最新版 cesium 1.105.2 版本 的Material 配置项 Fabric 中文开发手册_new cesium.material-程序员宅基地
技术标签: cesium 案例分享 fabric 前端 着色器 javascript
Fabric Contents(内容)
- Introduction(介绍)
- Built-In Materials(内置材料)
- Procedural Textures(程序纹理)
- Base Materials(基础材质)
- Polyline Materials(折线材质)
- Misc Materials(杂项材质)
- Common Uniforms(普通变量(全局变量))
- Creating New Materials(创建材质)
- Components(组件)
- Source(来源)
- Input(输入)
- Combining Materials(组合材质)
- Fabric Schema(质地架构)
- Materials in the Rendering Pipeline(渲染管线中的材质)
Introduction(介绍)
Fabric是一种 JSON 模式,用于描述Cesium 中的材料。材质表示对象的外观,例如多边形、折线、椭圆体和传感器。
材料可以很简单,例如将图像覆盖在对象上,或应用条纹或棋盘等图案。使用 Fabric 和 GLSL,可以从头开始编写新材料,或者通过在层次结构中组合现有材料来创建新材料;例如,可以使用程序砖、凹凸贴图和高光贴图材料的组合来创建湿碎砖。.



Objects that support materials have a material property. Currently, these objects are polygons, polylines, ellipsoids, and sensors. Materials are applied by assigning to the object’s material property.
支持材料的对象具有material属性。目前,这些对象是多边形、折线、椭圆体和传感器。通过分配给对象的material属性来应用材料。
解释:
- 支持材质的对象:Polygon、Polyline、Ellipsoid、Sensor 等
- material属性:这些对象具有的材质属性
- 材质是通过向material属性赋值来应用的:给对象的material属性赋值材质实例,即可应用该材质 - Fabric中Polygon、Polyline、Ellipsoid和Sensor等对象支持材质。
它们具有material属性,用于保存所应用的材质实例。
开发者可以创建材质,然后将其赋值给对象的material属性,即可为对象应用该材质。
材质的应用就是通过给对象的material属性赋材质实例来实现的。 - 简单来说,就是:
-
- Fabric提供了Polygon、Polyline、Ellipsoid、Sensor等支持材质的对象;
- 这些对象具有material属性,用于应用材质;
- 给对象的material属性赋材质实例,即可为对象应用该材质;
- 材质的应用就是通过material属性来实现的。
polygon.material = Material.fromType('Color');
Above, Color is a built-in material which represents a single color, including alpha. Material.fromType is shorthand; the entire Fabric JSON can also be provided.
上面,Color是默认内置材质,代表单一颜色,包括alpha透明度。Material.fromType是简写形式;也可以直接提供完整的Fabric JSON。
解释:
- Color:默认的单色材质,包含颜色值和透明度
- Material.fromType:用于快速创建材质的简写方法,传入材质类型和参数
- 也可以直接提供完整的Fabric JSON:指除了使用简写形式,也可以直接提供材质的完整Fabric JSON定义
Color是Fabric默认提供的单色材质,它包含颜色值和透明度信息。
除了使用Material.fromType简写方式创建材质,也可以直接提供材质的完整Fabric JSON定义。
开发者可以根据需求选择其中一种方式创建所需材质。简单来说,就是在Fabric中创建材质有两种方式:
- 使用Material.fromType简写方式,传入材质类型和参数;
- 直接提供材质的完整Fabric JSON定义。
polygon.material = new Cesium.Material({
fabric : {
type : 'Color'
}
});
Each material has zero or more uniforms, which are input parameters that can be specified when creating the material and modified after. For example, Color has a color uniform with red, green, blue, and alpha components.
每个材质有0个或多个uniforms,它们是在创建材质时可以指定和之后可以修改的输入参数。例如,Color材质有一个color uniforms,包含red,green,blue和alpha组件。
解释:
- uniforms:材质的全局输入参数,可以在创建时指定,也可以之后修改
- Color材质的uniforms:color,包含红、绿、蓝和透明度4个组件
- 在创建材质时可以指定uniforms,也可以之后修改:uniforms值既可以初始化赋值,也可以变更 - Fabric的每个材质都有0个或多个uniforms输入参数。
uniforms的值既可以在创建材质时指定,也可以在之后修改。
以Color材质为例,它有color这个uniforms,包含4个组件:红、绿、蓝和透明度。 - 简单来说,就是:
-
- 材质具有的uniforms输入参数,可以在创建时指定或之后修改;
- color是Color材质默认的uniforms,包含4个颜色组件;
- uniforms表示材质外部可控制的参数输入,用于动态控制材质效果。
polygon.material = new Cesium.Material({
fabric : {
type : 'Color',
uniforms : {
color : new Cesium.Color(1.0, 0.0, 0.0, 0.5)
}
}
});
// Change from translucent red to opaque white
polygon.material.uniforms.color = Cesium.Color.WHITE;
Built-In Materials (内置材质)
Cesium 有几种内置材质。两个广泛使用的是:
| 类型(type) | 截图 | 描述 |
|---|---|---|
Color |
单一颜色,包括用于半透明的 alpha | |
Image |
An image with or without an alpha channel such as .png or .jpg; a combination of diffuse, rgb, and alpha, a, components. 一个包含或不包含alpha通道的图像,例如.png或.jpg;由漫反射的rgb组件和alpha透明度a组件组合而成 |
所有内置材质都可以像我们Color上面使用的那样创建. 例如:
polygon.material = Material.fromType('Image');
polygon.material.uniforms.image = 'image.png';
或者
polygon.material = new Cesium.Material({
fabric : {
type : 'Image',
uniforms : {
image : 'image.png'
}
}
});
Procedural Textures(程序纹理)
程序纹理材质在 GPU 上按程序计算模式,因此它们不依赖于外部图像文件。它们代表漫反射和 alpha 分量
| 类型(type) | Screenshot | Description |
|---|---|---|
Checkerboard |
浅色和深色交替的棋盘。 | |
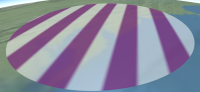
Stripe |
明暗交替的水平或垂直条纹 | |
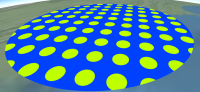
Dot |
按行和列组织的点图案 | |
Grid |
 |
线条网格,可用于显示 3D 体积. |
Base Materials(基础材质)
基础材质代表细粒度的基本材质特征,比如入射光在一个方向上反射的量,即高光反射强度,或者发出的光的量,即发光量。这些材质可以直接使用,但更常见的情况是使用Fabric将其组合起来创建更复杂的材质.
解释:
- 基础材质:SpecularMaterial、EmissionMaterial等
- 细粒度的基本材质特征:高光反射强度、发光量等
- SpecularMaterial:控制高光反射,即反射入射光线的量
- EmissionMaterial: 发光材质,控制自身发出的光线量
- 这些基础材质可以直接使用,也可以组合创建复杂材质
Fabric提供了SpecularMaterial、EmissionMaterial等基础材质。
这些材质表示细粒度的基本特征,如高光反射强度和发光量。
SpecularMaterial用于控制高光反射,EmissionMaterial用于产生发光效果。这些基础材质既可以直接使用,也可以通过Fabric的材质组合方式混合使用,从而创建更加复杂的材质。
基础材质作为材质系统的基石,组合而成的复杂材质才能实现丰富的视觉效果。
简单来说,就是:
- Fabric提供SpecularMaterial和EmissionMaterial等基础材质;
- 这些材质控制基本的光学特征,如高光反射和发光;
- 可以直接使用基础材质,也可以通过组合创建复杂材质;
- 基础材质是组合材质的基础,实现丰富效果的前提。
| 类型(type) | Screenshot | Description |
|---|---|---|
DiffuseMap |
vec3具有定义在所有方向上均匀散射的入射光的组件的图像. |
|
SpecularMap |
具有标量分量的图像定义了沿单个方向反射的入射光的强度。这用于使表面的部分有光泽,例如,水与陆地 | |
AlphaMap |
具有定义材质不透明度的标量分量的图像。这用于使部分表面半透明或透明,例如栅栏. | |
NormalMap |
vec3具有在切坐标中定义表面法线的组件的图像。法线贴图用于在不添加几何体的情况下添加表面细节. |
|
BumpMap |
具有定义高度的标量分量的图像。与法线贴图一样,凹凸贴图用于通过基于相邻图像像素的差异扰动法线来添加表面细节而不添加几何体. | |
EmissionMap |
vec3具有定义材料在所有方向上均匀发射的光的组件的图像,例如,长走廊中的灯. |
Polyline Materials(折线材质)
折线材质是只能添加到线条中的材质.
| 类型(type) | Screenshot | Description |
|---|---|---|
PolylineArrow |
 |
在直线的终点放置一个箭头. |
PolylineGlow |
 |
制作发光的线条. |
PolylineOutline |
 |
线条轮廓. |
Misc Materials (其他材质)
有一些材料不属于任何其他类别.
| Name | Screenshot | Description |
|---|---|---|
Water |
 |
用波浪和涟漪动画水. |
RimLighting |
 |
突出边缘或轮廓. |
更多材质参见Cesium Materials Plugin
Common Uniforms (全局变量)
Many materials have a image uniform, which is an image URL or data URI.
许多材质都有一个image的uniforms,它是一个图像URL或data URI。
解释
:- image uniform:贴图uniforms,用于接收图像URL或data URI
- 图像URL:图片资源的网络URL地址
- data URI:包含图片二进制数据的URI方案
许多Fabric材质具有image uniforms,用于接收图像URL或data URI。
这使得材质可以应用图像贴图,产生丰富的视觉细节。
开发者可以将图像URL或data URI赋值给image uniforms,为材质应用上图片贴图。
简单来说,就是:
许多材质支持图像贴图,具有image uniforms可以接收图像源;
图像源可以是图片URL或data URI两种形式;
给image uniforms赋值图像源,可以为材质应用图像贴图。
polygon.material.uniforms.image = 'image.png';
polygon.material.uniforms.image = 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAC/SURBVDhPrZPRDYQgEEQpjVKuFEvhw0IoxU6QgQwMK+vdx5FsooT3GHdjCM4qZnnnHvvkYoxFi/uvIhwiRCClXFC6v5UQ1uQAsbrkHCLsbaPjFgIzQQc1yUOwu33ePGE3BQUaee2BpjhbP5YUmkAlbNzsAURfBDqJnMIyyv4JjsCCgCnIR32uZUfcJuGBOwEk6bOKhoAADh31EIq3MgFg1mgkE1BA2AoUZoo2iZ3gyqGgmMDC/xWwkfb3/eUd7A1v3kxjNW9taQAAAABJRU5ErkJggg=='
Some materials, such as Diffuse and NormalMap require images with three components per pixel; other materials, such as Specular and Alpha, require one component. We can specify what channels (and in what order) these components are pulled from when creating a material using the channels or channel string uniform. For example, by default in the Specular material, the specular component is taken from the r channel. However, we can change that:
一些材质,比如Diffuse和NormalMap,需要每个像素都有三个颜色分量的图像;其他材质,比如Specular和Alpha,需要一个颜色分量。在创建材质时,我们可以通过channels或者channel字符串形的uniforms来指定从哪个通道(以及什么顺序)提取这些分量。例如,在Specular材质中,默认情况下高光分量是从r通道提取的。然而,我们可以更改这个设置:
解释:
- Diffuse和NormalMap材质需要RGB三个通道
- Specular和Alpha材质只需要单一通道
- channels或channel uniforms:用于指定图像通道与材质特征的对应关系
- 在Specular材质中默认高光分量来自r通道
- 可以通过channels或channel uniforms更改通道对应关系 - diffuse和NormalMap等材质需要RGB图像,Specular和Alpha等只需要单通道图像。
通过channels或channel uniforms可以指定图像每个通道对应于材质的哪个特征。
以Specular材质为例,默认高光分量来自图像的r通道,但是可以修改对应关系,改为提取g通道或b通道。 - 简单来说,就是:
-
- 材质类型决定其所需的图像通道数量,RGB或单通道;
- 可以指定每个图像通道对应的材质特征,实现两者的匹配关系;
- 以Specular材质为例,默认高光分量来自r通道,但是对应关系是可以修改的。
polygon.material = new Cesium.Material({
fabric : {
type : 'SpecularMap',
uniforms : {
image : 'specular.png',
channel : 'a'
}
}
});
This allows packing data for multiple materials into the same image, e.g., storing diffuse components as rgb and specular components as a in the same image. Under the hood, the image will also be loaded once.
这使我们能够将多个材质的数据打包到同一图像中,例如,在同一图像中将漫反射分量作为rgb存储,高光分量作为a存储。在底层,图像也只会加载一次。
Materials that use images often have a repeat uniform that controls the number of times the image repeats horizontally and vertically. This can be useful for tiling images across a surface.
使用图像的材质通常具有repeat uniforms,用于控制图像在水平和垂直方向重复的次数。这在于表面贴图重复图像时很有用。
解释:
- 将多个材质的数据存储在同一图像:如漫反射rgb和高光a
- 图像只会加载一次,用于多个材质的数据
- repeat uniforms:控制图像重复次数的uniforms参数
- repeat用于实现图像的平铺效果 - 同一张图像可以包含多个材质所需的数据,这样可以避免重复加载图像。
通过repeat uniforms可以控制图像在水平和垂直方向上重复的次数。
这使得我们可以利用一张图像实现平铺效果,覆盖较大的表面。 - 简单来说,就是:
-
- 一个图像可以包含多个材质的数据,如漫反射rgb和高光a通道;
- 图像只需要加载一次,为多个材质使用;
- 通过repeat uniforms控制图像重复次数,实现平铺效果;
- 这种方式可以节约资源,利用一张图像贴图实现较大范围的效果。
polygon.material = new Cesium.Material({
fabric : {
type : 'DiffuseMap',
uniforms : {
image : 'diffuse.png',
repeat : {
x : 10,
y : 2
}
}
}
});
Creating New Materials (创建新材质)
New materials are created using Fabric, a bit of GLSL, and potentially other materials.
If a material is not going to be reused, it can be created without a type.
新的材质是使用Fabric、一些GLSL和可能的其他材质创建的。
如果一个材质不会被重复使用,可以在创建时不指定type。
解释:-
Fabric:Fabric.js 中的材质系统,用于创建材质
- GLSL: openGL着色语言,用于自定义片元着色器的代码
- 不重复使用的材质可以不指定type,直接作为匿名对象创建
在Fabric中,新的材质是通过Fabric材质系统和GLSL着色语言创建的,也可以引用其他现有材质。
如果某个材质只在一个对象上使用,不会被重复引用,那么在创建时可以不指定type,作为一个普通的匿名材质对象。
简单来说,就是:
- 在Fabric中使用材质系统Fabric和GLSL创建新的材质;
- 可以创建有类型的材质,也可以创建匿名的普通材质对象; 3. 当材质只使用一次,不会重复利用时,可以创建无类型的匿名材质对象。
这两句话的作用是介绍Fabric中创建新材质的两种方式:
- 使用Fabric和GLSL创建有类型的材质:ShaderMaterial等;
- 创建无类型的普通匿名材质对象。
var fabric = {
// no type
// ...rest of fabric JSON
};
polygon.material = new Cesium.Material({
fabric : fabric
});
When a non-existing type is used, the material is cached during the first call to new Cesium.Material, and later calls to new Cesium.Material or Material.fromType can reference the material as if it were a built-in material, i.e., they don’t need to provide the full Fabric, just the type and any uniforms they want to set.
当使用一个不存在的type时,在第一次调用new Cesium.Material时材质会被缓存,后续对new Cesium.Material或Material.fromType的调用可以像内置材质一样引用该材质,也就是说,它们不需要提供完整的Fabric,只需要提供type和任何想要设置的uniforms。
解释:
-不存在的type:自定义的材质类型
- 第一次创建材质时会被缓存
- 后续可以通过type引用该材质,不需要再次提供Fabric
- 只需要提供type和需要修改的uniforms参数
当使用一个自定义的、不存在的材质type时,第一次创建该材质时需要提供Fabric。
该材质会被缓存,之后可以通过type引用该材质,不需要再次提供Fabric。
后续对该材质的引用只需要提供type和需要更新的uniforms参数。
这使得自定义材质可以像内置材质一样方便使用,只需要提供type即可。
简单来说,就是:
- 自定义材质第一次创建时需要提供完整Fabric;
- 自定义材质会被缓存,之后可以通过类型引用;
- 后续引用只需要提供材质类型和需要更新的uniforms;
- 这使自定义材质的使用类似于内置材质,非常方便。
var fabric = {
type : 'MyNewMaterial',
// ...rest of fabric JSON
};
polygon.material = new Cesium.Material({
fabric : fabric
});
// ... later calls just use the type.
anotherPolygon.material = Material.fromType('MyNewMaterial');
Components(组件)
也许最简单有趣的材质是在各个方向反射白色的材料:
var fabric = {
components : {
diffuse : 'vec3(1.0)'
}
}
A slightly more complicated example adds a specular component so that the material’s reflected light is most intense when viewed straight down, and becomes less intense as viewed edge-on.
稍微复杂一点的例子添加了高光成分,这样材质的反射光在正面观察时最强烈,在边缘观察时光强降低。
解释
:- 高光成分:specular component,控制材质的高光反射
- 正面观察最强烈:当视角垂直于物体表面时,高光最强
- 边缘观察光强降低:当视角接近平行于物体表面时,高光变弱
一个稍微复杂一些的材质例子增加了高光成分(specular component)。
这样,当我们正面观察物体时,材质的高光反射最强烈。
而当我们从物体的边缘视角观察时,高光的强度会逐渐降低。
简单来说,就是:
- 复杂的材质会添加高光成分;
- 高光成分使得正面观察时高光最强烈;
- 随着观察视角接近边缘,高光的强度会逐渐减弱。
{
components : {
diffuse : 'vec3(0.5)',
specular : '0.1'
}
}
The components property contains sub-properties that define the appearance of the material. The value of each sub-property is a GLSL code snippet, hence the vec3(0.5) above, which creates a 3D vector with each component set to 0.5. These have access to all GLSL functions like mix, cos, texture2D, etc. There are five sub-properties.
components属性包含定义材质外观的子属性。每个子属性的值是一个GLSL代码段,因此上面的vec3(0.5)创建了一个3D向量,其每个分量设置为0.5。这些子属性可以访问所有GLSL函数,如mix、cos、texture2D等。一共有五个子属性。
解释:
components属性:包含定义材质外观的子属性
- 子属性的值是GLSL代码段:用于计算最终颜色/深度等
- vec3(0.5)是一个GLSL代码段,创建向量
- 可以使用各种GLSL函数
- 一共五个子属性:diffuse、ambient、specular、emissive、normal
var material = {
components: {
diffuse: 'vec3(0.8)', // 漫反射,返回颜色
specular: 'mix(vec3(1.0), baseColor, 0.5)', // 高光,使用mix函数混合颜色
normal: 'texture2D(normalMap, vUv)' // 法线,使用texture2D采样贴图
}
};
components属性包含五个子属性,用于定义材质的外观。
每个子属性的值是一个GLSL代码段,用于计算最终的颜色、深度等。
这些代码段可以使用多种GLSL函数,例如mix、cos、texture2D等。
例如,vec3(0.5)是一个GLSL代码段,用于创建一个3D向量,每个分量的值为0.5。
简单来说,就是:
- components属性包含diffuse、ambient、specular、emissive、normal五个子属性;
- 子属性的值是一个GLSL代码段,用于计算颜色、深度等;
- 可以在代码段中使用各种GLSL函数;
- 如vec3(0.5)是一个GLSL代码段,创建向量。
| Name | Default | Description |
|---|---|---|
diffuse |
'vec3(0.0)' |
The diffuse component of this material. The diffuse component is a vec3 defining incoming light that scatters evenly in all directions. 该材质的漫反射组件。漫反射组件是一种vec3定义性的入射光,它在各个方向上均匀散射 |
specular |
0.0 |
The specular component of this material. The specular component is a float defining the intensity of incoming light reflecting in a single direction.这种材料的镜面反射分量。镜面反射分量是一个浮点数,定义了在一个方向上反射的入射光的强度 |
shininess |
1.0 |
The sharpness of the specular reflection. Higher values create a smaller, more focused specular highlight. 镜面反射的锐度。较高的值会创建更小、更集中的镜面高光 |
normal |
The normal component of this material. The normal component is a vec3 defining the surface’s normal in eye coordinates. It is used for effects such as normal mapping. The default is the surface’s unmodified normal.这种材料的正常成分。法线分量是vec3在眼睛坐标中定义表面的法线。它用于法线贴图等效果。默认值为表面未修改的法线 |
|
emission |
'vec3(0.0)' |
The emission component of this material. The emission component is a vec3 defining light emitted by the material equally in all directions. The default is vec3(0.0), which emits no light.这种材料的发射成分。发射分量是vec3材料在所有方向上均匀发射的定义光。默认值为vec3(0.0),即不发光 |
alpha |
1.0 |
The alpha component of this material. The alpha component is a float defining the opacity of this material. 0.0 is completely transparent; 1.0 is completely opaque.此材质的 alpha 分量。alpha 组件是一个浮点数,定义了该材质的不透明度。 0.0是完全透明的;1.0是完全不透明的 |
Together, these sub-properties, or components define the characteristics of the material. They are the output of the material, and the input to the lighting system.
这些子属性或组件共同定义了材料的特性。它们是材质的输出,也是照明系统的输入。
Source
An alternative to the components property that provides more flexibility is to provide complete GLSL source for a function, czm_getMaterial, that returns the material’s components. The signature is:
一个比components属性提供更多灵活性的替代方法是提供czm_getMaterial函数的完整GLSL源代码,该函数返回材质的组件。该方法签名为:
解释:
- czm_getMaterial:一个GLSL函数,用于计算并返回材质的组件
- 该函数可以自定义GLSL代码,提供更高的灵活性
- 相比components属性中的代码段,czm_getMaterial提供了更全面的自定义空间
struct czm_materialInput
{
float s;
vec2 st;
vec3 str;
mat3 tangentToEyeMatrix;
vec3 positionToEyeEC;
vec3 normalEC;
};
struct czm_material
{
vec3 diffuse;
float specular;
float shininess;
vec3 normal;
vec3 emission;
float alpha;
};
czm_material czm_getMaterial(czm_materialInput materialInput);
最简单的可能实现是返回每个组件的默认值
czm_material czm_getMaterial(czm_materialInput materialInput)
{
return czm_getDefaultMaterial(materialInput);
}
这个 Fabric看起来像:
{
source : 'czm_material czm_getMaterial(czm_materialInput materialInput) { return czm_getDefaultMaterial(materialInput); }'
}
我们上面的示例材料中的 setsdiffuse和specularcomponents 可以实现为:
czm_material czm_getMaterial(czm_materialInput materialInput)
{
czm_material m = czm_getDefaultMaterial(materialInput);
m.diffuse = vec3(0.5);
m.specular = 0.5;
return m;
}
Using source instead of components is more verbose, but provides more flexibility, including the ability to share common computations for different components and to make utility functions. A rule of thumb is to use the components property unless the flexibility of explicitly implementing czm_getMaterial is needed. Under the hood, the components sub-properties are used to implement czm_getMaterial. In both cases, we have access to GLSL built-in functions and Cesium provided built-in GLSL functions, uniforms, and constants.
使用sourceinstead ofcomponents更冗长,但提供了更大的灵活性,包括共享不同组件的通用计算和创建实用函数的能力。经验法则是使用该属性,除非需要components显式实现的灵活性。czm_getMaterial在引擎盖下,components子属性用于实现czm_getMaterial。 在这两种情况下,我们都可以访问 GLSL 内置函数和 Cesium 提供的内置 GLSL functions, uniforms, and constants.(函数、制服和常量)
Input
The materialInput variable is available in both source and components. It has the following fields that can be used to compute material components.
materialInput变量在source和components中都可用。它有以下字段,可用于计算材质组件:
| Name | Type | Description |
|---|---|---|
s |
float |
A 1D texture coordinate. 一维纹理坐标 |
st |
vec2 |
2D texture coordinates. 二维纹理坐标 |
str |
vec3 |
3D texture coordinates. The 1D, 2D, and 3D texture coordinates are not necessarily proper subsets of each other, e.g., str.st == st and st.s == s are not guaranteed. For example, for an ellipsoid, s might go from bottom to top; st might be longitude and latitude; and str might be along the axes of the bounding box.3D纹理坐标。1D、2D和3D纹理坐标不一定是彼此的真子集,例如,str.st == st和st.s == s 并不一定成立。例如,对于椭球体,s可能从底部到顶部;st可能是经度和纬度;str可能沿着边界框的轴 |
tangentToEyeMatrix |
mat3 |
A transformation matrix from the fragment’s tangent space to eye coordinates, for normal mapping, bump mapping, etc从片段的切线空间到眼睛坐标的变换矩阵,用于法线贴图、凹凸贴图等. |
positionToEyeEC |
vec3 |
A vector from the fragment to the eye in eye coordinates, for reflection, refraction, etc. The magnitude is the distance in meters from the fragment to the eye.在眼睛坐标中从片段到眼睛的向量,用于反射、折射等。幅度是从片段到眼睛的距离(以米为单位) |
normalEC |
vec3 |
The fragment’s normal (normalized) in eye coordinates, for bump mapping, reflection, refraction, etc片段在眼睛坐标中的法线(归一化),用于凹凸贴图、反射、折射等. |
A可视化纹理坐标的简单材质st是:
{
components : {
diffuse : 'vec3(materialInput.st, 0.0)'
}
}
Similarly, we can visualize the normal in eye coordinates by setting diffuse to materialInput.normalEC.
In addition to materialInput, materials have access to uniforms, both Cesium provided built-in uniforms and uniforms specific to the material. For example, we can implement our own Color material by setting the diffuse and alpha components based on a color uniform.
同样,我们可以通过将diffuse设置为materialInput.normalEC来以眼睛坐标可视化法线。
除了materialInput,材质还可以访问uniform,包括Cesium提供的内建uniform和特定于材质的uniform。例如,我们可以通过基于颜色uniform设置diffuse和alpha组件来实现自己的Color材质。
解释:
materialInput.normalEC:以眼睛坐标表示的法线向量
- 可以用于在片元着色器中计算漫反射光照
- uniform:全局变量,在shader之间共享
- Cesium提供内建uniform,用于不同信息
- 也可以定义特定于材质的uniform,如颜色uniform
- 可以在GLSL中使用uniform,如设置diffuse颜色
同样,我们可以通过将diffuse设置为materialInput.normalEC来以眼睛坐标表示法线,用于在片元着色器中计算光照。
除了materialInput变量,材质还可以访问uniform,包括Cesium提供的内建uniform和特定于材质的uniform。
例如,我们可以定义一个颜色uniform,并在GLSL中使用它来设置diffuse和alpha,以实现一个简单的Color材质。
简单来说,就是:
- materialInput.normalEC用于以眼睛坐标表示法线;
- uniform是全局变量,在shader之间共享;
- 有Cesium内建uniform和特定材质uniform;
- 可以在GLSL中使用uniform;
- 如定义颜色uniform并设置diffuse和alpha,实现Color材质
{
type : 'OurColor',
uniforms : {
color : new Color(1.0, 0.0, 0.0, 1.0)
},
components : {
diffuse : 'color.rgb',
alpha : 'color.a'
}
}
In Fabric, the uniform property’s sub-properties are the names of the uniforms in GLSL and the JavaScript object returned from new Material and Material.fromType. The sub-properties’s values (for scalars) or sub-properties (for vectors) are the value of the uniform.
在Fabric中,uniform属性的子属性是GLSL中的uniform名称和从new Material和Material.fromType返回的JavaScript对象。子属性的值(对于标量)或子属性(对于矢量)是uniform的值
解释:
uniform属性:在材质uniform属性中定义uniform
- 子属性:uniform名称,如color、mvMatrix等
- 子属性的值:uniform的值,可以是标量或矢量
- new Material和Material.fromType:创建材质的方式
- 从这两种方式创建的材质,可以访问uniform属性设置的uniform
在Fabric中,uniform属性用来在材质中定义uniform。
uniform属性的子属性是uniform的名称,如color、mvMatrix等。
这些子属性的值是uniform的值,对于标量uniform是标量值,对于矢量uniform是对象。
从new Material和Material.fromType创建的材质对象可以访问在uniform属性中定义的uniform,并设置或获取uniform的值。
简单来说,就是:
- uniform属性在材质中定义uniform;
- 子属性是uniform的名称;
- 子属性的值是uniform的值,标量或矢量;
- 从new Material等方式创建的材质可以访问uniform属性定义的uniform;
- 并设置或获取uniform的值。
We can implement our own DiffuseMap material by using an image uniform:
我们可以通过使用图像uniform来实现自己的DiffuseMap材质
解释:-
uniform sampler2D diffuseMap:图像uniform,类型为sampler2D
- 使用texture2D函数和纹理坐标采样该图像
- …/dirt.jpg:图像路径,作为diffuseMap uniform的值
- v_diffuseMapTexCoord: 从ellipsoid获取纹理坐标
- 在片元着色器中使用采样得到的颜色设置最终颜色
我们可以定义一个sampler2D类型的图像uniform diffuseMap,并设置其值为图像路径。
在片元着色器中,使用texture2D函数和v_diffuseMapTexCoord计算的纹理坐标对该图像进行采样,得到颜色。
然后使用该颜色设置最终片元颜色,从而实现一个简单的DiffuseMap材质。
简单来说,就是:
- 定义一个sampler2D类型的图像uniform diffuseMap;
- 设置其值为图像路径;
- 在片元着色器中采样该图像;
- 使用采样得到的颜色设置最终颜色;
- 实现DiffuseMap材质。
{
type : 'OurDiffuseMap',
uniforms : {
image : 'czm_defaultImage'
},
components : {
diffuse : 'texture2D(image, materialInput.st).rgb'
}
}
Above, 'czm_defaultImage' is a placeholder 1x1 image. As discussed earlier, this can also be an image URL or data URI. For example, a user would create an OurDiffuseMap like:
上述,'czm_defaultImage’是一个占位符1x1图像。如前所述,这也可以是图像URL或数据URI。例如,用户可以创建一个OurDiffuseMap,如下:
polygon.material = Material.fromType('OurDiffuseMap');
polygon.material.uniforms.image = 'diffuse.png';
There is also a cube-map placeholder, czm_defaultCubeMap. The standard GLSL uniform types, float, vec3, mat4, etc. are supported. Uniform arrays are not supported yet, but are on the roadmap.
还有一个立方体贴图占位符,czm_defaultCubeMap。支持标准的GLSL uniform类型,如float、vec3、mat4等。Uniform数组尚未支持,但已在路线图中
Combining Materials
So far, we can use the built-in materials, or create our own by using Fabric to specify the material’s components or full GLSL source. We can also build materials from existing materials (recursively) forming a hierarchy of materials.
Fabric has a materials property where the value of each sub-property is Fabric, i.e., a material. These materials can be referenced in the components and source properties so they can be built upon. For example, a material representing plastic can be implemented with a DiffuseMap and SpecularMap.
到目前为止,我们可以使用内置材质,也可以使用Fabric指定材质的组件或完整的GLSL源代码来创建自己的材质。我们还可以从现有材质(递归地)构建材质,形成材质层次结构。
Fabric有一个materials属性,其每个子属性的值都是Fabric,即材质。这些材质可以在components和source属性中引用,以便建立在其上。例如,代表塑料的材质可以通过DiffuseMap和SpecularMap实现。
{
type : 'OurMappedPlastic',
materials : {
diffuseMaterial : {
type : 'DiffuseMap'
},
specularMaterial : {
type : 'SpecularMap'
}
},
components : {
diffuse : 'diffuseMaterial.diffuse',
specular : 'specularMaterial.specular'
}
};
This material has diffuse and specular components that pull values from materials in the materials property. The sub-materials are named diffuseMaterial and specularMaterial (created from types DiffuseMap and SpecularMap; do not confuse the name - the instance - and the type - the class so to speak). In the components and source properties, sub-materials are accessed by name as if they were an czm_material structure, hence the .diffuse and .specular field accesses above.
该材质具有从materials属性中的材质中获取值的diffuse和specular组件。子材质命名为diffuseMaterial和specularMaterial(从DiffuseMap和SpecularMap类型创建;不要混淆名称 - 实例 - 和类型 - 可以说是类)。在components和source属性中,子材质按名称访问,就像它们是一个czm_material结构,因此上面的.diffuse和.specular字段访问。
Given this Fabric, our material can be used like other materials.
给定此Fabric,我们的材质可以像其他材质一样使用。
var m = Material.fromType('OurMappedPlastic');
polygon.material = m;
m.materials.diffuseMaterial.uniforms.image = 'diffuseMap.png';
m.materials.specularMaterial.uniforms.image = 'specularMap.png';
TODO: links to reference doc.
TODO: links to Sandcastle.
TODO: need simple but inspiring examples of writing custom materials with Fabric.
Fabric Schema
A JSON Schema for Fabric is in the Cesium repo. This details all Fabric properties and sub-properties, including type, materials, uniforms, components, and source. There are several JSON examples showing the schema, but not necessarily interesting visuals.
In addition to more rigorous Fabric documentation, the schema can be used to validate Fabric using a tool like JSV.
Cesium repo中有一个Fabric的JSON Schema。它详细列出了所有Fabric属性和子属性,包括type、materials、uniforms、components和source。有几个JSON示例显示了该模式,但不一定有趣的视觉效果。除了更严格的Fabric文档外,该模式还可以使用像JSV这样的工具来验证Fabric
Materials in the Rendering Pipeline
Objects like Polygon, PolylineCollection, Ellipsoid, CustomSensorVolume, etc. integrate with the material system to support materials. Most users will simply assign to their material property and be done. However, users writing custom rendering code may also want to integrate with materials. Doing so is straightforward.
对象如Polygon、PolylineCollection、Ellipsoid、CustomSensorVolume等等都与材质系统集成在一起以支持材质。大多数用户仅需要将其material属性赋值即可。但是,编写自定义渲染代码的用户也可能想要与材质集成。这样做很简单
From the rendering perspective, a material is a GLSL function, czm_getMaterial, and uniforms. The fragment shader needs to construct an czm_MaterialInput, call czm_getMaterial, and then pass the resulting czm_material to the lighting function to compute the fragment’s color.
从渲染的角度来看,材质是一个GLSL函数czm_getMaterial和uniform。片段着色器需要构造一个czm_MaterialInput,调用czm_getMaterial,然后将结果czm_material传递给照明函数来计算片段的颜色。
In JavaScript, the object should have a public material property. When this property changes, the update function should prepend the material’s GLSL source to the object’s fragment shader’s source, and combine the uniforms of the object and the material.
在JavaScript中,对象应该有一个公共material属性。当此属性更改时,update函数应该将材质的GLSL源代码预先追加到对象的片段着色器的源代码,并组合对象和材质的uniform。
var fsSource =
this.material.shaderSource +
ourFragmentShaderSource;
this._drawUniforms = combine([this._uniforms, this.material._uniforms]);
智能推荐
874计算机科学基础综合,2018年四川大学874计算机科学专业基础综合之计算机操作系统考研仿真模拟五套题...-程序员宅基地
文章浏览阅读1.1k次。一、选择题1. 串行接口是指( )。A. 接口与系统总线之间串行传送,接口与I/0设备之间串行传送B. 接口与系统总线之间串行传送,接口与1/0设备之间并行传送C. 接口与系统总线之间并行传送,接口与I/0设备之间串行传送D. 接口与系统总线之间并行传送,接口与I/0设备之间并行传送【答案】C2. 最容易造成很多小碎片的可变分区分配算法是( )。A. 首次适应算法B. 最佳适应算法..._874 计算机科学专业基础综合题型
XShell连接失败:Could not connect to '192.168.191.128' (port 22): Connection failed._could not connect to '192.168.17.128' (port 22): c-程序员宅基地
文章浏览阅读9.7k次,点赞5次,收藏15次。连接xshell失败,报错如下图,怎么解决呢。1、通过ps -e|grep ssh命令判断是否安装ssh服务2、如果只有客户端安装了,服务器没有安装,则需要安装ssh服务器,命令:apt-get install openssh-server3、安装成功之后,启动ssh服务,命令:/etc/init.d/ssh start4、通过ps -e|grep ssh命令再次判断是否正确启动..._could not connect to '192.168.17.128' (port 22): connection failed.
杰理之KeyPage【篇】_杰理 空白芯片 烧入key文件-程序员宅基地
文章浏览阅读209次。00000000_杰理 空白芯片 烧入key文件
一文读懂ChatGPT,满足你对chatGPT的好奇心_引发对chatgpt兴趣的表述-程序员宅基地
文章浏览阅读475次。2023年初,“ChatGPT”一词在社交媒体上引起了热议,人们纷纷探讨它的本质和对社会的影响。就连央视新闻也对此进行了报道。作为新传专业的前沿人士,我们当然不能忽视这一热点。本文将全面解析ChatGPT,打开“技术黑箱”,探讨它对新闻与传播领域的影响。_引发对chatgpt兴趣的表述
中文字符频率统计python_用Python数据分析方法进行汉字声调频率统计分析-程序员宅基地
文章浏览阅读259次。用Python数据分析方法进行汉字声调频率统计分析木合塔尔·沙地克;布合力齐姑丽·瓦斯力【期刊名称】《电脑知识与技术》【年(卷),期】2017(013)035【摘要】该文首先用Python程序,自动获取基本汉字字符集中的所有汉字,然后用汉字拼音转换工具pypinyin把所有汉字转换成拼音,最后根据所有汉字的拼音声调,统计并可视化拼音声调的占比.【总页数】2页(13-14)【关键词】数据分析;数据可..._汉字声调频率统计
linux输出信息调试信息重定向-程序员宅基地
文章浏览阅读64次。最近在做一个android系统移植的项目,所使用的开发板com1是调试串口,就是说会有uboot和kernel的调试信息打印在com1上(ttySAC0)。因为后期要使用ttySAC0作为上层应用通信串口,所以要把所有的调试信息都给去掉。参考网上的几篇文章,自己做了如下修改,终于把调试信息重定向到ttySAC1上了,在这做下记录。参考文章有:http://blog.csdn.net/longt..._嵌入式rootfs 输出重定向到/dev/console
随便推点
uniapp 引入iconfont图标库彩色symbol教程_uniapp symbol图标-程序员宅基地
文章浏览阅读1.2k次,点赞4次,收藏12次。1,先去iconfont登录,然后选择图标加入购物车 2,点击又上角车车添加进入项目我的项目中就会出现选择的图标 3,点击下载至本地,然后解压文件夹,然后切换到uniapp打开终端运行注:要保证自己电脑有安装node(没有安装node可以去官网下载Node.js 中文网)npm i -g iconfont-tools(mac用户失败的话在前面加个sudo,password就是自己的开机密码吧)4,终端切换到上面解压的文件夹里面,运行iconfont-tools 这些可以默认也可以自己命名(我是自己命名的_uniapp symbol图标
C、C++ 对于char*和char[]的理解_c++ char*-程序员宅基地
文章浏览阅读1.2w次,点赞25次,收藏192次。char*和char[]都是指针,指向第一个字符所在的地址,但char*是常量的指针,char[]是指针的常量_c++ char*
Sublime Text2 使用教程-程序员宅基地
文章浏览阅读930次。代码编辑器或者文本编辑器,对于程序员来说,就像剑与战士一样,谁都想拥有一把可以随心驾驭且锋利无比的宝剑,而每一位程序员,同样会去追求最适合自己的强大、灵活的编辑器,相信你和我一样,都不会例外。我用过的编辑器不少,真不少~ 但却没有哪款让我特别心仪的,直到我遇到了 Sublime Text 2 !如果说“神器”是我能给予一款软件最高的评价,那么我很乐意为它封上这么一个称号。它小巧绿色且速度非
对10个整数进行按照从小到大的顺序排序用选择法和冒泡排序_对十个数进行大小排序java-程序员宅基地
文章浏览阅读4.1k次。一、选择法这是每一个数出来跟后面所有的进行比较。2.冒泡排序法,是两个相邻的进行对比。_对十个数进行大小排序java
物联网开发笔记——使用网络调试助手连接阿里云物联网平台(基于MQTT协议)_网络调试助手连接阿里云连不上-程序员宅基地
文章浏览阅读2.9k次。物联网开发笔记——使用网络调试助手连接阿里云物联网平台(基于MQTT协议)其实作者本意是使用4G模块来实现与阿里云物联网平台的连接过程,但是由于自己用的4G模块自身的限制,使得阿里云连接总是无法建立,已经联系客服返厂检修了,于是我在此使用网络调试助手来演示如何与阿里云物联网平台建立连接。一.准备工作1.MQTT协议说明文档(3.1.1版本)2.网络调试助手(可使用域名与服务器建立连接)PS:与阿里云建立连解释,最好使用域名来完成连接过程,而不是使用IP号。这里我跟阿里云的售后工程师咨询过,表示对应_网络调试助手连接阿里云连不上
<<<零基础C++速成>>>_无c语言基础c++期末速成-程序员宅基地
文章浏览阅读544次,点赞5次,收藏6次。运算符与表达式任何高级程序设计语言中,表达式都是最基本的组成部分,可以说C++中的大部分语句都是由表达式构成的。_无c语言基础c++期末速成