html2canvas屏幕截图基于 DOM,因此可能不是 100% 准确到真实表示,因为它不会制作实际的屏幕截图,而是根据页面上可用的信息构建屏幕截图。
”html2canvas“ 的搜索结果
Html2canvas是什么? 是一个脚本 这个脚本可以允许用户直接在浏览器上拍摄网页或其中一部分的"屏幕截图".屏幕截图是基于DOM,因此可能无法真实表示100%的准确度,因为它无法生成实际的屏幕截图,而是根据页面上的...
html2canvas改过后的插件
解决疑难杂症
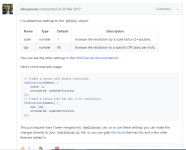
1.安装也可以直接js文件 然后引用2. 使用3.属性widthheightx-offsety-offsetscrollXscrollY。
html2canvas的简单使用
1、背景移动端业务裂变业务最大的难点就是移动端缺少快速裂变的渠道,仅靠搜索引擎的导流,获得的流量和客户引流是极其有限,这也是SEO优化逐渐被人忽视的根本原因。我们的业务肯定希望在微信、微博、抖音等渠道进行...
修改html2canvas.js源码,可以解决截图不全问题.使用方式参考 http://blog.csdn.net/q2365921/article/details/54377479
html2canvas可以截图指定dom元素,但是dom元素中如果含有svg会导致截图不完整,例如使用jsPlumb流程图,其中连线无法截图,所以结合了canvg可以完整截图
html2canvas.js 和html2canvas.min.js 以及应用示例
开源的html2canvas,可用于截图等。
使用html2canvas技术把页面截取成图片形式保存到本地
通过
等加载完dom再生成图片,所以慢,有些用不到的dom,可以通过。来忽略掉,在react中,写作。这样能让图片清晰不少。
html2Canvas可以截取网页中的整体或者某部分,然后输出为图片
话不多说,在实际项目中生成截图是很常见的需求,而一般的,我们都会选择使用js库来自动生成(从头造轮子太难了...),比如今天的主角:html2canvas使用先来看下如何在 vue 项目中应用的import html2canvas from ...
由于受网络传输速度的影响,web上使用的图片都是72dpi,照片使用300dpi或者更高350dpi,会很清晰。dpi:DPI是指某些设备分辨率的度量单位。DPI越低,扫描的清晰度越低,...使用html2canvas绘制海报,生成海报比较模糊。
关键字:Access-Control-Allow-Origindisable cache一、版本选择https://github.com/niklasvh/html2canvas笔者写文章时,html2canvas最新版本是v1.0.0-rc.5,但是使用过程中采用的版本是1.0.0-alpha.9。原因是在v...
html2canvas允许您直接在用户浏览器上对网页或其部分进行“截图”。屏幕截图基于 DOM,因此可能不是 100% 准确到真实表示,因为它不会制作实际的屏幕截图,而是根据页面上可用的信息构建屏幕截图。
最初想要自己用canvas画,但是略麻烦,后来发现了html2canvas这个插件,先将html转成canvas,再生成图片。使用起来也很简单:setTimeout(function () {html2canvas($('#img_html')[0]).then(function (c...
html2canvas有2种模式,一种是利用foreignObject,一种是纯canvas绘制1.foreignObject到canvas步骤:1.把要截图的dom克隆一份,过程中把getComputedStyle附上style2.放到svg的foreignObject中3.把svg序列化成img的...
解决方案: 指定html2canvas的版本号为1.0.0-alpha.12 3. 不完整,缺失,留白。 出现情况: 当截图区域超过视图高度,且滚动条未处在顶部时,会出现。 解决方案: 截图之前控制滚动条至顶部。 4. 模糊,不清晰。 ...
大部分情况下使用默认配置即可,如有需要,可根据配置项标修改。以 vue 举例,这样写起来比较方便。如果想要将图片导出,可以这样写。
推荐文章
- cocos creator 实现截屏截图切割转成 base64分享--facebook小游戏截图base64分享,微信小游戏截图分享【白玉无冰】每天进步一点点_cocos上传base64-程序员宅基地
- Docker_error running 'docker: compose deployment': server-程序员宅基地
- ChannelSftp下载目录下所有或指定文件、ChannelSftp获取某目录下所有文件名称、InputStream转File_channelsftp.lsentry获取文件全路径-程序员宅基地
- Hbase ERROR: Can‘t get master address from ZooKeeper; znode data == null 解决方案_error: can't get master address from zookeeper; zn-程序员宅基地
- KMP的最小循环节_kmp求最小循环节-程序员宅基地
- 详解ROI-Pooling与ROI-Align_roi pooling和roi align-程序员宅基地
- Imx6ull开发板Linux常用查看系统信息指令_armv7 processor rev 2 (v7l)-程序员宅基地
- java SSH面试资料-程序员宅基地
- ant design vue table 高度自适应_对比1万2千个Vue.js开源项目发现最实用的 TOP45!火速拿来用!...-程序员宅基地
- 程序员需要知道的缩写和专业名词-程序员宅基地