(Dialog)解决:Element-ui 中 Dialog 弹出对话框的样式的修改问题_修改el-dialog样式-程序员宅基地
技术标签: dialog 经验分享 element-ui 前端 # Element-ui 专栏 javascript
Ⅰ、Element-ui 提供的组件与想要目标情况的对比:
1、Element-ui 提供组件情况:
其一、Element-ui 自提供的代码情况为(示例的代码):

// Element-ui 自提供的代码:
<el-button type="text" @click="dialogVisible = true">点击打开 Dialog</el-button>
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
<script>
export default {
data() {
return {
dialogVisible: false
};
},
methods: {
handleClose(done) {
this.$confirm('确认关闭?')
.then(() => {
done();
})
.catch(() => {
});
}
}
};
</script>
代码地址:https://element.eleme.cn/#/zh-CN/component/dialog
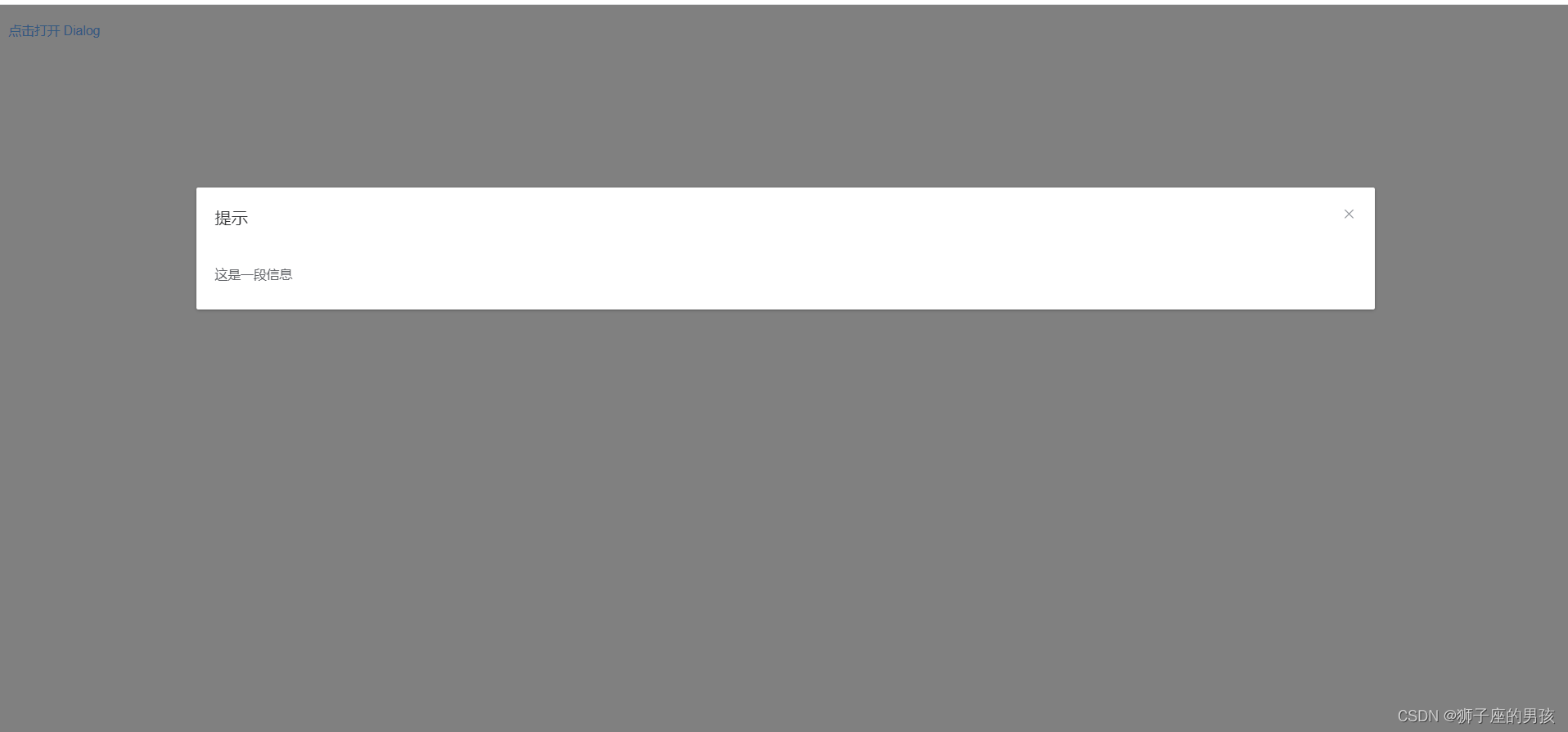
其二、页面的显示情况为:


Ⅱ、实现 Dialog 对话框样式变化的过程:
1、法一、通过 CSS 的设置来修改Dialog 对话框样式:
其一、样式的修改代码为:
<style lang="scss" scoped>
.el-dialog__wrapper {
/deep/.el-dialog {
margin-top: 25vh !important;
width: 75% !important;
}
}
</style>
其二、效果展示:

2、法二、通过 element-ui 自带参数来修改 Dialog 对话框样式:
其一、样式的修改代码为:
<!-- 此时的 width 是设置该对话框的宽度,而 top 是设置该对话框的高度; -->
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="50%"
top="16vh"
>
<span>这是第一段信息</span>
</el-dialog>
其二、效果展示:
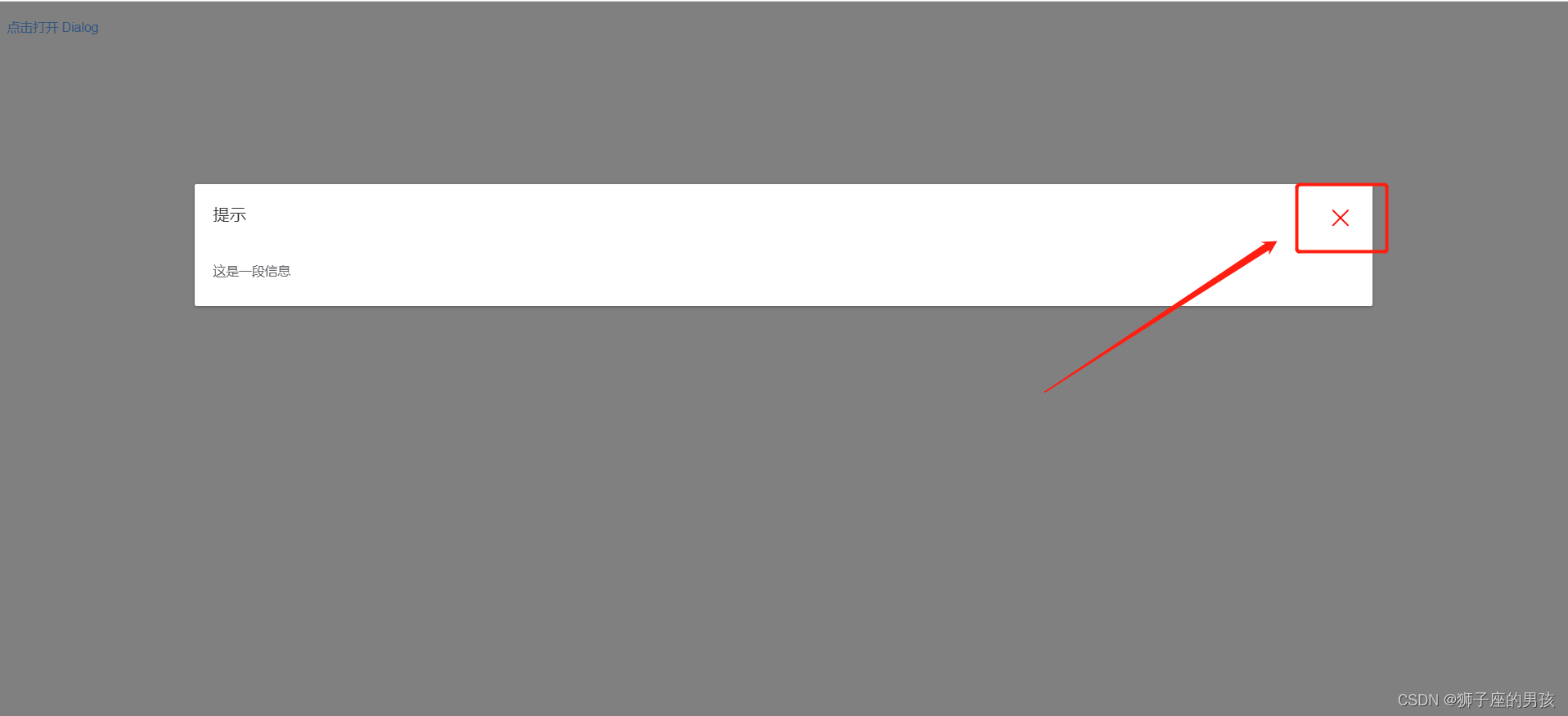
3、右上角 ‘X’ 样式的修改:
其一、样式的修改代码为:
<style lang="scss" scoped>
.el-dialog__wrapper {
/deep/.el-dialog {
margin-top: 25vh !important;
width: 75% !important;
.el-dialog__header {
.el-dialog__headerbtn {
font-size: 30px;
}
.el-icon-close:before {
color: red;
// 若此时 display 为 none 时,那么此时的右上角的 X 就会被隐藏;
// display: none;
}
}
}
}
</style>
其二、效果展示:

4、上述页面及样式的整体代码为:
<template>
<div id="app">
<el-button type="text" @click="dialogVisible = true">点击打开 Dialog</el-button>
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="30%"
>
<span>这是一段信息</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: 'App',
components: {
},
data() {
return {
dialogVisible: false
};
},
methods: {
}
};
</script>
<style lang="scss" scoped>
.el-dialog__wrapper {
/deep/.el-dialog {
margin-top: 25vh !important;
width: 75% !important;
.el-dialog__header {
.el-dialog__headerbtn {
font-size: 30px;
}
.el-icon-close:before {
color: red;
}
}
}
}
</style>
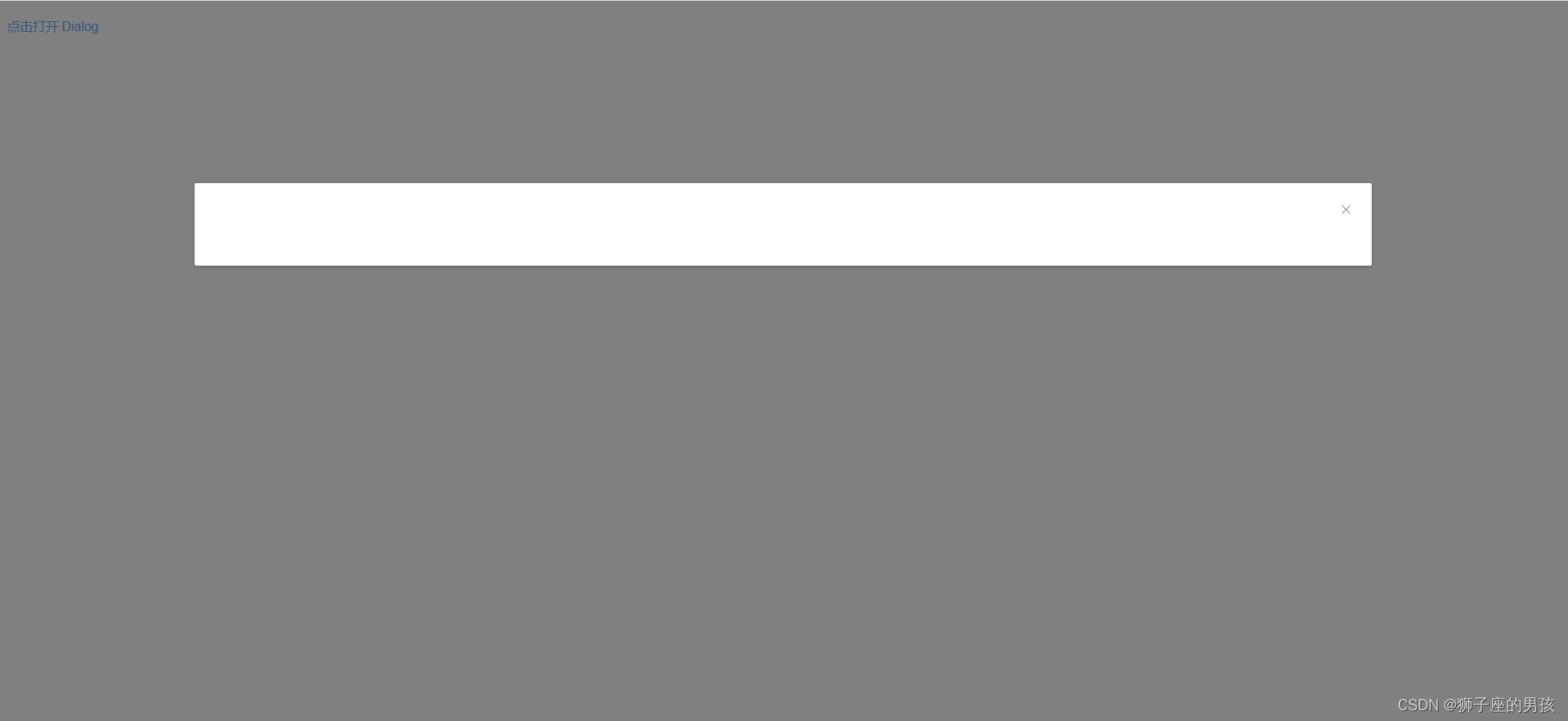
5、完整干净的页面效果为:
其一、代码为:
<template>
<div id="app">
<el-button type="text" @click="dialogVisible = true">点击打开 Dialog</el-button>
<el-dialog
title=""
:visible.sync="dialogVisible"
width="30%"
>
</el-dialog>
</div>
</template>
<script>
export default {
name: 'App',
components: {
},
data() {
return {
dialogVisible: false
};
},
methods: {
}
};
</script>
<style lang="scss" scoped>
.el-dialog__wrapper {
/deep/.el-dialog {
margin-top: 25vh !important;
width: 75% !important;
.el-dialog__header {
.el-dialog__headerbtn {
font-size: 16px;
}
}
}
}
</style>
其二、页面展示为:

Ⅲ、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482
智能推荐
干盘管蒸发冷-间接蒸发冷的终结者?-孙长青_间接蒸发冷却技术的缺点-程序员宅基地
文章浏览阅读1.2k次。近年来,国家对数据中心行业的能耗要求越来越严格,很多地区,不仅包括北方的北京,甚至南方的上海,都要求新建数据中心的PUE在1.3以下。在此背景下,越来越多的有效节能技术被广泛应用,其中影响较大的有间接蒸发制冷技术和液冷服务器。间接蒸发冷技术,在从南方的深圳至北方的内蒙古海拉尔,都能看到它的身影,而这个技术也确实带来了实实在在的PUE值的降低,据厂家计算,在全国任何地方,均可实现PUE小于1.25。一时成为解决PUE问题的苦口良药。之所以说苦口,是因为间接蒸发冷确实有一些让用户难受的自身特点,如果不具备_间接蒸发冷却技术的缺点
Hive1.2.2详细安装教程_hive1.2.x安装-程序员宅基地
文章浏览阅读149次。hive 详细安装教程_hive1.2.x安装
深度学习原理与实战:深度强化学习(DRL)入门-程序员宅基地
文章浏览阅读60次。深度强化学习是一种结合了深度学习和强化学习的技术,它通过引入神经网络来表示状态、动作和奖励,从而实现更好的模型表现和泛化能力。深度强化学习的核心算法原理包括:策略梯度、动作值、深度Q-Learning和策略梯度与动作值的结合。深度强化学习的具体操作步骤包括:初始化神经网络、初始化策略、初始化学习率、初始化记忆缓存、开始训练、更新策略、更新神经网络和重复步骤。深度强化学习的数学模型公式详细讲解包括策略梯度、动作值、深度Q-Learning和策略梯度与动作值的结合。
JAXB实现XML和Bean互相转换_jaxb xml 转 bean 跨层-程序员宅基地
文章浏览阅读957次。基于JAXB实现xml与bean的互相转换import java.io.IOException;import java.io.StringReader;import java.io.StringWriter;import javax.xml.bind.JAXBContext;import javax.xml.bind.JAXBException;import javax.xml...._jaxb xml 转 bean 跨层
中国地图shp文件_使用 GEOJSON 文件绘制县级和市级中国地图-程序员宅基地
文章浏览阅读2.1k次。连享会-文本分析与爬虫专题研讨班诚邀助教:连享会-文本分析与爬虫专题这篇教程的内容比较。。。丧心病狂。旨在演示灵活组合 geojson 文件绘制复杂的区域地图。我首先是将 34 个省级的 GEOJSON 文件组合起来绘制了市级中国地图,然后又将 344 个市级的 GEOJSON 文件组合起来绘制了县级中国地图。当然绘制县级和市级中国地图的最好办法是使用之前我提供的 shp 文件。除此之外..._中国县域shp文件
Linux虚拟机(Ubuntu)字体大小的调节。_虚拟机linux修改字体大小-程序员宅基地
文章浏览阅读3.7k次,点赞4次,收藏11次。Linux虚拟机(Ubuntu)字体大小的调节。_虚拟机linux修改字体大小
随便推点
学计算机用苹果本,新手小白用苹果电脑搞科研,学会这些才不至于尴尬!-程序员宅基地
文章浏览阅读1.3k次。搞科研的朋友们每天都离不开电脑!于是,科研界又分为 Windows 派和 Mac 派。要想提高生产力,本人还是想大吼一声:Mac 大法好!看着师弟师妹对着苹果电脑咬牙切齿,恨不得分分钟砸了它;殊不知不是系统不好用,而是我们了解得太少!如何避免在 Mac 上跑 Windows 的尴尬呢?——且听我慢慢道来!为 Mac 正名苹果系统搞科研很稳对于刚接触科研/macOS 的小白同学,不免会发出 mac ...
Eclipse包资源管理器背景色更改_eclipse更改包区颜色-程序员宅基地
文章浏览阅读6.1k次,点赞8次,收藏8次。Eclipse的白色背景很刺眼,dark主题黑的看不清,还是豆沙绿看着舒服,但是网上的教程只能做到更改代码区的背景色。eclipse本身没有提供更改包资源管理器背景色的选项,但是我们可以修改plugins文件夹中的css文件来做到。首先定位到X:\eclipse\plugins\org.eclipse.ui.themes_1.2.0.v20170517-0622文件夹,找到CSS文件夹,打..._eclipse更改包区颜色
[音乐]阿桑的《叶子》_搜索 阿桑《叶子》-程序员宅基地
文章浏览阅读1.5k次。昨天在网上闲逛时无意中听到这首歌,感觉非常棒,到网上搜了一把,找到一些资料:“阿桑的首张专辑《受了点伤》标榜“秋天到了,请尽情悲伤”,很清楚地点出这张专辑的制作企图与产品定位。由于阿桑的嗓音天生沙哑富有磁性,很适合煽起听者的悲伤情绪,因此这张专辑在制作之前,唱片公司内部上上下下毫无疑义的,一致决定作一张‘很悲伤’的唱片。卸下追求流行前卫曲风的包袱,制作的标准只有2个字:“感情”,企图以真实_搜索 阿桑《叶子》
《吊打面试官》系列-Redis基础-程序员宅基地
文章浏览阅读426次,点赞2次,收藏4次。你知道的越多,你不知道的越多 点赞再看,养成习惯前言叮当小说网 wap.guxs.netRedis在互联网技术存储方面使用如此广泛,几乎所有的后端技术面试官都要在Redis的使用和原理方面对小伙伴们进行360°的刁难。作为一个在互联网公司面一次拿一次offer的面霸(请允许我使用一下夸张的修辞手法),打败了无数竞争对手,每次都只能看到无数落寞的身影失望的离开,略感愧疚,在...
Web安全工具大集合-程序员宅基地
文章浏览阅读4.3k次。Test sites / testing groundsSPI Dynamics (live) – http://zero.webappsecurity.com/Cenzic (live) – http://crackme.cenzic.com/Watchfire (live) – http://demo.testfire.net/Acunetix (live) – http:
MySQL开发技巧 - 分页和索引_本关任务:能分页读取表中数据,针对大数据量进行简单优化。-程序员宅基地
文章浏览阅读2.6k次,点赞2次,收藏3次。第1关:MySQL 分页查询本关任务:能分页读取表中数据,针对大数据量进行简单优化。USE Products;#请在此处添加实现代码########## Begin ###########1.分页查询select prod_id from products limit 5,5;#2.用子查询优化分页查询语句select prod_id from products where prod_id >=(select prod_id from products limit 10,1) l_本关任务:能分页读取表中数据,针对大数据量进行简单优化。