Vue集成百度地图实现位置选择_百度地图 vue 搜索下拉选择-程序员宅基地
技术标签: Vue集成百度地图 vue 前端 03.前端 百度地图
Vue集成百度地图实现位置选择
- 需求:添加门店时,需要选择门店的省、市、区、详细地址、以及门店的经纬度信息。
- 解决方案:集成百度地图API,通过在地图上搜索或者点击获取门店的具体位置信息。
文章目录
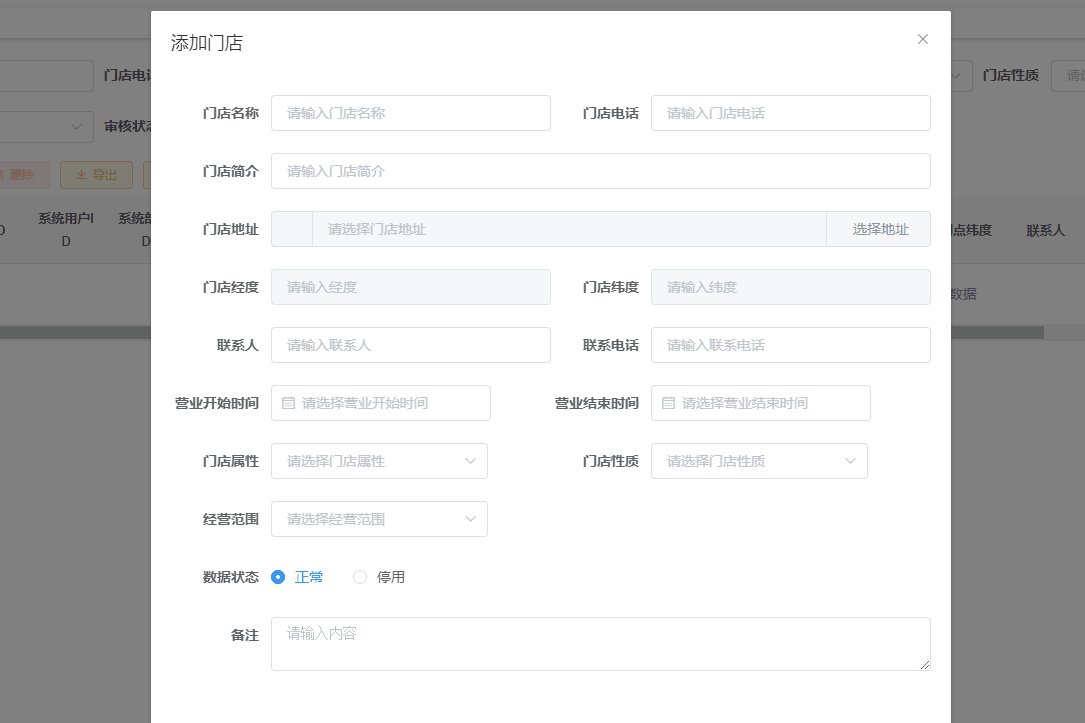
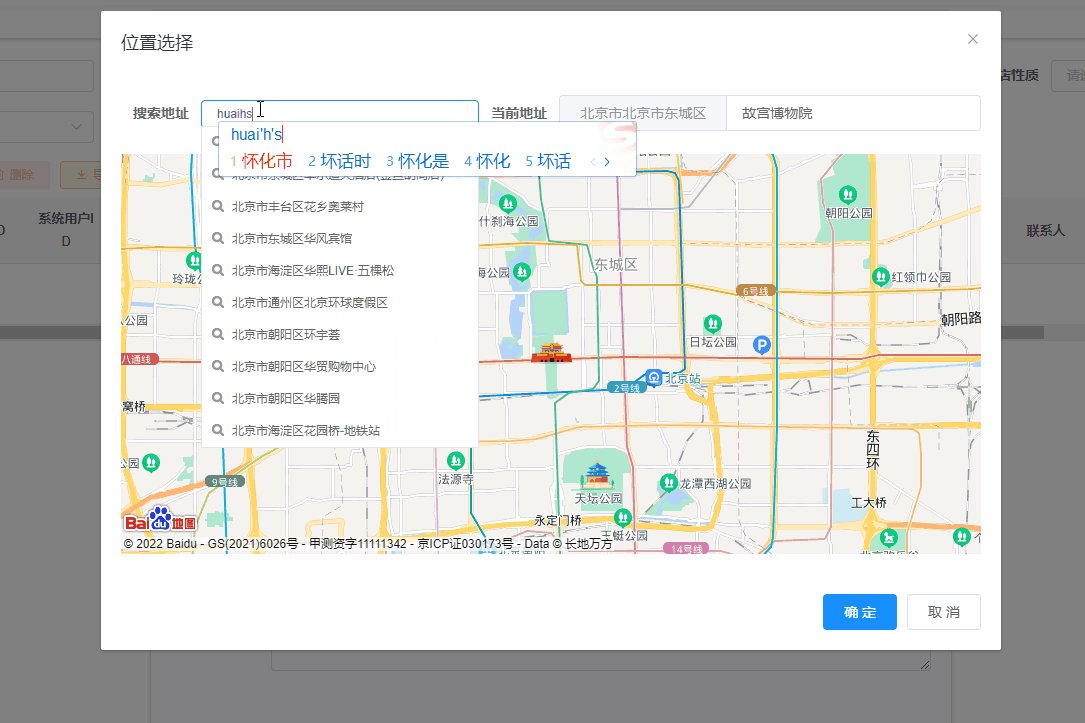
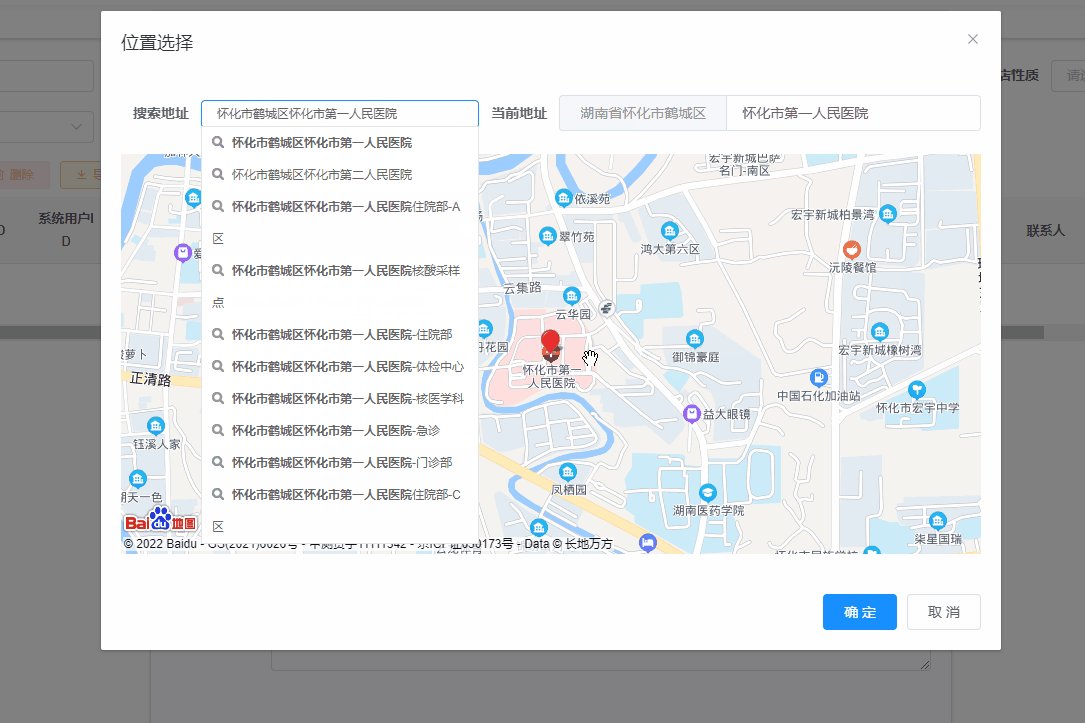
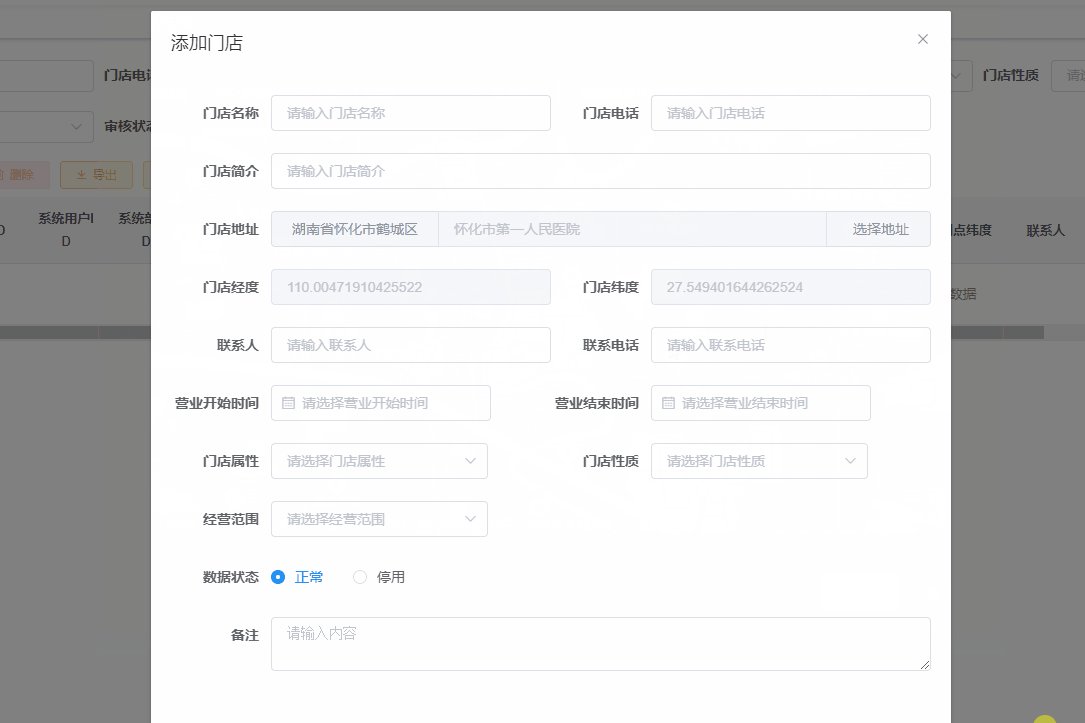
百度地图选择地址效果
- 具体效果如下图所示

集成百度地图的具体实现
- 技术方案: Vue + ElementUI + 百度地图 JavaScript API v3.0
工程目录结构图:
```
ProjectName // 项目名称
├── public // 公共文件
│ └── index.html // html模板
├── src // 源代码
│ └── components // 全局共用组件
│ └── BMapAddressSelect // 百度地图位置选择组件
│ └── views // 页面文件
- 申请成为百度地图开发者并获取秘钥
- 参考文档:https://lbsyun.baidu.com/index.php?title=jspopular3.0/guide/getkey
第一步:引入百度地图 JavaScript API v3.0 文件
修改文件:public -> index.html
<script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=你的秘钥"></script>
第二步:编写百度地图选择位置组件
新增文件:src -> components -> BMapAddressSelect -> index.vue
<template>
<el-dialog title="位置选择" :visible.sync="openMap" width="900px" append-to-body>
<el-form label-width="80px">
<el-row>
<el-col :span="10">
<el-form-item label="搜索地址">
<el-input size="mini" type="text" id="searchAddres" v-model="searchAddresKeywords" placeholder="请输入地点">
</el-input>
</el-form-item>
</el-col>
<el-col :span="14">
<el-form-item label="当前地址">
<el-input placeholder="请输入内容" v-model="addressInfo.address">
<template slot="prepend">{
{addressInfo.province}}{
{addressInfo.city}}{
{addressInfo.district}}</template>
</el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
<div id="baidu-map-container" style="width: 100%; height: 400px;"></div>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="confirmSelect">确 定</el-button>
<el-button @click="cancel">取 消</el-button>
</div>
</el-dialog>
</template>
<script>
export default {
data() {
return {
searchAddresKeywords: "",
addressInfo: {
// 地址信息
longitude: "", // 经度
latitude: "", // 纬度
province: "", // 省
city: "", // 市
district: "", // 区
address: "", // 详细地址
},
openMap: false,
};
},
methods: {
// 初始化百度地图
initBaiduMap() {
let that = this;
this.$nextTick(function () {
/** 初始化地图Start */
var map = new BMap.Map("baidu-map-container"); // 创建地图实例
var point = new BMap.Point(116.404, 39.915); // 设置中心点坐标
map.centerAndZoom(point, 13); // 地图初始化,同时设置地图展示级别
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
/** 初始化地图End */
/** 点击地图创建坐标事件Start */
// 添加地图点击事件
map.addEventListener("click", function (e) {
var clickpt = e.point; // 点击的坐标
map.clearOverlays(); // 移除地图上的标注
var marker = new BMap.Marker(clickpt); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
// 逆地址解析
that.geocAddress(clickpt);
});
/** 点击地图创建坐标事件End */
/** 搜索地址Start */
// 建立一个自动完成的对象
var ac = new BMap.Autocomplete({
input: "searchAddres",
location: map,
});
// 鼠标点击下拉列表后的事件
ac.addEventListener("onconfirm", function (e) {
map.clearOverlays(); // 移除地图上的标注
var local = new BMap.LocalSearch(map, {
//智能搜索
onSearchComplete: function (results) {
let poi = results.getPoi(0); //获取第一个智能搜索的结果
var searchpt = poi.point; // 获取坐标
map.centerAndZoom(searchpt, 16);
map.addOverlay(new BMap.Marker(searchpt)); //添加标注
that.geocAddress(searchpt); // 逆地址解析
},
});
// 搜索词
var searchValue = e.item.value;
local.search(
searchValue.province +
searchValue.city +
searchValue.district +
searchValue.street +
searchValue.business
);
});
/** 搜索地址End */
});
},
/** 逆向解析地址 point */
geocAddress(point) {
let that = this;
var geoc = new BMap.Geocoder();
geoc.getLocation(point, function (geocInfo) {
// 设置基本信息
var addressInfo = geocInfo.addressComponents;
that.addressInfo.longitude = point.lng;
that.addressInfo.latitude = point.lat;
that.addressInfo.province = addressInfo.province;
that.addressInfo.city = addressInfo.city;
that.addressInfo.district = addressInfo.district;
let address = addressInfo.street + addressInfo.streetNumber;
if (geocInfo.surroundingPois.length > 0) {
address = address + geocInfo.surroundingPois[0].title;
}
that.addressInfo.address = address;
});
},
/** 打开地图选择 */
show() {
this.openMap = true;
this.initBaiduMap();
},
/**
* 确认选择
*/
confirmSelect() {
this.$emit("confirmMapAddress", this.addressInfo);
this.openMap = false;
},
/**
* 取消选择
*/
cancel() {
this.openMap = false;
}
},
};
</script>
<style lang="scss">
// 防止地图自动完成的对象被遮挡
.tangram-suggestion {
z-index: 9999;
}
</style>
第三步:使用百度地图选择位置组件
<template>
<div class="app-container">
<el-row>
<el-col :span="12">
<el-form ref="addressInfo" :model="addressInfo" :rules="rules" label-width="100px">
<el-form-item label="门店地址" prop="address">
<el-input placeholder="请选择门店地址" v-model="addressInfo.address" disabled>
<template slot="prepend">{
{addressInfo.province}}{
{addressInfo.city}}{
{addressInfo.district}}</template>
<el-button slot="append" icon="el-icon-map" @click="showMap" type="primary">选择地址</el-button>
</el-input>
</el-form-item>
<el-row>
<el-col :span="12">
<el-form-item label="门店经度" prop="longitude">
<el-input v-model="addressInfo.longitude" placeholder="请输入经度" disabled />
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="门店纬度" prop="latitude">
<el-input v-model="addressInfo.latitude" placeholder="请输入纬度" disabled />
</el-form-item>
</el-col>
</el-row>
</el-form>
</el-col>
</el-row>
<!-- 百度地图位置选择 -->
<BMapAddressSelect ref="bmapAddressSelect" @confirmMapAddress="confirmMapAddress"></BMapAddressSelect>
</div>
</template>
<script>
import BMapAddressSelect from "@/components/BMapAddressSelect/index";
export default {
data() {
return {
// 位置信息
addressInfo: {
},
// 表单校验
rules: {
},
};
},
components: {
BMapAddressSelect,
},
methods: {
/** 显示地图 */
showMap() {
this.$refs.bmapAddressSelect.show();
},
/** 确认地图地址 */
confirmMapAddress(addressInfo) {
this.addressInfo = addressInfo;
},
},
};
</script>
百度地图Web开发
- JavaScript API v3.0 (2D地图 标准版)
- API文档地址:https://lbsyun.baidu.com/index.php?title=jspopular3.0
- 示例地址:https://lbsyun.baidu.com/index.php?title=open/jsdemo3.0
- JavaScript API v2.0 (没有维护了)
- JavaScript API v1.0(没有维护了)
- JavaScript API Lite v1.0 (2D地图 移动端H5版)
- API文档地址:https://lbsyun.baidu.com/index.php?title=jspopularLiteV1
- 示例地址:https://lbsyun.baidu.com/index.php?title=open/jsdemoLite
- JavaScript API GL v1.0 (3D地图 )
- API文档地址:https://lbsyun.baidu.com/index.php?title=jspopularGL
- 示例地址:https://lbsyun.baidu.com/jsdemo.htm
参考文章
https://www.cnblogs.com/googlegis/p/14640897.html
https://lbsyun.baidu.com/index.php?title=jspopular3.0/guide/helloworld
https://zhuanlan.zhihu.com/p/506032108
智能推荐
如何配置DNS服务的正反向解析_dns反向解析-程序员宅基地
文章浏览阅读3k次,点赞3次,收藏13次。root@server ~]# vim /etc/named.rfc1912.zones #添加如下内容,也可直接更改模板。[root@server ~]# vim /etc/named.conf #打开主配置文件,将如下两处地方修改为。注意:ip地址必须反向书写,这里文件名需要和反向解析数据文件名相同。新建或者拷贝一份进行修改。nslookup命令。_dns反向解析
设置PWM占空比中TIM_SetCompare1,TIM_SetCompare2,TIM_SetCompare3,TIM_SetCompare4分别对应引脚和ADC通道对应引脚-程序员宅基地
文章浏览阅读2.5w次,点赞16次,收藏103次。这个函数TIM_SetCompare1,这个函数有四个,分别是TIM_SetCompare1,TIM_SetCompare2,TIM_SetCompare3,TIM_SetCompare4。位于CH1那一行的GPIO口使用TIM_SetCompare1这个函数,位于CH2那一行的GPIO口使用TIM_SetCompare2这个函数。使用stm32f103的除了tim6和tim7没有PWM..._tim_setcompare1
多线程_进程和线程,并发与并行,线程优先级,守护线程,实现线程的四种方式,线程周期;线程同步,线程中的锁,Lock类,死锁,生产者和消费者案例-程序员宅基地
文章浏览阅读950次,点赞33次,收藏19次。多线程_进程和线程,并发与并行,线程优先级,守护线程,实现线程的四种方式,线程周期;线程同步,线程中的锁,Lock类,死锁,生产者和消费者案例
在 Linux 系统的用户目录下安装 ifort 和 MKL 库并配置_在linux系统的用户目录下安装ifort和mkl库并配置-程序员宅基地
文章浏览阅读2.9k次。ifort 编译器的安装ifort 编译器可以在 intel 官网上下载。打开https://software.intel.com/content/www/us/en/develop/tools/oneapi/components/fortran-compiler.html#gs.7iqrsm点击网页中下方处的 Download, 选择 Intel Fortran Compiler Classic and Intel Fortran Compiler(Beta) 下方对应的版本。我选择的是 l_在linux系统的用户目录下安装ifort和mkl库并配置
使用ftl文件生成图片中图片展示无样式,不显示_ftl格式pdf的样式调整-程序员宅基地
文章浏览阅读689次,点赞7次,收藏8次。些项目时需要一个生成图片的方法,我在网上找到比较方便且适合我去设置一些样式的生成方式之一就是使用Freemarker,在对应位置上先写好一个html格式的ftl文件,在对应位置用${参数名}填写上。还记得当时为了解决图片大小设置不上,搜索了好久资料,不记得是在哪看到的需要在里面使用width与height直接设置,而我当时用style去设置,怎么都不对。找不到,自己测试链接,准备将所有含有中文的图片链接复制一份,在服务器上存储一份不带中文的文件。突然发现就算无中文,有的链接也是打不开的。_ftl格式pdf的样式调整
orin Ubuntu 20.04 配置 Realsense-ROS_opt/ros/noetic/lib/nodelet/nodelet: symbol lookup -程序员宅基地
文章浏览阅读1.5k次,点赞6次,收藏12次。拉取librealsense。_opt/ros/noetic/lib/nodelet/nodelet: symbol lookup error: /home/admin07/reals
随便推点
操作系统精选习题——第四章_系统抖动现象的发生由什么引起的-程序员宅基地
文章浏览阅读3.4k次,点赞3次,收藏29次。一.单选题二.填空题三.判断题一.单选题静态链接是在( )进行的。A、编译某段程序时B、装入某段程序时C、紧凑时D、装入程序之前Pentium处理器(32位)最大可寻址的虚拟存储器地址空间为( )。A、由内存的容量而定B、4GC、2GD、1G分页系统中,主存分配的单位是( )。A、字节B、物理块C、作业D、段在段页式存储管理中,当执行一段程序时,至少访问()次内存。A、1B、2C、3D、4在分段管理中,( )。A、以段为单位分配,每._系统抖动现象的发生由什么引起的
UG NX 12零件工程图基础_ug-nx工程图-程序员宅基地
文章浏览阅读2.4k次。在实际的工作生产中,零件的加工制造一般都需要二维工程图来辅助设计。UG NX 的工程图主要是为了满足二维出图需要。在绘制工程图时,需要先确定所绘制图形要表达的内容,然后根据需要并按照视图的选择原则,绘制工程图的主视图、其他视图以及某些特殊视图,最后标注图形的尺寸、技术说明等信息,即可完成工程图的绘制。1.视图选择原则工程图合理的表达方案要综合运用各种表达方法,清晰完整地表达出零件的结构形状,并便于看图。确定工程图表达方案的一般步骤如下:口分析零件结构形状由于零件的结构形状以及加工位置或工作位置的不._ug-nx工程图
智能制造数字化工厂智慧供应链大数据解决方案(PPT)-程序员宅基地
文章浏览阅读920次,点赞29次,收藏18次。原文《智能制造数字化工厂智慧供应链大数据解决方案》PPT格式主要从智能制造数字化工厂智慧供应链大数据解决方案框架图、销量预测+S&OP大数据解决方案、计划统筹大数据解决方案、订单履约大数据解决方案、库存周转大数据解决方案、采购及供应商管理大数据模块、智慧工厂大数据解决方案、设备管理大数据解决方案、质量管理大数据解决方案、仓储物流与网络优化大数据解决方案、供应链决策分析大数据解决方案进行建设。适用于售前项目汇报、项目规划、领导汇报。
网络编程socket accept函数的理解_当在函数 'main' 中调用 'open_socket_accept'时.line: 8. con-程序员宅基地
文章浏览阅读2w次,点赞38次,收藏102次。在服务器端,socket()返回的套接字用于监听(listen)和接受(accept)客户端的连接请求。这个套接字不能用于与客户端之间发送和接收数据。 accept()接受一个客户端的连接请求,并返回一个新的套接字。所谓“新的”就是说这个套接字与socket()返回的用于监听和接受客户端的连接请求的套接字不是同一个套接字。与本次接受的客户端的通信是通过在这个新的套接字上发送和接收数_当在函数 'main' 中调用 'open_socket_accept'时.line: 8. connection request fa
C#对象销毁_c# 销毁对象及其所有引用-程序员宅基地
文章浏览阅读4.3k次。对象销毁对象销毁的标准语法Close和Stop何时销毁对象销毁对象时清除字段对象销毁的标准语法Framework在销毁对象的逻辑方面遵循一套规则,这些规则并不限用于.NET Framework或C#语言;这些规则的目的是定义一套便于使用的协议。这些协议如下:一旦销毁,对象不可恢复。对象不能被再次激活,调用对象的方法或者属性抛出ObjectDisposedException异常重复地调用对象的Disposal方法会导致错误如果一个可销毁对象x 包含或包装或处理另外一个可销毁对象y,那么x的Disp_c# 销毁对象及其所有引用
笔记-中项/高项学习期间的错题笔记1_大型设备可靠性测试可否拆解为几个部分进行测试-程序员宅基地
文章浏览阅读1.1w次。这是记录,在中项、高项过程中的错题笔记;https://www.zenwu.site/post/2b6d.html1. 信息系统的规划工具在制订计划时,可以利用PERT图和甘特图;访谈时,可以应用各种调查表和调查提纲;在确定各部门、各层管理人员的需求,梳理流程时,可以采用会谈和正式会议的方法。为把企业组织结构与企业过程联系起来,说明每个过程与组织的联系,指出过程决策人,可以采用建立过程/组织(Process/Organization,P/O)矩阵的方法。例如,一个简单的P/O矩阵示例,其中._大型设备可靠性测试可否拆解为几个部分进行测试