”Vue数据双向绑定原理“ 的搜索结果
Vue的双向数据绑定原理先说面试答案:答:vue.js是采用数据劫持结合发布者-订阅者模式的方式,通过来劫持各个属性的,在数据变动时发布消息给订阅者,触发相应的监听回调来渲染视图。具体步骤:第一步: 需要...
主要介绍了Vue数据双向绑定原理实例解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
vue双向数据绑定原理
vue的双向绑定原理及实现
标签: vue.js
VUE双向绑定
obj:必需。目标对象prop:必需。需定义或修改的属性的名字descriptor:必需。...给对象的属性添加特性描述,目前提供两种形式:数据描述和存取器描述。一、访问器属性Object.defineProperty()函数。
vue数据双向绑定是通过数据劫持结合发布者-订阅者模式的方式来实现的.本文重点给大家介绍Vue数据双向绑定原理及简单实现方法,感兴趣的朋友跟随脚本之家小编一起学习吧
angular,react,vue等mv*模式的框架都实现了数据双向绑定;angular是通过脏检查即新老数据的比较来确定哪些数据发生了变化,从而将它更新到view中;vue则是通过设置数据的get和set函数来实现的,这种方式在性能上是...
Vue是采用数据劫持结合发布者-订阅者模式的方式,通过使用ES5中的Object.defineProperty()方法来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调来渲染视图。
本篇文章主要介绍了详解Vue双向数据绑定原理解析 ,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
主要为大家详细介绍了Vue 3.0双向绑定原理的实现方法,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
自我评价vue数据双向绑定原理分析和简单实现代码总计分为三个版本,v3为最终版本效果图博客地址
先声明,该代码是网上一位大佬提供的,但是学习它的代码过程中...该压缩文件内容是vue数据双向绑定的实现与原理解析,提供核心完整代码,并有我的代码注释,浅显易懂,但是需要es6的学习和有一定的javascript基础才行。
Vue 数据双向绑定原理
接下来我们浅析数据双向绑定的原理 一、vue2 1、认识defineProperty vue2中的双向绑定是基于defineProperty的get操作与set操作,那么我们简单认识下defineProperty, 作用: 就是直接在一个对象上定义一个新属性,...
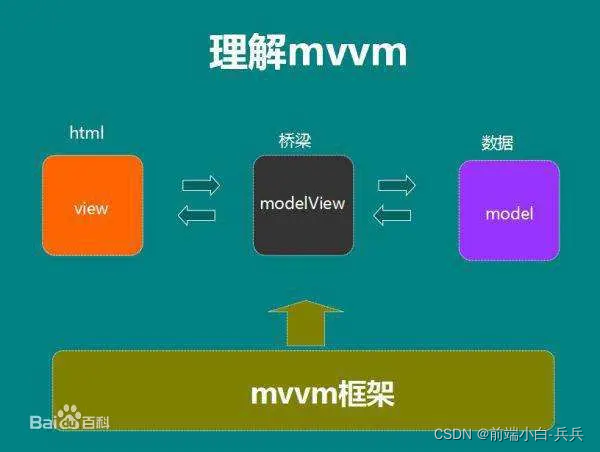
Vue的响应式原理,也可以叫双向绑定原理,MVVM模式原理。 一、MVVM 理解 MVVM分为Model、View、ViewModel三者。 Model 代表数据模型,数据和业务逻辑都在Model层中定义; View 代表UI视图,负责数据的展示; ...
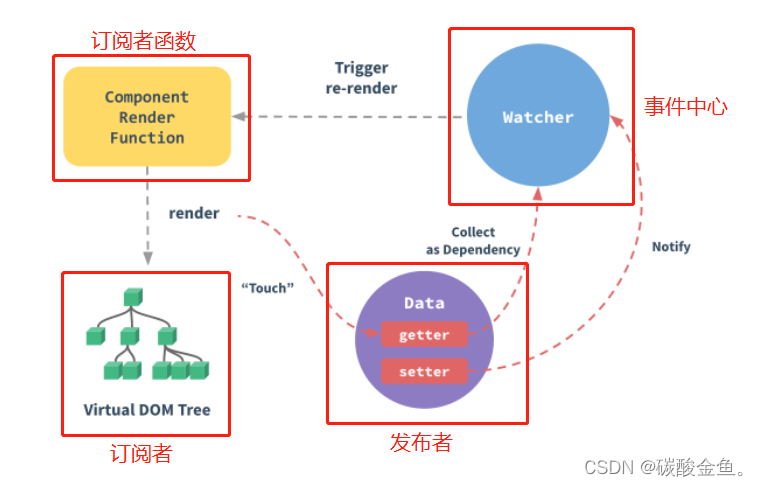
vue数据双向绑定是通过数据劫持结合发布者-订阅者模式的方式来实现的。 vue会遍历此data中对象所有的属性 并使用Object.defineProperty把这些属性全部转为gettter/setter 而每个组件实例都有watcher对象 会在组件...
Vue中的数据实现响应式绑定 1、对象实现响应式: 是在初始化的时候利用definePrototype的定义set和get过滤器,在进行组件模板编译时实现water的监听搜集依赖项,当数据发生变化时在set中通过调用dep.notify进行发布...
vue是一个mvvm框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化,数据也会跟着同步变化。这也算是vue的精髓之处了。单项数据绑定是使用状态管理工具(如redux)的前提。如果我们...
vue 的双向绑定原理,分三步: 第一步,“数据劫持”:vue 用 Object.defineProperty() 方法实现数据劫持,为每个属性分配一个订阅者集合的管理数组dep; 第二步,“添加观察者”:在编译的时候在该属性的数组 dep...
当input的值发生变化时,会通过setter方法触发依赖收集器的notify()方法,进而更新订阅者的视图。当获取属性值时,会触发getter方法,而当修改属性值时,会触发setter方法。...这就实现了双向数据绑定。
Vue双向数据绑定的原理
标签: vue.js
1、vue双向数据绑定原理,又称vue响应式原理,是vue的核心,双向数据绑定是通过数据劫持结合发布者订阅者模式的方式来实现的,通过Object.defineProperty()来劫持各个属性的 setter,getter,在数据变动时发布消息给...
Vue 数据双向绑定的原理在于,它使用特定的数据监听机制,当数据发生变化时,就会触发相应的回调函数,从而实现数据的双向绑定。具体的实现代码如下: Object.defineProperty(data, key, { get() { return value ...
推荐文章
- 大数据技术之 Azkaban_azkaban要建立job之间的依赖关系需要使用-程序员宅基地
- python批量修改文件编码格式,由utf-16 le 格式转为utf-8_utf16le转换utf8-程序员宅基地
- android:AppWidget 窗口小部件的开发思想和Demo_安卓小部件开发demo-程序员宅基地
- 接之前的SpringBoot项目通过金蝶中间件部署中未处理的问题_金蝶中间件部署项目-程序员宅基地
- 基于鹰栖息算法优化的广义回归神经网络(GRNN)预测-程序员宅基地
- laravel 使用微信的图片内容检测及文字内容检测
- 封装 H.264 视频为 FLV 格式然后推流
- Zookeeper集群部署和单机部署
- linux ipv6端口转发,linux – TCP / IPv6通过ssh隧道-程序员宅基地
- linux系统编辑神器 -vim用法大全-程序员宅基地