vuepress菜单栏使用请求接口的数据和编写的文档页面右侧添加 锚点导航栏_vuepress设置右侧边栏-程序员宅基地
技术标签: vuepress node.js 前端 vue.js javascript
VuePress使用和创建文档可参考官方文档
一、使用axios请求接口数据放到左侧菜单栏
第一步:安装sxios
- 注意:如果使用
axios报错 请降低版本
npm install axios
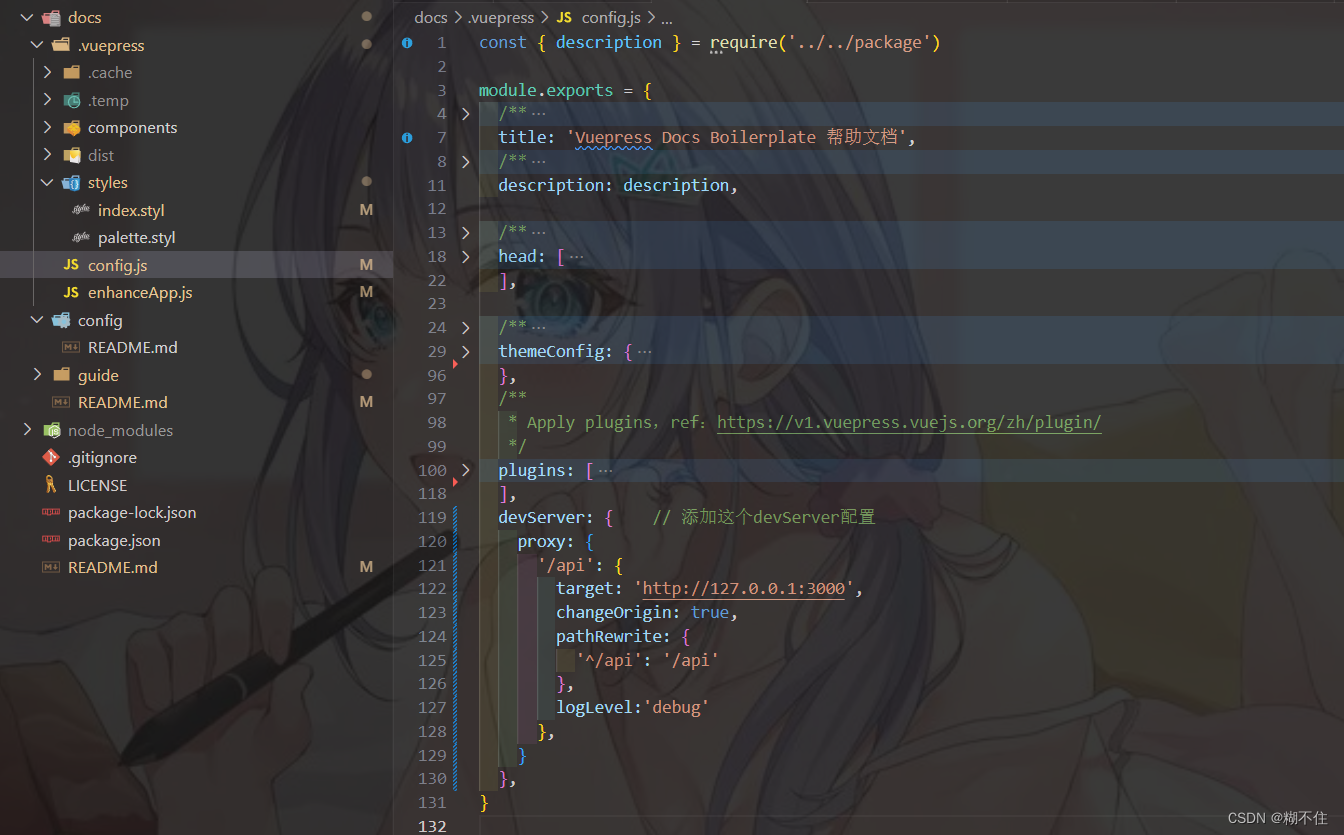
第二步:在config.js文件中配置跨域
- 如不出现跨域现象可跳过此步骤
devServer: {
// 添加这个devServer配置
proxy: {
'/api': {
target: 'http://127.0.0.1:3000',
changeOrigin: true,
pathRewrite: {
'^/api': '/api'
},
//用于打印跨域目标的地址
logLevel:'debug'
},
}
},

第三步:在enhanceApp.js文件中编辑
- 编写完成之后需要重启项目生效
// 如果使用axios报错 请降低版本
const axios = require('axios');
let hasFetchedData = false;
export default ({
Vue, // the version of Vue being used in the VuePress app
options, // the options for the root Vue instance
router, // the router instance for the app
siteData, // site metadata
}) => {
Vue.mixin({
async created (){
// 如果有手动设置的themeConfig下面的sidebar 请注释或者删除掉
// 获取接口数据
if (!hasFetchedData && !siteData.themeConfig.sidebar) {
await fetchDataAndSyncSidebar();
}
}
});
// 请求侧边栏数据
async function fetchDataAndSyncSidebar(){
hasFetchedData = true
try {
//请求地址换成你的
const res = await axios.get('/api/menuList')
const sidebarData = res.data.data
// console.log('res===>',res);
siteData.themeConfig.sidebar = sidebarData;
} catch (error) {
console.error('Error fetching sidebar data:', error);
}
}
}
第四步:本地起一个服务用于测试
1、新建vuepress.js
const http = require('http');
const fs = require('fs');
const path = require('path');
const server = http.createServer((req, res) => {
if (req.url === '/api/menuList') {
const users = {
success:"true",
data:{
'/guide/': [
{
title: '请求接口-平台文档',
collapsable: false,
children: [
'',
'using-vue',
]
},
{
title: '请求接口-基础文档',
collapsable: false,
children: [
'test',
"test0",
'test1',
'test2',
]
},
{
title: '请求接口-Group 3',
collapsable: false,
children: [
{
title: '代码相关文档',
collapsable: false,
path: "/guide/subgroup1/",
children: [
'subgroup1/test3',
'subgroup1/test4'
]
},
{
title: '视图相关文档',
collapsable: false,
path: "/guide/subgroup2/",
children: [
'subgroup2/test5',
'subgroup2/test6'
]
}
]
}
],
sidebarDepth: -1 // 设置为 -1,确保所有标题都能展开
},
url:req.url,
code:0,
msg:"请求成功!"
}
res.setHeader('Content-Type', 'application/json');
// 设置允许的请求来源 配置的时候不能加 /
res.setHeader('Access-Control-Allow-Origin', 'http://127.0.0.1:8081',"http://localhost:8081");
res.end(JSON.stringify(users));
}
else {
res.statusCode = 404;
res.end();
}
});
const port = 3000;
server.listen(port, () => {
console.log(`Server is running on http://localhost:${
port}`);
});
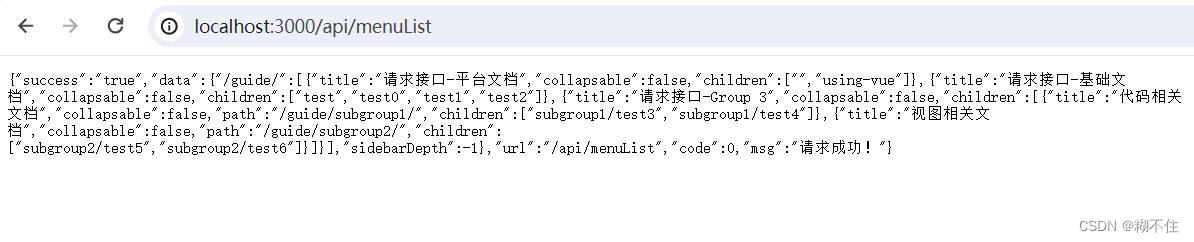
2、使用命令node .\vuepress.js启动本地服务
- 启动成功后可使用
http://localhost:3000/api/menuList测试是否能正常访问到数据

完成效果图

二、编写的文档页面右侧添加 锚点导航栏
- 在用
VuePress编写的文档页面右侧添加 锚点导航栏
第一步:安装
npm i vuepress-plugin-right-anchor -D
第二步:样式
- 在 .vuepress/styles/palette.styl 添加样式变量。
$rightAnchorBgColor = #fff;
$rightAnchorTextColor = $textColor;
$rightAnchorFontSize = 14px;
// btn
$rightAnchorBtnTextColor = $rightAnchorTextColor;
$rightAnchorBtnBgColor = $rightAnchorBgColor;
// menu
$rightAnchorMenuTextColor = $rightAnchorTextColor;
- 在 .vuepress/styles/index.styl 添加样式。
.app{
display: flex;
}
.theme-container{
width: calc(100% - 300px);
}
.global-ui{
width: 300px;
border: 1px solid rergb(84, 71, 71);
font-size: 12px;
}
.ra-menu{
font-size: 12px;
width: 280px;
color: #181819b3;
border: #eeeeee61 1px solid;
margin-top: 110px;
}
第三步:在 config.js添加全局配置
module.exports = {
// ...
plugins: [
{
showDepth: 1,
ignore: [
'/',
'/api/'
// 更多...
],
expand: {
trigger: 'hover',
clickModeDefaultOpen: true
},
customClass: 'your-customClass',
disableGlobalUI: false,
}
]
}
参数说明
showDepth
!!! showLevel 已经被废弃在 0.3.x。
在右锚显示中将使用哪一级别的标题。 该值的指向含义与 themeconfig.sidebardepth 相同。
- Type: null | number
- Default: null
ignore
不显示 right-anchor 的页面。
- Type: array
- Default: []
expand
关于菜单的展开配置。
- Type: object
– trigger: string => 展开菜单的触发方式。 ‘hover’ | ‘click’
– clickModeDefaultOpen: boolean => 点击模式下是否默认打开菜单? - Default:
trigger: 'hover',
clickModeDefaultOpen: true
customClass
自定义的 right-anchor 类名。
- Type: null | string
- Default: null
disableGlobalUI
禁用所有页面的全局 UI。
- Type: boolean
- Default: false
如果你需要禁用特定页面的全局 UI,试试frontmatter:
---
rightAnchor:
disableGlobalUI: true
---
页面单独配置
在 .md中通过 vuepress推荐的方式设置 front-matter。
---
rightAnchor:
showDepth: 1
expand:
trigger: hover
clickModeDefaultOpen: true
customClass: your-customClass
disableGlobalUI: true
---
最后一步:完结撒花-废话不多说 看效果

智能推荐
18个顶级人工智能平台-程序员宅基地
文章浏览阅读1w次,点赞2次,收藏27次。来源:机器人小妹 很多时候企业拥有重复,乏味且困难的工作流程,这些流程往往会减慢生产速度并增加运营成本。为了降低生产成本,企业别无选择,只能自动化某些功能以降低生产成本。 通过数字化..._人工智能平台
electron热加载_electron-reloader-程序员宅基地
文章浏览阅读2.2k次。热加载能够在每次保存修改的代码后自动刷新 electron 应用界面,而不必每次去手动操作重新运行,这极大的提升了开发效率。安装 electron 热加载插件热加载虽然很方便,但是不是每个 electron 项目必须的,所以想要舒服的开发 electron 就只能给 electron 项目单独的安装热加载插件[electron-reloader]:// 在项目的根目录下安装 electron-reloader,国内建议使用 cnpm 代替 npmnpm install electron-relo._electron-reloader
android 11.0 去掉recovery模式UI页面的选项_android recovery 删除 部分菜单-程序员宅基地
文章浏览阅读942次。在11.0 进行定制化开发,会根据需要去掉recovery模式的一些选项 就是在device.cpp去掉一些选项就可以了。_android recovery 删除 部分菜单
mnn linux编译_mnn 编译linux-程序员宅基地
文章浏览阅读3.7k次。https://www.yuque.com/mnn/cn/cvrt_linux_mac基础依赖这些依赖是无关编译选项的基础编译依赖• cmake(3.10 以上)• protobuf (3.0 以上)• 指protobuf库以及protobuf编译器。版本号使用 protoc --version 打印出来。• 在某些Linux发行版上这两个包是分开发布的,需要手动安装• Ubuntu需要分别安装 libprotobuf-dev 以及 protobuf-compiler 两个包•..._mnn 编译linux
利用CSS3制作淡入淡出动画效果_css3入场效果淡入淡出-程序员宅基地
文章浏览阅读1.8k次。CSS3新增动画属性“@-webkit-keyframes”,从字面就可以看出其含义——关键帧,这与Flash中的含义一致。利用CSS3制作动画效果其原理与Flash一样,我们需要定义关键帧处的状态效果,由CSS3来驱动产生动画效果。下面讲解一下如何利用CSS3制作淡入淡出的动画效果。具体实例可参考刚进入本站时的淡入效果。1. 定义动画,名称为fadeIn@-webkit-keyf_css3入场效果淡入淡出
计算机软件又必须包括什么,计算机系统应包括硬件和软件两个子系统,硬件和软件又必须依次分别包括______?...-程序员宅基地
文章浏览阅读2.8k次。计算机系统应包括硬件和软件两个子系统,硬件和软件又必须依次分别包括中央处理器和系统软件。按人的要求接收和存储信息,自动进行数据处理和计算,并输出结果信息的机器系统。计算机是脑力的延伸和扩充,是近代科学的重大成就之一。计算机系统由硬件(子)系统和软件(子)系统组成。前者是借助电、磁、光、机械等原理构成的各种物理部件的有机组合,是系统赖以工作的实体。后者是各种程序和文件,用于指挥全系统按指定的要求进行..._计算机系统包括硬件系统和软件系统 软件又必须包括
随便推点
进程调度(一)——FIFO算法_进程调度fifo算法代码-程序员宅基地
文章浏览阅读7.9k次,点赞3次,收藏22次。一 定义这是最早出现的置换算法。该算法总是淘汰最先进入内存的页面,即选择在内存中驻留时间最久的页面予以淘汰。该算法实现简单,只需把一个进程已调入内存的页面,按先后次序链接成一个队列,并设置一个指针,称为替换指针,使它总是指向最老的页面。但该算法与进程实际运行的规律不相适应,因为在进程中,有些页面经常被访问,比如,含有全局变量、常用函数、例程等的页面,FIFO 算法并不能保证这些页面不被淘汰。这里,我_进程调度fifo算法代码
mysql rownum写法_mysql应用之类似oracle rownum写法-程序员宅基地
文章浏览阅读133次。rownum是oracle才有的写法,rownum在oracle中可以用于取第一条数据,或者批量写数据时限定批量写的数量等mysql取第一条数据写法SELECT * FROM t order by id LIMIT 1;oracle取第一条数据写法SELECT * FROM t where rownum =1 order by id;ok,上面是mysql和oracle取第一条数据的写法对比,不过..._mysql 替换@rownum的写法
eclipse安装教程_ecjelm-程序员宅基地
文章浏览阅读790次,点赞3次,收藏4次。官网下载下载链接:http://www.eclipse.org/downloads/点击Download下载完成后双击运行我选择第2个,看自己需要(我选择企业级应用,如果只是单纯学习java选第一个就行)进入下一步后选择jre和安装路径修改jvm/jre的时候也可以选择本地的(点后面的文件夹进去),但是我们没有11版本的,所以还是用他的吧选择接受安装中安装过程中如果有其他界面弹出就点accept就行..._ecjelm
Linux常用网络命令_ifconfig 删除vlan-程序员宅基地
文章浏览阅读245次。原文链接:https://linux.cn/article-7801-1.htmlifconfigping <IP地址>:发送ICMP echo消息到某个主机traceroute <IP地址>:用于跟踪IP包的路由路由:netstat -r: 打印路由表route add :添加静态路由路径routed:控制动态路由的BSD守护程序。运行RIP路由协议gat..._ifconfig 删除vlan
redux_redux redis-程序员宅基地
文章浏览阅读224次。reduxredux里要求把数据都放在公共的存储区域叫store里面,组件中尽量少放数据,假如绿色的组件要给很多灰色的组件传值,绿色的组件只需要改变store里面对应的数据就行了,接着灰色的组件会自动感知到store里的数据发生了改变,store只要有变化,灰色的组件就会自动从store里重新取数据,这样绿色组件的数据就很方便的传到其它灰色组件里了。redux就是把公用的数据放在公共的区域去存..._redux redis
linux 解压zip大文件(解决乱码问题)_linux 7za解压中文乱码-程序员宅基地
文章浏览阅读2.2k次,点赞3次,收藏6次。unzip版本不支持4G以上的压缩包所以要使用p7zip:Linux一个高压缩率软件wget http://sourceforge.net/projects/p7zip/files/p7zip/9.20.1/p7zip_9.20.1_src_all.tar.bz2tar jxvf p7zip_9.20.1_src_all.tar.bz2cd p7zip_9.20.1make && make install 如果安装失败,看一下报错是不是因为没有下载gcc 和 gcc ++(p7_linux 7za解压中文乱码