Animate cc怎么导出HTML,使用 Animate CC 导出图形和视频-程序员宅基地
技术标签: Animate cc怎么导出HTML
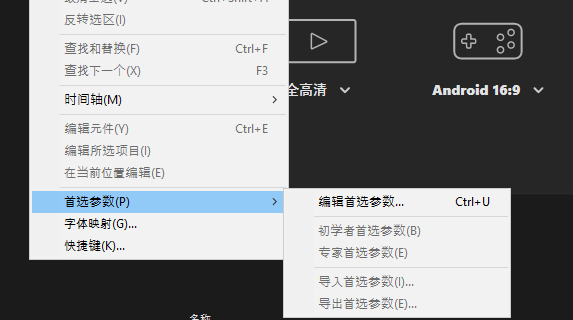
导出应用程序首选参数
您可以在专家和初学者首选参数之间切换。您还可将自己的应用程序设置(包括工具栏设置、键盘快捷键和其他应用程序设置)导出为单个文件。只需进行简单的文件导出和导入操作,即可跨设备应用您的应用程序首选参数。


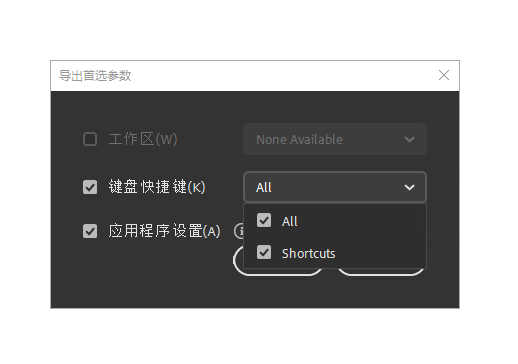
导出首选参数 - 导出全部或选定保存的设置,以将其用于其他计算机或共享给其他人
导出图像和图形
PNG 序列
可以从库中或舞台上的各个影片剪辑、按钮或图形元件中导出一系列图像文件。导出期间,Animate(以前名为 Flash Professional)会为元件中的每个帧创建一个单独的图像文件。如果您从舞台执行导出,则您已应用于元件实例的任何转换(例如,缩放)在图像输出中将保留。
要导出 PNG 序列,请执行以下操作:
在库中或舞台上选择单个影片剪辑、按钮或图形元件。
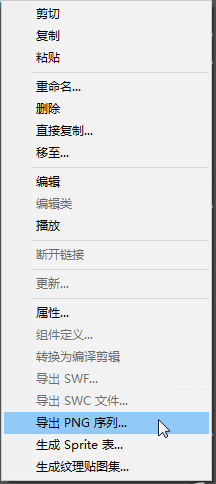
右键单击所选对象,然后选择“导出 PNG 序列”。

在“另存为”对话框中,选择输出位置,然后单击“确定”。
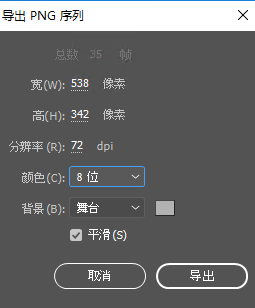
在“导出 PNG 序列”对话框中,设置所需选项。

宽度 — 图像输出的宽度。通过更改此值可以调整输出比例。默认为元件内容的宽度。
高度 — 图像输出的高度。通过更改此值可以调整输出比例。默认为元件内容的高度。
分辨率 — 图像输出的分辨率。默认值为 72 dpi。
颜色 — 图像输出的位深度。可以选择 8、24 或 32 位。默认为 32 位,支持透明度。如果您选择了不支持透明度的 24 位或 8 位,则“背景”设置将更改为“舞台”。请参阅以下内容。
背景 — 用作图像输出背景颜色的颜色。仅当“颜色”选项设置为 8 位或 24 位时,此设置才可用。当“颜色”设置为 32 位时,图像背景将总是透明的。当“颜色”选项设置为 8 位或 24 位时,“背景”选项默认为“舞台”颜色。使用 8 位或 24 位图像时,您可以将设置更改为“不透明”,然后通过颜色选择器选择一种背景颜色。另外,还可以为背景选择一个 Alpha 值以创建透明度。
平滑 — 在是否对图像输出边缘应用平滑操作之间切换。如果当前未使用透明背景,且放置在背景颜色上的图像不同于舞台的当前颜色,请关闭此选项。
单击“导出”导出 PNG 序列。
导出动画 GIF
您可以通过执行以下步骤导出 Animate 中的 GIF 动画文件:
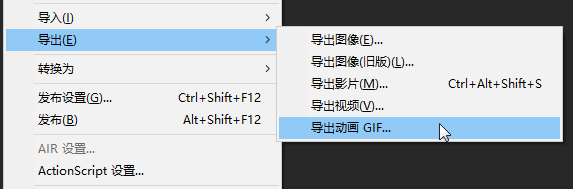
转到“文件”>“导出”>“导出动画 GIF”
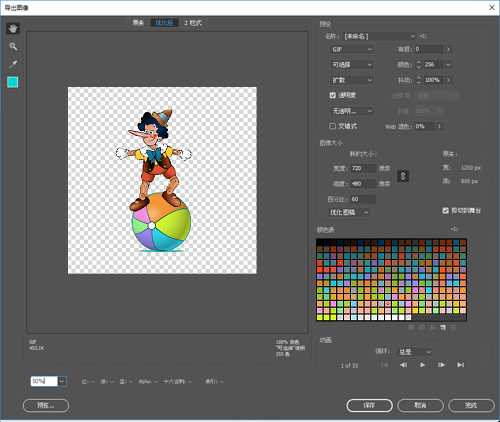
将显示对话框。

选择所需对话框中的选项,并单击“完成”将您的对话导出为 GIF 动画文件。

您可以通过选择“文件”>“导出”>“导出图像”,导出静态 GIF 图像文件。
导出图像和图形 CC 库
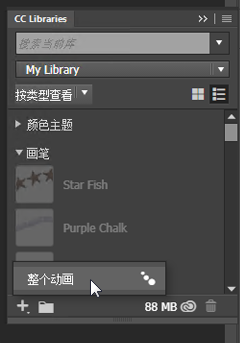
要将您的图像或图形导出到 CC 库,请选择“窗口”>“CC 库”
将显示 CC 库窗口。

单击 CC 库窗口左下角的“+”图标,选择图像或图形文件,然后单击“添加”。
FXG 图形交换格式(Animate 中已弃用)
关于 FXG 文件
FXG 格式是适用于 Animate/Flash 平台的图形交换文件格式。FXG 基于 MXML(Flex 框架使用的基于 XML 的编程语言)的子集。FXG 格式使设计人员和开发人员可以使用较高的保真度交换图形内容,有助于他们更有效地进行协作。设计人员可以使用 Adobe 设计工具创建图形,以及将图形导出为 FXG 格式。然后,您可以在工具(如 Adobe Flash Builder 和 Adobe Flash Catalyst)中使用 FXG 文件,以开发丰富的 Internet 体验和应用程序。
创建 FXG 文件时,会直接将是矢量图形存储在文件中。FXG 中没有对应标记的元素将导出为位图图形,然后在 FXG 文件中引用这些图形。这些元素包括位图、某些滤镜、某些混合模式、渐变、蒙版和 3D。这些效果中的一些可以导出为 FXG,但无法由打开 FXG 文件的应用程序导入。
使用 FXG 导出功能导出包含矢量图像和位图图像的文件时,会随同 FXG 文件创建一个单独的文件夹。该文件夹的名称为 ,其中包含与 FXG 文件关联的位图图像。
有关 FXG 文件格式的详细信息,请参阅 FXG 2.0 规范。
FXG 导出约束
Animate 允许选择舞台中一个或多个对象,以导出为 FXG。当导出到 FXG 格式时,会保留对象名称和图层名称。
将下列项目保存到 FXG 文件时会受到限制:
Scale-9 网格:可导出,但仅可由 Adobe Illustrator 读取。
声音和视频:无法导出。
组件:无法导出。
具有多个帧的补间和动画:无法导出,但是选定的帧会作为静态对象导出。
嵌入字体:无法导出。
按钮元件:Animate 仅导出“弹起”状态的按钮。
3D 属性:无法导出。
反向运动 (IK) 属性:无法导出。
文本属性:某些属性可能无法导出。
以 FXG 格式导出 Animate 内容
在 Animate 中,可通过下列两种方法以 FXG 格式导出内容:
要将舞台上的对象导出为 FXG,请选择对象并选择“导出”>“导出所选内容”。然后,从“文件类型”菜单中选择 FXG 格式。
要将整个舞台另存为 FXG,请选择“导出”>“导出图像”,然后从“文件类型”菜单中选择 Adobe FXG。
JPEG 序列文件和 JPEG 图像
这些选项对应于 JPEG“发布设置”选项。不过,“匹配屏幕”会使导出图像显示在屏幕上时,其大小与 Animate 内容的大小相同。“匹配影片”会使 JPEG 图像的大小与 Animate 内容的大小相同并保持原始图像的高宽比。
PNG 序列文件和 PNG 图像
PNG 导出设置选项与 PNG“发布设置”选项(也可以应用这些选项)相似,只有以下几点不同:
尺寸
将导出的位图图像的大小设置为您在“宽度”和“高度”字段中输入的像素值。
分辨率
以 dpi 为单位输入分辨率。要使用屏幕分辨率,并且保持原始图像的高宽比,请选择“匹配屏幕”。
颜色
与 PNG“发布设置”选项卡中的“位深度”选项相同,用于设置创建图像时使用的每像素位数。对于具有 256 色的图像,请选择“8 位”;对于具有数千种颜色的图像,请选择 24‑bpc;对于具有数千种颜色并带有透明度 (32 bpc) 的图像,请选择 24 bpc Alpha。位深度越高,文件就越大。
包含
选择导出最小影像区域,或指定完整文档大小。
注意:
导出的 GIF 的尺寸被限定于一个小于 4000 像素的值。对尺寸的此限制适用于 CS6 之后的 版本。
注意:
如果选择的是“256 色”选项,则“抖动纯色”选项不起作用。这意味着,如果为 GIF 图像选定的配色方案为 256 种颜色,则不抖动该 GIF 图像。
 (Animate 中已弃用)位图 (BMP) 图像
(Animate 中已弃用)位图 (BMP) 图像
创建要在其它应用程序中使用的位图图像。“导出位图”对话框具有以下选项:
尺寸
设置导出的位图图像的大小(以像素为单位)。 您指定的大小和原始图像始终具有相同的高宽比。
分辨率
设置导出的位图图像的分辨率(以每英寸点数 (dpi) 为单位),并根据绘画的大小自动计算宽度和高度。若要将分辨率设置为与显示器匹配,请选择“匹配屏幕”。
颜色深度
指定图像的位深度。某些 Windows 应用程序不支持较新的 32 位/通道 (bpc) 深度的位图图像。如果在使用 32 bpc 格式时出现问题,请使用 24 bpc 格式。
平滑
对导出的位图应用消除锯齿效果。 消除锯齿可以生成较高品质的位图图像,但是在彩色背景中它可能会在图像周围生成灰色像素的光晕。 如果出现光晕,请取消选择此选项。
Animate 文档 (SWF)
若要将 Animate 内容放到其他应用程序(如 Dreamweaver)中,请将整个文档导出为 SWF 文件。Animate 使用 FLA 文件发布设置中的当前设置导出 SWF 文件。
通过 Adobe Media Encoder 导出高清 (HD) 视频
Animate 允许您将补间、元件和图形导出为各种格式的高清视频。视频导出功能获得了增强,实现了与 Adobe Media Encoder 无缝集成。
在 Animate 中,您可以选择 AME 支持的任何视频格式及其预设。如果您选择了相应的选项,Animate 将确保自动在 AME 中将该视频排入队列甚至进行处理。处理成功完成后,您会立即收到通知。
此外,您还可将所有场景或所需场景导出为循环,而对于特定场景,您可以导出所有帧或某个帧范围。
通过 Animate 导出的高清视频可以与启用了通信功能的应用程序一起使用,用于视频会议、流式传输及共享。
默认情况下,通过 Animate 只能导出为 QuickTime 影片 (.MOV) 文件。此导出功能要求您安装最新版本的 QuickTime Player,因为在导出 MOV 文件时 Animate 要利用 QuickTime 库。
高清视频导出工作流程已得到改进,因为 Animate 现在已经集成了 Adobe Media Encoder。它允许您将 MOV 文件转换为各种其他格式。粗略地讲,Adobe Media Encoder 已经过优化,仅提供与 Animate 内容相关的导出格式。有关使用 Adobe Media Encoder 编码和导出视频的更多信息,请参阅编码和导出视频和音频。
注意:
通过 Creative Cloud 桌面应用程序安装 Animate 时,将自动安装 Adobe Media Encoder。
以前的和新的视频导出工作流程之间的差异
新的工作流程不同于 CS6 和更早版本中的视频导出工作流程。
主要不同点如下所述:
集成了 Adobe Media Encoder:Animate 已经集成了 Adobe Media Encoder 7.0,而早期版本不依赖于 AME。
导出格式:Animate 只能导出 QuickTime 影片。
高清视频:Animate 允许您导出高清视频。
另外,CS6 工作流程有以下问题:
使用 QuickTime 的 MOV 导出工作流程 容易出错且占用内存。
AVI 导出不支持 影片剪辑。
而 Animate 中已修复了上述问题,包括丢帧问题。使用 Adobe Media Encoder 工作流程,您可以通过 Animate 无缝地导出为 MOV 文件。使用新的基于 AME 的工作流程,您可以将 Animate 内容导出为 MOV 文件,然后使用 AME 将 MOV 文件转换为任何想要的输出。
从帧 2 开始导出
取决于时间轴的结构,导出的视频可能是以下其中任一种情况:
如果根时间轴上的帧不止一个,则导出将从第帧 2 开始。
如果根时间轴上只有一个帧,则导出将包括帧 1。
如果根时间轴上的帧不止一个且帧 1 添加了 ActionScript 或声音,则不会调用它。
导出高清视频
在开始导出之前,请执行以下操作:
安装 QuickTime
将帧速率设置为一个等于或小于 60 fps 的值。有关更多信息,请参阅动画基础知识。
创建或打开一个现有的 FLA。
转到“文件”>“导出”>“导出视频”。

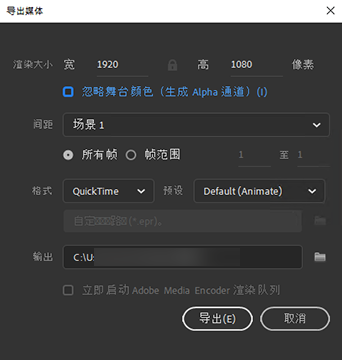
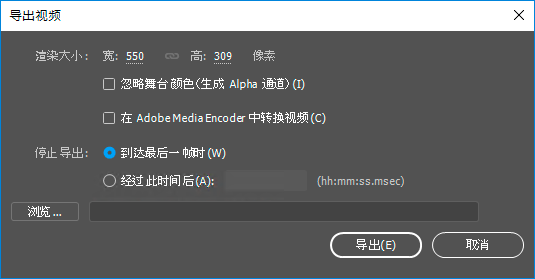
“导出视频”对话框
在“导出视频”对话框中,“呈现宽度”和“呈现高度”采用为舞台大小设置的宽度和高度值。
在“导出视频”对话框中设置所需的选项:
呈现大小 H 和 W:根据要导出的分辨率配置渲染大小,取决于是导出高清视频还是普通视频。将这俩值分别设置为等于舞台的宽度和高度。如果您希望更改“呈现宽度”和“呈现高度”值,然后请相应地修改舞台大小。Animate 会根据舞台尺寸保持长宽比。
忽略舞台颜色(生成 Alpha 通道):使用舞台颜色创建一个 Alpha 通道。Alpha 通道是作为透明轨道进行编码的。这样您可以将导出的 QuickTime 影片叠加在其他内容上面,从而改变背景色或场景。
在 Adobe Media Encoder 中转换视频:如果您希望使用 AME 将导出的 MOV 文件转换为一种不同的格式,请选择此选项。如果选中,则在 Animate 完成视频导出后,AME 将启动。
导出视频的路径:输入或浏览至想要导出视频的路径。
停止导出:指定 Animate 何时终止导出。
到达最后一帧时:如果想要在最后一帧时终止,则选择此选项。

到达最后一帧时停止导出
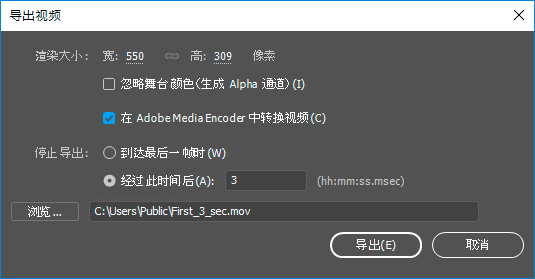
停止导出:指定 Animate 何时停止导出。给定时间之后:选择此选项并指定想要在其之后终止导出的时间范围。此选项允许您分别导出视频的各个片段。

在 1 分 15 秒之后停止导出

在 3 秒后停止导出
单击“导出”。如果您选中了在 Adobe Media Encoder 中转换视频选项,则当导出的 MOV 文件在新队列中可用时 AME 将启动。要了解使用 AME 对视频进行编码和转换的更多信息,请参阅编码和导出视频和音频。
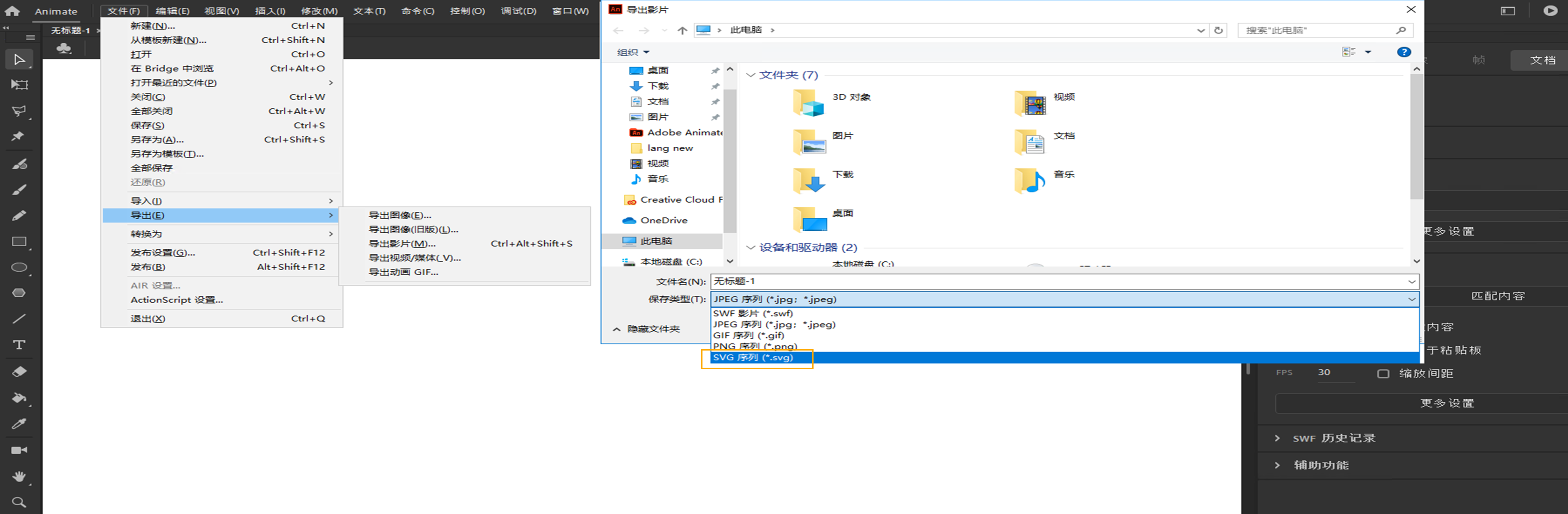
导出 SVG 序列
通过全新升级的“导出”设置,用户可以将当前时间轴导出为“SVG 序列”。单击“文件”>“导出”>“导出影片…”并在“另存为类型”中选择“SVG 序列”。

导出 SVG 序列
将动态资源导出到视频、GIF 动画等等
Animate 具有高效的发布流程,可将动画资源导出为 GIF 动画、视频等等。想要了解如何导出您的动画?在本示例结尾观看教程并按照这些步骤操作。
单击“文件”>“导出”>“导出视频”。
在“导出视频”对话框中,指定以下选项:
渲染大小:将其俩个值分别设置为等于“舞台”的“宽度”和“高度”。
忽略舞台颜色(生成阿尔法通道):使用舞台颜色创建一个阿尔法通道。
在 Adobe Media Encoder 中转换视频:将导出的 MOV 文件转换为另一种格式。
停止导出:选择所需选项以终止导出。
浏览:输入导出视频的路径。
单击“导出”。
如何将动画资源导出为视频、GIF 动画和其他格式。
如何将动画资源导出为视频、GIF 动画和其他格式。
观看视频,了解如何将视频导出为 GIF 动画和其他格式。
智能推荐
hdu 1229 还是A+B(水)-程序员宅基地
文章浏览阅读122次。还是A+BTime Limit: 2000/1000 MS (Java/Others)Memory Limit: 65536/32768 K (Java/Others)Total Submission(s): 24568Accepted Submission(s): 11729Problem Description读入两个小于10000的正整数A和B,计算A+B。...
http客户端Feign——日志配置_feign 日志设置-程序员宅基地
文章浏览阅读419次。HEADERS:在BASIC的基础上,额外记录了请求和响应的头信息。FULL:记录所有请求和响应的明细,包括头信息、请求体、元数据。BASIC:仅记录请求的方法,URL以及响应状态码和执行时间。NONE:不记录任何日志信息,这是默认值。配置Feign日志有两种方式;方式二:java代码实现。注解中声明则代表某服务。方式一:配置文件方式。_feign 日志设置
[转载]将容器管理的持久性 Bean 用于面向服务的体系结构-程序员宅基地
文章浏览阅读155次。将容器管理的持久性 Bean 用于面向服务的体系结构本文将介绍如何使用 IBM WebSphere Process Server 对容器管理的持久性 (CMP) Bean的连接和持久性逻辑加以控制,使其可以存储在非关系数据库..._javax.ejb.objectnotfoundexception: no such entity!
基础java练习题(递归)_java 递归例题-程序员宅基地
文章浏览阅读1.5k次。基础java练习题一、递归实现跳台阶从第一级跳到第n级,有多少种跳法一次可跳一级,也可跳两级。还能跳三级import java.math.BigDecimal;import java.util.Scanner;public class Main{ public static void main(String[]args){ Scanner reader=new Scanner(System.in); while(reader.hasNext()){ _java 递归例题
面向对象程序设计(荣誉)实验一 String_对存储在string数组内的所有以字符‘a’开始并以字符‘e’结尾的单词做加密处理。-程序员宅基地
文章浏览阅读1.5k次,点赞6次,收藏6次。目录1.串应用- 计算一个串的最长的真前后缀题目描述输入输出样例输入样例输出题解2.字符串替换(string)题目描述输入输出样例输入样例输出题解3.可重叠子串 (Ver. I)题目描述输入输出样例输入样例输出题解4.字符串操作(string)题目描述输入输出样例输入样例输出题解1.串应用- 计算一个串的最长的真前后缀题目描述给定一个串,如ABCDAB,则ABCDAB的真前缀有:{ A, AB,ABC, ABCD, ABCDA }ABCDAB的真后缀有:{ B, AB,DAB, CDAB, BCDAB_对存储在string数组内的所有以字符‘a’开始并以字符‘e’结尾的单词做加密处理。
算法设计与问题求解/西安交通大学本科课程MOOC/C_算法设计与问题求解西安交通大学-程序员宅基地
文章浏览阅读68次。西安交通大学/算法设计与问题求解/树与二叉树/MOOC_算法设计与问题求解西安交通大学
随便推点
[Vue warn]: Computed property “totalPrice“ was assigned to but it has no setter._computed property "totalprice" was assigned to but-程序员宅基地
文章浏览阅读1.6k次。问题:在Vue项目中出现如下错误提示:[Vue warn]: Computed property "totalPrice" was assigned to but it has no setter. (found in <Anonymous>)代码:<input v-model="totalPrice"/>原因:v-model命令,因Vue 的双向数据绑定原理 , 会自动操作 totalPrice, 对其进行set 操作而 totalPrice 作为计..._computed property "totalprice" was assigned to but it has no setter.
basic1003-我要通过!13行搞定:也许是全网最奇葩解法_basic 1003 case 1-程序员宅基地
文章浏览阅读60次。十分暴力而简洁的解决方式:读取P和T的位置并自动生成唯一正确答案,将题给测点与之对比,不一样就给我爬!_basic 1003 case 1
服务器浏览war文件,详解将Web项目War包部署到Tomcat服务器基本步骤-程序员宅基地
文章浏览阅读422次。原标题:详解将Web项目War包部署到Tomcat服务器基本步骤详解将Web项目War包部署到Tomcat服务器基本步骤1 War包War包一般是在进行Web开发时,通常是一个网站Project下的所有源码的集合,里面包含前台HTML/CSS/JS的代码,也包含Java的代码。当开发人员在自己的开发机器上调试所有代码并通过后,为了交给测试人员测试和未来进行产品发布,都需要将开发人员的源码打包成Wa..._/opt/bosssoft/war/medical-web.war/web-inf/web.xml of module medical-web.war.
python组成三位无重复数字_python组合无重复三位数的实例-程序员宅基地
文章浏览阅读3k次,点赞3次,收藏13次。# -*- coding: utf-8 -*-# 简述:这里有四个数字,分别是:1、2、3、4#提问:能组成多少个互不相同且无重复数字的三位数?各是多少?def f(n):list=[]count=0for i in range(1,n+1):for j in range(1, n+1):for k in range(1, n+1):if i!=j and j!=k and i!=k:list.a..._python求从0到9任意组合成三位数数字不能重复并输出
ElementUl中的el-table怎样吧0和1改变为男和女_elementui table 性别-程序员宅基地
文章浏览阅读1k次,点赞3次,收藏2次。<el-table-column prop="studentSex" label="性别" :formatter="sex"></el-table-column>然后就在vue的methods中写方法就OK了methods: { sex(row,index){ if(row.studentSex == 1){ return '男'; }else{ return '女'; }..._elementui table 性别
java文件操作之移动文件到指定的目录_java中怎么将pro.txt移动到design_mode_code根目录下-程序员宅基地
文章浏览阅读1.1k次。java文件操作之移动文件到指定的目录_java中怎么将pro.txt移动到design_mode_code根目录下