vue 日历 组件 视场 (vue-fields) Calendar Input components for vue.js. vue.js的日历输入组件。 View Demo 查看演示 Download Source 下载源 翻译自: ...
”vue日历“ 的搜索结果
{{year}}年{{month}}月下个月今天上个月日一二三四五六{{item}}export default {name: 'calender',data () {return {year:'',month:'',days:[]}},methods:{//得到当前年这个月分有多少天getDays(Y,M){let day = new ...
vue-full-calendar vue-fullcalendar fullcalendar/vue 安装 npm install --save vue-full-calendar 引用–局部引用 // index.vue import { FullCalendar } from 'vue-full-calendar' import 'fullcalendar/dist/...
日历 ,日历待办事项
标签: js vue 移动端
生成待办日历,动态日历,一行日历移动端
完整代码参见github:vue-calendar-board 讲解组件封装之前,介绍时间对象Date相关的api:参见:MDN new Date()入参字符串和多个参数不同 实例:2019-03-03返回值是默认是日期的8:00:00,传入时间后按时间返回 ...
需求制作一个签到日历,先简单的将日历的效果做出来,直接分享一下源码,有需要直接取用就好.{{item}}{{item}}// 实现每行7个自动换行.calenderTitle, .calenderInside{margin: 0 auto;display: flex;flex-wrap: wrap;...
Vue生成日历,根据返回值将日期标红 HTML: <h1>CSS 日历</h1> <div id="calendar"> <div class="month"> <ul> <!-- <li class="arrow" @click="pickPre(currentYear,...
基于Vue2.x 开发的一款轻量的, 可滑动的日历组件
哈哈, 就在昨天笔者刚刚在Github 上发布了一个基于VUE的日历组件。过去做日历都是需要引用 jquery moment 引用 fullCalendar.js 的。几者加起来体积庞大不说,也并不是很好使用在vue这种数据驱动的项目里。所以笔者...
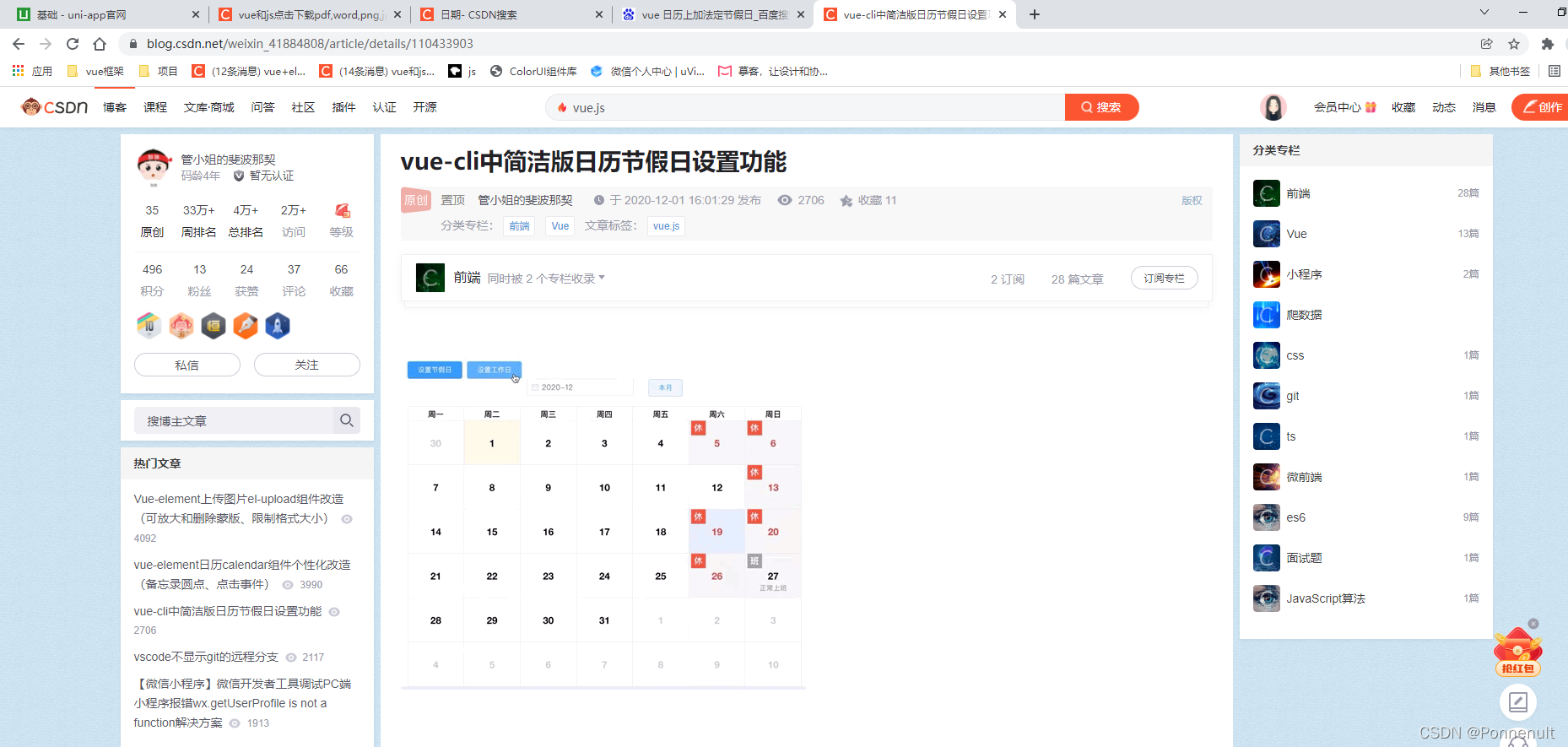
日历的功能,我们会经常用到,且逻辑比较复杂,小算法较多,花了半天时间写了个,特此详记。 先贴图 功能阐述:返回本月不多说,设置工作日和节假日是为了公司制度需要,后台会有假日表来记录。 为了适应于vue框架...
VUE实现日历组件功能
标签: vue
哈哈, 就在昨天笔者刚刚在Github 上发布了一个基于VUE的日历组件。过去做日历都是需要引用 jquery moment 引用 fullCalendar.js 的。几者加起来体积庞大不说,也并不是很好使用在vue这种数据驱动的项目里。所以笔者...
vue简单日历实现
标签: vue.js javascript 前端
欢迎来到小五的随笔系列之手摸手教你用VUE封装日历组件。 项目设置 yarn install 编译和热重装以进行开发 yarn serve 编译并最小化生产 yarn build 整理和修复文件 yarn lint 写在前面 双脚奉上最终效果图: 需求...
VUE篇之日历组件
标签: vue.js javascript 前端
手写日历组件
vue实现自定义日历
标签: vue.js javascript 前端
vue日历面板、vue日历、自定义日历。
vue实现日历备忘录功能
标签: vue 备忘录
主要为大家详细介绍了vue实现日历备忘录功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
在项目中,需要用到日历扩展,这里有一个很好日历组件 https://github.com/nathanreyes/v-calendar 文档:https://vcalendar.io/changelog/v1.0.html#v1-0-0-beta-0 有个小坑, 日期选择的事件都有,但是切换日历月份的...
vue 手撕日历控件
标签: javascript vue css
然而,根据你提供的引用信息,我可以告诉你关于vue日历自定义组件的一些信息。 根据引用,这个组件目录可以提供给你一些关于vue日历自定义组件的相关代码和文件。 根据引用,这个vue日历组件支持农历和假期展示,...
<van-cell is-link @click="showPopup">{{xuenian}} title="请选择学年" show-toolbar
vue实现日历列表
标签: vue.js javascript 前端
vue平铺实现一年的日历表
:key="menuKey":render-content="renderContent":data="datedef":prop="prop":highlight="false":border="true":default-value="defaultValue"value-format="yyyy-MM-dd"class="work-day"@pick="pick"@date-change=...
vue 封装日历组件
标签: vue.js javascript 前端
开发记录笔记
近来项目中需要用到一个日历组件,由于找了找没有找到合适的,因此决定自己简单动手做一个,项目中肯定比这个复杂的多,这里只是给各个小伙伴一个思路或者说是开发的方向~
Vue日历日程备忘录是一种基于Vue框架开发的应用程序,用于管理和记录用户的日程安排和备忘事项。 该应用具有以下特点和功能: 1. 日历视图:用户可以在日历上查看整个月的日期,并可通过点击日期查看具体的日程...
推荐文章
- Unity3D 导入资源_unity怎么导入压缩包-程序员宅基地
- jqgrid 服务器端验证,javascript – jqgrid服务器端错误消息/验证处理-程序员宅基地
- 白山头讲PV: 用calibre进行layout之间的比对-程序员宅基地
- java exit方法_Java:如何测试调用System.exit()的方法?-程序员宅基地
- 如何在金山云上部署高可用Oracle数据库服务_rman target sys/holyp#ssw0rd2024@gdcamspri auxilia-程序员宅基地
- Spring整合Activemq-程序员宅基地
- 语义分割入门的总结-程序员宅基地
- SpringBoot实践(三十五):JVM信息分析_怎样查看springboot项目的jvm状态-程序员宅基地
- 基于springboot+vue的戒毒所人员管理系统 毕业设计-附源码251514_戒毒所管理系统-程序员宅基地
- 【LeetCode】面试题57 - II. 和为s的连续正数序列_leet code 和为s的正数序列 java-程序员宅基地