目录 文章目录 前言 一、这种方法适用在那种场景? 二、使用步骤 ...提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 ... 1.... 2....许多小伙伴在做前端背景时,改变透明度时会让页面的其他内容都变得...
”html中如何添加图片“ 的搜索结果
img语法:诚然还兴许加class设置装备摆设重要css格式,也能够在img...2、alt图片刻画属性当图片不能透露表现时刻,就表示一个“叉”同时显现alt的内容,这也是描写图片是什么内容的一个属性,针对SEO优化设置装备...
添加背景图片有四种常用的方式,分别是:repeat 完全平铺repeat-x 横向平铺repeat-y 纵向平铺no-repeat 不平铺使用示例:Document.box{width: 600px;height: 600px;border: 1px solid red;background: url("./images...
回答: 以我的Photoshop为例 我的版本是Photoshop CS6打开Photoshop和准备好需要制作gif图片的视频如何用Photoshop 把视频镜头做成GIF图片2在窗口菜单中找到时间轴勾选 老版本的勾选动画新版本改过名字动画改成了...
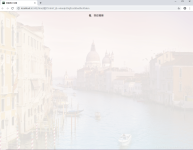
直接在css 样式里设置就可以了。 section.hero { background: url(../images/welcome02.jpg) no-repeat; background-size: 100%; //设置背景大小 }
效果:(图片来源网路)Html:广播通知:你好 你好你好!!!!欢迎来到这里,welcome,这是轮播图的第二条消息css:*{margin:0;padding:0;}.slider {100%;max-1920px;min-900px;margin: auto;min-height: 300px;}.swiper...
请留意早期PhotoImage只支持GIF格式,现在已经接受jpg和png了,为了使用方便将GIF图片放在程序所在的文件夹中。 在标签中可以用image=imageobj参数设置此图像对象 实例代码 #!usr/bin/env python3 # -*- coding: ...
1.简单实现1)实现思想:通过轮播次数来决定显示那一张首先,可以用简单的div 包含img的框架来实现,我们为他添加按钮,每个按钮对应不同的图片,那么,每点击一次,将要显示的图片的style.dispay属性设置为'block'将...
总得来说,文字环绕图片显示的实现方式有这样两种:通过img的 align 属性, 设置img的停靠位置,文字会环绕显示;给img单独加一个父级div容器,设置css属性:float:left ; clear:both 设置align属性:align='center'...
HTML 图像- 图像标签( )和源属性(Src)。
本篇文章主要介绍了HTML代码中如何更换或添加网站背景图片?对于小白来说,最简单的方法就是,如果是更换背景图片的话。我们可以在网页上点击鼠标右键查看网站源代码,然后找到css里面的背景图这一段代码,查看背景...
HTML图片动画特效
标签: HTML图片动画特效
<!DOCTYPE html> <html> <head> ...meta charset="UTF-8">...图片动画</title> <style type="text/css"> html,body{ height: 100%;/*高度使用百分比,body的高度是100...
用如下代码在HTML中设定CSS样式,背景图片无法显示。 <!-- HTML代码 --> <style type="text/css"> body { background-image: url(/image/image1.JPG); background-repeat: repeat-y; backgro
用JS实时调用数据显示在HTML页面上不要站在现在的高度,去判定未来的事情,因为未来的你是会成长的,会有新的选择和判断。html页面上怎么显示动态数据通过AJAX实现, 在html页面用ajax请分享后台获取动态数据。获取...
html给图片添加超链接的方法:可以通过标签来设置超链接,通过href设置所要跳转的链接,然后在a标签下设置标签用来添加图片,当点击图片时就会跳转到目标链接中在HTML中使用超链接可以与网络上的另一个文档相连。...
我一直在使用一种解决方案来保持图像在底页.我目前得到的代码是:.footer {background-image: url('images/footer.png');background-repeat: repeat-x;position: absolute;height: 950px;width: 100%;...
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地