Word文件转HTML_vscode word转html-程序员宅基地
技术标签: 软技能
Word 转 HTML
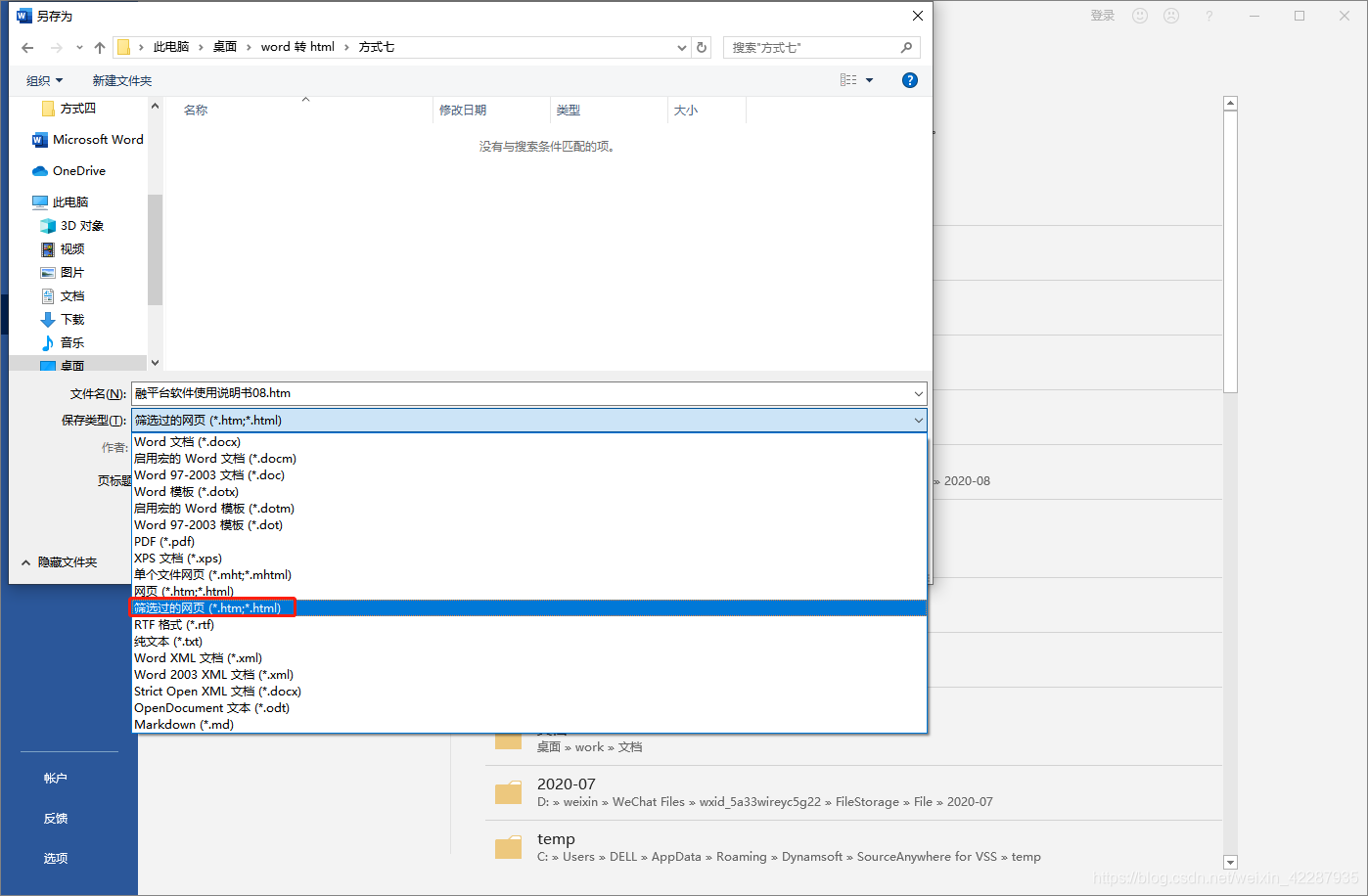
第一步:使用word文档打开文件,将文档另存为 "筛选过的网页(*.htm,*.html)"格式 到 “a文件夹” 下

此时的 “a文件夹” 下会多出一个文件和文件夹:
- 文件:包含html内容、js脚本、css样式,点击可通过浏览器直接预览
- 文件夹:包含word文档中的图片

第二步:将 html 或者 htm 文件使用编辑器打开(以vscode为例)

如果出现乱码,点击 右下角 UTF-8 ,选择通过编码重新打开,点击后,选择 gb2312 即可
如果仍存在乱码使用其余编码格式尝试 或 谷歌搜索,word软件转换的html该以什么编码格式打开

第三步:通过浏览器打开 htm(或 html) 文件,此时点击目录即可跳转到相应锚点

第四步:此时开始调整样式,使用 <div class="left-nav></div>" 包裹整个目录
- 你可以通过vscode的搜索功能快速定位整个目录的元素,例如:我先搜索了 “一、业主端APP”
- 也许存在多个匹配项,可通过hml(或html) 打开的网页可快速确定出现的第几个是匹配目录的
- 给目录元素头部添加
<div class="left-nav">,尾部添加</div> - 搜索
</style>快速定位到css样式的编写位置,在其后添加 如下代码:
body > div {
position: relative;
overflow: hidden;
margin-left: 260px;
}
.left-nav {
float: left;
width: 260px;
position: fixed;
top: 0;
left: 0;
overflow-y: auto;
height: 100%;
background: #fafafa;
border-right: 1px solid #eee;
padding-bottom: 20px;
}
.left-nav a {
color: #364149;
display: inline-block;
padding: 8px 0;
text-decoration: none;
}
.left-nav a:visited,.left-nav span.MsoHyperlinkFollowed {
color: #008cff;
}
.left-nav a:active,.left-nav span.MsoHyperlink {
color: #008cff;
}
.left-nav p:last-child {
margin-bottom: 20px;
}
p.MsoTocHeading {
padding: 20px 0 !important;
text-align:center;
page-break-after:auto;
color: #364149;
font-weight: bold;
}
p.MsoToc1 {
padding-left: 10px;
}
p.MsoToc1 span {
font-weight: bold !important;
}
p.MsoToc2 {
margin-left: 16px;
}
p.MsoToc3 {
margin-left: 40px;
}
p.MsoToc3 span{
font-size: 15px;
}
.zw2 {
padding-top: 30px;
}
实际上就是向被包裹的目录元素设置固定定位,以及样式内容,同时对内容元素设置 左外边距(margin-left)
如果添加代码后保存时提示无法直接修改,直接选择另存为即可 ,此处我另存为了 rong.htm(名字无限制)

要点记录:
详解第四步 如何搜索目录元素
- 可先全选htm代码,使用编辑器自带的 整理代码功能,让代码格式更便于阅读
- 为何我的文件转换后的文件没有目录
- 转换文件不会出现原本就不存在的东西,目录需要在word文档中存在目录
- 如果不存在,使用word的插入目录功能,点击引用 -> 目录,生成目录

- 注意生成的目录选第一种,不要第二种,否则将花费时间去掉htm文件中的 “…”


- 通过浏览器控制台配合编辑器可快速定位,一般都是在
WordSectionXdiv中,根据你目录生成位置 MsoTocX即你的目录层级,一级目录就是 MsoToc1,以此类推- 找到最后一个
MsoTocX,就是你需要使用<div class="left-nav"></div>包裹的HTML元素


word 转为html后部分内容渲染与原先不相同
- 大部分是原因是使用了形状,这类元素可以在word文档上随意拖拽的元素使用时需要注意尽可能水平居中,原因是定位不准,可能导致渲染的元素被隐藏
- 使用word的表格功能可以很好的帮助定位元素的位置

智能推荐
编码规范_源代码 编码规范 调研表-程序员宅基地
文章浏览阅读924次。1.4.B 编码规范——如何写出简洁优美的代码 下面是来自两位C语言程序员的实现相同功能的两段代码: l 月薪1000元的程序员的代码: #include int main() { FILE *Wenjian; char Str[100]; Wenjian = fopen("test.txt","w"); do_源代码 编码规范 调研表
xcrun simctl_xcrun simctl list 不显示device-程序员宅基地
文章浏览阅读665次。当我们执行xcrun simctl --help的时候,命令行显示xcrun simctl 的帮助信息,如下面内容,代码我们仔细分析学习一下使用方式:usage: simctl [--set <path>] [--profiles <path>] <subcommand> ...**用处:**通过命令行来操作模拟器,simctl提供很多子命令,让我们根据自己的需要随机选择,但是使用子命令的时候需要指定设备,也就是在在子命令后面追加 参数,参数不同代表执行的模拟器不_xcrun simctl list 不显示device
golang——随机数(math/rand包与crypto/rand包)-程序员宅基地
文章浏览阅读1.5k次。1、math/rand 包1.1、math/rand 包实现了伪随机数生成器1.2、主要方法(1)func Seed(seed int64)设置随机种子,不设置则默认Seed(1)(2)func Int() int返回一个非负的伪随机int值(3)func Int31() int32返回一个int32类型的非负的31位伪随机数(4)func Int63() in..._use of weak random number generator (math/rand instead of crypto/rand)
微信支付-redirect uri域名与后配置不一致10003【域名配置一致情况下问题排查】_redirect_uri 域名与后配置不一致,错误码10003-程序员宅基地
文章浏览阅读8.6k次。微信支付-redirect uri域名与后配置不一致10003【域名配置一致情况下问题排查】_redirect_uri 域名与后配置不一致,错误码10003
Linux | 人生苦短,我用Vim【最受欢迎的编辑器】_人生苦短我用vim-程序员宅基地
文章浏览阅读9.8k次,点赞118次,收藏178次。一探程序员眼中的文本代码顶级编辑器Vim的使用和操作,各种模式与命令集,让你感受Vim的强大_人生苦短我用vim
Linux Mint 19.1建立热点方法_mintlinux开启热点-程序员宅基地
文章浏览阅读1.2k次。Linux Mint 19.1建立热点方法首先点击桌面右下角的网络按钮,选择网络设置。在右侧的Wi-Fi参数下,点击用作热点点击开启按钮这时可以看到热点已经建立好了,这都是Linux Mint事先已经为我们预置好了wifi热点一系列参数的结果。打开网络连接可以看到,wifi下多了一个名为Hotspot的网络用这种方法建立出来的热点有一个缺陷,就是wifi名只能是你建立系统时创建的计算机..._mintlinux开启热点
随便推点
连接显示器与计算机主机的接口电路是,液晶显示器VGA模拟输入接口电路-程序员宅基地
文章浏览阅读1.5k次。VGA模拟输入接口电路的工作过程如下:由显示器VGA接口1、2、3脚接收到的R、G、B信号,经双向二极管D12、D11、D10限幅,R31、R30、R29三个电阻进行阻抗匹配,由C7、C10、C14耦合到主控芯片U4(CM5 126)进行A/D转换等处理(该机A/D转换电路集成在主控芯片中)。由显示器VGA接口13脚接收到的行同步信号(HSYNC),经稳压管ZD9(5.6V)限幅,送到反相器U3(..._显示器 vga接口电路图
【机器学习】KNN算法实战项目二:水果分类_knn算法 库尔勒香梨-程序员宅基地
文章浏览阅读1.2w次,点赞14次,收藏242次。KNN算法实战项目二:水果分类2 KNN实现水果分类2.1 模块导入与数据加载2.2 数据EDA2.3 模型创建与应用2.4 绘制决策边界手动反爬虫:原博地址 https://blog.csdn.net/lys_828/article/details/122615360 知识梳理不易,请尊重劳动成果,文章仅发布在CSDN网站上,在其他网站看到该博文均属于未经作者授权的恶意爬取信息2 KNN实现水果分类第一个实战项目中的分类效果很明显, 使用KNN算法的分类结果也不错,第二个例子中的数据分类效果就比_knn算法 库尔勒香梨
Nginux-程序员宅基地
文章浏览阅读764次。关于Nginux一款高性能,轻量级WEB服务软件,稳定性高,系统资源消耗低,对HTTP并发连接的处理能力高(单台物理服务器可支持3000~50000个并发请求)Nginux编译安装yum -y install pcre-devel zlib-devel创建运行用户,组..._nginux
安装PyTorch-GPU版本+CUDA+CUDNN+Win10(显卡GeForce MX450)+Anaconda(最新版)_geforce mx450对应cuda-程序员宅基地
文章浏览阅读1.4w次,点赞19次,收藏97次。目录安装Pytorch-GPU版本1.检查电脑是否有显卡2.选择cuda的版本3.选择对应的cudnn的版本4.安装pytorch安装Pytorch-GPU版本系统:Win10环境:Anaconda显卡:GeForce MX4501.检查电脑是否有显卡在右下角wins下—右键—打开设备管理器—选择显示适配器如果存在NVIDIA XXX就可以安装GPU版本的PyTorch、Tensorflow。2.选择cuda的版本去cuda官网.._geforce mx450对应cuda
Java反射为实体类字段赋值_java用反射给实体类赋值-程序员宅基地
Java反射可以通过获取类的字段信息,设置字段可访问并赋值。
android 内核结构体,中 - Android 4.0 USB挂载内核驱动层流程分析_Linux编程_Linux公社-Linux系统门户网站...-程序员宅基地
文章浏览阅读159次。1.supported_functionsstatic struct android_usb_function *supported_functions[] = {&rmnet_smd_function,&rmnet_sdio_function,&rmnet_smd_sdio_function,&rmnet_function,&diag_function,&..._android 集成u4内核