使用 Vue.js 进行数据与视图的绑定,数据更新会让视图自动进行更新,类似 Android 里面的 DataBinding。实现一个HTML的日历效果。html 部分❮{{ currentYear }}{{ currentMonth }}月❯一二三四五六日{{ day.getDate...
”vue日历“ 的搜索结果
直接上代码<<<{{year}}年{{month}}月>>>{{item.name}}{{item2}}{{item2}}export default {name: "calender",data(){return {year:2019, // 设置当前年份month:8, // 设置当前月份day:1, // 设置...
【代码】vue日历且内容自定义。
用日历数据写一个 vue 自定义日历组件
改造项目场景自己写个聚合首页,方便自己统一管理常用...源码迁移CodePen上的原项目本身难度不高,繁琐在理清楚日历逻辑(原作者逻辑),以及将此作者项目中关于DOM的操作转换成vue的模板操作。先看逻辑本月1号之前有...
vue 日历
标签: vue.js javascript 前端
【代码】vue 日历。
通过设置名为date-cell的来自定义日历单元格中显示的内容。在可以获取到 date(当前单元格的日期), data(包括 type,isSelected,day 属性)。详情解释参考下方的 API 文档。
最近在项目中遇到了一个需求,在vue中创建一个组件,这个组件显示的是当前的日期,以及在当前的日需要处理的事项,处理的事项的信息会以后端的接口的形式返回。需求确认后,搭建了一下,在这里记录了一下,现在是...
最近在项目中遇到了一个需求,在需求确认后,搭建了一下,在这里记录了一下,现在是简单的实现了这个需求,但是肯定的是后期需要进行修改。原生效果图(基本没有样式,很low)现在实现的都是最初级的版本,代码里面的...
vue日历控件代码
标签: vue.js 前端 javascript
【代码】vue日历控件代码。
vue实现简单的日历效果
标签: vue 日历
主要为大家详细介绍了vue实现简单的日历效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
vue 周日历
标签: vue.js 前端 javascript
1.类似于手机上的周日历,显示周天-周一的。 2.周日历能上翻下翻,并自动显示相应的年份和月份。 3.点击相应的月份,显示当月第一周的周日历。 4.选中某一固定日期,当前日期高亮。 最终效果图 项目结构如下 ...
了解Vue中日历插件Fullcalendar
日历组件1.分析功能:日历基本功能,点击事件改变日期,样式的改变1.结构分析:html1.分为上下两个部分2.上面分为左按钮,中间内容展示,右按钮下面分为周几展示和日期展示3.基本结构页面html书写2019年8月9日v-for=...
主要为大家详细介绍了vue实现日历表格(element-ui),文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
【代码】vue 3.2 table 简易日历组件。
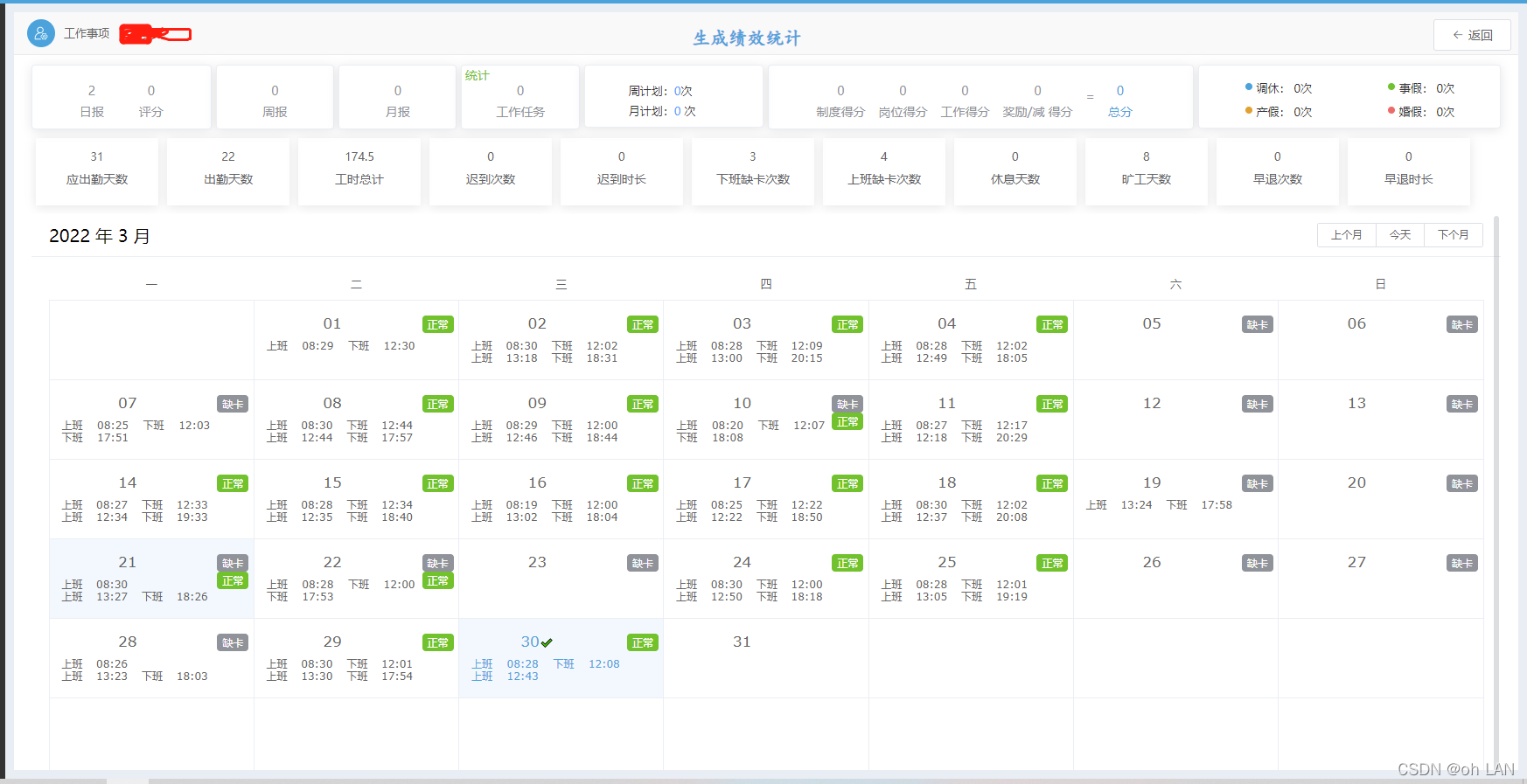
VUE 日历 生成钉钉考勤系统
标签: vue
vue日历组件
标签: vue.js javascript es6
日历组件在开发中经常被使用到,这次产品又对之前的日历做了需求升级,开发可真难,满足他的一切吧--------下面开始: 需求大概是这样子: 自定义开始时间和结束时间 自定义频次,即可控制星期几可选 月份切换只能...
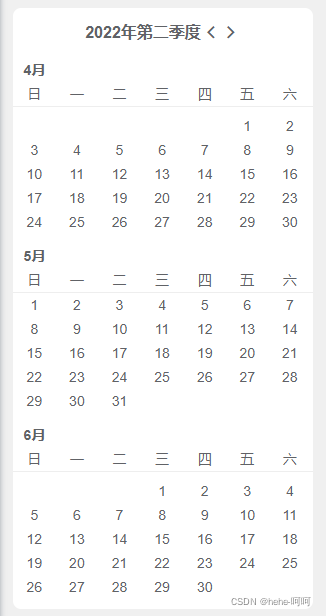
基于Vue的日历小功能,可根据实际开发情况按每年、每月、每周、进行切换,具体内容如下 <!-- 年份 月份 --> <p>{{ currentYear }}年{{ currentMonth }}月 <!-- 星期 --> 一 二 三 四 ...
日历日历和待办事项列表可以添加构建设置# install dependenciesnpm install# serve with hot reload at localhost:8080npm run dev# build for production with minificationnpm run build# build for production ...
Vue2日历组件基于Vue2和dayjs的完整日历。 支持月和周视图。 带scopeSlots的自定义日期项目样式。 中文文档:television:实时演示I Vue2日历组件基于Vue2和dayjs的完整日历。 支持月和周视图。 带scopeSlots的自定义...
Vue日历热图 受github贡献日历图表启发的基于SVG的轻量级日历热图Vuejs组件。 在垂直模式下,工具提示由。目录安装 npm install --save vue-calendar-heatmap默认导入全局安装: import Vue from 'vue'import ...
首页import myCalendar from './components/myCalendar'export default {components: {myCalendar},methods: {showInfo(data){if(data == 0){alert('你点击了上一个月')}else{alert('你点击了下一个月')}}}}...{{cal...
vue项目关于日历模块标准时间转换为农历(阴历)得方法。
一款高效、简洁、功能丰富、宽度可自适应的pc端考勤日历插件 兼容版本 Vue2.x Install npm i vue-calendar-ui -S //main.js import cv from "vue-calendar-ui"; Vue.use(cv) //页面使用 <vue-calendar-ui...
推荐文章
- Android 编译so文件 MP4V2_android下编译mp4v2-程序员宅基地
- 通讯录Contact_02_contact文件内容-程序员宅基地
- Qt笔记(四十二)之QZXing的编译 配置 使用_qzxingfilterrunnable error:-程序员宅基地
- 关于画图软件Dia打开程序始终为英文界面的问题-程序员宅基地
- OpenCV从入门到精通实战(二)——文档OCR识别(tesseract)-程序员宅基地
- 详解avcodec_receive_packet 11_avcodec_receive_packet eagain-程序员宅基地
- OpenGL SuperBible 7th源码编译记录_superbible7-media github-程序员宅基地
- Wireshark简单使用-程序员宅基地
- MXNet 粗糙的使用指南_iou loss mxnet-程序员宅基地
- iOS对ipa包进行代码混淆《二》 ---代码混淆_ipa包混淆-程序员宅基地