Web前端学习记录(十七)_goodsimagestyle-程序员宅基地
技术标签: Web前端
前言:
w:如果说你是夏夜的萤火,孩子们为你唱歌,那么我是想要画你的手;你看我多么渺小一个我,因为你有梦可做,也许你不会为我停留,那就让我站在你的背后。
y:就这?追光者?
w:你的香味一直徘徊,我舍不得离开。
y:就这?你听得到?
w:呼,如下,福利局。
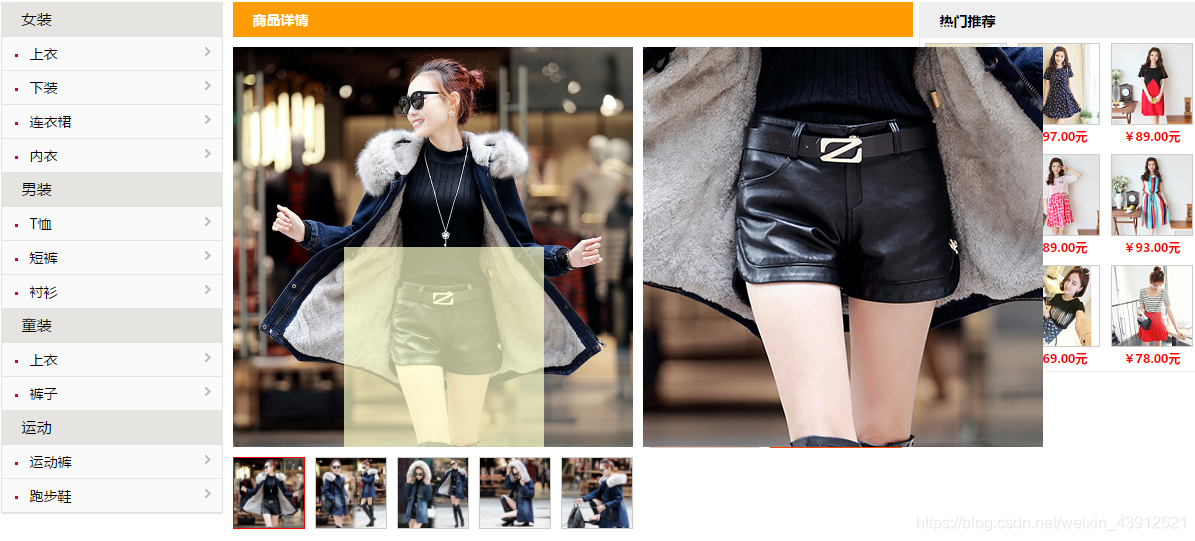
实现商品详情页面中的商品图片切换效果和商品信息切换效果及图片放大镜效果(有福利呦)
预览如下:


shoppingDetail.html:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>漫步时尚广场-商品详情</title>
<link href="css/detail.css" rel="stylesheet" type="text/css">
<!--解决部分浏览器对HTML5不支持-->
<!--[if IE]>
<script>
document.createElement("header");
document.createElement("footer");
document.createElement("nav");
document.createElement("article");
document.createElement("section");
</script>
<![endif]-->
<script type="text/javascript" src="js/goodsOperator.js"></script>
</head>
<body>
<article id="main">
<!--顶部区域 start-->
<header class="top_bg">
<div class="top_content">
<div class="floatl"><img src="images/star.jpg">收藏 | HI,欢迎来订购 !<a href="#" class="orange">[请登录]</a> <a href="#" class="orange"> [免费注册]</a></div>
<div class="floatr">客户服务<img src="images/arrow.gif"> 网站导航<img src="images/arrow.gif"> <span class="droparrow"><span class="shopcart"></span>我的购物车<span class="orange">0</span>件<img src="images/arrow.gif" /></span></div>
</div>
</header>
<!--顶部区域 end-->
<!--logo和banner start-->
<div class="logo"><img src="images/logo.jpg" ><img src="images/banner.jpg" ></div>
<!--logo和banner end-->
<!--菜单导航 start-->
<nav class="nav_bg">
<div class="nav_content">
<ul class="menu_nav">
<li ><a href="shoppingIndex.html" class="white">首页</a></li>
<li><a href="shoppingShow.html" class="white">最新上架</a></li>
<li>品牌活动</li>
<li>原厂直供</li>
<li>团购</li>
<li>限时抢购</li>
<li>促销打折</li>
</ul>
</div>
</nav>
<!--菜单导航 end-->
<!--中间部分 start-->
<section>
<div class="main">
<nav>
<ul class="menu">
<li><span class="title">女装</span></li>
<li><span class="red_dot"></span><a href="#" >上衣</a><span class="right_arrow"></span></li>
<li><span class="red_dot"></span><a href="#" >下装</a><span class="right_arrow"></span></li>
<li><span class="red_dot"></span><a href="#" >连衣裙</a><span class="right_arrow"></span></li>
<li><span class="red_dot"></span><a href="#" >内衣</a><span class="right_arrow"></span></li>
<li><span class="title">男装</span></li>
<li><span class="red_dot"></span><a href="#" >T恤</a><span class="right_arrow"></span></li>
<li><span class="red_dot"></span><a href="#" >短裤</a><span class="right_arrow"></span></li>
<li><span class="red_dot"></span><a href="#" >衬衫</a><span class="right_arrow"></span></li>
<li><span class="title">童装</span></li>
<li><span class="red_dot"></span><a href="#" >上衣</a><span class="right_arrow"></span></li>
<li><span class="red_dot"></span><a href="#" >裤子</a><span class="right_arrow"></span></li>
<li><span class="title">运动</span></li>
<li><span class="red_dot"></span><a href="#" >运动裤</a><span class="right_arrow"></span></li>
<li><span class="red_dot"></span><a href="#" >跑步鞋</a><span class="right_arrow"></span></li>
</ul>
</nav>
<!--购物分类end-->
<!--中间区 start-->
<div class="middle">
<h1 class="pic_title">商品详情</h1>
<div class="left_pic">
<div id="box">
<img src="images/showdetail/dd1.jpg" width="400" height="400" id="showGoodsPicture">
<div id="shade"></div>
</div>
<ul class="small_piclist" id="goodsList">
<li><img src="images/showdetail/dd1.jpg" onclick="changeGoodsImage(this)"></li>
<li><img src="images/showdetail/dd2.jpg" onclick="changeGoodsImage(this)"></li>
<li><img src="images/showdetail/dd3.jpg" onclick="changeGoodsImage(this)"></li>
<li><img src="images/showdetail/dd4.jpg" onclick="changeGoodsImage(this)"></li>
<li><img src="images/showdetail/dd5.jpg" onclick="changeGoodsImage(this)"></li>
</ul>
<!--canvas不能通过样式设置大小,只能通过属性设置-->
<canvas id="canvas" width="400px" height="400px"></canvas>
</div>
<div class="right">
<h1 class="font16">冬季新款牛仔外套女中长款加厚<br/>
女冬装连帽毛领加绒牛仔棉衣女风衣</h1>
<img src="images/showdetail/pic_mess.jpg"> </div>
<div class="clear"></div>
<ul class="tab" id="goodsTabs">
<li class="tab_active" onClick="changeGoodsInfo(this)">商品详情</li>
<li onClick="changeGoodsInfo(this)">商品评价</li>
<li onClick="changeGoodsInfo(this)">成交记录</li>
</ul>
<article class="tab_content1">
<ul class="particulars">
<li title=" 修身">服装版型: 修身</li>
<li title=" 甜美">风格: 甜美</li>
<li title=" 瑞丽">甜美: 瑞丽</li>
<li title=" 中长款">衣长: 中长款</li>
<li title=" 长袖">袖长:长袖</li>
<li title=" 常规">袖型: 常规</li>
<li title=" 带帽">领型:带帽</li>
<li title=" 拉链">衣门襟:拉链</li>
<li title=" 纯色">图案: 纯色</li>
<li title=" 81%(含)-90%(含)">成分含量:81%(含)-90%(含)</li>
<li title=" 棉">质地: 棉</li>
<li title=" 25-29周岁">适用年龄: 25-29周岁</li>
<li title=" 2015年冬季">年份季节:2015年冬季</li>
<li title=" 深蓝色 蓝色">颜色分类: 深蓝色 蓝色</li>
<li title=" M L XL 2XL">尺码:M L XL 2XL</li>
</ul>
<section> <img src="images/showdetail/detail1.jpg"> <img src="images/showdetail/detail2.jpg"> <img src="images/showdetail/detail3.jpg" class="img_border"> <img src="images/showdetail/detail4.jpg" class="img_border"> <img src="images/showdetail/detail5.jpg" class="img_border"><img src="images/showdetail/detail6.jpg" class="img_border"></section>
</article>
<article class="tab_content2 none"><img src="images/showdetail/pinglun.jpg"/></article>
<article class="tab_content3 none">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<thead>
<tr>
<th>买家</th>
<th>淘宝价</th>
<th>数量</th>
<th>付款时间</th>
<th>款式和型号</th>
</tr>
</thead>
<tbody>
<tr>
<td> a**男 (匿名) </td>
<td><em class="price2">¥198.00</em></td>
<td>1</td>
<td> 2015-07-31 20:08:39 </td>
<td><div>
<p>颜色分类:深蓝色[胸前格纹]</p>
<p>尺码:L</p>
</div></td>
</tr>
<tr>
<td> 闺**你 (匿名) </td>
<td><em class="price2">¥198.00</em></td>
<td>1</td>
<td> 2015-07-27 14:05:17 </td>
<td><div>
<p>颜色分类:蓝色[口袋格纹]</p>
<p>尺码:L</p>
</div></td>
</tr>
<tr>
<td> w**0 (匿名)</td>
<td><em class="price2">¥198.00</em></td>
<td>1</td>
<td> 2015-07-23 12:33:54 </td>
<td><div>
<p>颜色分类:深蓝色[胸前格纹]</p>
<p>尺码:L</p>
</div></td>
</tr>
<tr>
<td> a**u (匿名)</td>
<td><em class="price2">¥198.00</em></td>
<td>1</td>
<td> 2015-07-23 12:04:19 </td>
<td><div>
<p>颜色分类:蓝色[口袋格纹]</p>
<p>尺码:L</p>
</div></td>
</tr>
<tr>
<td> 落**1 (匿名) </td>
<td><em class="price2">¥198.00</em></td>
<td>1</td>
<td> 2015-07-22 21:39:27 </td>
<td><div>
<p>颜色分类:深蓝色[胸前格纹]</p>
<p>尺码:L</p>
</div></td>
</tr>
<tr>
<td> 6**s (匿名) </td>
<td><em class="price2">¥198.00</em></td>
<td>1</td>
<td> 2015-07-12 15:00:30 </td>
<td><div>
<p>颜色分类:蓝色[口袋格纹]</p>
<p>尺码:L</p>
</div></td>
</tr>
</tbody>
</table>
</article>
<!--品牌活动-->
<article>
<h1 class="pic_title">看了又看</h1>
<ul class="pic_list4">
<li><img src="images/showdetail/ss1.jpg" title="2015新款条纹显瘦V领短袖露背宽松连身裤"/>
<p>2015新款条纹显瘦V领短袖露背宽松连身裤</p>
</li>
<li><img src="images/showdetail/ss2.jpg" title="2015女士新款百搭休闲阔腿裤高腰红色短裤"/>
<p>2015女士新款百搭休闲阔腿裤高腰红色短裤</p>
</li>
<li><img src="images/showdetail/ss3.jpg" title="女版街头个性休闲口袋纯色卫衣吊带哈伦裤"/>
<p>女版街头个性休闲口袋纯色卫衣吊带哈伦裤</p>
</li>
<li><img src="images/showdetail/ss4.jpg" title="韩版简约百搭五分袖喇叭袖圆领打底短袖"/>
<p>韩版简约百搭五分袖喇叭袖圆领打底短袖</p>
</li>
<li><img src="images/showdetail/ss5.jpg" title="卡玛娅秋装新款女装 圆领纯棉上衣棉T恤" />
<p>卡玛娅秋装新款女装 圆领纯棉上衣棉T恤</p>
</li>
</ul>
<article>
</div>
<!--中间区 end-->
<!--右侧热门推荐 start-->
<aside class="right_nav">
<h1 class="notice_title"> 热门推荐 </h1>
<ul class="pic_list3">
<ul>
<li><a href="#"><img src="images/shopshow/s1.jpg" /></a>
<p class="price2">¥56.00元</p>
</li>
<li><a href="#"><img src="images/shopshow/s2.jpg" /></a>
<p class="price2">¥97.00元</p>
</li>
<li><a href="#"><img src="images/shopshow/s3.jpg" /></a>
<p class="price2">¥89.00元</p>
</li>
<li><a href="#"><img src="images/shopshow/s4.jpg" /></a>
<p class="price2">¥69.00元</p>
</li>
<li><a href="#"><img src="images/shopshow/s5.jpg" /></a>
<p class="price2">¥89.00元</p>
</li>
<li><a href="#"><img src="images/shopshow/s6.jpg" /></a>
<p class="price2">¥93.00元</p>
</li>
<li><a href="#"><img src="images/shopshow/s7.jpg" /></a>
<p class="price2">¥58.00元</p>
</li>
<li><a href="#"><img src="images/shopshow/s8.jpg" /></a>
<p class="price2">¥69.00元</p>
</li>
<li><a href="#"><img src="images/shopshow/s9.jpg" /></a>
<p class="price2">¥78.00元</p>
</li>
</ul>
</ul>
</aside>
</div>
</section>
<!--右侧热门推荐 end-->
<!--中间部分 end-->
<footer>
<div class="clear"></div>
<div class="foot">
<div class="foot_title">
<ul class="foot_pic">
<li><img src="images/gray1.jpg" ></li>
<li><img src="images/gray2.jpg" ></li>
<li><img src="images/gray3.jpg" ></li>
<li><img src="images/gray4.jpg" ></li>
<li><img src="images/gray5.jpg" ></li>
</ul>
</div>
<ul class="foot_list">
<li>
<div class="floatl">
<p class="red1"></p>
<p class="line1"></p>
</div>
<ul class="floatl">
<li class="font16 padding-bottom">新手指导</li>
<li>用户注册</li>
<li>电话下单</li>
<li>购物流程</li>
<li>购物保障</li>
<li>服务协议</li>
</ul>
</li>
<li>
<div class="floatl">
<p class="red2"></p>
<p class="line1"></p>
</div>
<ul class="floatl">
<li class="font16 padding-bottom">支付方式</li>
<li>货到付款</li>
<li>商城卡支付</li>
<li>支付宝、网银支付</li>
<li>优惠券抵用</li>
</ul>
</li>
<li>
<div class="floatl">
<p class="red3"></p>
<p class="line1"></p>
</div>
<ul class="floatl">
<li class="font16 padding-bottom">配送方式</li>
<li>闪电发货</li>
<li>满百包邮</li>
<li>配送范围及时间</li>
<li>商品验收及签收</li>
<li>服务协议</li>
</ul>
</li>
<li>
<div class="floatl">
<p class="red3"></p>
<p class="line1"></p>
</div>
<ul class="floatl">
<li class="font16 padding-bottom">售后服务</li>
<li>退换货协议</li>
<li>关于发票</li>
<li>退换货流程</li>
<li>退换货运费</li>
</ul>
</li>
<li>
<div class="floatl">
<p class="red3"></p>
<p class="line1"></p>
</div>
<ul class="floatl">
<li class="font16 padding-bottom">关于帐号</li>
<li>修改个人信息</li>
<li>修改密码</li>
<li>找回密码</li>
</ul>
</li>
<li>
<div class="floatl">
<p class="red3"></p>
<p class="line1"></p>
</div>
<ul class="floatl">
<li class="font16 padding-bottom">优惠活动</li>
<li>竞拍须知</li>
<li>抢购须知</li>
</ul>
</li>
</ul>
<div class="clear"></div>
<div class="foot_line"></div>
<p align="center" class="padding-top">Copyright 2015-2020 Q- Walking Fashion E&S 漫步时尚广场(QST教育)版权所有<Br/>
中国青岛 高新区河东路8888号 青软教育集团 咨询热线:400-658-0166 400-658-1022 </p>
<p align="center"><img src="images/foot_pic.jpg"></p>
<div class="clear"></div>
</div>
</footer>
</article>
</body>
</html>
detail.css:
@charset "utf-8";
body{
font-size:12px;
font-family:microsoft yahei;
margin:0;
color:#000;
}
*{
padding:0;
margin:0;
}
li,ul{
list-style:none;
}
a{
color:#000;
text-decoration:none;
}
a:hover{
color:#ce2626;
text-decoration:none;
}
img{
border:none;
}
.font14{
font-size:14px;
font-weight:700;
}
.font16{
font-size:16px;
font-weight:700;
}
.clear{
clear:both;
}
.floatl{
float:left;
}
.floatr{
float:right;
}
.main{
margin:10px auto;
width:1200px;
}
/*头部*/
.top_bg{
border-bottom:1px solid #ccc;
font-size:12px;
font-family:"宋体";
line-height:30px;
background:#f7f7f7;
height:30px;
line-height:30px;
}
.top_content{
width:1200px;
margin:0 auto;
}
.logo{
margin:5px auto;
width:1200px;
}
.nav_bg{
background:#ce2626;
width:100%;
color:#fff;
}
.nav_content{
width:1200px;
margin:0 auto;
height:40px;
line-height:40px;
}
.menu_nav{
width:700px;
float:left;
margin-left:200px;
}
.menu_nav li{
font-size:16px;
font-weight:700;
color:#fff;
width:80px;
float:left;
text-align:center;
margin-right:15px;
}
.orange{
font-weight:700;
color:#f60;
}
.nav_active{
background:#b12121;
}
a.white{
color:#fff;text-decoration:none;
}
a.white:hover{
color:#ff0;
text-decoration:none;
}
.shopcart{
background:url(../images/shoppingcart.png) no-repeat;
width:16px;
height:16px;
display:inline-block;
float:left;
margin:5px 5px 0 0;
}
/*左侧导航*/
.right_arrow{
background:url(../images/arrow_r.jpg) no-repeat;
width:20px;
height:20px;
display:inline-block;
float:right;
}
.menu{
width:220px;
float:left;
border:1px solid #e5e4e1;
}
.menu li{
float:left;
width:220px;
border-bottom:1px solid #e5e4e1;
height:33px;
line-height:33px;
background:#fafafa;
font-size:14px;
text-align:left;
}
.menu li .title{
height:33px;
background:#e5e4e1;
font-size:15px;
text-indent:20px;
text-align:left;
width:100%;
line-height:33px;
display:inline-block;
}
.red_dot{
font-size:25px;
margin-right:10px;
width:8px;
height:8px;
display:inline-block;
background:url(../images/red_dot.gif) no-repeat;
margin-left:10px;
}
/*中间部分*/
.middle{
float:left;
width:690px;
}
.pic_title{
background:#ff9c01;
line-height:35px;
font-size:14px;
text-indent:20px;
text-align:left;
width:680px;
float:left;
color:#fff;
margin:0 10px 10px;
}
/*右侧公告*/
.right_nav{
width:280px;
border:1px solid #eee;
float:right;
}
.notice_title{
background:#eee;
line-height:35px;
font-size:14px;
text-indent:20px;
text-align:left;
}
/*foot*/
.foot{
width:100%;
background:#efefef;
height:310px;
margin-top:15px;
}
.foot_title{
background:#6a6665;
width:100%;
height:40px;
padding-top:8px;
}
.foot_pic{
margin:0 auto;
width:1200px;
}
.foot_pic li{
width:210px;
float:left;
text-align:center;
}
.padding-bottom{
padding-bottom:10px;
}
.padding-top{
padding-top:10px;
}
.foot_line{
border-bottom:1px solid #ccc;
font-size:12px;
margin-top:10px;
}
.line1{
background:url(../images/line1.jpg) no-repeat;
width:20px;
height:100px;
display:inline-block;
}
.red1{
background:url(../images/red1.jpg) no-repeat;
width:35px;
height:31px;
display:block;
}
.red2{
background:url(../images/red2.jpg) no-repeat;
width:35px;
height:31px;
display:block;
}
.red3{
background:url(../images/red3.jpg) no-repeat;
width:35px;
height:31px;
display:block;
}
.foot_list>li{
float:left;
width:170px;
}
.foot_list{
width:1100px;
margin:0 auto;
padding-top:20px;
}
.foot_list li ul{
padding-left:10px;
}
.pic_list3 li{
margin:5px;
float:left;
width:83px;
}
.pic_list3 li img{
border:1px solid #ccc;
}
.pic_list4{
margin-left:18px;
}
.pic_list4 li{
margin:5px;
float:left;
width:123px;
}
.pic_list4 li img{
border:1px solid #ccc;
}
.small_piclist li{
float:left;
margin-right:10px;
}
.small_piclist li img{
width:70px;
height:70px;
border:1px solid #ccc;
}
.left_pic{
margin-left:10px;
float:left;
}
.tab{
margin:10px;
border-bottom:1px solid #ccc;
height:35px;line-height:35px;
}
.tab li{
width:90px;
float:left;
font-size:14px;
text-align:center;
}
.tab_active{
border-top:3px solid red;
width:100px;
font-weight:700;
background:#f2f2f2;
height:33px;
border-right:1px solid #ccc;
border-left:1px solid #ccc;
}
.none{
display:none;
}
.particulars li{
display:inline;
float:left;
height:24px;
line-height:24px;
margin-right:20px;
overflow:hidden;
text-indent:5px;
text-overflow:ellipsis;
white-space:nowrap;
width:206px;
}
.price2{
font-size:12px;
font-weight:700;
color:red;
text-align:center;
}
.tab_content3{
width:670px;
margin:0 auto;
}
.tab_content3 table th{
height:30px;
background:#f2f2f2;
text-align:center;
}
.tab_content3 table td{
text-align:center;
height:40px;
border-bottom:1px dashed #ccc;
}
.right{
float:left;
}
article,footer,header,nav,section{
display:block;
}
.tab_content1 section{
text-align:center;
width:700px;
}
.img_border{
border:1px solid #ccc
margin-top:10px;
}
/* 放大镜部分 */
.left_pic{
position:relative;
margin-left:10px;
float:left
}
#box{
position: relative;
margin-bottom: 10px;
width: 400px;
height: 400px;
}
#shade{
position: absolute;
top: 0px;
z-index: 1000;
width: 200px;
height: 200px;
filter: alpha(Opacity=70); /*IE设置透明度*/
-moz-opacity: 0.7; /*火狐设置透明度*/
opacity: 0.7; /*chrome设置透明度*/
background-color:#FFC;
display: none;
}
#canvas{
position: absolute;
left: 410px;
top: 0px;
display: none;
background-color:wheat;
display: none;
}
goodOperator.js:
// Created by guoqy
//切换商品展示区中的图像
function changeGoodsImage(thumb) {
//设置当前缩略图在商品展示区显示对应的大图
var showGoodsPicture = document.getElementById("showGoodsPicture");
showGoodsPicture.src = thumb.src;
//获取商品缩略图对应的li元素集合
var goodsList = document.getElementById("goodsList");
var items=goodsList.getElementsByTagName("li");
//遍历li元素集合,将所有的图像边框颜色改为默认样式
for (var i = 0; i < items.length; i++) {
var thumbImages=items[i].getElementsByTagName("img");
thumbImages[0].style.borderColor = "";
}
//设置当前缩略图为选中状态
thumb.style.borderColor = "red";
}
//Tab标签的切换
function changeGoodsInfo(obj){
var currentSelect=0;
var goodsTabs=document.getElementById("goodsTabs");
//获得商品的信息标签(商品详情、商品评价、成交记录)
var goodsTitles=goodsTabs.getElementsByTagName("li");
for(var i=0;i<goodsTitles.length;i++){
goodsTitles[i].className="";
//判断当前元素对应的位置
if(obj==goodsTitles[i]){
currentSelect=i;
}
}
//当前标签处于激活状态
obj.className="tab_active";
//设置标签对应的内容部分
var middleDiv=document.getElementsByClassName("middle");
var tabCotents=middleDiv[0].getElementsByTagName("article");
for(var j=0;j<tabCotents.length;j++){
if(currentSelect==j){
tabCotents[j].className="tab_content"+(j);
}else{
tabCotents[j].className="none tab_content"+(j);
}
console.log(tabCotents[j].className);
}
}
/*放大镜效果部分*/
//获取元素的纵坐标(相对于body)
function getTop(e){
var offset=e.offsetTop;
if (e.offsetParent!=null){
offset+=getTop(e.offsetParent);
}
return offset;
}
//获取元素的横坐标(相对于body)
function getLeft(e){
var offset=e.offsetLeft;
if(e.offsetParent!=null){
offset+=getLeft(e.offsetParent);
}
return offset;
}
function zoomPicture() {
var box=document.getElementById("box");
var showGoodsPicture=document.getElementById("showGoodsPicture");
var canvas=document.getElementById("canvas");
var shade=document.getElementById("shade");
if(showGoodsPicture==null) {
return false;
}
//绑定鼠标移出所触发的事件
box.onmouseout=function(){
shade.style.display="none";
canvas.style.display="none";
document.body.style.cursor="default";
};
//绑定鼠标移动所触发的事件
box.onmousemove =function(ev){
//设定鼠标的样式
document.body.style.cursor="move";
var box = document.getElementById("box");
var shadeX, shadeY;
//获取box对象的左侧到浏览器窗口左侧的距离
var boxX=getLeft(box);
//获取box对象的顶部到浏览器窗口顶部的距离
var boxY=getTop(box);
//计算阴影区域的左上角的x坐标
shadeX=ev.pageX-boxX-100;
//计算阴影区域的左上角的y坐标
shadeY=ev.pageY-boxY-100;
//防止阴影区域移到图片之外
if(shadeX<0){
shadeX=0;
}
else if(shadeX>200){
shadeX=200;
}
if(shadeY<0){
shadeY=0;
}
else if(shadeY>200){
shadeY=200;
}
//使用Canvas绘制遮罩区域,并进行放大
var context=canvas.getContext("2d");
shade.style.display="block";
shade.style.left=shadeX+"px";
shade.style.top=shadeY+"px";
canvas.style.display="inline";
context.clearRect(0, 0, 400, 400);
var image=new Image();
image.src=showGoodsPicture.src;
context.drawImage(image, (shade.offsetLeft) * 2, (shade.offsetTop) * 2,
400, 400, 0, 0, 400, 400);
}
}
//在onload事件中调用zoomPicture()函数
window.onload=function(){
//默认第一个缩略图为选中状态
var goodsList=document.getElementById("goodsList");
var thumb_images=goodsList.getElementsByTagName("li")[0]
.getElementsByTagName("img");
changeGoodsImage(thumb_images[0]);
zoomPicture();
};
智能推荐
使用nginx解决浏览器跨域问题_nginx不停的xhr-程序员宅基地
文章浏览阅读1k次。通过使用ajax方法跨域请求是浏览器所不允许的,浏览器出于安全考虑是禁止的。警告信息如下:不过jQuery对跨域问题也有解决方案,使用jsonp的方式解决,方法如下:$.ajax({ async:false, url: 'http://www.mysite.com/demo.do', // 跨域URL ty..._nginx不停的xhr
在 Oracle 中配置 extproc 以访问 ST_Geometry-程序员宅基地
文章浏览阅读2k次。关于在 Oracle 中配置 extproc 以访问 ST_Geometry,也就是我们所说的 使用空间SQL 的方法,官方文档链接如下。http://desktop.arcgis.com/zh-cn/arcmap/latest/manage-data/gdbs-in-oracle/configure-oracle-extproc.htm其实简单总结一下,主要就分为以下几个步骤。..._extproc
Linux C++ gbk转为utf-8_linux c++ gbk->utf8-程序员宅基地
文章浏览阅读1.5w次。linux下没有上面的两个函数,需要使用函数 mbstowcs和wcstombsmbstowcs将多字节编码转换为宽字节编码wcstombs将宽字节编码转换为多字节编码这两个函数,转换过程中受到系统编码类型的影响,需要通过设置来设定转换前和转换后的编码类型。通过函数setlocale进行系统编码的设置。linux下输入命名locale -a查看系统支持的编码_linux c++ gbk->utf8
IMP-00009: 导出文件异常结束-程序员宅基地
文章浏览阅读750次。今天准备从生产库向测试库进行数据导入,结果在imp导入的时候遇到“ IMP-00009:导出文件异常结束” 错误,google一下,发现可能有如下原因导致imp的数据太大,没有写buffer和commit两个数据库字符集不同从低版本exp的dmp文件,向高版本imp导出的dmp文件出错传输dmp文件时,文件损坏解决办法:imp时指定..._imp-00009导出文件异常结束
python程序员需要深入掌握的技能_Python用数据说明程序员需要掌握的技能-程序员宅基地
文章浏览阅读143次。当下是一个大数据的时代,各个行业都离不开数据的支持。因此,网络爬虫就应运而生。网络爬虫当下最为火热的是Python,Python开发爬虫相对简单,而且功能库相当完善,力压众多开发语言。本次教程我们爬取前程无忧的招聘信息来分析Python程序员需要掌握那些编程技术。首先在谷歌浏览器打开前程无忧的首页,按F12打开浏览器的开发者工具。浏览器开发者工具是用于捕捉网站的请求信息,通过分析请求信息可以了解请..._初级python程序员能力要求
Spring @Service生成bean名称的规则(当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致)_@service beanname-程序员宅基地
文章浏览阅读7.6k次,点赞2次,收藏6次。@Service标注的bean,类名:ABDemoService查看源码后发现,原来是经过一个特殊处理:当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致public class AnnotationBeanNameGenerator implements BeanNameGenerator { private static final String C..._@service beanname
随便推点
二叉树的各种创建方法_二叉树的建立-程序员宅基地
文章浏览阅读6.9w次,点赞73次,收藏463次。1.前序创建#include<stdio.h>#include<string.h>#include<stdlib.h>#include<malloc.h>#include<iostream>#include<stack>#include<queue>using namespace std;typed_二叉树的建立
解决asp.net导出excel时中文文件名乱码_asp.net utf8 导出中文字符乱码-程序员宅基地
文章浏览阅读7.1k次。在Asp.net上使用Excel导出功能,如果文件名出现中文,便会以乱码视之。 解决方法: fileName = HttpUtility.UrlEncode(fileName, System.Text.Encoding.UTF8);_asp.net utf8 导出中文字符乱码
笔记-编译原理-实验一-词法分析器设计_对pl/0作以下修改扩充。增加单词-程序员宅基地
文章浏览阅读2.1k次,点赞4次,收藏23次。第一次实验 词法分析实验报告设计思想词法分析的主要任务是根据文法的词汇表以及对应约定的编码进行一定的识别,找出文件中所有的合法的单词,并给出一定的信息作为最后的结果,用于后续语法分析程序的使用;本实验针对 PL/0 语言 的文法、词汇表编写一个词法分析程序,对于每个单词根据词汇表输出: (单词种类, 单词的值) 二元对。词汇表:种别编码单词符号助记符0beginb..._对pl/0作以下修改扩充。增加单词
android adb shell 权限,android adb shell权限被拒绝-程序员宅基地
文章浏览阅读773次。我在使用adb.exe时遇到了麻烦.我想使用与bash相同的adb.exe shell提示符,所以我决定更改默认的bash二进制文件(当然二进制文件是交叉编译的,一切都很完美)更改bash二进制文件遵循以下顺序> adb remount> adb push bash / system / bin /> adb shell> cd / system / bin> chm..._adb shell mv 权限
投影仪-相机标定_相机-投影仪标定-程序员宅基地
文章浏览阅读6.8k次,点赞12次,收藏125次。1. 单目相机标定引言相机标定已经研究多年,标定的算法可以分为基于摄影测量的标定和自标定。其中,应用最为广泛的还是张正友标定法。这是一种简单灵活、高鲁棒性、低成本的相机标定算法。仅需要一台相机和一块平面标定板构建相机标定系统,在标定过程中,相机拍摄多个角度下(至少两个角度,推荐10~20个角度)的标定板图像(相机和标定板都可以移动),即可对相机的内外参数进行标定。下面介绍张氏标定法(以下也这么称呼)的原理。原理相机模型和单应矩阵相机标定,就是对相机的内外参数进行计算的过程,从而得到物体到图像的投影_相机-投影仪标定
Wayland架构、渲染、硬件支持-程序员宅基地
文章浏览阅读2.2k次。文章目录Wayland 架构Wayland 渲染Wayland的 硬件支持简 述: 翻译一篇关于和 wayland 有关的技术文章, 其英文标题为Wayland Architecture .Wayland 架构若是想要更好的理解 Wayland 架构及其与 X (X11 or X Window System) 结构;一种很好的方法是将事件从输入设备就开始跟踪, 查看期间所有的屏幕上出现的变化。这就是我们现在对 X 的理解。 内核是从一个输入设备中获取一个事件,并通过 evdev 输入_wayland