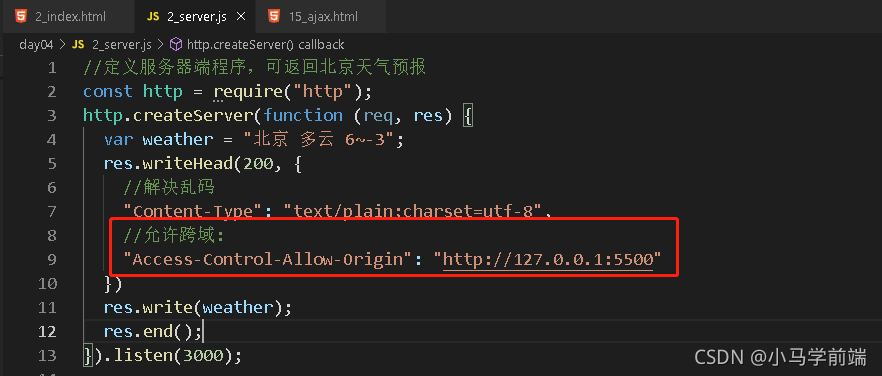
解决跨域调用服务并设置headers 主要的解决方法需要通过服务器端设置响应头、正确响应options请求,正确设置 JavaScript端需要...--支持全域名访问,不安全,部署后需要固定限制为客户端网址--> <add name=Access
”JQuery.Ajax跨域访问“ 的搜索结果
发现一个问题,$.ajax()在 IE8,9 浏览器不起作用,但 Chrome,Firefox ,360,IE10以上等浏览器却是可以的,网上资料很多,查询最后发现是 IE8,9 默认不支持 CORS 请求,需要手动开启下 代码如下:jQuery.support....
我们知道ajax本身实际上是通过XMLHttpRequest对象来异步进行数据的交互,而浏览器出于安全考虑,不允许js代码进行跨域操作,所以js跨域操作会被拒绝。
因为JQuery跨域访问是一个很头疼的问题,后来想用弹出窗口,关闭窗口的时候刷新父页面这个方法实现,同样遇到跨域刷新父页面报权限错误。 也许会有人问,为什么要跨域?因为我需要在一个ASP模块中的一个页面新增一个...
首 页 阅览室 馆友 我的图书馆 ...JQuery.Ajax跨域访问数据方法 收藏人:taohongyong 2014-09-24 | 阅: 转
前端调用后端接口,本域情况下,ajax方式调用,request header中包含x-...前端ajax封装的jquery的$.ajax方法。2.后端header相关设置已允许接收x-requested-with。3.尝试手动设置header,失败$.ajax({url:'ht...
1、跨域是指从一个域名的网页去请求另...3、在被访问中设置响应头来解决AJAX跨域问题。dataType : "jsonp"(这里一定要写jsop)4、用jsopn解决AJAX跨域问题。二、用AJAX实现一个省市联动动态展示功能。一、AJAX跨域问题。
jquery.ajax 跨域请求webapi,设置headers 解决跨域调用服务并设置headers 主要的解决方法需要通过服务器端设置响应头、正确响应options请求,正确设置 JavaScript端需要设置的headers信息 方能实现。 1.第一步 ...
跨域是我在日常面试中经常会问到的问题,这词在前端界出现的频率不低,主要原因还是由于安全限制(同源策略, 即JavaScript或Cookie只能访问同域下的内容),因为我们在日常的项目开发时会不可避免的需要进行跨域操作...
由于刚接触MUI框架,所以在跨域问题上花了一点时间。希望我的方式能帮你少走点弯路(大神就直接过里吧)!首先,遇到这个问题,各种百度。其中说法最多的是将mui,js文件里的 setHeader('X-Requested-With', '...
1、jQueryAJAX jquery 库中已经封装了ajax请求的方法。 jquery.ajax([settings])。发请求并且能得知成功还是失败。 type:类型,"POST"或者"GET",默认是"GET"。 url:发送请求的地址。 data:是一个...
HTML5中提供的XMLHTTPREQUEST Level2(及XHR2)已经实现了跨域访问。但ie10以下不支持 只需要在服务端填上响应头: header("Access-Control-Allow-Origin:*"); /*星号表示所有的域都可以接受,*/ header("Access...
本文从以下几种情况讨论ajax请求: 没有跨域,设置http header头部(例如authorization); 跨域,没有设置http header头部; 跨域,设置http header头部; 题外,php发送http请求,并设置http header头部; Jsonp个人...
通过使用jQuery的Ajax功能,我们可以简化跨域请求的实现,并获取跨域数据。需要注意的是,对于使用CORS机制的跨域请求,服务器端需要进行相应的配置,以允许来自其他域名的请求。会自动由jQuery替换为一个随机生成的...
AJAX跨域问题解决方案
标签: ajax 前端 javascript
跨域访问的资源、跨域访问
在网上查找了半天, 找到n多种解决方案, 但是都是部分的, 要么是没有跨域的情况, 要么是没有post的情况, 要么不是用WCF进行开发. 可就是没有一个解决方案是将所有元素揉合在一起的, 真是奇怪, 然道我研究的是小众? ...
这是我写的一个功能需要用到的跨域问题。...使用的是Jquery的ajax,重点在红色部分的参数设定 function enterInto(address, uri,query){ var url = address+uri+"?"+query; $.ajax({ type: 'POST', url
jQuery 底层 AJAX 实现。简单易用的高层实现见 $.get, $.post 等。$.ajax() 返回其创建的 XMLHttpRequest 对象。大多数情况下你无需直接操作该函数,除非你需要操作不常用的选项,以获得更多的灵活性。最简单的情况...
解决 jquery使用ajax请求发生跨域问题的办法问题描述解决步骤1.编写node服务器2.编写客户端请求示例总结 问题描述 我在使用jquery的ajax请求后台数据的时候发生了跨域的问题,在网上查了很多办法都是说添加这个 ...
第 2 章:jQuery 中的 AJAX 2.1 get 请求 $.get(url, [data], [callback], [type]) url:请求的 URL 地址。 data:请求携带的参数。 callback:载入成功时回调函数。 type:设置返回内容格式,xml, html, script, json,...
jQuery跨域请求,是为了解决在浏览器安全机制...jQuery提供两种跨域方法:1.jQuery.ajax:使用ajax方法跨域请求,需要将dataType设置为"jsonp":var url = "http://cms.yhd.com/cmsPage/get***ForJso...
我正在尝试发送跨域域并添加自定义的“授权”标头。请参见下面的代码。错误:XMLHttpRequest无法加载{url}。请求标头字段Access-Control-Allow-Headers不允许授权。function loadJson(from, to) {$.ajax({//this is ...
本文实例分析了jquery中ajax跨域。分享给大家供大家参考,具体如下: JSONP是一个非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过javascript callback的形式实现跨域访问 方法一: jsonp之 get...
推荐文章
- Ubuntu/linux下下载工具_ubuntu下载软件助手 linux版本-程序员宅基地
- HTML、JSP前端页面国际化(i18n)_html全局国际化-程序员宅基地
- Python高级-08-正则表达式_写出能够匹配只有下划线和数字还有字母组成(且第一个字符必须为字母)的163邮箱(@1-程序员宅基地
- 寻仙手游维护公告服务器停服更新,寻仙手游2月1日停服更新公告 2月1日更新了什么...-程序员宅基地
- 用python自动预约图书馆座位_微信图书馆座位秒抢脚本-程序员宅基地
- Android真机或模拟器激活Xposed框架的方法_de.robv.android.xposed.installer-程序员宅基地
- 操作系统为什么要分用户态和内核态_用户态和内核态都需要cpu参与,为什么要区分-程序员宅基地
- 01—JVM与Java体系结构(简单介绍)_01_jvm与java体系结构.pptx-程序员宅基地
- 国有建筑企业数字化转型整体解决方案_建筑企业数字化转型行动方案-程序员宅基地
- 性能测试的软件------loadrunner_loadrunner有有三个图标,-程序员宅基地