Java用itext7实现支持富文本生成PDF_itetx7生成pdf-程序员宅基地
技术标签: java pdf elementui 前端 开发语言
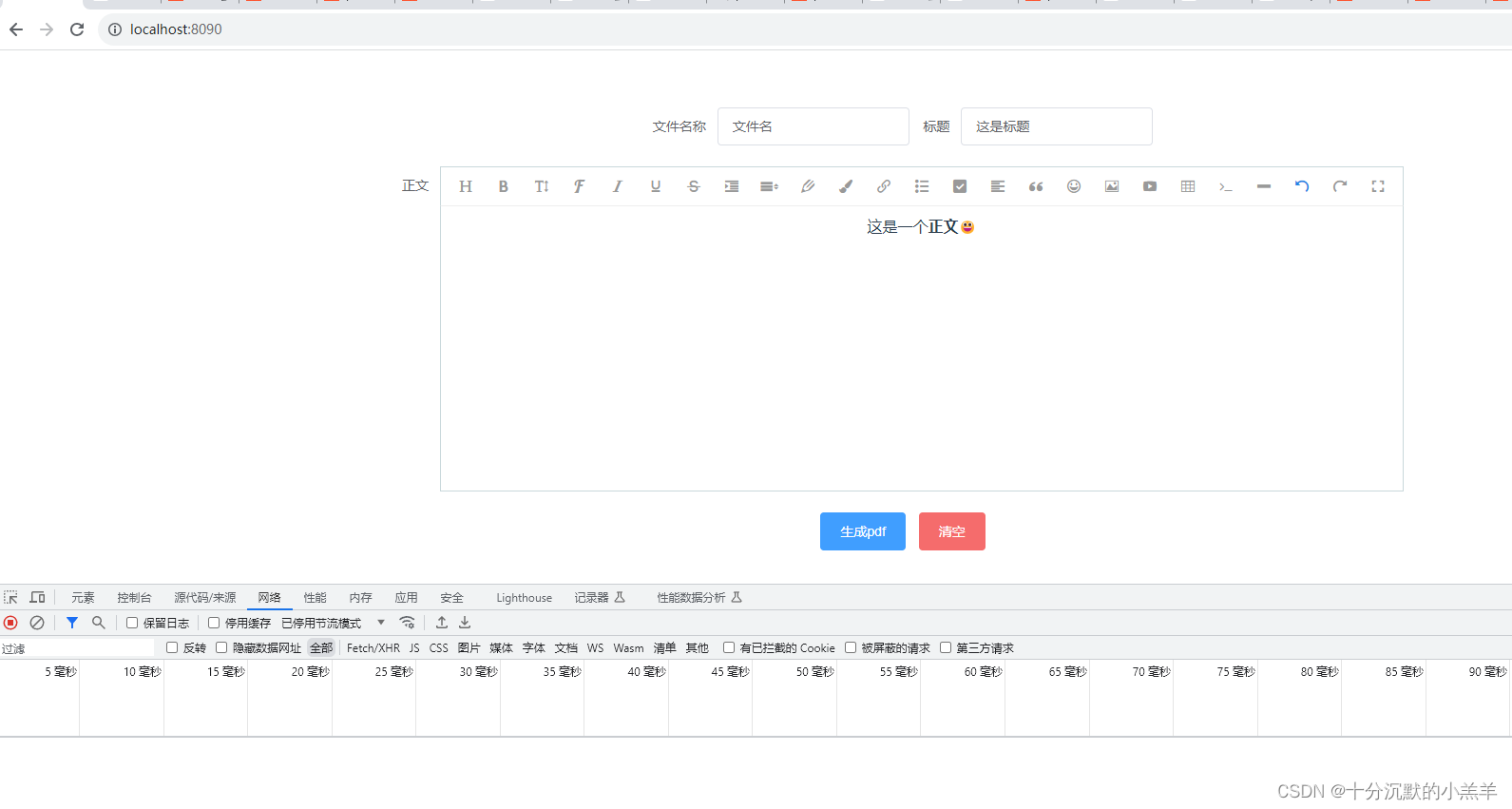
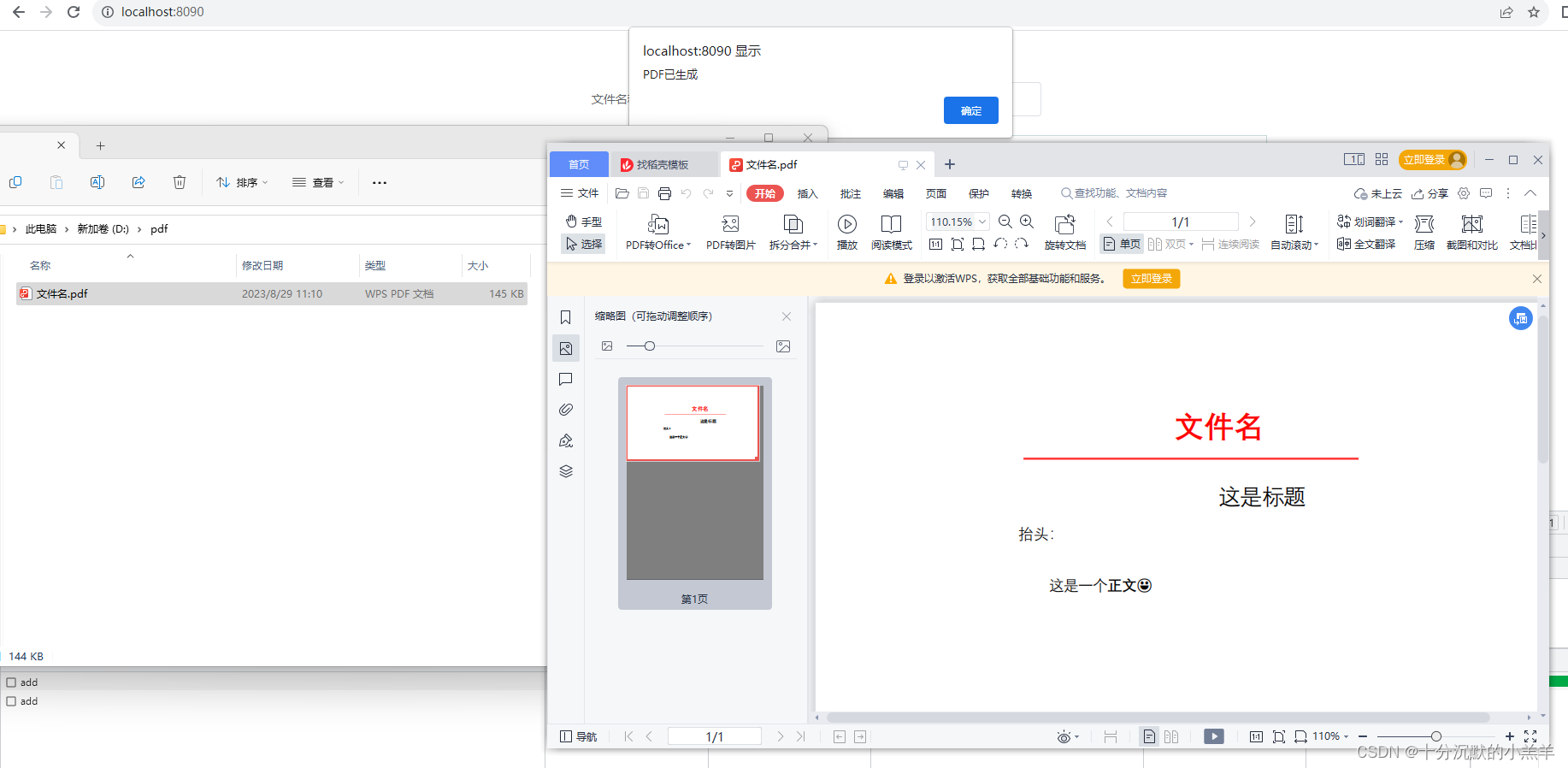
1、效果图:


(具体一些细节和布局还需要调整)
技术点:elementUI+WangEditor+SpringBoot+IText7+
2、pom:
<!-- pdf:start -->
<properties>
<maven.compiler.source>8</maven.compiler.source>
<maven.compiler.target>8</maven.compiler.target>
<itext.version>7.1.11</itext.version>
</properties>
<dependencies>
<!-- itext7 -->
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>kernel</artifactId>
<version>${itext.version}</version>
</dependency>
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>io</artifactId>
<version>${itext.version}</version>
</dependency>
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>layout</artifactId>
<version>${itext.version}</version>
</dependency>
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>forms</artifactId>
<version>${itext.version}</version>
</dependency>
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>pdfa</artifactId>
<version>${itext.version}</version>
</dependency>
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>pdftest</artifactId>
<version>${itext.version}</version>
</dependency>
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>font-asian</artifactId>
<version>${itext.version}</version>
</dependency>
<dependency>
<groupId>org.slf4j</groupId>
<artifactId>slf4j-log4j12</artifactId>
<version>1.7.18</version>
</dependency>
<!--itext7 html转pdf用到的包-->
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>html2pdf</artifactId>
<version>3.0.0</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
<version>2.1.6.RELEASE</version>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>RELEASE</version>
<scope>compile</scope>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.20</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>RELEASE</version>
<scope>test</scope>
</dependency>
<!-- hutool -->
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>5.7.20</version>
</dependency>
</dependencies>3、domain:
//接收数据对象
@Data
public class Person {
private String editor;
private String name;
private String text;
private String title;
}
//通用结果集返回对象
@Data
public class ResultObj {
private Boolean success;
private Integer code;
private String message;
private Map<String, Object> data = new HashMap<String, Object>();
//把构造方法私有 不让别人new该类
private ResultObj() {}
//实现链式编程
//R.ok().code().message().data();
//成功静态方法
public static ResultObj ok() {
ResultObj r = new ResultObj();
r.setSuccess(true);
r.setCode(200);
r.setMessage("成功");
return r;
}
//失败静态方法
public static ResultObj error() {
ResultObj r = new ResultObj();
r.setSuccess(false);
r.setCode(300);
r.setMessage("失败");
return r;
}
public ResultObj success(Boolean success){
this.setSuccess(success);
return this; //返回this 实现链式编程
}
}4、PdfUtils:
public static void convertToPdf(InputStream inputStream, String waterMark, String fontPath, OutputStream outputStream) throws IOException {
public static void util(String html, String filepath) throws IOException {
try (FileOutputStream outputStream = new FileOutputStream(filepath)) {
ConverterProperties converterProperties = new ConverterProperties();
FontProvider provider = new FontProvider();
provider.addSystemFonts();
converterProperties.setFontProvider(provider);
HtmlConverter.convertToPdf(html,outputStream,converterProperties);
}catch (Exception e){
e.printStackTrace();
}
}5、controller:
@RestController("/test")
@CrossOrigin(origins = "*", maxAge = 3600) //解决跨域问题
public class TestController {
@Autowired
private TestService testService;
/**
* 打印PDF
*
* @throws
* @throws IOException
*/
@PostMapping("/add")
public ResultObj test(@RequestBody Person person) throws IOException {
if (person.getName().length() > 5) {
throw new RuntimeException("文件名过长");
}
testService.testMethod(person);
return ResultObj.ok();
}
/**
* 测试能否访问
*
* @return
*/
@PostMapping("/insert")
public String insert() {
return "访问成功";
}
}6、service:
(一开始用的是itex直接画出段落,但发现处理不了富文本,于是先把所有的转化成html,然后在固定需要写入数据的地方拼接数据)
public class TestService {
@Value("${server.pdfFilePath}")
private String pdfFilePath; //读取配置路径
public void testMethod(Person person) throws IOException {
//模拟数据
long start = Calendar.getInstance().getTimeInMillis();
String name = person.getName();
String filename =pdfFilePath + name +".pdf"; //路径+名称+后缀
String title =person.getTitle();
String editor =person.getEditor();
//生成pdf name:文件名 filename:绝对路径+文件名+后缀
long end = Calendar.getInstance().getTimeInMillis();
pdfUtil2(name, filename, title, editor);
System.out.println("本次生成PDF时间为: "+(end-start)+"ms");
};
}
public static void pdfUtil2(String name, String filename, String title, String editor) throws IOException {
//HTML转PDF(不能添加<!DOCTYPE html><html><head>等标签否则会报错)
StringBuilder html = new StringBuilder();
html.append("<div style=\"font-size: 1em; line-height: 0.0em;width: 49.58333em;height: " +
"70.16666em;border-style: none;display: block;margin: 0em;\"><!-- <div style=\"position: relative;\"><object data=\"123_files/img_01.svg\" " +
"type=\"image/svg+xml\" class=\"stl_04\" style=\"position:absolute; width:49.5833em; height:70.1667em;\"><embed src=\"123_files/img_01.svg\" " +
"type=\"image/svg+xml\" /></object></div> --><div style=\"font-size:1em; transform:scale(1);\"><div style=\"position: relative; " +
"width: 49.58333em; height: 7.016666em;\"><div style=\"left:20.7917em;top:4.2813em; position: absolute; white-space: nowrap;\">" +
"<span style=\"font-weight:bold;font-size: 2em; color: #FF0000;line-height: 1em; letter-spacing: 0em;\">");
//文件名称
html.append(name);
html.append(" </span></div><div style=\"left:10.7917em;top:7.2813em; position: absolute;border:1px solid red;width: 57%; margin:auto;white-space: " +
"nowrap;\"></div><div style=\"left:23.7525em;top:9.1276em; position: absolute; white-space: nowrap;\"><span style=\"line-height: 1em;\tfont-size" +
": 1.5em;color: #000000;letter-spacing: -0.038em;\">");
//标题
html.append(title);
html.append(" </span></div><div style=\"left:10.5em;top:11.8906em; position: absolute; white-space: nowrap;\"><span style=\"line-height: 1em;" +
"letter-spacing: 0em;font-size: 1em;color: #000000;\">抬头: </span></div><div style=\"left:12.5em;top:14.224em; position: absolute; " +
"white-space: nowrap;\"><span style=\"letter-spacing: -0.038em;line-height: 1em;\tfont-size: 1em;color: #000000;\">");
//富文本
html.append(editor);
html.append(" </span></div></div></div></div>");
System.out.println(html);
HtmlToPdfUtils.util(html.toString(),filename);
}
}
7、前端代码:
(elementUI做的简单页面)如何从0到1创建参考前端模块化与工程化 | Vue-cli 与 Webpack 的使用_vue-cli和webpack的命令行_只是曾路过的博客-程序员宅基地
富文本编辑器使用的是wangeditor
<template>
<div id="app">
<el-form :inline="true" :model="ruleForm">
<el-form-item label="文件名称">
<el-input v-model="ruleForm.name" placeholder="请输入文件名称"></el-input>
</el-form-item>
<el-form-item label="标题">
<el-input v-model="ruleForm.title" placeholder="请输入标题"></el-input>
</el-form-item>
<el-row>
<el-col>
<el-form-item label="正文">
<div id="wangeditor">
<div ref="editorElem"></div>
</div>
</el-form-item>
</el-col>
</el-row>
<el-form-item>
<el-button type="primary" @click="submitForm()">生成pdf</el-button>
<el-button type="danger" @click="resetForm()">清空</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
import axios from 'axios'
import 'element-ui/lib/theme-chalk/index.css';
import E from "wangeditor"
export default {
data() {
return {
editor: null,
ruleForm: {
editor: '',
title: '',
text: '',
name: '',
}
}
},
methods: {
resetForm() {
this.editor.txt.clear() //清空富文本的内容
this.ruleForm.title = '';
this.ruleForm.text = '';
this.ruleForm.name = '';
},
submitForm() {
this.ruleForm.editor = this.editor.txt.html();
if(this.ruleForm.name.length==0||this.ruleForm.name.length>10){
alert("请检查文件名称")
return
}
if(this.ruleForm.title.length==0||this.ruleForm.title.length>10){
alert("请检查文件标题")
return
}
if(this.ruleForm.editor.length==0){
alert("请检查文件正文内容")
return
}
axios.post("http://localhost:8080/add",this.ruleForm).then(res => {
console.log(res);
alert("PDF已生成");
this.resetForm();//清除数据
}, err => {
alert("PDF生成失败");
})
},
add() {
axios.post("http://localhost:8080/insert").then(res => {
console.log(res);
}, err => {
console.log(res);
})
}
},
mounted() {
this.add();
//methods里创建调用、或是mounted里面直接生产
this.editor = new E(this.$refs.editorElem);//获取组件并构造编辑器
this.editor.create(); // 创建富文本实例
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
智能推荐
什么是内部类?成员内部类、静态内部类、局部内部类和匿名内部类的区别及作用?_成员内部类和局部内部类的区别-程序员宅基地
文章浏览阅读3.4k次,点赞8次,收藏42次。一、什么是内部类?or 内部类的概念内部类是定义在另一个类中的类;下面类TestB是类TestA的内部类。即内部类对象引用了实例化该内部对象的外围类对象。public class TestA{ class TestB {}}二、 为什么需要内部类?or 内部类有什么作用?1、 内部类方法可以访问该类定义所在的作用域中的数据,包括私有数据。2、内部类可以对同一个包中的其他类隐藏起来。3、 当想要定义一个回调函数且不想编写大量代码时,使用匿名内部类比较便捷。三、 内部类的分类成员内部_成员内部类和局部内部类的区别
分布式系统_分布式系统运维工具-程序员宅基地
文章浏览阅读118次。分布式系统要求拆分分布式思想的实质搭配要求分布式系统要求按照某些特定的规则将项目进行拆分。如果将一个项目的所有模板功能都写到一起,当某个模块出现问题时将直接导致整个服务器出现问题。拆分按照业务拆分为不同的服务器,有效的降低系统架构的耦合性在业务拆分的基础上可按照代码层级进行拆分(view、controller、service、pojo)分布式思想的实质分布式思想的实质是为了系统的..._分布式系统运维工具
用Exce分析l数据极简入门_exce l趋势分析数据量-程序员宅基地
文章浏览阅读174次。1.数据源准备2.数据处理step1:数据表处理应用函数:①VLOOKUP函数; ② CONCATENATE函数终表:step2:数据透视表统计分析(1) 透视表汇总不同渠道用户数, 金额(2)透视表汇总不同日期购买用户数,金额(3)透视表汇总不同用户购买订单数,金额step3:讲第二步结果可视化, 比如, 柱形图(1)不同渠道用户数, 金额(2)不同日期..._exce l趋势分析数据量
宁盾堡垒机双因素认证方案_horizon宁盾双因素配置-程序员宅基地
文章浏览阅读3.3k次。堡垒机可以为企业实现服务器、网络设备、数据库、安全设备等的集中管控和安全可靠运行,帮助IT运维人员提高工作效率。通俗来说,就是用来控制哪些人可以登录哪些资产(事先防范和事中控制),以及录像记录登录资产后做了什么事情(事后溯源)。由于堡垒机内部保存着企业所有的设备资产和权限关系,是企业内部信息安全的重要一环。但目前出现的以下问题产生了很大安全隐患:密码设置过于简单,容易被暴力破解;为方便记忆,设置统一的密码,一旦单点被破,极易引发全面危机。在单一的静态密码验证机制下,登录密码是堡垒机安全的唯一_horizon宁盾双因素配置
谷歌浏览器安装(Win、Linux、离线安装)_chrome linux debian离线安装依赖-程序员宅基地
文章浏览阅读7.7k次,点赞4次,收藏16次。Chrome作为一款挺不错的浏览器,其有着诸多的优良特性,并且支持跨平台。其支持(Windows、Linux、Mac OS X、BSD、Android),在绝大多数情况下,其的安装都很简单,但有时会由于网络原因,无法安装,所以在这里总结下Chrome的安装。Windows下的安装:在线安装:离线安装:Linux下的安装:在线安装:离线安装:..._chrome linux debian离线安装依赖
烤仔TVの尚书房 | 逃离北上广?不如押宝越南“北上广”-程序员宅基地
文章浏览阅读153次。中国发达城市榜单每天都在刷新,但无非是北上广轮流坐庄。北京拥有最顶尖的文化资源,上海是“摩登”的国际化大都市,广州是活力四射的千年商都。GDP和发展潜力是衡量城市的数字指...
随便推点
java spark的使用和配置_使用java调用spark注册进去的程序-程序员宅基地
文章浏览阅读3.3k次。前言spark在java使用比较少,多是scala的用法,我这里介绍一下我在项目中使用的代码配置详细算法的使用请点击我主页列表查看版本jar版本说明spark3.0.1scala2.12这个版本注意和spark版本对应,只是为了引jar包springboot版本2.3.2.RELEASEmaven<!-- spark --> <dependency> <gro_使用java调用spark注册进去的程序
汽车零部件开发工具巨头V公司全套bootloader中UDS协议栈源代码,自己完成底层外设驱动开发后,集成即可使用_uds协议栈 源代码-程序员宅基地
文章浏览阅读4.8k次。汽车零部件开发工具巨头V公司全套bootloader中UDS协议栈源代码,自己完成底层外设驱动开发后,集成即可使用,代码精简高效,大厂出品有量产保证。:139800617636213023darcy169_uds协议栈 源代码
AUTOSAR基础篇之OS(下)_autosar 定义了 5 种多核支持类型-程序员宅基地
文章浏览阅读4.6k次,点赞20次,收藏148次。AUTOSAR基础篇之OS(下)前言首先,请问大家几个小小的问题,你清楚:你知道多核OS在什么场景下使用吗?多核系统OS又是如何协同启动或者关闭的呢?AUTOSAR OS存在哪些功能安全等方面的要求呢?多核OS之间的启动关闭与单核相比又存在哪些异同呢?。。。。。。今天,我们来一起探索并回答这些问题。为了便于大家理解,以下是本文的主题大纲:[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-JCXrdI0k-1636287756923)(https://gite_autosar 定义了 5 种多核支持类型
VS报错无法打开自己写的头文件_vs2013打不开自己定义的头文件-程序员宅基地
文章浏览阅读2.2k次,点赞6次,收藏14次。原因:自己写的头文件没有被加入到方案的包含目录中去,无法被检索到,也就无法打开。将自己写的头文件都放入header files。然后在VS界面上,右键方案名,点击属性。将自己头文件夹的目录添加进去。_vs2013打不开自己定义的头文件
【Redis】Redis基础命令集详解_redis命令-程序员宅基地
文章浏览阅读3.3w次,点赞80次,收藏342次。此时,可以将系统中所有用户的 Session 数据全部保存到 Redis 中,用户在提交新的请求后,系统先从Redis 中查找相应的Session 数据,如果存在,则再进行相关操作,否则跳转到登录页面。此时,可以将系统中所有用户的 Session 数据全部保存到 Redis 中,用户在提交新的请求后,系统先从Redis 中查找相应的Session 数据,如果存在,则再进行相关操作,否则跳转到登录页面。当数据量很大时,count 的数量的指定可能会不起作用,Redis 会自动调整每次的遍历数目。_redis命令
URP渲染管线简介-程序员宅基地
文章浏览阅读449次,点赞3次,收藏3次。URP的设计目标是在保持高性能的同时,提供更多的渲染功能和自定义选项。与普通项目相比,会多出Presets文件夹,里面包含着一些设置,包括本色,声音,法线,贴图等设置。全局只有主光源和附加光源,主光源只支持平行光,附加光源数量有限制,主光源和附加光源在一次Pass中可以一起着色。URP:全局只有主光源和附加光源,主光源只支持平行光,附加光源数量有限制,一次Pass可以计算多个光源。可编程渲染管线:渲染策略是可以供程序员定制的,可以定制的有:光照计算和光源,深度测试,摄像机光照烘焙,后期处理策略等等。_urp渲染管线