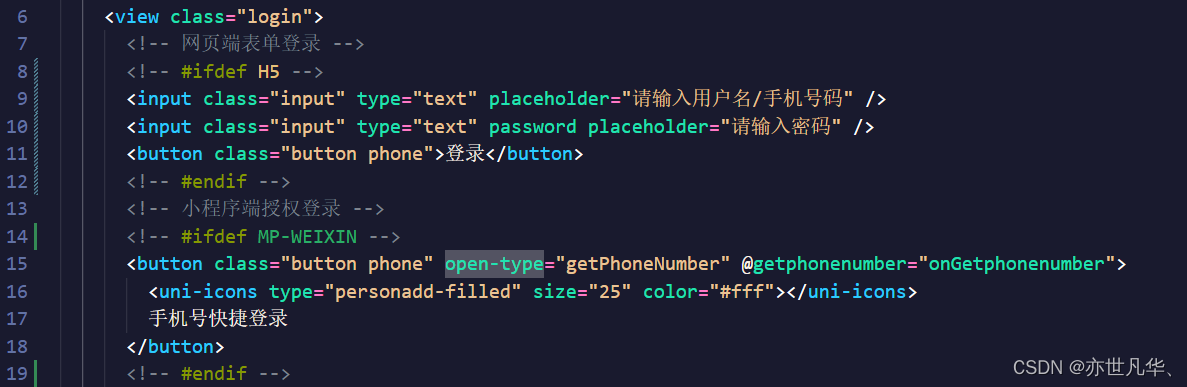
pnpm dev:h5进入到网页端之后,我们需要通过条件编译语法,将小程序端特有的代码进行一个特殊注释说明

小程序端有很多,这里就不再一一赘述了,大家可以自行去进行设置

打包之前我们还需要在manifest.json文件中设置网页端特有的基础路径配置:

做好网页端兼容之后,接下来终端执行如下命令进行打包网页端项目:
pnpm build:h5打包完成之后,我们在打包好的build文件夹下,找到h5文件夹,然后允许index.html文件:

App端打包
接下来我们需要将我们完成的项目进行App端的打包,这里我们需要借助Hbuilder X工具进行,所以我们需要将我们完成好的项目在拖到Hbuilder X工具当中。
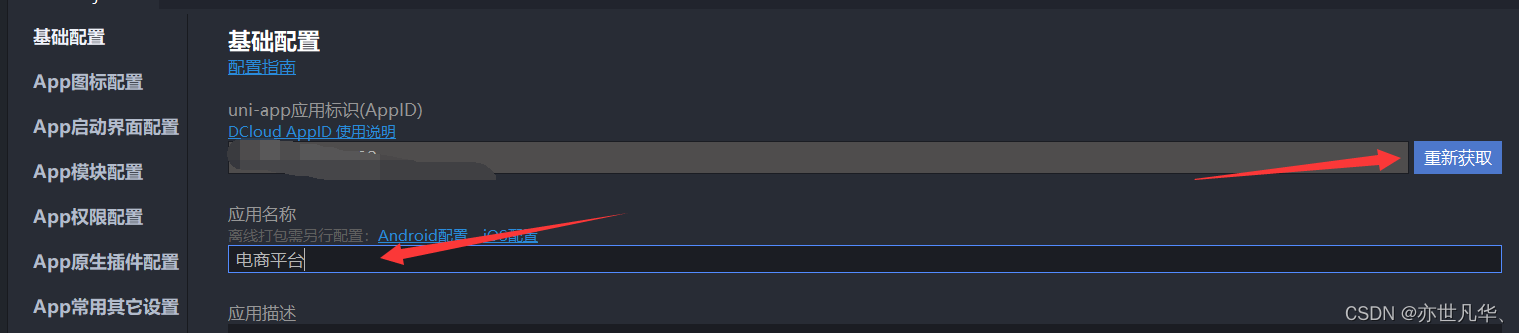
这里我们需要先点击manifest.json文件夹配置一下打包App的相关信息

这里设置一下图标:

配置完成之后,接下来我们点击发行中的App云打包,这里我们选择云端正式:

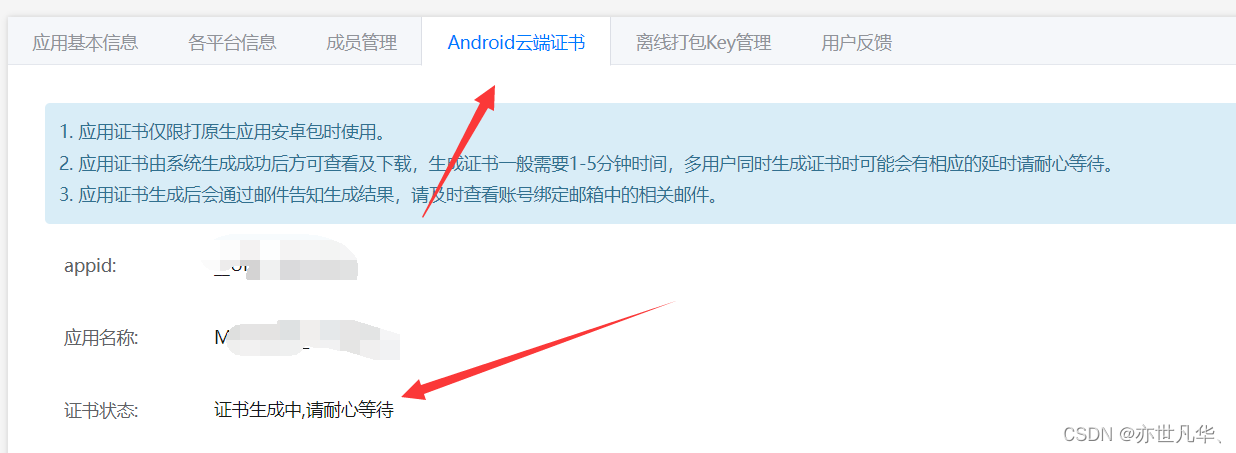
初次使用的话需要点击详情,然后登录到该平台,点击云端证书进行创建即可,我这里已经开始创建了:

ok接下来开始下面的操作没问题直接点击打包即可。

打包完成之后,控制台会出现当前打包完成后生成的apk文件目录,进入该目录进行手机下载即可
上传仓库
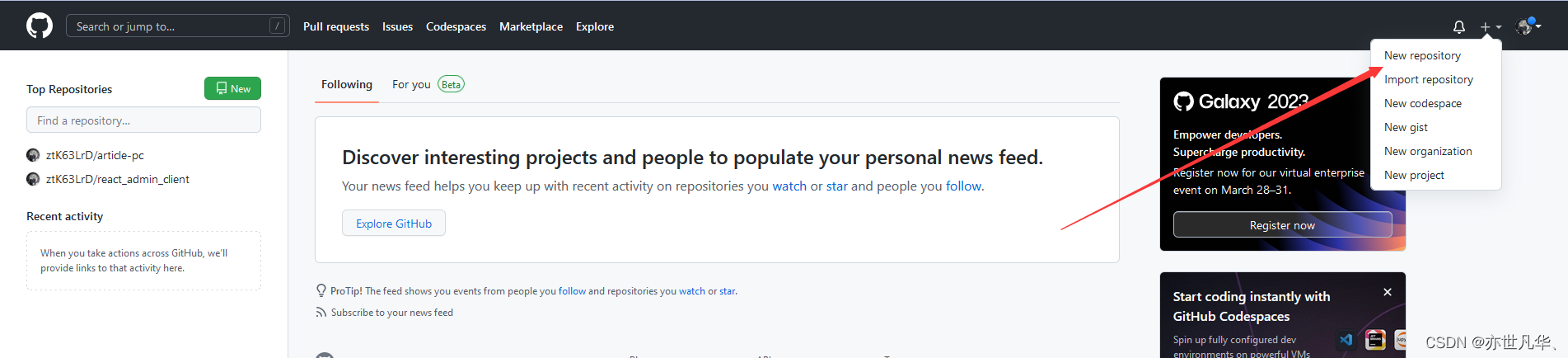
创建远程仓库:进入github网址,登录自己的账号后点击右上角头像新建仓库,如下


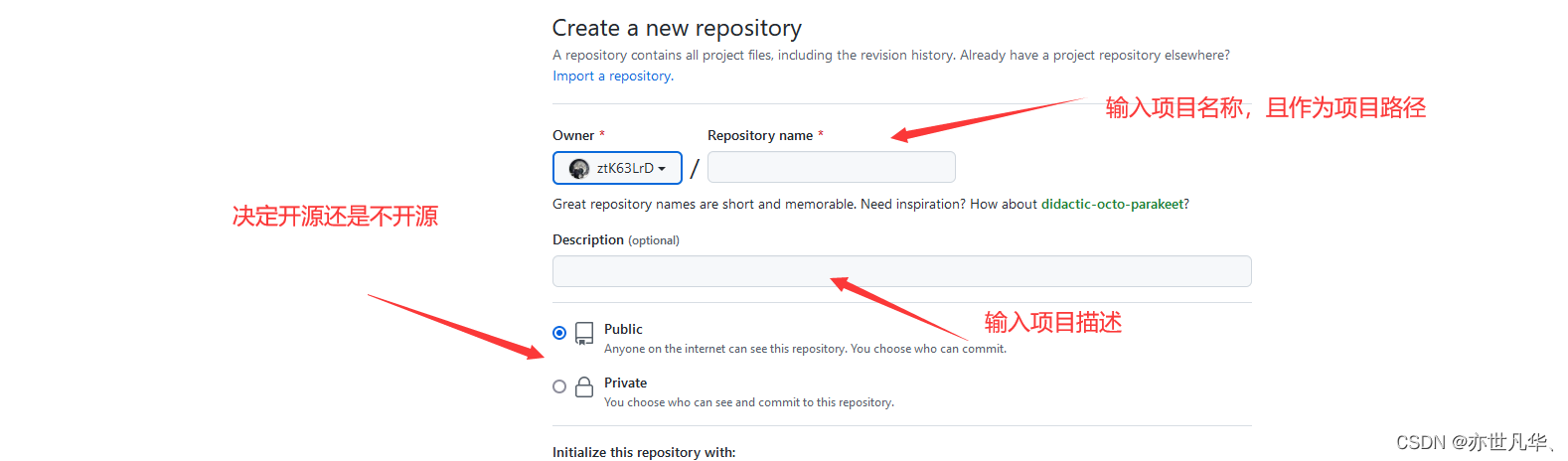
创建完成后,会跳转到如下界面,上面代码详细的告诉你如何将代码提交到远程库:

提交代码需要借用一个 git 工具,如何下载这里不再赘述,自行百度。如果想详细的了解git的使用,可以参考一下我之前的专栏:git专栏 ,详细操作如下:
生成本地仓库:具体步骤如下:
git init 生成工作区
git status 查看提交的文件情况
git add . 提交到暂存区
git commit -m "提交信息" 提交到版本区
推送到远程仓库:具体步骤如下:
git remote add origin [email protected]:ztK63LrD/ 关联别名
git push -u origin main 推送分支
推送完成之后,刷新github页面就会将我们推送的代码呈现在页面上,如下:

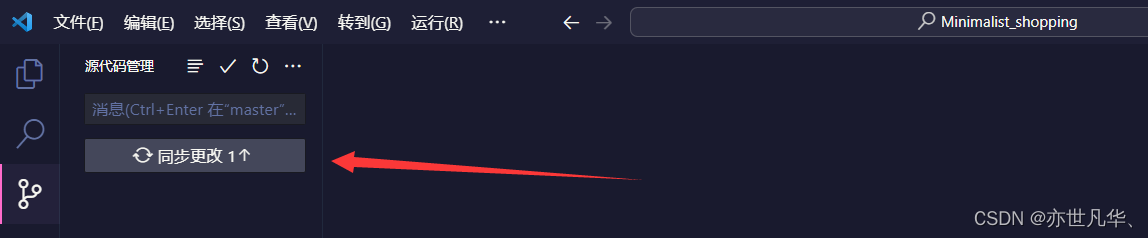
后面写项目如果想上传直接在vscode工具中运行即可:

然后同步更改到本地仓库当中:


至此项目的大概内容已经完成了,项目的github源代码地址为:项目地址 。如果觉得不错的话可以给个一键三联或者项目源地址给个star哦,您的支持就是博主创作的最大动力。
智能推荐
攻防世界_难度8_happy_puzzle_攻防世界困难模式攻略图文-程序员宅基地
文章浏览阅读645次。这个肯定是末尾的IDAT了,因为IDAT必须要满了才会开始一下个IDAT,这个明显就是末尾的IDAT了。,对应下面的create_head()代码。,对应下面的create_tail()代码。不要考虑爆破,我已经试了一下,太多情况了。题目来源:UNCTF。_攻防世界困难模式攻略图文
达梦数据库的导出(备份)、导入_达梦数据库导入导出-程序员宅基地
文章浏览阅读2.9k次,点赞3次,收藏10次。偶尔会用到,记录、分享。1. 数据库导出1.1 切换到dmdba用户su - dmdba1.2 进入达梦数据库安装路径的bin目录,执行导库操作 导出语句:./dexp cwy_init/[email protected]:5236 file=cwy_init.dmp log=cwy_init_exp.log 注释: cwy_init/init_123..._达梦数据库导入导出
js引入kindeditor富文本编辑器的使用_kindeditor.js-程序员宅基地
文章浏览阅读1.9k次。1. 在官网上下载KindEditor文件,可以删掉不需要要到的jsp,asp,asp.net和php文件夹。接着把文件夹放到项目文件目录下。2. 修改html文件,在页面引入js文件:<script type="text/javascript" src="./kindeditor/kindeditor-all.js"></script><script type="text/javascript" src="./kindeditor/lang/zh-CN.js"_kindeditor.js
STM32学习过程记录11——基于STM32G431CBU6硬件SPI+DMA的高效WS2812B控制方法-程序员宅基地
文章浏览阅读2.3k次,点赞6次,收藏14次。SPI的详情简介不必赘述。假设我们通过SPI发送0xAA,我们的数据线就会变为10101010,通过修改不同的内容,即可修改SPI中0和1的持续时间。比如0xF0即为前半周期为高电平,后半周期为低电平的状态。在SPI的通信模式中,CPHA配置会影响该实验,下图展示了不同采样位置的SPI时序图[1]。CPOL = 0,CPHA = 1:CLK空闲状态 = 低电平,数据在下降沿采样,并在上升沿移出CPOL = 0,CPHA = 0:CLK空闲状态 = 低电平,数据在上升沿采样,并在下降沿移出。_stm32g431cbu6
计算机网络-数据链路层_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏8次。数据链路层习题自测问题1.数据链路(即逻辑链路)与链路(即物理链路)有何区别?“电路接通了”与”数据链路接通了”的区别何在?2.数据链路层中的链路控制包括哪些功能?试讨论数据链路层做成可靠的链路层有哪些优点和缺点。3.网络适配器的作用是什么?网络适配器工作在哪一层?4.数据链路层的三个基本问题(帧定界、透明传输和差错检测)为什么都必须加以解决?5.如果在数据链路层不进行帧定界,会发生什么问题?6.PPP协议的主要特点是什么?为什么PPP不使用帧的编号?PPP适用于什么情况?为什么PPP协议不_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输
软件测试工程师移民加拿大_无证移民,未受过软件工程师的教育(第1部分)-程序员宅基地
文章浏览阅读587次。软件测试工程师移民加拿大 无证移民,未受过软件工程师的教育(第1部分) (Undocumented Immigrant With No Education to Software Engineer(Part 1))Before I start, I want you to please bear with me on the way I write, I have very little gen...
随便推点
Thinkpad X250 secure boot failed 启动失败问题解决_安装完系统提示secureboot failure-程序员宅基地
文章浏览阅读304次。Thinkpad X250笔记本电脑,装的是FreeBSD,进入BIOS修改虚拟化配置(其后可能是误设置了安全开机),保存退出后系统无法启动,显示:secure boot failed ,把自己惊出一身冷汗,因为这台笔记本刚好还没开始做备份.....根据错误提示,到bios里面去找相关配置,在Security里面找到了Secure Boot选项,发现果然被设置为Enabled,将其修改为Disabled ,再开机,终于正常启动了。_安装完系统提示secureboot failure
C++如何做字符串分割(5种方法)_c++ 字符串分割-程序员宅基地
文章浏览阅读10w+次,点赞93次,收藏352次。1、用strtok函数进行字符串分割原型: char *strtok(char *str, const char *delim);功能:分解字符串为一组字符串。参数说明:str为要分解的字符串,delim为分隔符字符串。返回值:从str开头开始的一个个被分割的串。当没有被分割的串时则返回NULL。其它:strtok函数线程不安全,可以使用strtok_r替代。示例://借助strtok实现split#include <string.h>#include <stdio.h&_c++ 字符串分割
2013第四届蓝桥杯 C/C++本科A组 真题答案解析_2013年第四届c a组蓝桥杯省赛真题解答-程序员宅基地
文章浏览阅读2.3k次。1 .高斯日记 大数学家高斯有个好习惯:无论如何都要记日记。他的日记有个与众不同的地方,他从不注明年月日,而是用一个整数代替,比如:4210后来人们知道,那个整数就是日期,它表示那一天是高斯出生后的第几天。这或许也是个好习惯,它时时刻刻提醒着主人:日子又过去一天,还有多少时光可以用于浪费呢?高斯出生于:1777年4月30日。在高斯发现的一个重要定理的日记_2013年第四届c a组蓝桥杯省赛真题解答
基于供需算法优化的核极限学习机(KELM)分类算法-程序员宅基地
文章浏览阅读851次,点赞17次,收藏22次。摘要:本文利用供需算法对核极限学习机(KELM)进行优化,并用于分类。
metasploitable2渗透测试_metasploitable2怎么进入-程序员宅基地
文章浏览阅读1.1k次。一、系统弱密码登录1、在kali上执行命令行telnet 192.168.26.1292、Login和password都输入msfadmin3、登录成功,进入系统4、测试如下:二、MySQL弱密码登录:1、在kali上执行mysql –h 192.168.26.129 –u root2、登录成功,进入MySQL系统3、测试效果:三、PostgreSQL弱密码登录1、在Kali上执行psql -h 192.168.26.129 –U post..._metasploitable2怎么进入
Python学习之路:从入门到精通的指南_python人工智能开发从入门到精通pdf-程序员宅基地
文章浏览阅读257次。本文将为初学者提供Python学习的详细指南,从Python的历史、基础语法和数据类型到面向对象编程、模块和库的使用。通过本文,您将能够掌握Python编程的核心概念,为今后的编程学习和实践打下坚实基础。_python人工智能开发从入门到精通pdf