我们在前面的文章中已经讲到了如何使用MapGuide Studio组织地图、网页布局等,也运行了下载的第一个例子程序,那么如何开发自己的MapGuide应用程序呢?都有那些步骤呢?这篇文章中峻祁连就要讲一下在基于MapGuide开发时,应该遵照的基本步骤。我们以.net 开发为例,如果你采用java或者php,过程是类似的。
基于MapGuide开发WebGIS应用程序其实的非常简单的,只要把GIS数据通过MapGuide Studio组成好数据源、图层、地图和网页布局后,您就有一个具有具有基本功能的WEBGIS应用程序了。这个MapGuide自带的WebGIS平台,你可以缩放、漫游、量测距离、创建缓冲区等等,这些常见的GIS操作都已经包含在内了,而且不用写一句代码就可以构建一个地图发布平台,是不是很酷?关于使用MapGuide Studio来组织地图,我们前面的文章都每个步骤都做了介绍,相信你能很快就能把你的数据发布到Web上了。
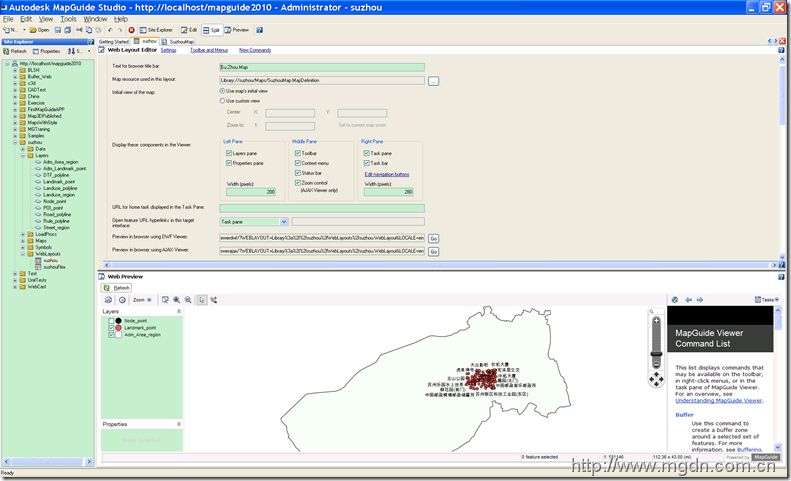
下面是我在MapGuide Studio中组织好的网页布局:
点Go按钮就可以直接在浏览器中察看了, 不过地址是想 http://localhost/mapguide2010/mapviewerajax/?WEBLAYOUT=Library%3a%2f%2fsuzhou%2fWebLayouts%2fsuzhou.WebLayout&LOCALE=en 这样又长又不好记,当然我们还是希望做一个自己的网站,把地图嵌入到自己的应用程序中。下来我们就介绍如何把Mapguide嵌入到自己的Aspnet网站中。
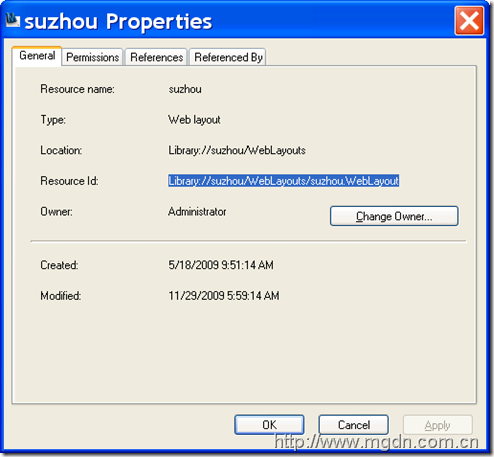
继续之前,首先要知道这个WebLayout的ResourceID,你可以通过在这个WebLayout上点右键,选择属性察看:Library://suzhou/WebLayouts/suzhou.WebLayout
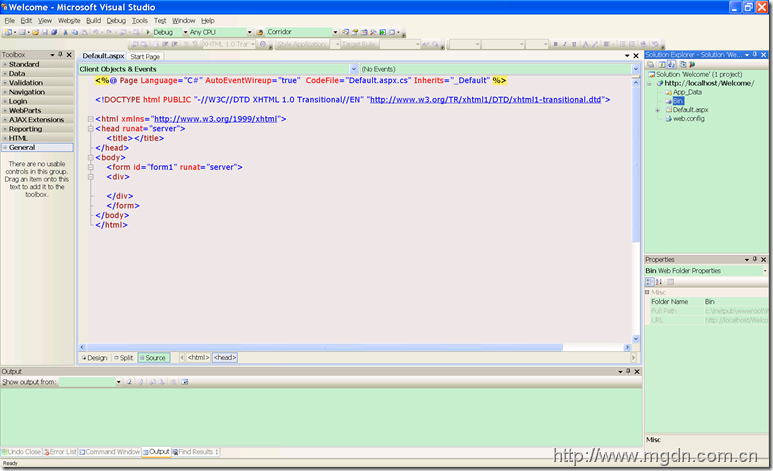
首先用Visual Studio 2008来创建一个网站,为方便,我们选用直接在IIS上创建,location为HTTP,网址为http://localhost/Welcome
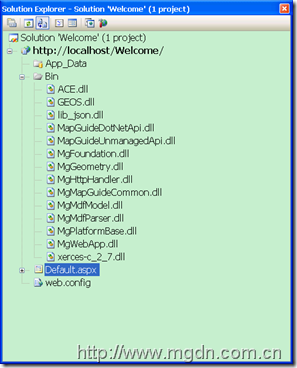
创建好Web站点后,我们添加一个bin目录, 站点上右键—》 Add asp.net folder—》 bin, 这和我们普通的Web站点开发没什么两样。
现在我们需要添加MapGuide的相关的引用,这个和一般的Web站点开发稍有区别,不过也更简单,我们只需要把MapGuide 站点的mapviewernet\Bin目录下的所有dll拷贝到我们自己站点bin目录下即可。
我们这里采用基本网页布局,Ajax Viewer浏览器,Ajax Viewer浏览器是基于Frame框架结构的,安装下面的代码来创建首页,把MapGuide地图浏览器嵌入到frameset中即可。
<%@ Page Language="C#" %> <%@ Import Namespace = "OSGeo.MapGuide"%> <% MapGuideApi.MgInitializeWebTier(@"C:\Program Files\Autodesk\MapGuideEnterprise2010\WebServerExtensions\www\webconfig.ini"); //Create user information MgUserInformation userInfo = new MgUserInformation("Anonymous",""); MgSite site = new MgSite(); site.Open(userInfo); string sessionId = site.CreateSession(); //这里就是网页布局的资源ID string webLayout = "Library://suzhou/WebLayouts/suzhou.WebLayout"; %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head id="Head1" runat="server"> <title>Untitled Page</title> </head> <frameset rows="0,*" border="0" framespacing="0"> <frame /> <frame id="viewerFrame" src="http://localhost/mapguide2010/mapviewernet/ajaxviewer.aspx?SESSION=<%= sessionId %>&WEBLAYOUT=<%= webLayout %>&us=0&locale=zh" /> </frameset> </html>
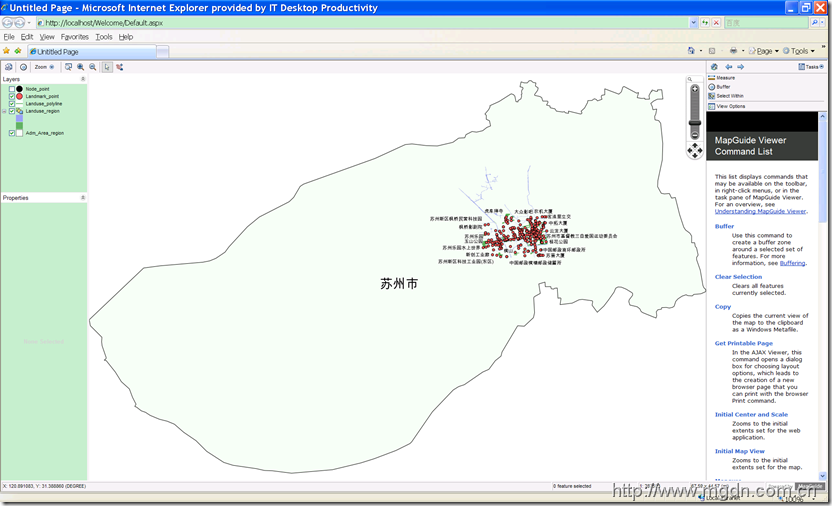
好了,就这么简单的几句,我们已经就可以构建一个可以在互联网上发布的WebGIS应用了。看一下效果,我们的地址是形如http://localhost/Welcome/Default.aspx 。
现在这个WebGIS应用已经具备了基本的功能。地图缩放,漫游、信息查询、量测距离、创建缓冲区等等常见功能全都有了,应付个演示投标啥的应该问题不大了 :)
当然,对于一个成熟的GIS平台,这些内置的功能还是很有限,而且客户的需求也是五花八门的,怎么能够扩展这个WebGIS平台,实现客户不同的需求呢?这就是下面我们需要解决的问题。
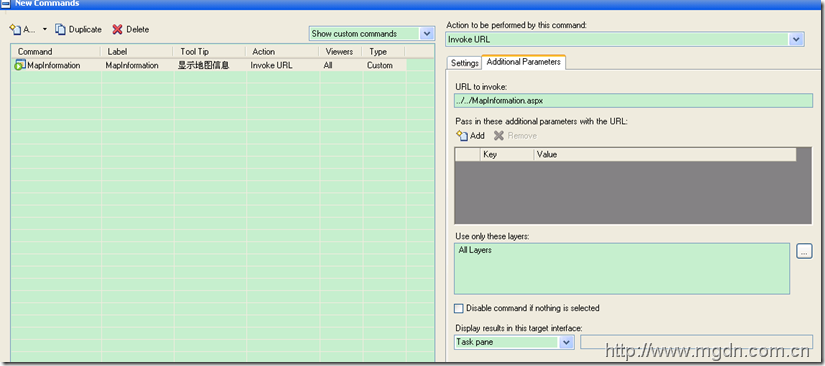
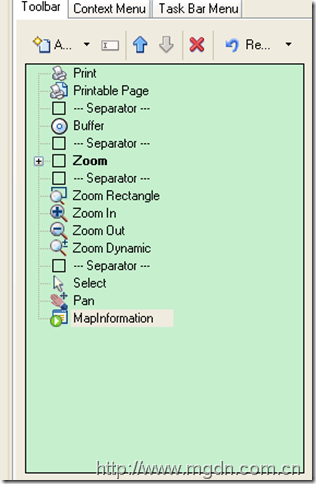
我们先来个简单的,抛砖引玉,大家熟悉了这个过程后就可以根据自己的需要对MapGuide做定制了。我们需要在工具栏上合任务面板上添加一个按钮,在点击这个按钮时引发一个URL页面,显示当前地图的基本信息。首先我对WebLayout做更改,添加这个命令。
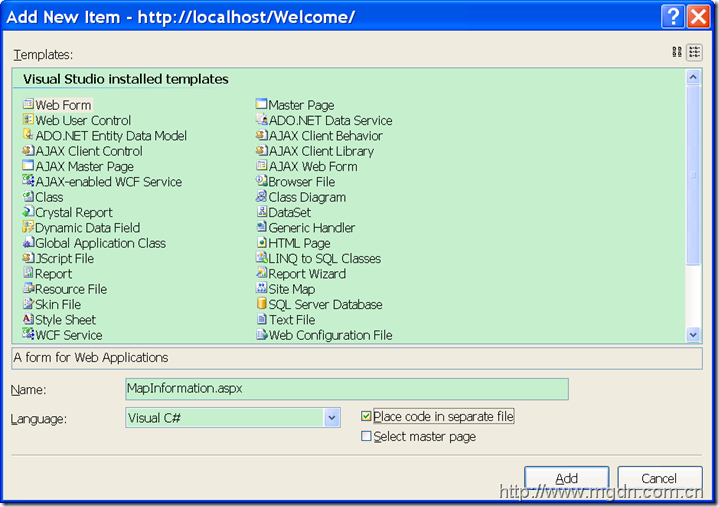
然后在VS2008中添加一个WebForm,创建这个页面。
具体的还是看代码吧:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; //添加MapGuide的命名空间 using OSGeo.MapGuide; public partial class MapInformation : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { //MapGuideApi.MgInitializeWebTier(@"C:\Program Files\Autodesk\MapGuideEnterprise2010\WebServerExtensions\www\webconfig.ini"); //取得Session字符串,即首页Default.aspx中生成的session会话字符串。 //这里一定要用首页一样的会话字符串,不要再用首页中的方法重新生成,否则会有问题。 //在同一个应用程序中,我们都应该用这一个会话字符串。 String sessionId = Request["SESSION"].ToString(); MgUserInformation userInfo = new MgUserInformation(sessionId); MgSiteConnection site = new MgSiteConnection(); site.Open(userInfo); MgResourceService resSvc = site.CreateService(MgServiceType.ResourceService) as MgResourceService; MgMap map = new MgMap(); map.Open(resSvc, "SuzhouMap"); //SuzhouMap是地图的名字,可以从MapGuide Studio中找到 //输出当前地图的坐标系统 Response.Write("Current Map's SRS is :<br> " + map.MapSRS + "<br><br>"); //输出当前地图的图层个数 int layerCount = map.GetLayers().Count; Response.Write("maps layer count is :" + layerCount + "<br><br>"); //一次输出图层的名字 for (int i = 0; i < layerCount; i++) { MgLayerBase layer = map.GetLayers()[i]; Response.Write(layer.Name + " 是否可选择:" +layer.Selectable.ToString()+ "<br>"); } } }
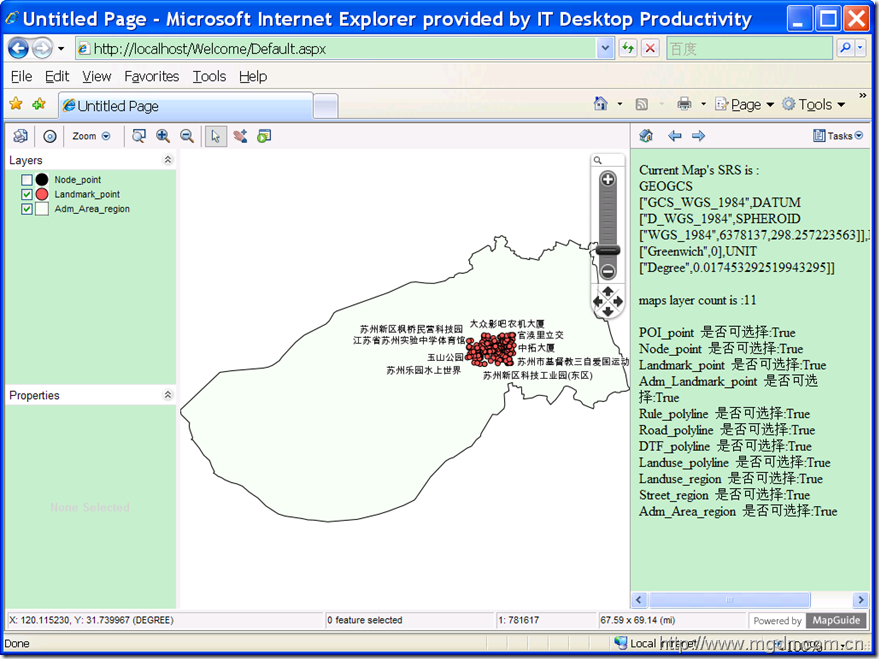
好了,大功告成,运行一下看看吧!
到此为止,我们演示了如何通过给MapGuide应用程序添加引发URL的命令,并且做了实现。你还可以添加触发javascript的命令,这样的命令中可以调用任何javascript代码,还可以调用Ajax Viewer API. 这只是抛砖引玉,大家可以按照自己的需求,按照类似的过程添加自定义的命令和实现。
如果你有任何看法或者建议欢迎评论,在MapGuide开发过程中遇到技术问题,你可以到MGDN论坛交流。
转载请注明出处链接和作者。 峻祁连(Daniel Du)
Happy MapGuiding !